1이 붙은 이유는 완벽하지 못해서 그렇다.


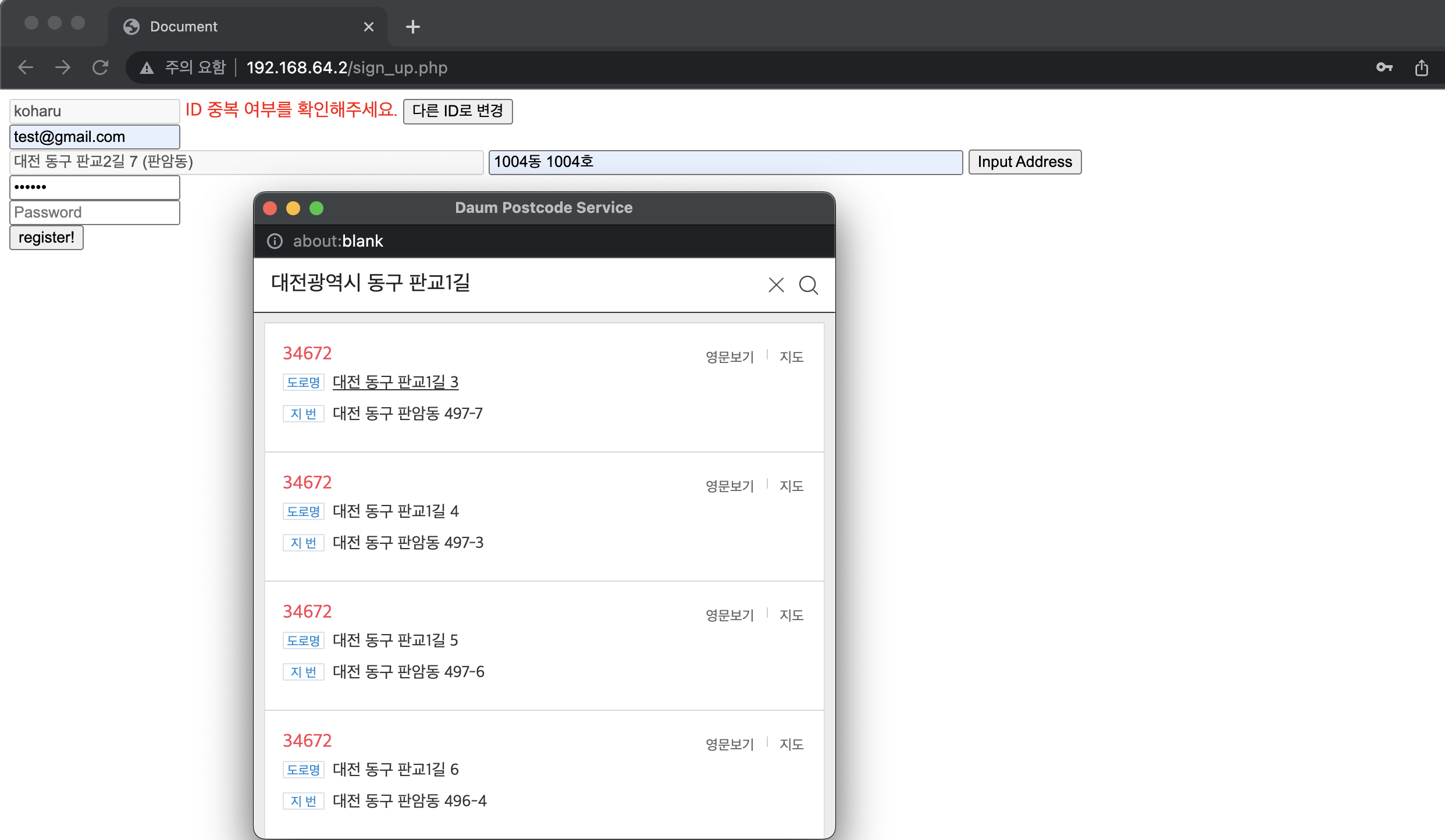
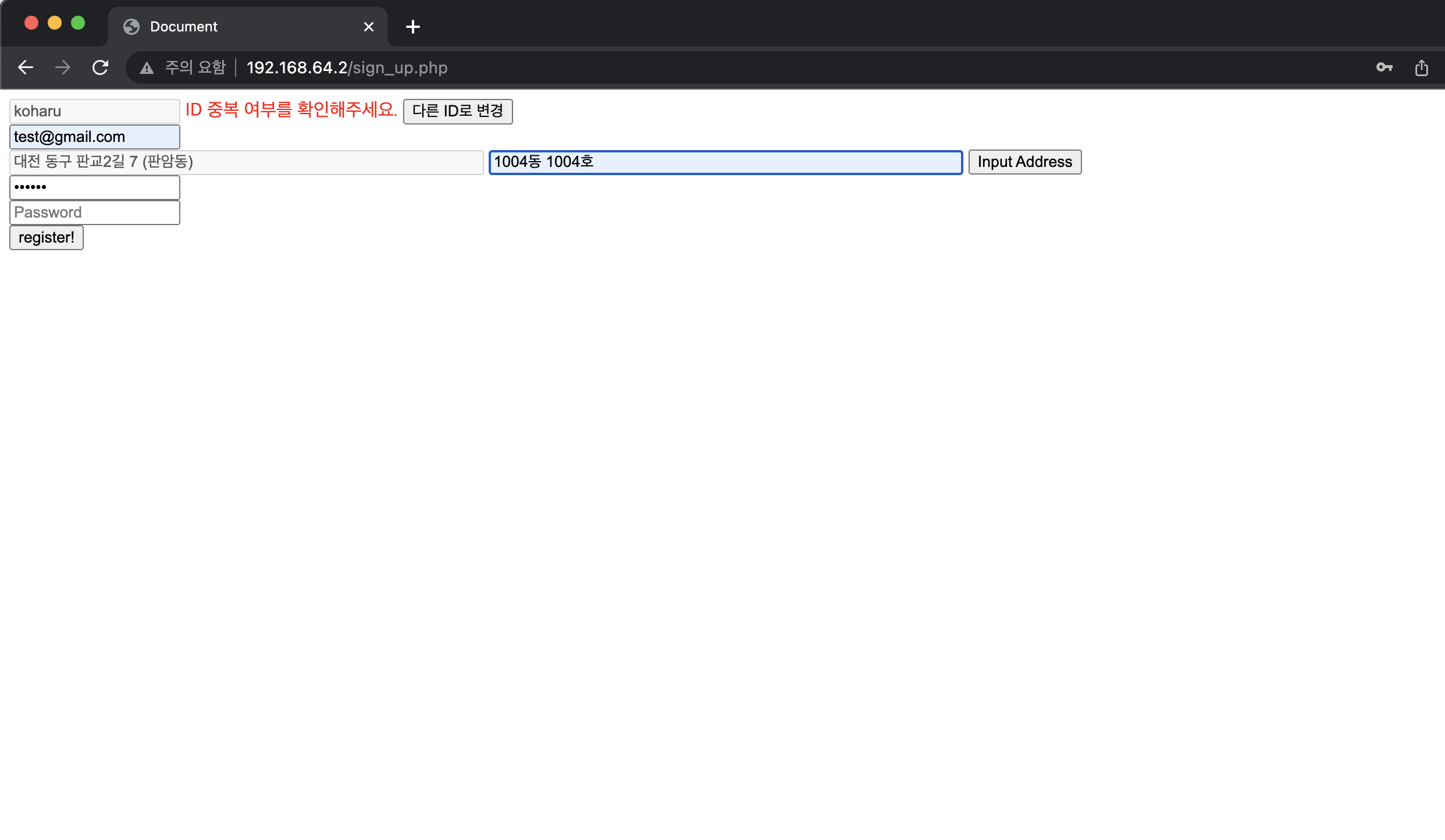
- 위의 사진들을 보면 daum 주소 