
📋 TO-DO LIST
- 신입 연수원 활동 [o]
- 2일차 강의 [o]
📍 학습 내용 정리
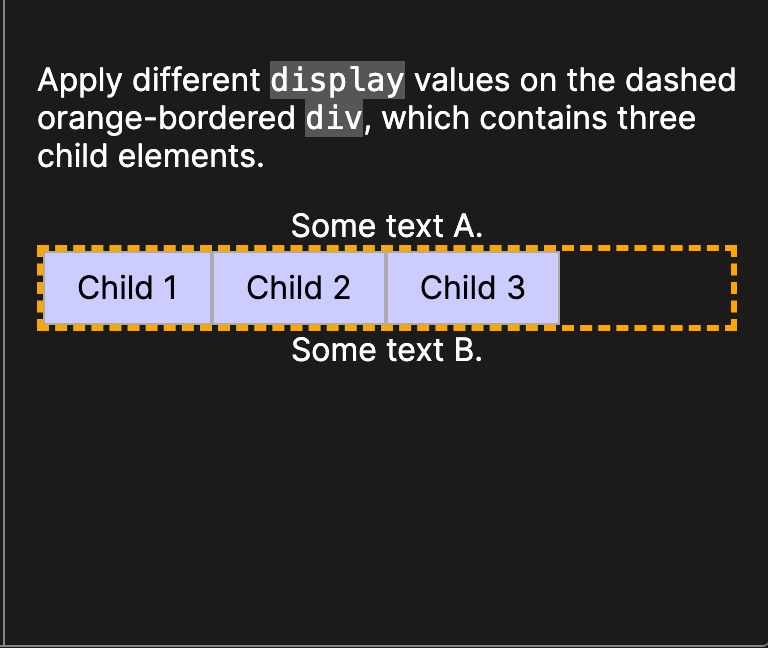
1. display : flex

바깥쪽 주황색 테두리에 display: flex로 지정해서 요소를 flex container로 만들고
해당 요소의 자식 요소들이 flex item으로 동작할 수 있게 한다.
flex container 자식요소 (Child 1 , Child 2, Child 3)
2. flex-direction
flex-direction : row;flex-direction default 값left -> rigth
