| 제작기간 | 22.06.06 ~ 22.06.08 (3일 소요) |
| 사용 언어 | html, css, jquery |
| 사용 플러그인 | swiper |
| 분류 | pc, mobile, 클론코딩 |
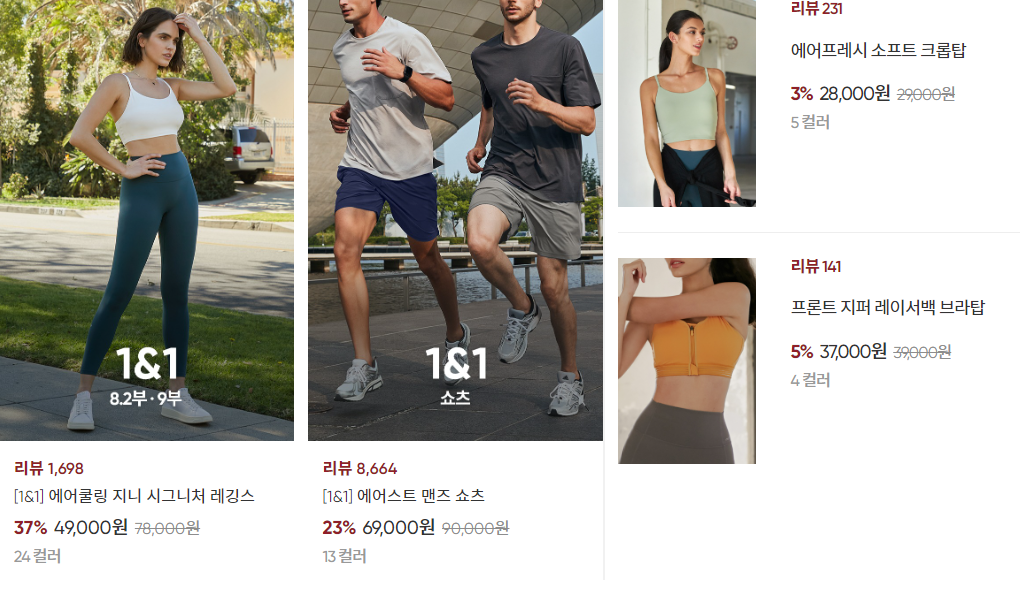
✔ 동일한 레이아웃
💬 제작하기 전, 사이트 내에 컨텐츠들이 비슷한 레이아웃이 많아서 공통으로html과css를 잡으면 편하고 신속하게 작업을 할 수 있을 것 같아서 공통된class로 설정하여 제작을 하였습니다.txt-box { font-size: 13px; font-weight: 400; line-height: 13px; padding: 15px 0 0 5%; } .txt-box .review { font-weight: 600; color: #8e1f29; } .txt-box .link-item { display: block; padding: 10px 0; } .txt-box .price { font-size: 15px; line-height: 16px; font-weight: 500; } .txt-box .price .discount { margin-right: 5px; color: #8e1f29; } .txt-box .price .line-through { margin-left: 5px; font-size: 13px; font-weight: 400; text-decoration: line-through; color: #8d8d8d; } .txt-box .color { font-size: 13px; font-weight: 500; line-height: 11px; letter-spacing: -0.05em; padding-top: 9px; color: #999; } .txt-box .color::after { content: '컬러'; margin-left: 2px; }
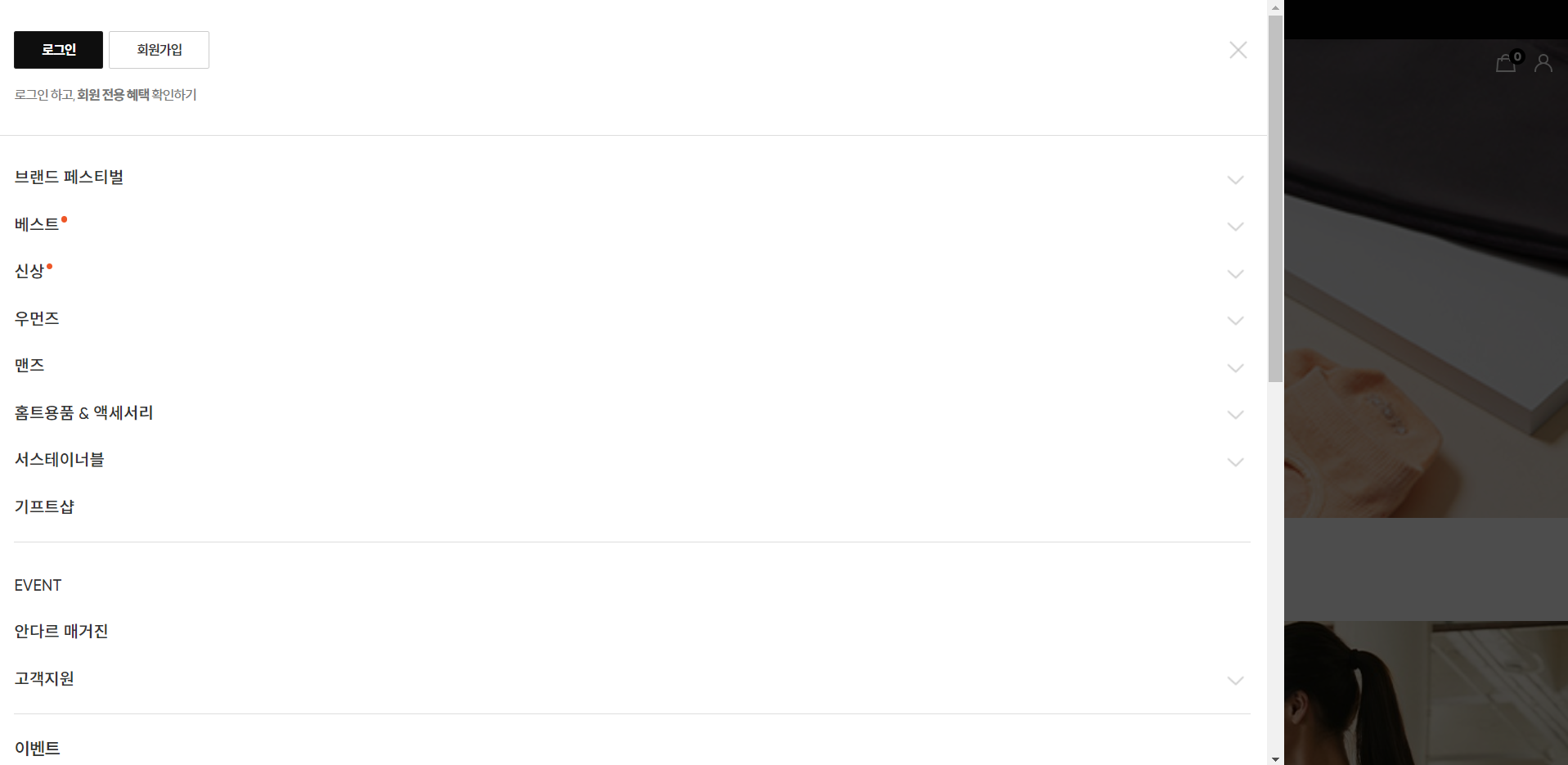
✔ dimmed
💬 위 사진과 같이 활성화 된 창 아래에 있는 컨텐츠들은 어둡게 설정하는, 흔히dimmed라고 불리우는 요소를 andar는 적용하고 있습니다.
🖊 활성화 된 창 밖을 클릭하면 창 닫기
💬 보통 dimmed를 적용한 부분에서 활성화 된 창을 제외한 곳을 클릭하게 되면 자동으로 그 창이 닫히면서 다시 원상태로 돌아가는 형태를 띄고 있습니다.
📌 menuClose() 함수 만들기
function menuClose() { $('.menu-wrap2').removeClass('active') $('body').removeClass('not-scroll') }💬 먼저 창을 닫을 수 있도록
menuClose()함수를 만들었습니다. 그리고 그 함수 안에 메뉴 창 클래스인menu-wrap2에 active를 제거해서 창을 닫도록 해주고, 메뉴 창이 열려있을 때 body에 스크롤이 걸리지 않게 만들어준 클래스인not-scroll도 제거 해주었습니다.
📌 menuClose() 적용