api가 잘 뜨고 값 역시 잘 들어간 것으로 나오지만,

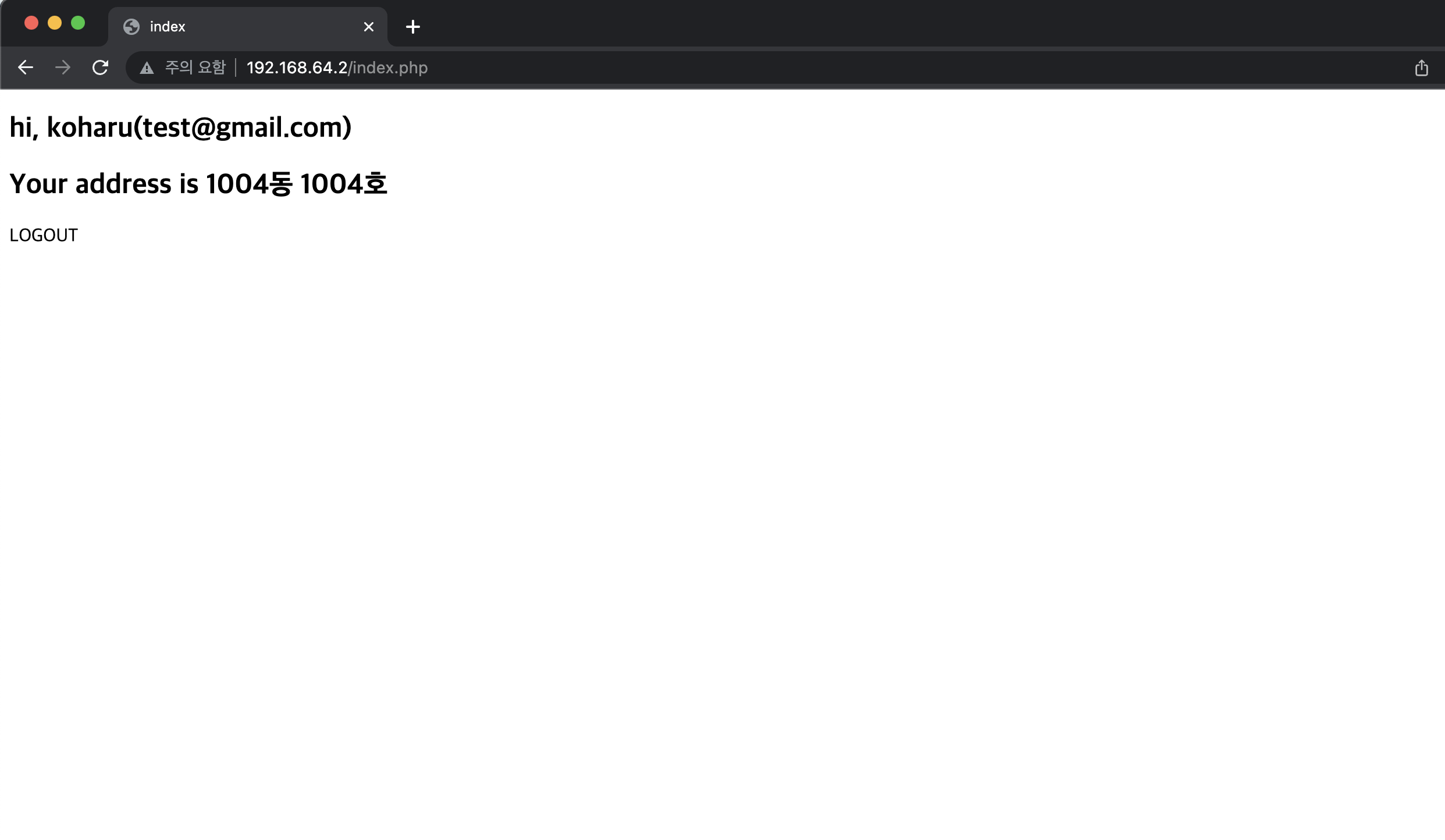
- 정작 출력을 하면 주소 api로 입력된 부분은 나오지 않고, 직접 쓴 부분만 출력이 되었다. api로 넣지 않고 앞에 칸을 채워보니 출력이 되는 것을 보아, sign_up.js에 주소 api를 처리하는 함수에서 무언가 실수가 있었던 것으로 생각된다. 이 부분은 내가 웹개발을 하면서 찾은 문제점들과 한꺼번에 같이 올리도록 하겠다.
