- APM Setting
- Happy Hacking! 문구가 보이는 페이지
- GET/POST 데이터 전달해보기
- DB에 데이터를 넣고 화면에 출력해보기
APM Setting
- 우선 Apache + PHP + MySQL로 웹서버를 구성했다.

Apache가 실행됨을 알 수 있다.

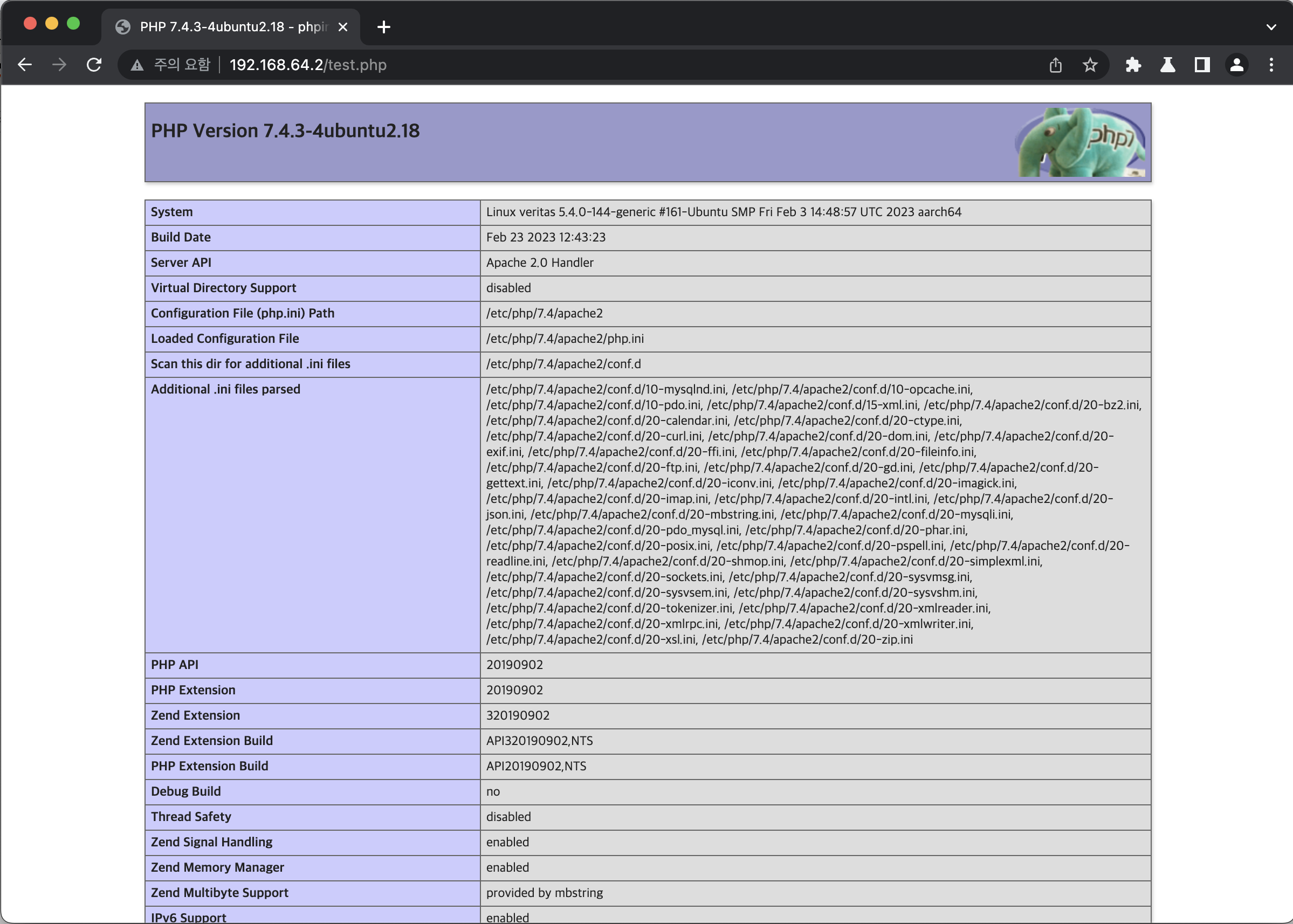
phpinfo()를 통해 php가 제대로 설치되었음을 알 수 있다.

