
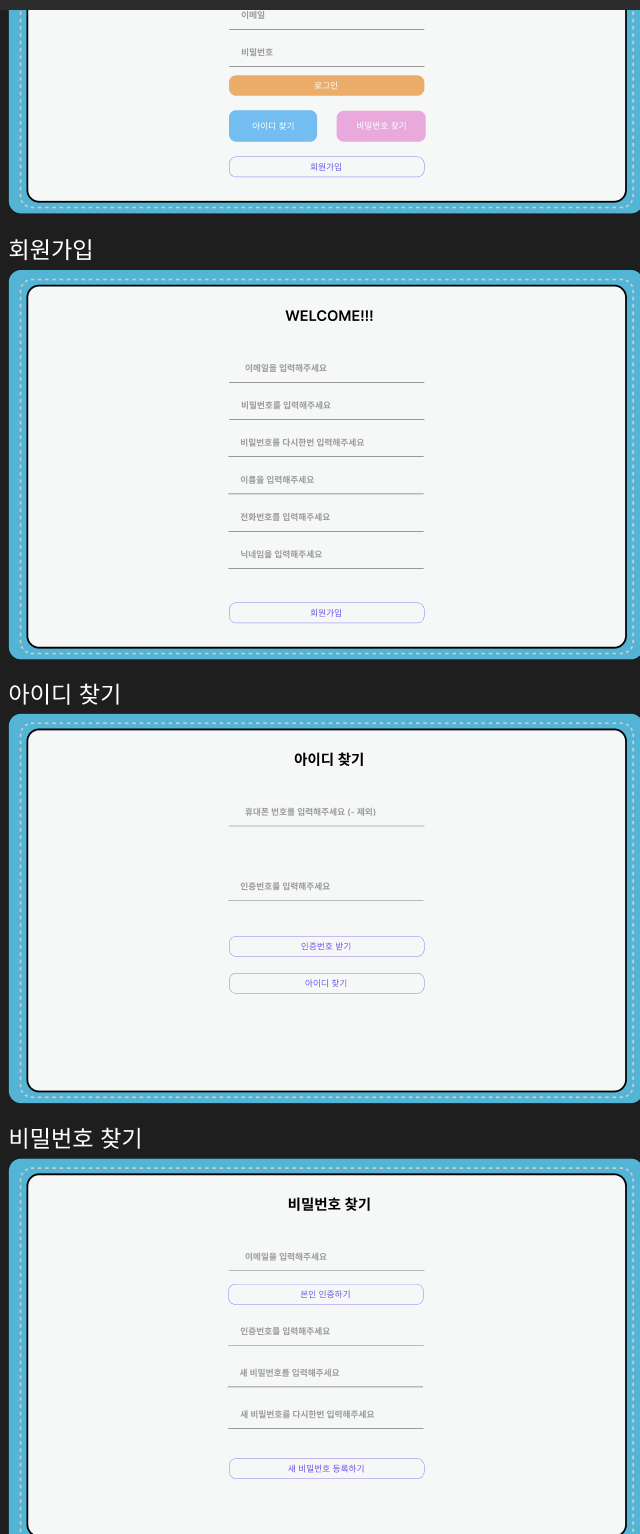
회원가입은 초기 버전에서는 자체 로그인을 지원할 예정이라 소셜 로그인은 추후에 적용할 예정이다.
const signUp = async (data) => {
const { email, password, phoneNumberValue, nickname, birthday } = data;
if (!email || !phoneNumberValue || !nickname) {
throwError("All fields must be filled.", 400);
}
const existingUser = await userDao.findUserByEmail(email);
if (existingUser.length > 0) {
throwError("ALREADY_EXIST_USER", 400);
}
const normalizedBirthday = birthday.includes("---") ? null : birthday;
const saltRounds = 12;
const hashedPassword = await auth.makeHash(password, saltRounds);
await userDao.createUser(
email,
hashedPassword,
phoneNumberValue,
nickname,
normalizedBirthday
);
return { message: "SIGN_UP_SUCCESS" };
};
회원가입을 진행할 때 이메일 , 비밀번호 , 휴대폰번호 , 닉네임 , 생일(선택)을 클라이언트에게 전달받아 DB에 전송해 회원가입을 진행하도록 작성했고, 비밀번호 복호화를 위해 bycrpt를 사용하고 DB에 저장했다.
const signIn = async (data) => {
const { email, password } = data;
if (!email || !password) {
throwError("INVALID_ATTEMPT", 400);
}
const user = await userDao.findUserByEmail(email);
if (!user) {
throwError("NON_EXISTENT_USER", 400);
}
const isPasswordValid = auth.checkHash(password, user[0].password);
if (!isPasswordValid) {
throwError("Entered password is not valid.", 400);
}
const token = auth.generateToken(user[0].email, user[0].id);
return {
message: "LOG_IN_SUCCESS",
token: token,
};
};로그인의 진행은 이메일과 비밀번호를 전송하고 존재하지 않는 이메일이 입력되었을 때 존재하지 않는 이메일이라고 메세지를 전송.
복호화된 비밀번호를 확인하고 jwt를 사용한 token을 발급.
리턴 시 로그인 성공 메세지와 같이 토큰을 전송.
- 리프레시 토근(작성중)
- https://github.com/jominsu0103/myworld