//sign_up.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./sign_up.js"></script>
</head>
<body>
<form method = "post", action = "register.php" class = "signupform">
<div class = "idForm">
<input type="text" name = "id" id="id" placeholder="ID">
<input type="hidden" name="decide_id" id="decide_id">
<span id="decide" style='color:red;'>ID 중복 여부를 확인해주세요.</span>
<input type="button" id ="checkID" value = "Check ID" onclick="checkid();">
</div>
<div class = "emailForm">
<input type="text" name = "email" class="email" placeholder="Username">
</div>
<div class = "addressForm">//AddressForm 추가.
<input type="text" name = "Roadaddr" id = "Roadaddr" style = "width:400px" placeholder="도로명 주소">
<input type="hidden" name = "Decide_Roadaddr" id = "Decide_Roadaddr">
<input type="text" name = "ExtraRoadaddr" id = "ExtraRoadaddr" style = "width:400px" placeholder="상세 주소">
<input type="button" id = "CheckAddr" value = "Input Address" onclick="Input_Address();">
</div>
<div class = "passForm">
<input type="password" name = "pw" class= "pw" placeholder="Password">
</div>
<div class = "passForm">
<input type="password" name = "pwcheck" class= "pwcheck" placeholder="Password">
</div>
<input type="submit" id="register_button" value="register!" disabled=true>
</form>
</body>
</html>//sign_up.js
document.write('<script async src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>');//Daum 주소 api import async를 쓴 이유는 비동기를 쓰라는 warning이 나타나 사용했다.
function checkid(){
var userid = document.getElementById("id").value;
if(userid){
url = "check_id.php?userid="+userid;
window.open(url, "chkid", "width=400, height=200");
}
else{
alert('Input your ID!');
}
}
function decide(){
//document.getElementById("decide").innerHTML = "ID 중복 여부를 확인해주세요.";
document.getElementById("decide_id").value = document.getElementById("id").value;
document.getElementById("id").disabled = true;
document.getElementById("register_button").disabled = false;
document.getElementById("checkID").value = "다른 ID로 변경";
document.getElementById("checkID").setAttribute("onclick", "change()");
}
function change(){
//document.getElementById("decide").innerHTML = "ID 중복 여부를 확인해주세요.";
document.getElementById("id").disabled = false;
document.getElementById("id").value = "";
document.getElementById("register_button").disabled = true;
document.getElementById("checkID").value = "ID 중복 검사";
document.getElementById("checkID").setAttribute("onclick", "checkid()");
}
function Input_Address(){
//문제가 있을 것으로 예상되는 함수.
new daum.Postcode({
oncomplete: function(data) {
var roadAddr = data.roadAddr;
var extraRoadAddr = '';
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraRoadAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraRoadAddr += (extraRoadAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraRoadAddr !== ''){
extraRoadAddr = ' (' + extraRoadAddr + ')';
}
}
}).open();
document.getElementById("Roadaddr").value = roadAddr + extraRoadAddr;
document.getElementById("Decide_Roadaddr").value = document.getElementById("Roadaddr").value
document.getElementById("Roadaddr").disabled = true;
}//register.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
$host = 'localhost';
$user = 'conn';
$pw = 'Testnote!%89';
$db_name = 'test';
$mysqli = new mysqli($host, $user, $pw, $db_name);
$username = $_POST['decide_id'];
$userpass = $_POST['pw'];
$useremail = $_POST['email'];
$useraddress = $_POST['Roadaddress']."".$_POST['ExtraRoadaddress'];
// 계획대로였다면 api로 받은 주소와 유저가 입력한 상세 주소가 함께 저장되었을 테지만,
// 오류로 인해 유저가 입력한 상세 주소만이 저장되었다.
#$q = "SELECT * FROM member WHERE id = '$username' AND pw = '$userpass'"
$q = "INSERT INTO member(id, email, addr, pw, created) VALUES ('$username', '$useremail', '$useraddress', '$userpass', default)";
$result = $mysqli->query($q);
if($result == TRUE){
echo "<script>alert('You have been registered as a member.')</script>";
echo "<script>location.replace('login.php');</script>";
exit;
}
else{
echo "<script>alert('It has been error!')</script>";
echo "<script>location.replace('sign_up.php')</script>";
exit;
}
?>
</body>
</html>