-
주축을 수평으로 설정 -

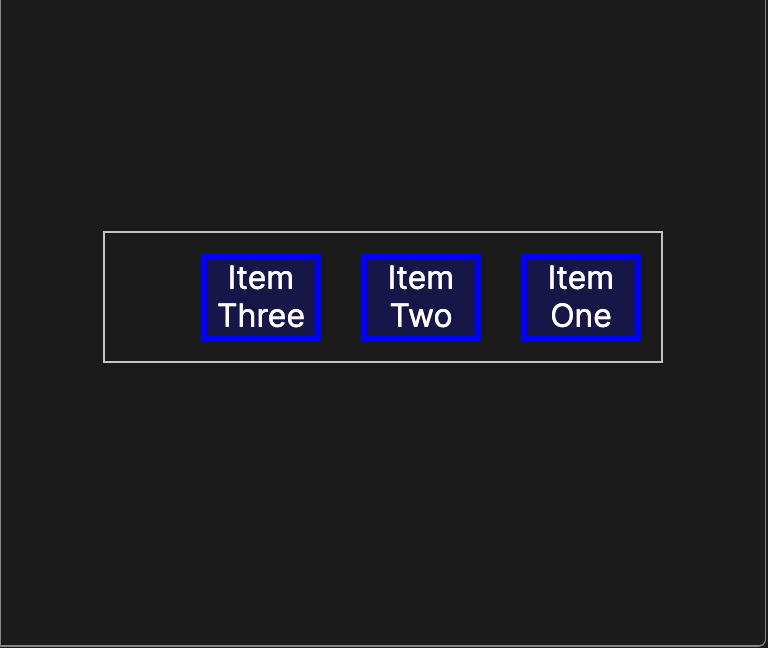
flex-direction : row-reverse;rigth -> left
-
주축을 수평으로 설정하되, 시작과 끝을 반대로 배치합니다. -

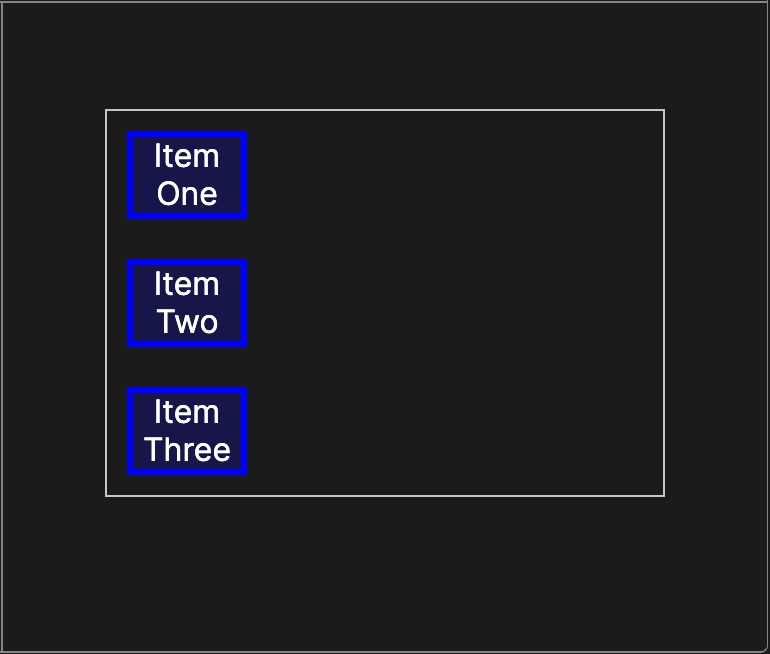
flex-direction : column;top -> bottom
-
주축을 수직으로 설정합니다. -

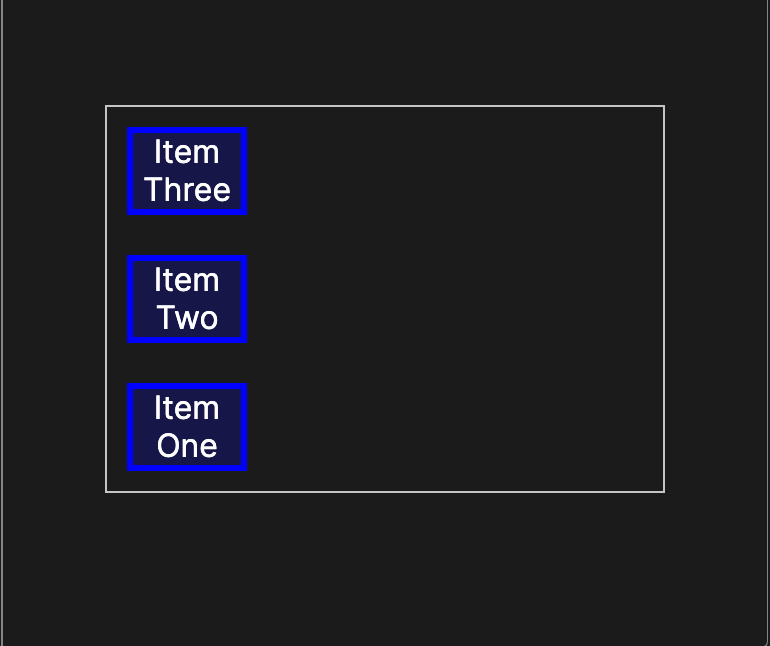
flex-direction : column-reverse;bottom -> top
