CSS 레이아웃 속성들
- display 속성
- flex
- grid
- float
- position
- ...
얘네중에 많이 쓰이는 flex와 grid를 비교해보자.
flex와 grid

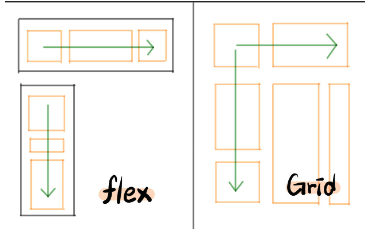
flex: 1차원 레이아웃 (수직, 수평 중 택 1): 웹 요쇼를 1차원적으로 배치, 정렬한다.
grid: 2차원 레이아웃
flex 용어
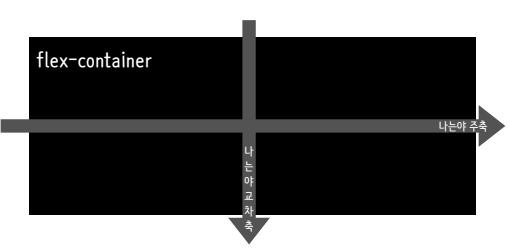
플렉스 컨테이너: 기준축이 주축이 되는 큰 태그
플렉스 아이템: 컨테이너 안의 작은 태그
flex 관련 속성

1) flex-direction: flex 컨테이너에서 주축을 기반으로 동작
기본 값은 row다.
flex-direction: row;
flex-direction: row-reverse; // 콘텐츠 방향 반대
flex-direction: column; // 주축을 열로2) flex-wrap: width가 줄어들 때 아이템을 한줄로 배치 or 여러 행 배치
속성값
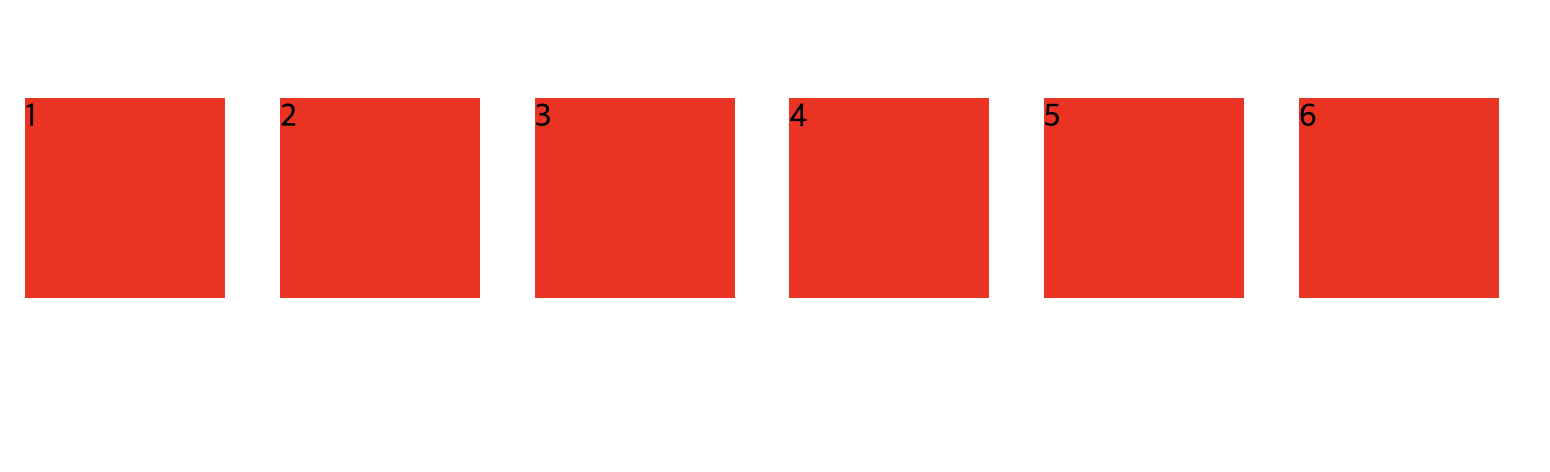
flex-wrap: nowrap (기본값) // 한줄로 배치
flex-wrap: wrap // 여러 행 배치
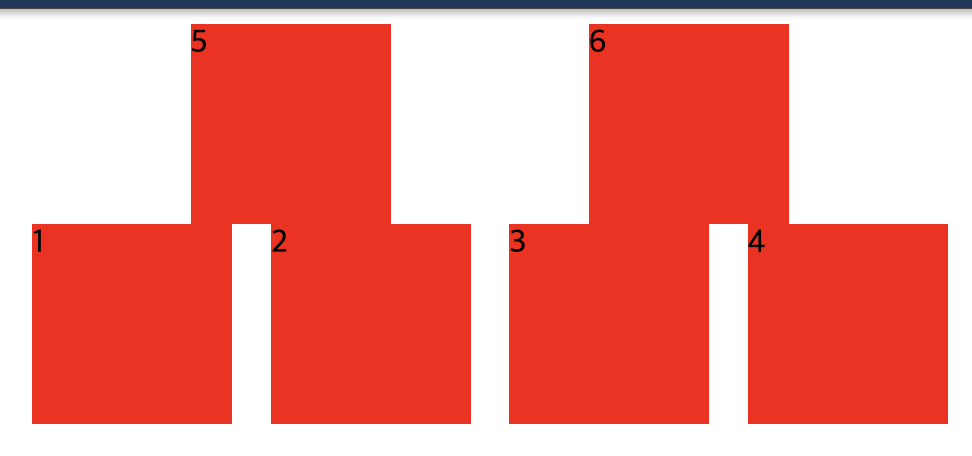