MySQL 역시 제대로 설치되었음을 알 수 있다.
순서대로 설명을 했지만, Apache2 -> MySQL -> php 순으로 설치를 하였다.
Happy Hacking! 문구가 보이는 페이지

//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Happy Hacking!</h1>
<A href="login.php">로그인 하기!</A>
</body>
</html>웹 서버에 접속을 하면 index.html로 오게되는데 여기에 happy hacking을 출력하게 만들고, 이후에 추가할 로그인 주소까지 하이퍼링크로 달아놓았다.
GET/POST 데이터 전달해보기

위는 내가 간단하게 만든 php 소스 코드이다.

위와 같이 보내면 화면에 출력되는 것을 알 수 있다.

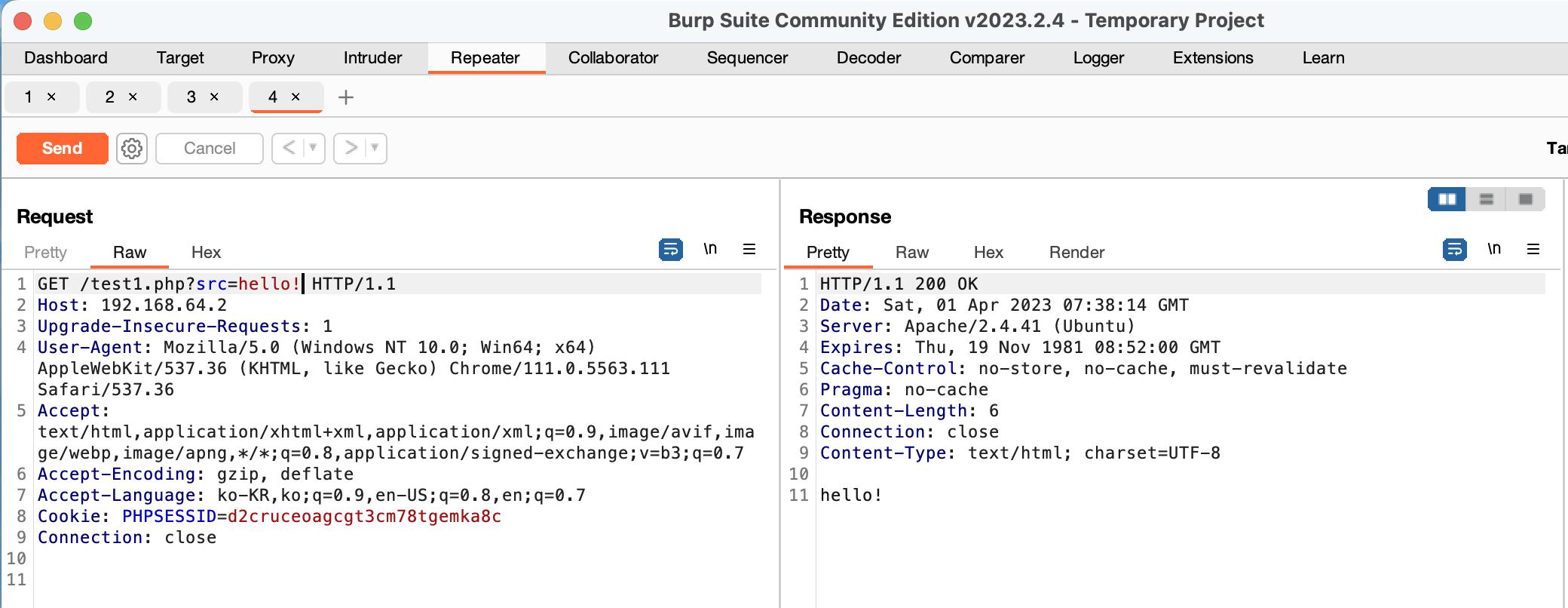
Burp suite으로 보내봐도 똑같은 것을 알 수 있다.

