✔️ ESLint 란?
ESLint는 JavaScript 코드에서 발견된 문제 패턴을 식별하기 위한 정적 코드 분석 도구이다.
대부분의 프로그래밍 언어에는 컴파일하는 과정에서 수행되는 Linter가 기본적으로 내장되어 있다.
그러나, 역동적이고 느슨한 언어인 JavaScript는 Linter가 존재하지 않는다.
왜냐하면 JavaScript는 별도의 컴파일 과정이 없고, Node나 Browser에서 바로 실행되기 때문이다.
결론은 ESLint 같은 Linting 도구를 사용하면 된다.
참고)
-Linting: 특정 스타일 규칙을 준수하지 않는 문제가 있는 소스코드를 찾는데 사용되는 방식
-Linter: Linting을 수행하는 도구
✔️ Prettier 란?
Prettier은 VSCode 익스텐션 중에 코드를 정렬해 주는 Code Formatter 중 하나이다.
설정한 ESLint 룰에 따라 Prettier가 자동으로 format을 잡아준다.
⭐️ CRA에 ESLint 추가하기
1️⃣ 플러그인 설치
VSCode에서 ESLint 플러그인 설치
.gif)
2️⃣ ESLint 세팅
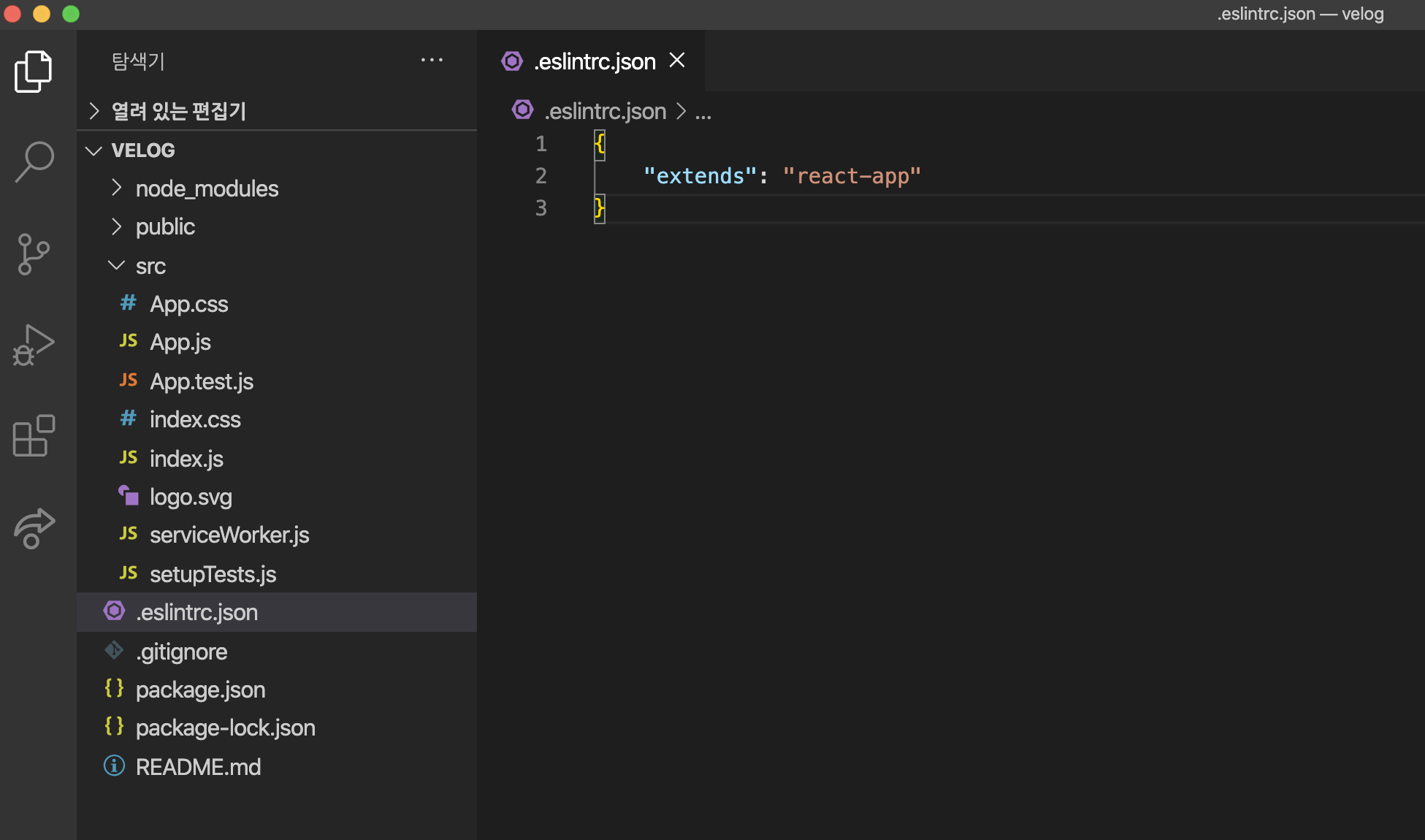
프로젝트 root에 .eslintrc.json 라는 이름의 파일을 추가하고 아래 내용을 추가한다.
