
안녕하세용. 이번에 작성해볼 next.js 관련 게시물은 폴떠 구조에 대한 내용입니다.
사실 react나 next.js 12를 하시는 분들은 자신만의 폴더구조 설계 방식이 있을겁니다.
components, utils, types, service, pages ... 이렇게 많이 존재하겠죠?
하지만 이와 같은 방식으로 Next.js 13을 개발하게 된다면 갈수록 뭔가의 불편함을 느끼게 됩니다. Next.js 13에서 page를 만드는 새로운 방식떄문인데요.
그래서 Next.js에서는 어떻게 page들과 그 외의 폴더들을 관리하는지 그리고 약간의 잡기술을 하나 알려드릴까합니다.
docs -> https://nextjs.org/docs/app/building-your-application/routing/colocation
App router에서 만날 수 있는 폴더구조 issue
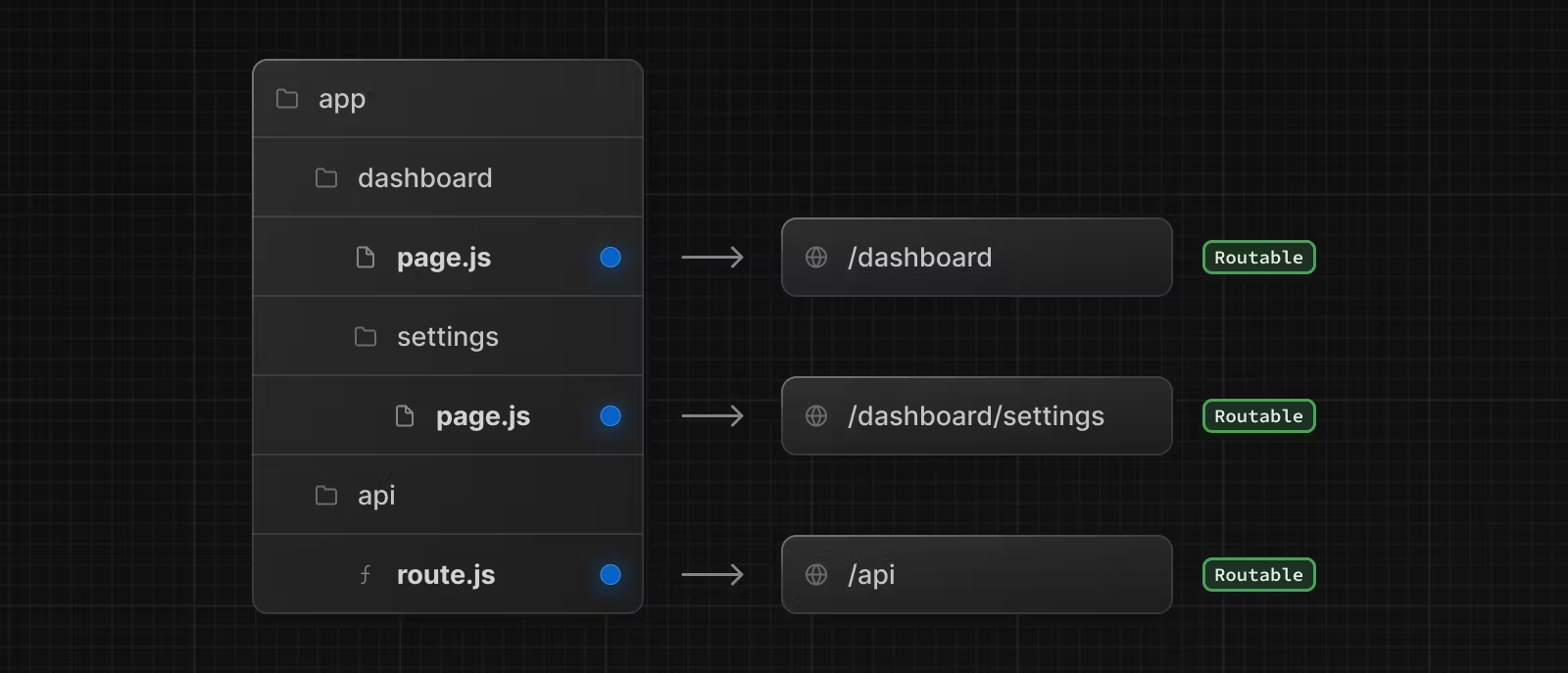
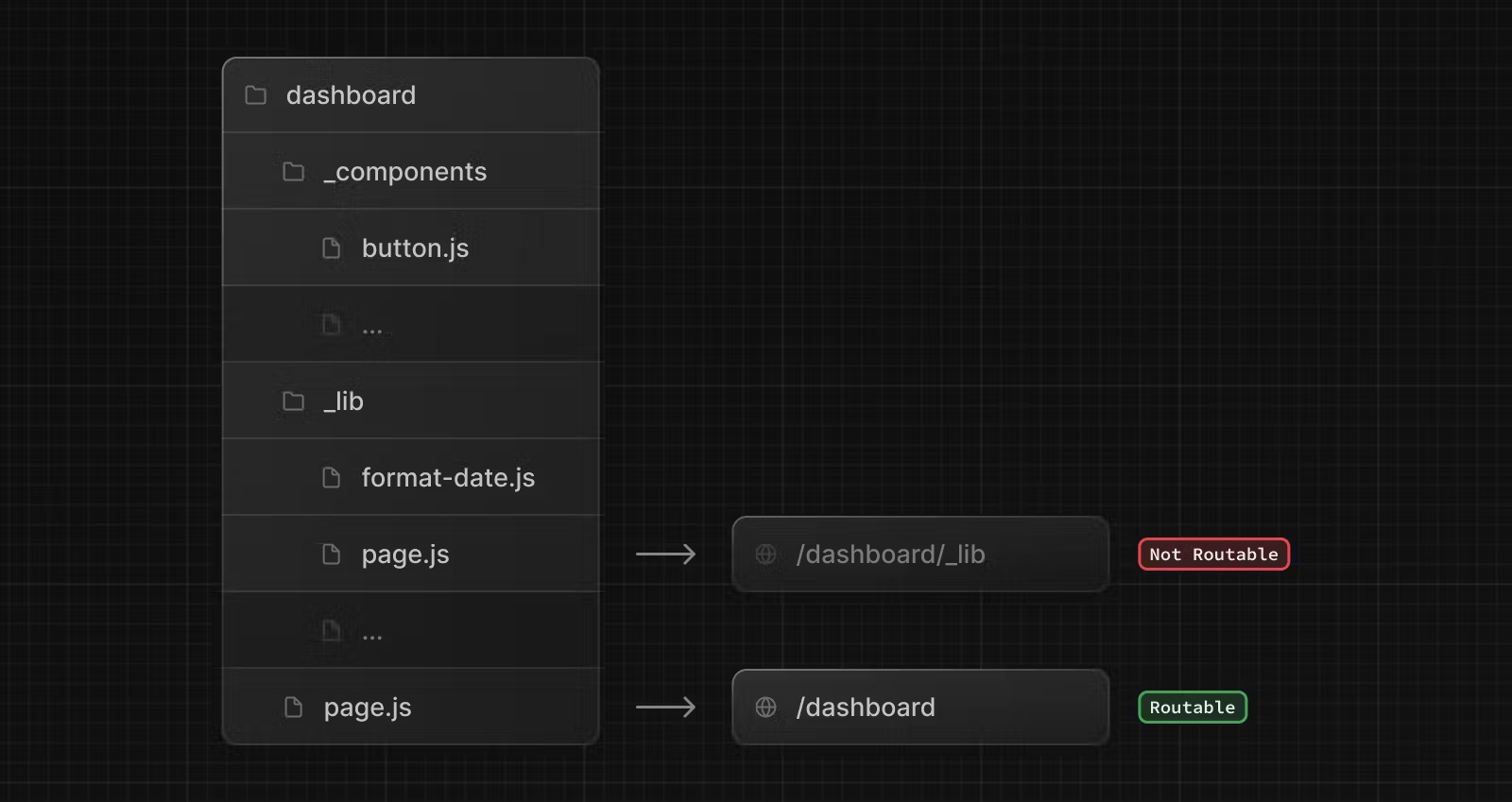
Next.js 13 (app router) 에서는 폴더내에 page.js, page.tsx 같은 네이밍을 작성했을때 그 폴더의 네이밍대로 routing이 생기게 됩니다.