flex-wrap: wrap-reverse // 아이템 나열 시작점, 끝점을 변경ex) wrap-reverse


row가 주축일때, 아이템들이 아래부터 위로 나열되는 것을 알 수 있다.
3) justify-content: 주축 아이템 정렬 방법
justify-content: flex-start(기본값) / flex-end / center
justify-content: space-between / space-around / space-evenly 4) align-items: 교차축 아이템 정렬 방법
교차축에서 아이템 사이 여백이 없다, 그래서 space를 안붙임.
align-items: stretch(기본값)/ flex-start / flex-end / centergrid 관련 용어
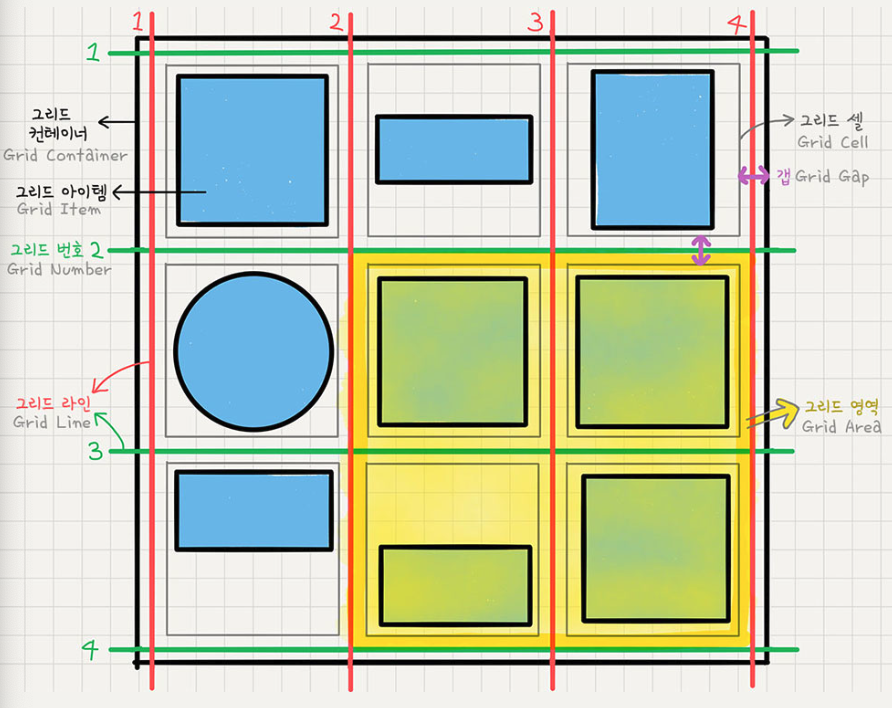
- 그리드 트랙 (Grid Track)
Grid의 행 또는 열 - 그리드 셀 (Grid Cell)
Grid의 한 칸 - 그리드 라인(Grid Line)
Grid 셀을 구분하는 선 - 그리드 번호(Grid Number)
Grid 라인의 각 번호 - 그리드 갭(Grid Gap)
Grid 셀 사이의 간격 - 그리드 영역(Grid Area)
Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합이에요.