-
주축을 수직으로 설정하되, 시작과 끝을 반대로 배치합니다. -

flex-direction :
main-axis(주축) 설정과 flex container에 flex item 항목들이 배치되는 방식을 설정
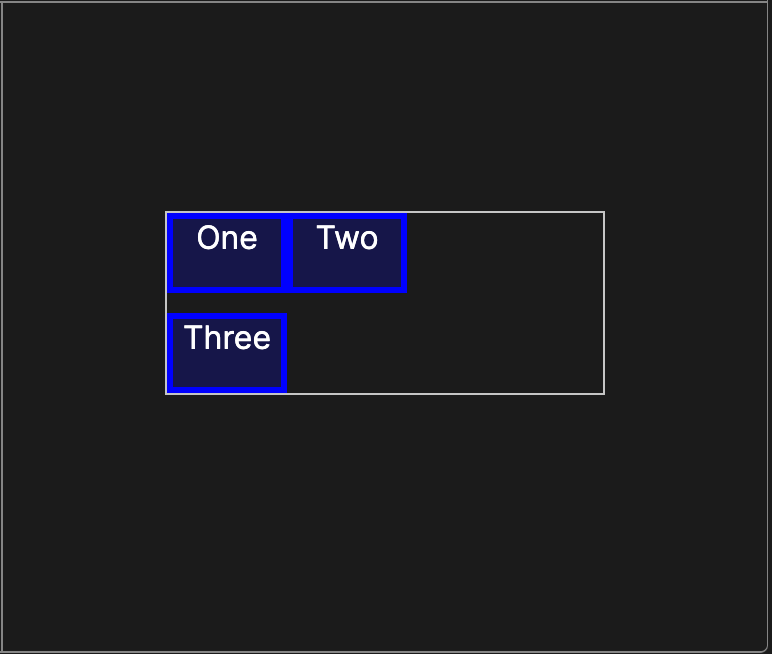
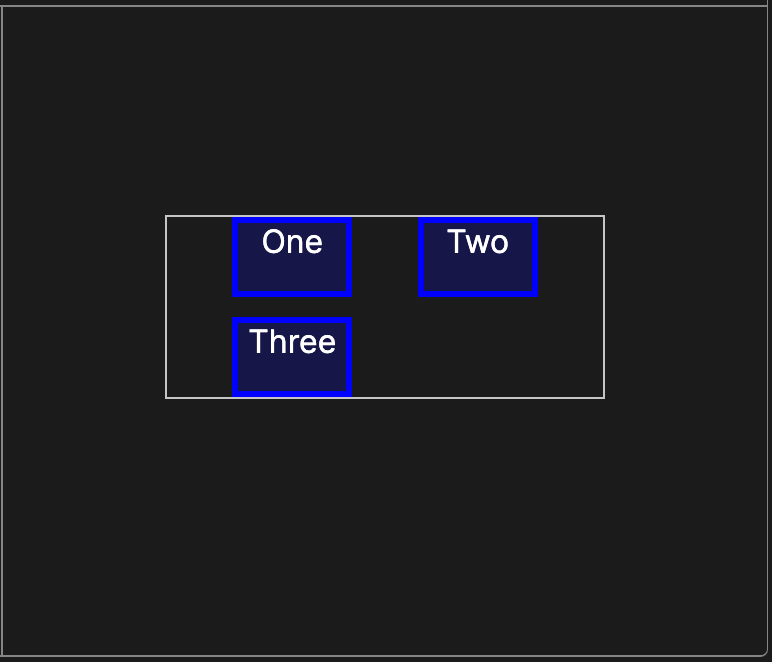
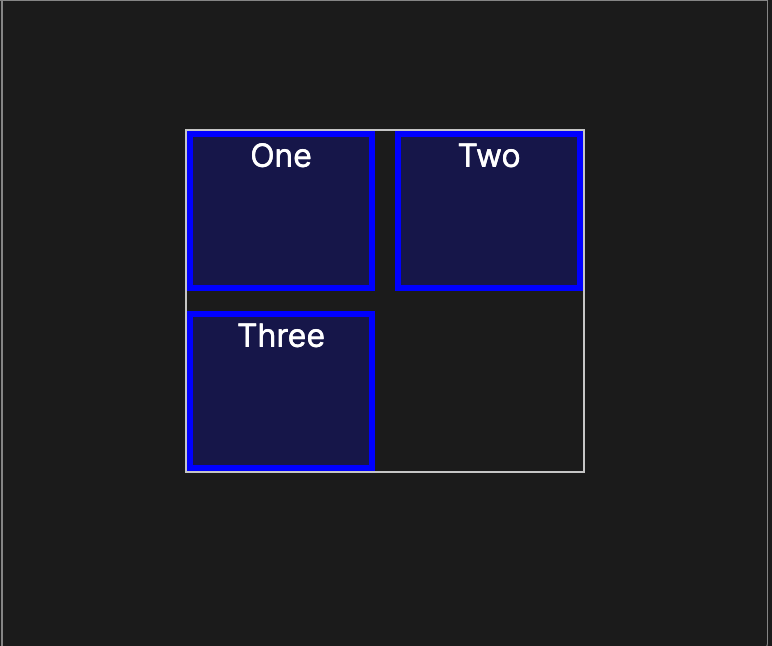
3. justify-content
justify-content: start;
flex item들을 시작 부분에서부터 배치합니다.