하지만 이것때문에 나중에 개발에 혼동이 생기게됩니다. 한번 예시를 볼까요?

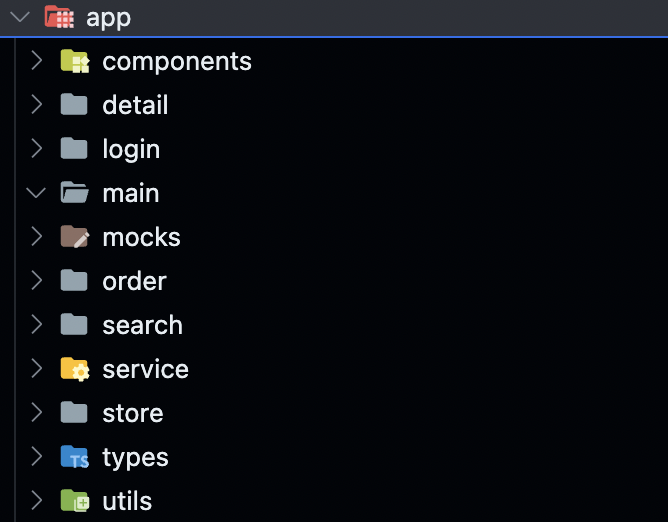
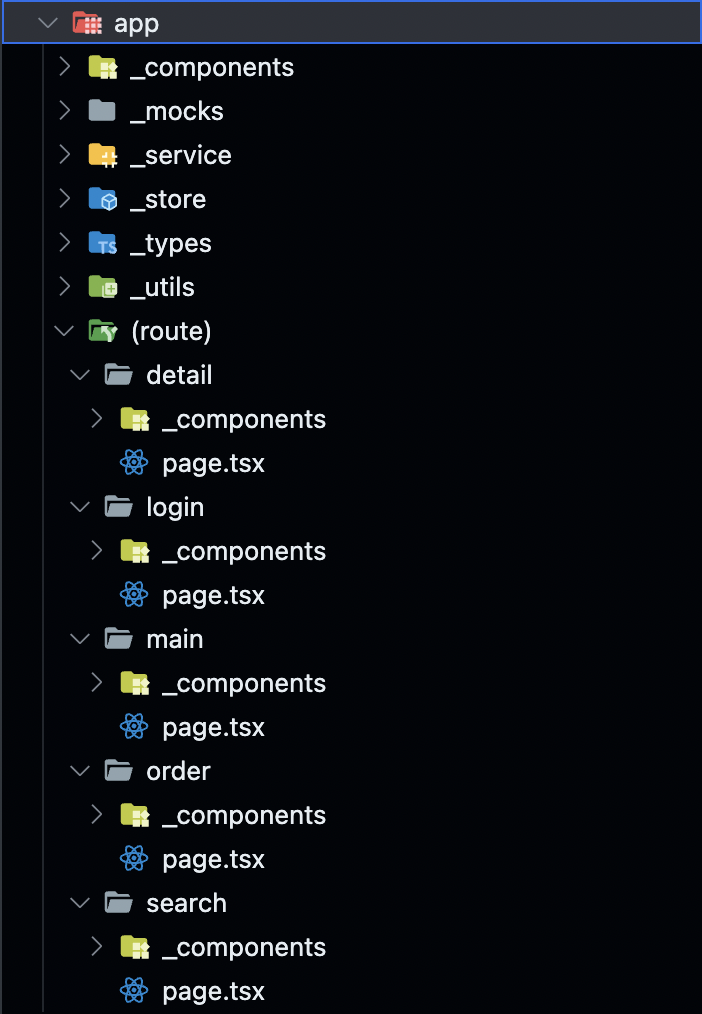
저는 material icon이라는 vscode extension으로 비교적 구분하기 쉽지만 그래도 페이지들이 다른 폴더들과 똑같은 depth애서 위치하니까 뭐가 페이지인지 구별하기가 어려운 문제가 있습니다. 😥
또한 components/page.tsx 이런식으로 작성을 하면 어떻게 될까요?? 그러면 app router는 components라는 네이밍을 가진 route를 생성합니다.