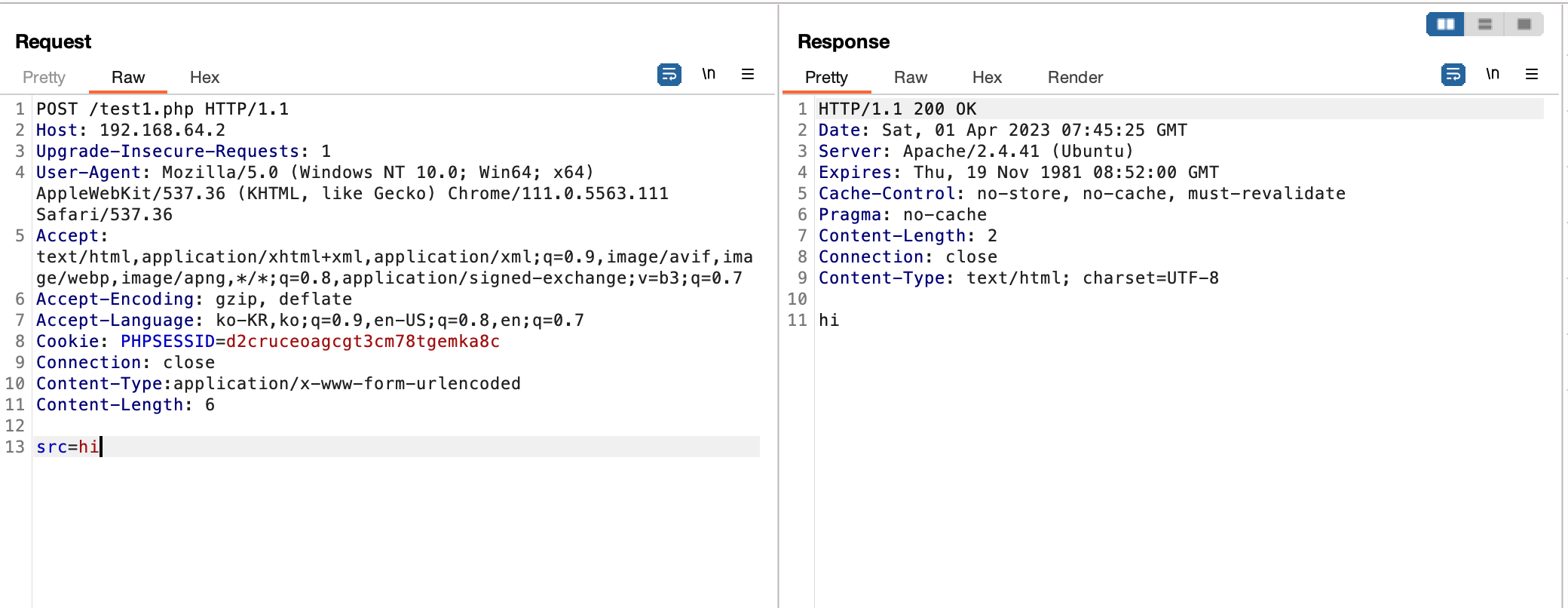
POST로 데이터를 전달한 것이다. body 부분이 있는 것을 알 수 있다.
Content-Type:application/x-www-form-urlencoded
//GET과는 다르게 헤더에 추가해야 출력이 되는 것을 알 수 있었다.DB에 데이터를 넣고 화면에 출력해보기