$('.menu-wrap2 .btn-close').click(function () { menuClose(); })💬 일단 메뉴창에 있는 close 버튼을 클릭하면 창이 닫혀야 하므로
menuClose()함수를 넣어주었습니다.
📌
e.target을 이용한 menuClose() 적용$('body').click(function (e) { if (!$(e.target).parents().hasClass('menu-wrap2') && !$(e.target).hasClass('ic-menu')) { menuClose(); } })💬 메뉴 창을 제외한 곳을 클릭해도 창이 닫혀야 하기 때문에
e.target을 이용해서 클릭한 곳에 타겟을 확인합니다. 그 곳의 최종 부모가 메뉴창 클래스인menu-wrap2라면menuClose()함수를 적용하게 합니다.
단, 메뉴 아이콘을 눌렀을 때도menu-wrap2의 타겟이 되지 않아서 메뉴창이 닫히는 함수가 적용되기 때문에e.target이 메뉴 아이콘 클래스인ic-menu를 클릭하지 않을 때 닫히도록 조건을 포함시켰습니다.
if ($(e.target).parent().hasClass('search-form')) { $('label').addClass('dp-no'); } else { $('label').removeClass('dp-no'); } // dp-no = display:none💬 마찬가지로 검색창에서도 "검색어를 입력해주세요"라는 라벨을
search-form안에 클릭하면display:none으로 사라지게 하고 밖을 클릭하면 다시 나타나게 표현하였습니다.
✔ 스크롤에 의한 quick 버튼

💬 andar에서는 사진에 보이는 quick버튼이 scrollTop: 0일 때와 스크롤을 내릴 때 안보이게 하고, 스크롤을 올리면 보이게 만들었습니다.
📌 scroll up/down 감지
💬 스크롤 up/down에 따라 컨텐츠의 상태가 바뀌므로 스크롤 up/down을 감지하는 코드를 만들었습니다.
$(window).scroll(function () { var curr_scroll = $(window).scrollTop(); })💬 먼저 현재 스크롤
curr_scroll변수를 만들어 스크롤 할 때 마다scrollTop()을 이용하여 현재 스크롤을 저장하게 만들었습니다.
var last_scroll = 0; $(window).scroll(function () { var curr_scroll = $(window).scrollTop(); if (curr_scroll > last_scroll || $(window).scrollTop() == 0) { $('.quick').fadeOut(500); } else { $('.quick').fadeIn(500); } last_scroll = curr_scroll; })💬
last-scroll변수를 만들고 0으로 초기화 후, 현재 스크롤이 나중 스크롤보다 크거나scrollTop이 0이면quick버튼을fadeOut하였고,그 반대면fadeIn을 하였습니다.
그 후,last_scroll에 현재 스크롤인curr_scroll값을 담아서 스크롤로quick버튼을 컨트롤 할 수 있게 완성하였습니다!