이 떄문에 {url}/components 라는 경로로 접속이 되는 이상한 일이 발생할 수 있죠.
Route group & private folder
그래서 Next.js 13에서는 Route group과 private folder 라는 것을 통하여 이 문제를 해결할 수 있도록 제공하였습니다.
Route group
Route group은 말그대로 route가 될 수 있는 페이지들을 하나의 그룹으로 묶을 수 있게 해줍니다.
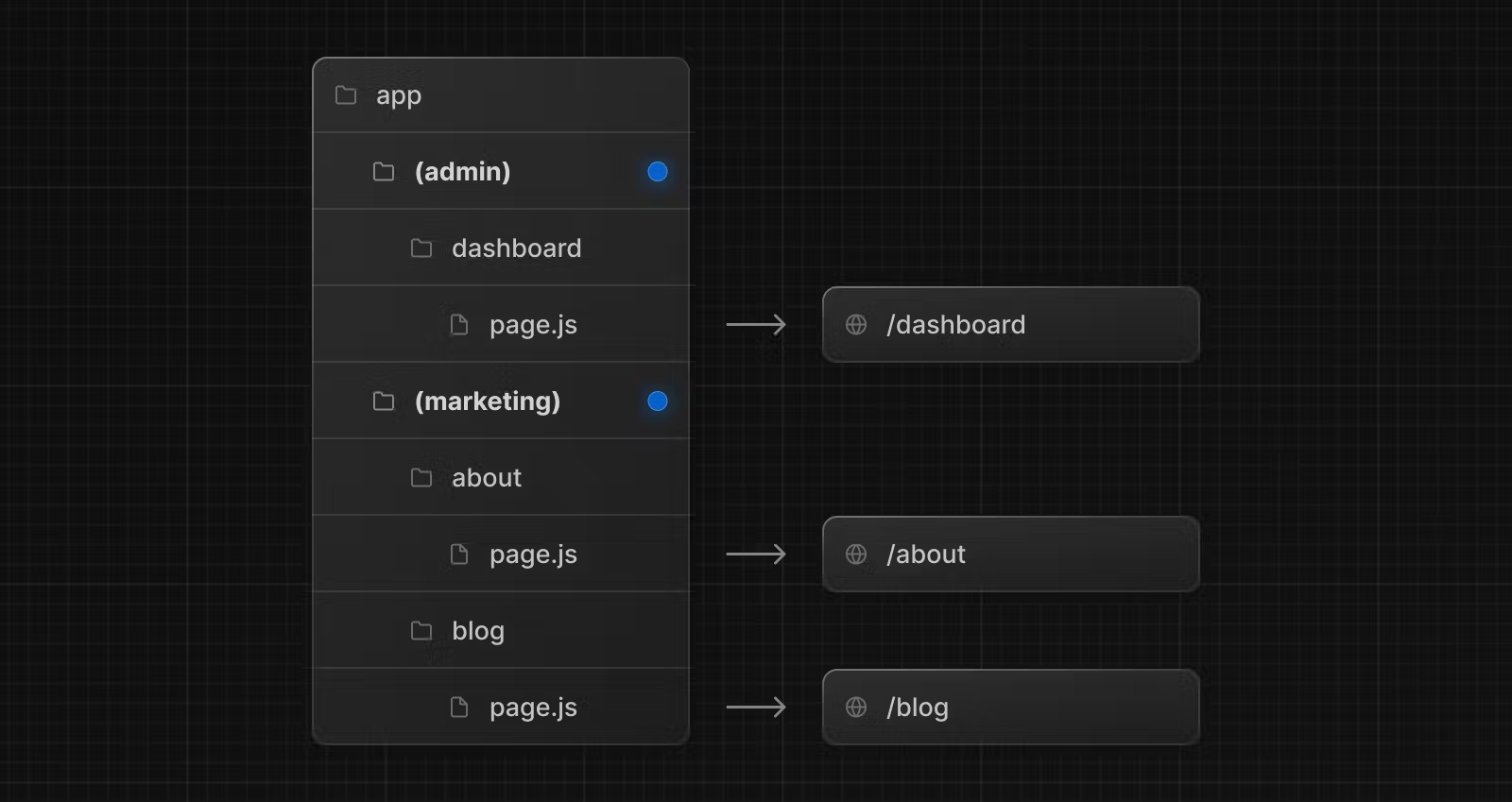
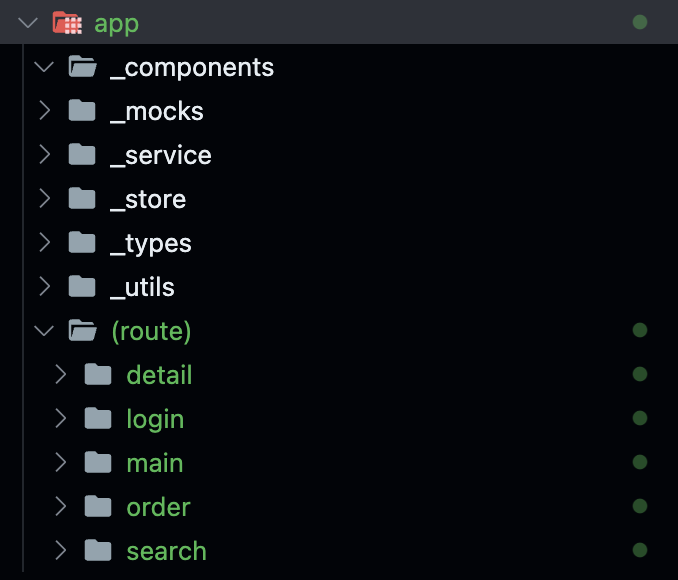
문법은 간단하게 (name) 이런식으로 폴더 네이밍을 작성해주시면 됩니다. 예시를 한번 보도록 하죠.