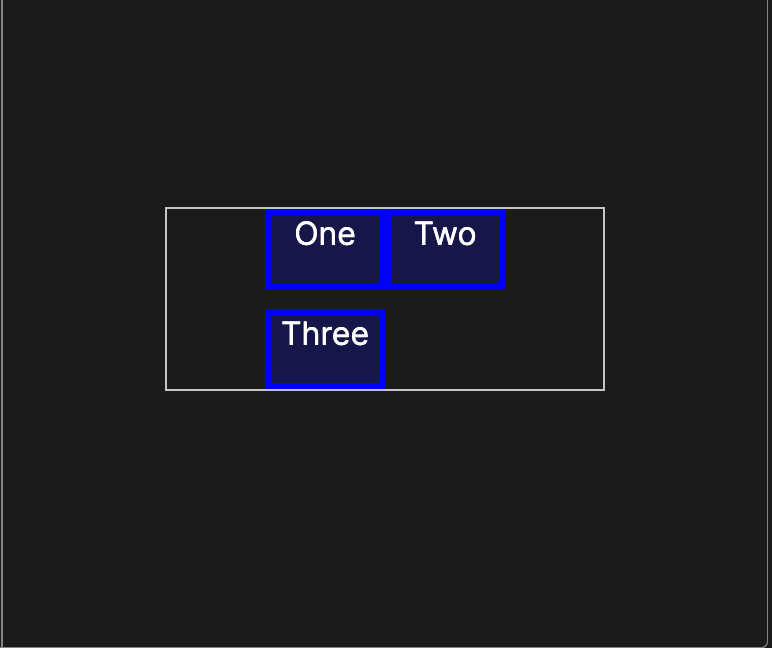
justify-content: center;
flex item들을 중앙에 배치합니다.
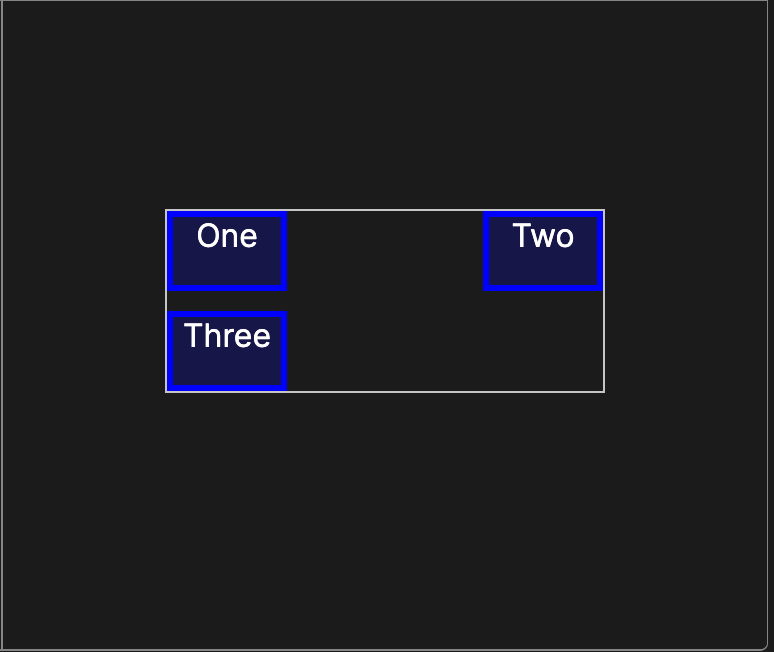
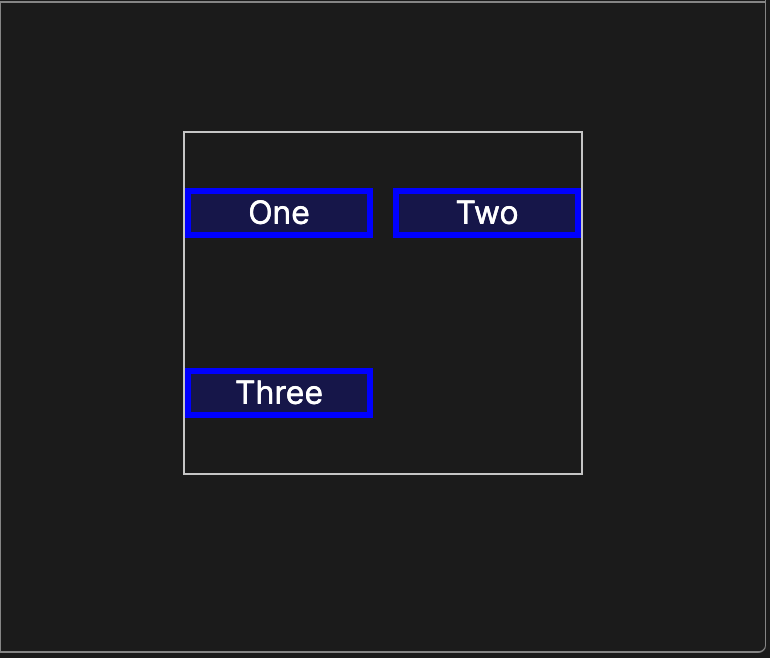
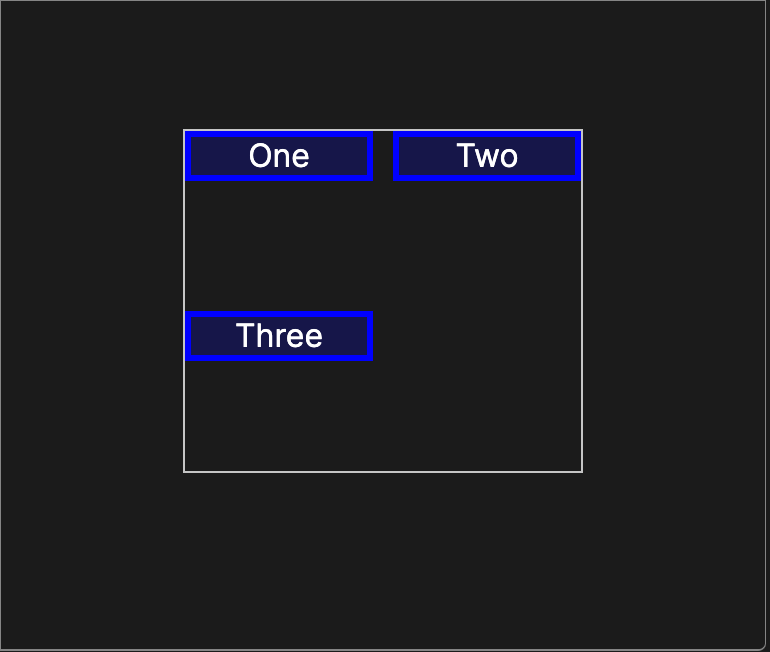
justify-content: space-between;