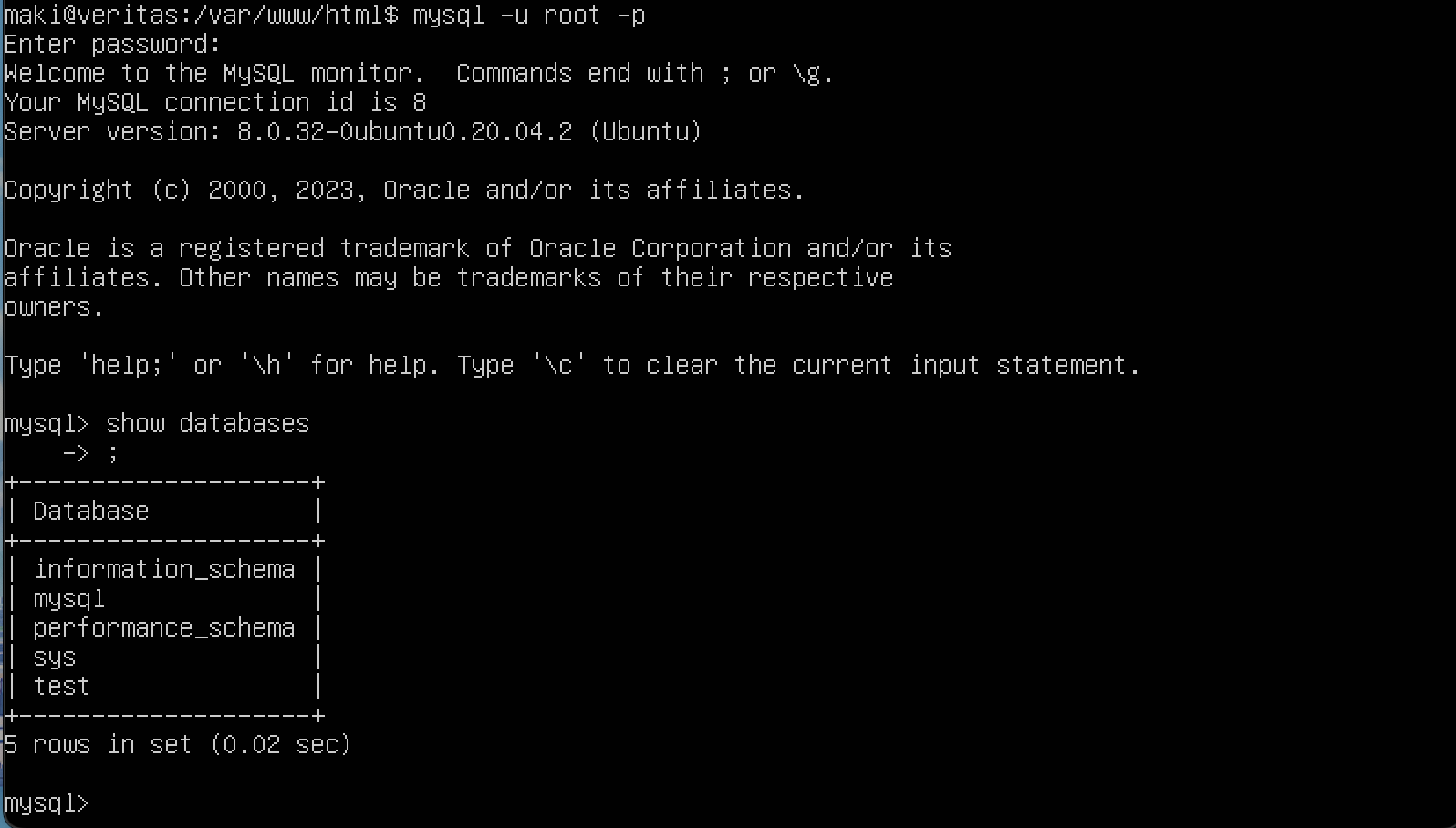
mysql -u root -p //local에서 mysql에 접속
show databases; //위와 같이 데이터베이스가 나오는 것을 알 수 있다.use test // test DB에 접속한다.