이렇게 route들을 다른 폴더들과 헷갈리지 않게 구분을 할 수 있고 각각의 도메인에 맞게 그룹을 나눌 수 도 있습니다. 이렇게만 나누더라도 확 구분이 잘되는 것을 볼 수 있습니다.

private folder
자 이제는 components/page.tsx 만약 이런식으로 쓰더라도 route를 생성하지 않도록 설정해보죠.
이것도 역시 간단합니다. private folder를 이용하면 되는데요.
문법은 _folder 이런식으로 작성하면 이 폴더는 route로 생성되지 않습니다.

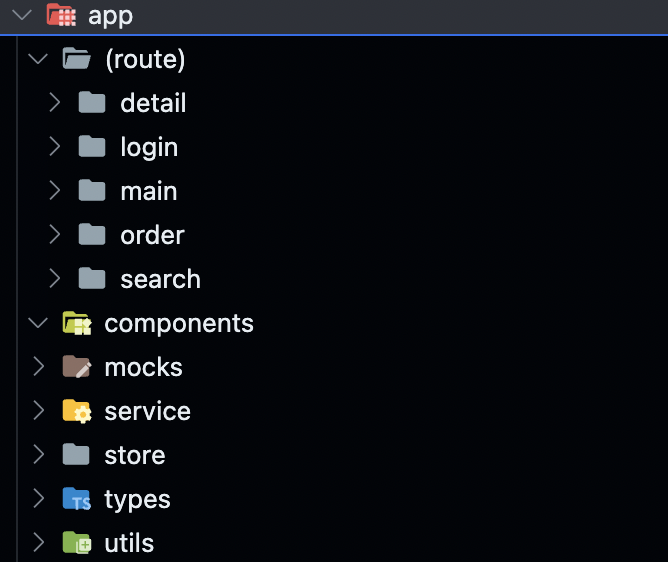
실제로 적용을 한번 해보도록 하죠.