flex item들을 주 축을 따라 균등하게 분배합니다. 첫 번째 아이템은 컨테이너의 시작 부분에, 마지막 아이템은 컨테이너의 끝 부분에 위치합니다. 나머지 아이템들은 동일한 간격으로 분포됩니다.
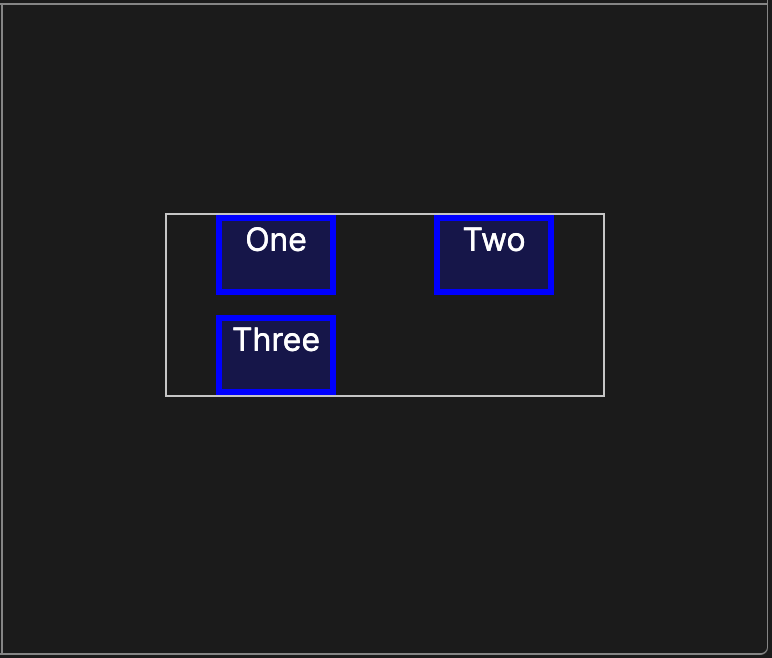
justify-content: space-around;
flex item들을 주 축을 따라 균등하게 분배합니다. 각 아이템 주위의 공간은 해당 아이템들 사이의 공간의 반만큼입니다. 즉, 시작과 끝 부분의 공간은 중간의 간격의 반만큼입니다.