{
"extends": "react-app"
}

⭐️ CRA에 Prettier 추가하기
1️⃣ 플러그인 설치
VSCode에서 Prettier 플러그인 설치
.gif)
2️⃣ Prettier 설치
Prettier와 ESLint를 연결
npm i prettier eslint-config-prettier eslint-plugin-prettier -D
그리고 .eslintrc.json의 코드를 다음과 같이 업데이트
{
"extends": ["react-app", "plugin:prettier/recommended"]
}
3️⃣ Prettier 설치
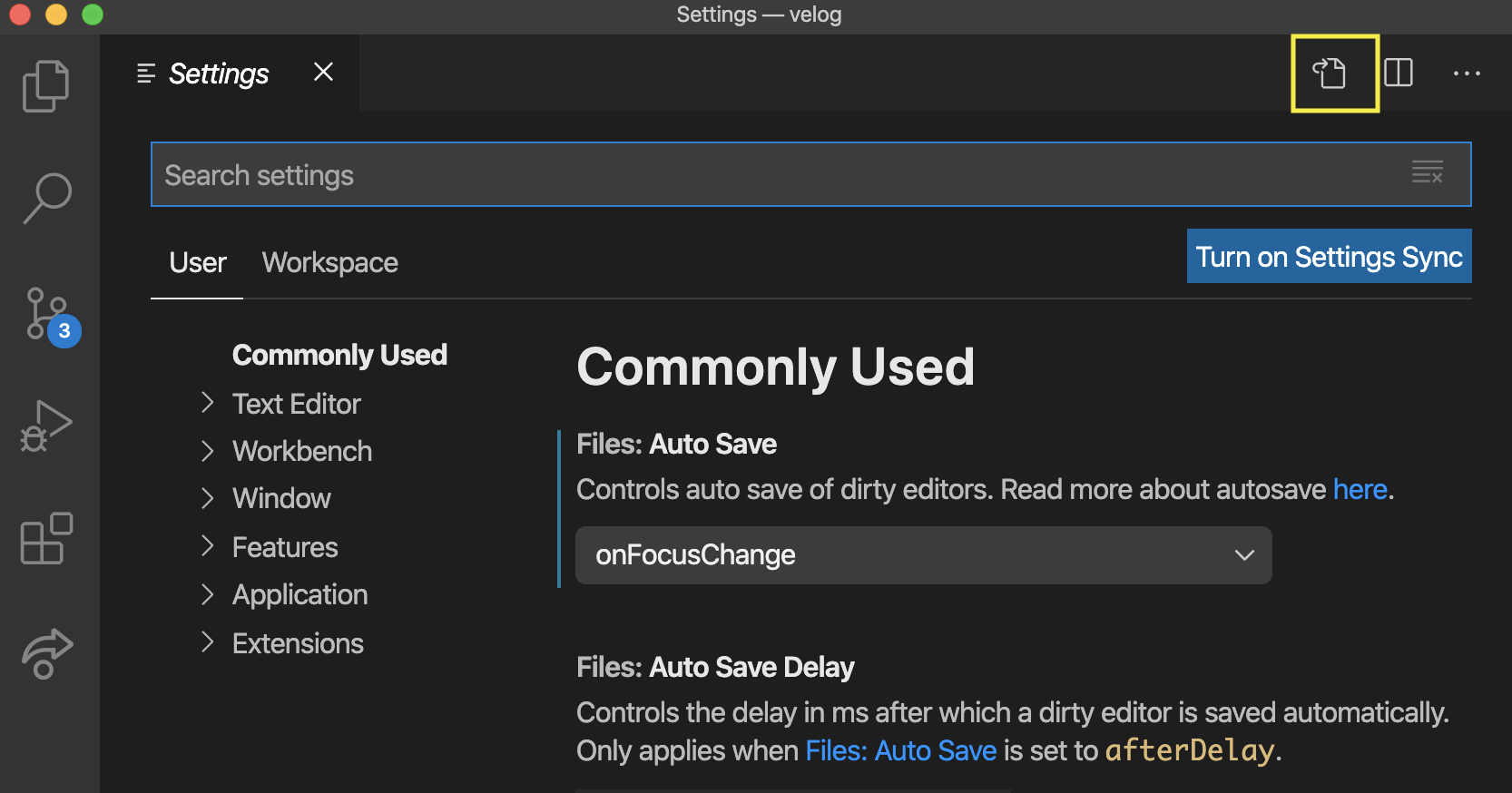
VSCode - Code - Preference - Settings

우측 상단 노란색으로 표시해놓은 문서 모양을 눌러 json파일 형태로 바꾼다.
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"eslint.autoFixOnSave": true,
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["js"],
"files.autoSave": "onFocusChange"
여기까지 잘 진행되었다면 문제가 있는 코드에는 빨간색으로 밑줄이 쳐지고 커서를 올려보면 무엇이 문제인지 나온다.
문제를 확인, 수정하고 저장하면 자동으로 format이 되어 저장이 된다.
✔️ 에러 ?
동기 왈 설치과정에서 에러가 나서 몇시간 동안 해결하느라 고생했다고 하니 😭 글과 링크를 잘 참고하여 에러에 잘 대비하자 🙏
.png)
감사합니다 :)