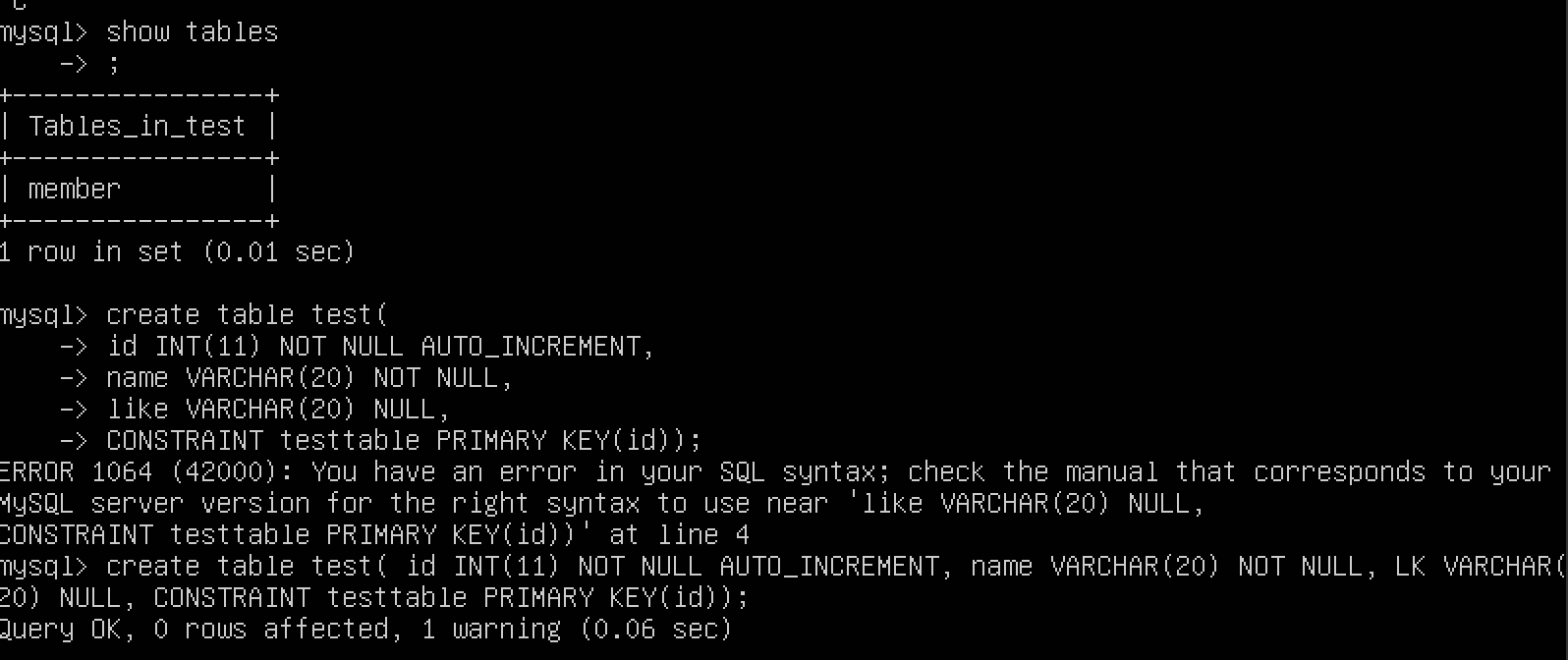
show tables // 현재 있는 테이블을 모두 보여준다.create table 테이블 명(컬럼_이름 형식...., 컬럼_이름 형식...,)
// 테이블을 추가하고, 컬럼 명을 추가한다. 컬럼의 형식과 제약 조건을 설정해 줄 수 있다.
// 위의 사진이 오류가 났던 이유는 like 때문인데, 아마도 예약어로 저장되어 있는 듯 하다.
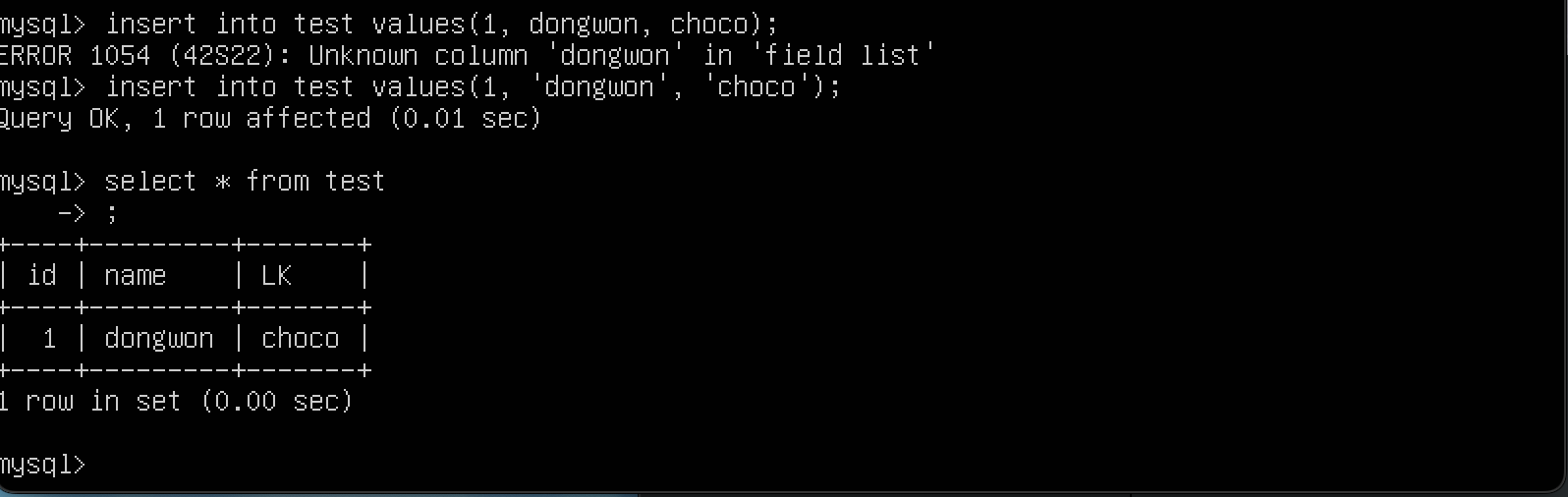
insert into table명 values(인자1, 인자2, 인자3....)
//table에 값들을 저장한다.select * from test
//test 테이블에 있는 값들을 모두 보여준다.이제 이 값들을 웹페이지로 출력해보자!
//out.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
$host = 'localhost';
$user = 'root';
$pw = 'password';
$db_name = 'test';
$mysqli = new mysqli($host, $user, $pw, $db_name);
//db와 연결
$q = "SELECT * FROM test"; // 쿼리문
$result = $mysqli->query($q); // 결과값
$row = $result->fetch_array(MYSQLI_ASSOC);
//fetch_array에 대해서 좀 더 공부해볼 것
printf("%d %s %s\n", $row['id'], $row['name'], $row['LK']);
?>
</body>
</html>
id, name, like 순으로 출력되는 것을 알 수 있다.