justify-content: space-evenly;
flex item들을 주 축을 따라 균등하게 분배합니다. 시작, 아이템 간의 공간, 그리고 끝 부분의 공간이 모두 동일한 크기로 분배됩니다.
4. align-items
align-items: stretch;
default, flex item들이 교차 축을 따라 전체 영역을 차지하도록 늘어납니다.
align-items: center;
flex item들을 교차 축의 가운데에 정렬합니다.
align-items: start;
flex item들을 교차 축의 시작 부분에 정렬합니다.
align-items: end;
flex item들을 교차 축의 끝 부분에 정렬합니다.
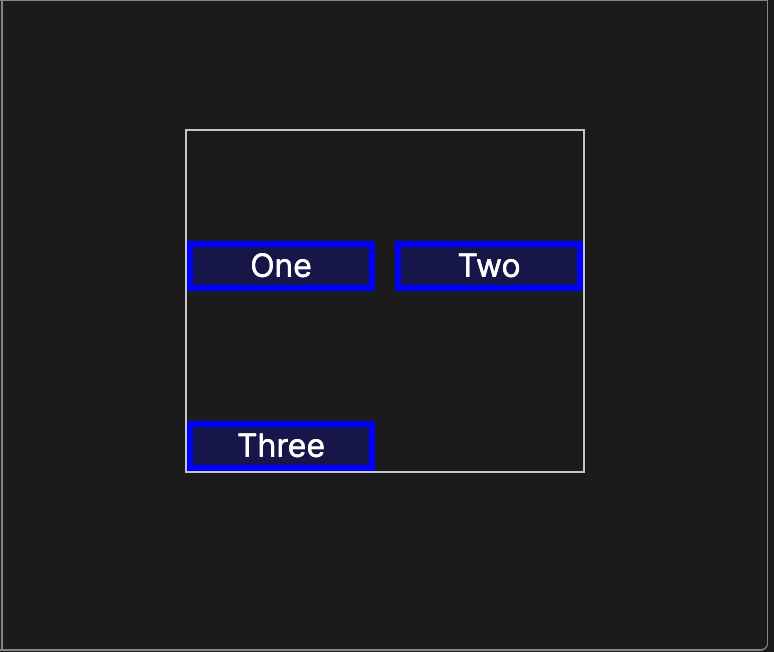
5. position
| Command | Description |
|---|---|
static | 요소를 문서 흐름에 따라 배치합니다. [default] |
relative | 요소 자기 자신을 기준으로 배치합니다. |
absolute | 부모 요소를 기준을 배치합니다. |
fixed | 뷰포트 기준으로 배치합니다. |
sticky | 스크롤 영역 기준으로 배치합니다. |
[position : absolute]
position: relative 또는 position: absolute로 설정되어 있다면,
그 조상 요소를 기준으로 배치합니다.
만약 없다면, 가장 가까운 position: relative; 요소를 기준으로 배치합니다.
만약 그런 요소도 없다면, 페이지의 최상위 요소를 기준으로 배치합니다.