출처: 링크
grid 관련 속성
1) grid-template-coulmns, grid-template-rows: 행/열 아이템 크기, 개수 지정
- fr(비율)/px(픽셀) 단위 사용 가능

2) grid-column, grid-row: 아이템 행/열 위치 지정
3) grid-column-start, grid-column-end: 열 아이템 시작/마지막 열 지정
4) grid-row-start, grid-row-end: 아이템: 아이템 시작/ 마지막 행 지정
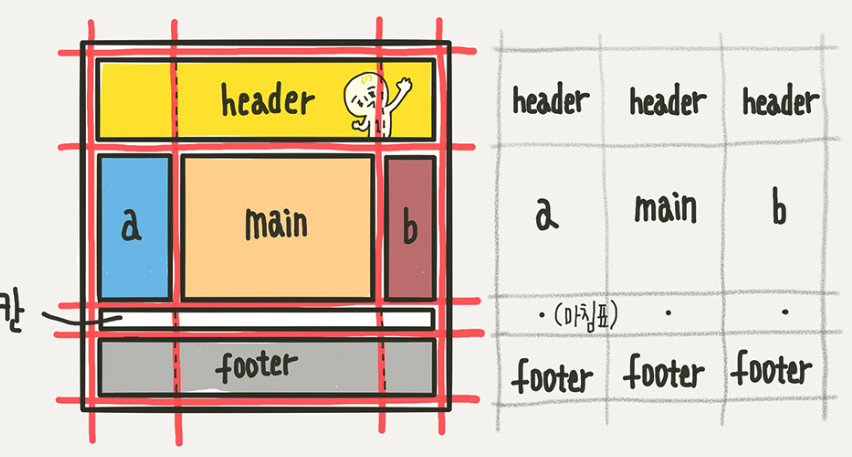
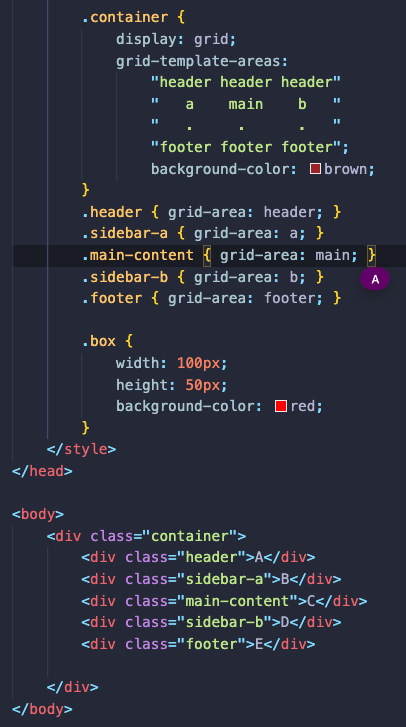
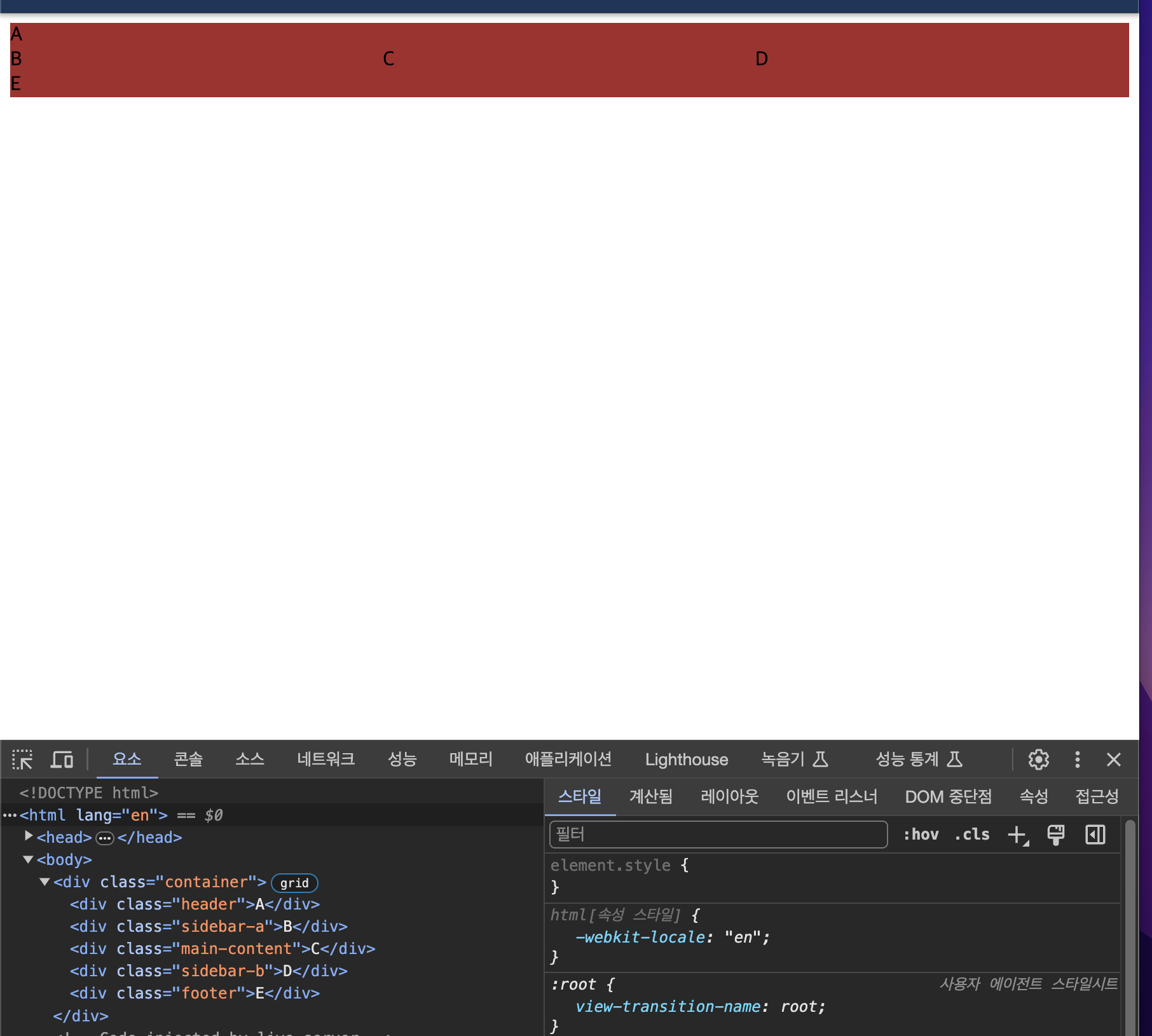
5) grid-area: 아이템의 크기와 위치 지정
6) gridtemplate-areas
그리드 영역 이름을 직관적으로 정의하는 방법