5. animation
-
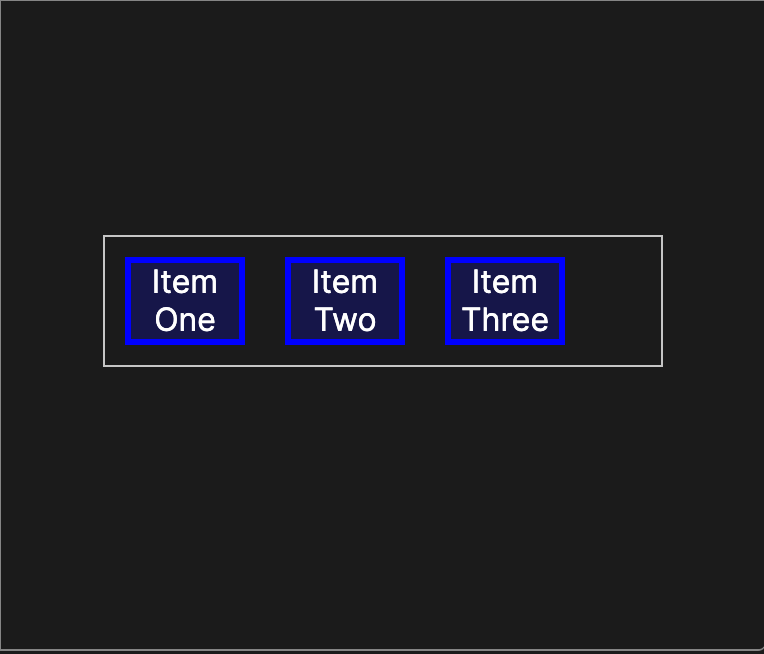
실습
스크롤를 밑으로 내리면 보여요! (가운데 정렬을 위해서 부모요소 설정)
📍 일일보고
- 부족한 점 : 공식문서를 확인하는 습관을 들여야 할것 같다.
- 스스로 시도해본 것들 : 학습한것을 토대로 확대되었다가 줄어드는것을 무한으로 반복하는 애니메이션 작성 (가운데 정렬을 하기위해서 flex지정하고 justify-content , align-items를 지정했는데도 불구하고 불가능한 상황)
/* 요소를 가운데 정렬하기 위한 부모 요소의 스타일 */
.item-container {
display: flex; /* 플렉스 박스로 설정하여 자식 요소를 가로로 배치합니다. */
justify-content: center; /* 가로 방향 가운데 정렬을 위해 사용합니다. */
align-items: center; /* 세로 방향 가운데 정렬을 위해 사용합니다. */
}
/* 요소의 애니메이션을 정의하는 부분 */
.item {
display: flex; /* 플렉스 박스로 설정하여 내부 요소를 가로로 배치합니다. */
justify-content: center; /* 가로 방향 가운데 정렬을 위해 사용합니다. */
align-items: center; /* 세로 방향 가운데 정렬을 위해 사용합니다. */
width: 100px; /* 요소의 너비를 설정합니다. */
height: 100px; /* 요소의 높이를 설정합니다. */
background-color: blue; /* 요소의 배경색을 파란색으로 설정합니다. */
animation: scaleAnimation 2s ease-in-out infinite alternate; /* scaleAnimation 애니메이션을 적용합니다. */
}
/* scaleAnimation 애니메이션을 정의하는 부분 */
@keyframes scaleAnimation {
0% {
transform: scale(1); /* 애니메이션 시작 시 요소를 원래 크기 그대로 유지합니다. */
}
50% {
transform: scale(1.2); /* 애니메이션 중간 지점에서 요소를 1.2배로 확대합니다. */
}
100% {
transform: scale(1); /* 애니메이션 종료 시 요소를 원래 크기로 축소합니다. */
}
}- 해결 내용 :
height: 1000px;부모요소의 높이값 지정이 안되어있어 충분한 공간확보가 되지 않아서 가운데 정렬이 되지 않았던 것.
- 알게된 점 : css를 배우면서 부모요소와 자식요소 관계가 웹페이지 레이아웃과 스타일링에서 있어 핵심적인 역할을 수행한다는 것을 알게되었다.
- 헷갈리거나 실수한 점 : 부모요소의 높이값 지정을 안한 상태로 가운데 정렬을 시도한것.
회고 : 2일 차 진행 중에 박스모델과 애니메이션 등을 배웠는데 박스모델 같은 경우 css에서 기본적이면 가장 많이 쓰이는 중요한 부분이라 기초가 뒷받침되어야 원하는 레이아웃을 작성해나 갈 수 있을 거 같다는 생각이 들었다.