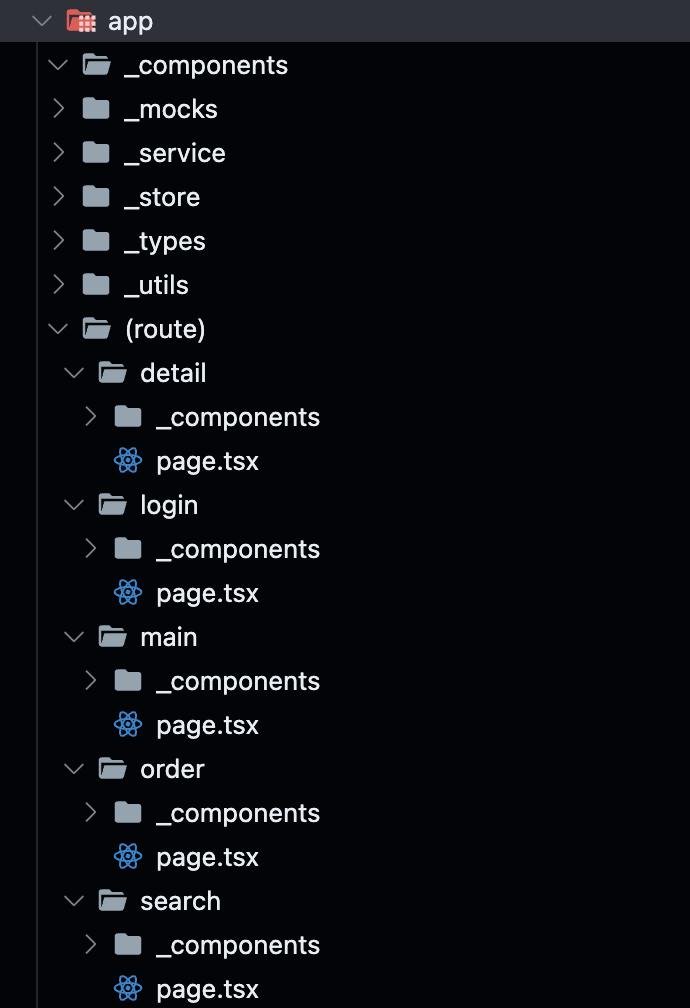
드디어 route group을 이용하여 route들끼리 묶고 그 외의 것들은 route를 생성하지 못하게 private처리까지 해주었습니다.
하지만 여기서 문제가 드러나네요.
material icon으로 인해 알록달록하게 유지되던 폴더 색깔이 단번에 회색으로 덮여버렸습니다.
오히려 private을 적용하기보다 보기 어려워졌네요.

route 별로 components를 관리하게 된다면 더더욱 알아보기 힘드네용.. 🥲🥲
(잡기술) material icon을 custom 하기
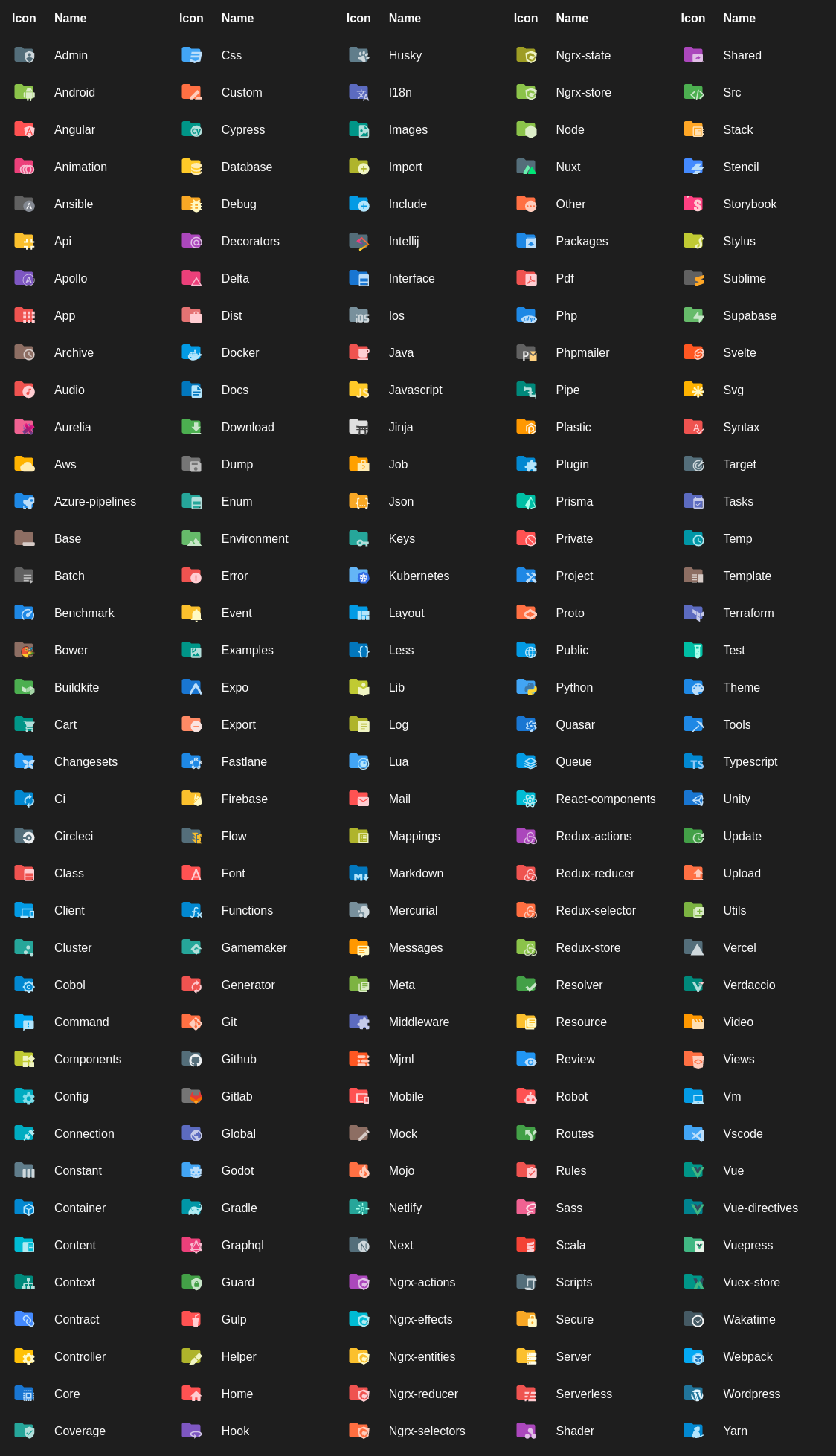
그러면 이제 칙칙한 회색으로 변해버린 폴더들을 다시 꾸며보도록 하겠습니다. material icon에서는 정말 다양한 폴더에 따른 icon image를 제공하는데요.
여기서 자신이 원하는 것으로 custom을 해보겠습니다.

일단 vscode의 이러한 extension 설정을 건드릴 수 있는 파일이 어떤것인지 아시나요??
바로 settings.json입니다.
vscode editor에서 ctrl (command) + shift + p 를 누른 뒤에 settings.json을 검색하셔서 들어가보세요.
그러면 현재 자신의 vscode에 설정되어있는 extension들의 config를 볼 수 있습니다.
그렇다면 여기서 material icon에 대한 설정을 건드린다면 icon이 알록달록하게 바뀌겠죠?
하지만 여기서 설정을 하게 된다면 오직 이용하는 자신만 알록달록하게 폴더를 이용할 수 있습니다.
그래서 editor의 settings.json을 수정하는것이 아닌 이 프로젝트를 clone한 모두에게 알록달록한 아이콘을 볼 수 있도록 설정해보겠습니다.
.vscode
.vscode folder를 만든후 settings.json을 만들면 프로젝트의 모두가 동일한 extension 설정을 바라볼 수 있습니다.
다음과 같이 설정하면 자신이 설정한 폴더의 설정을 custom Icon으로 설정할 수 있습니다.
폴더 icon 외에도 다른것을 custom하게 만들고 싶다면 밑의 docs를 참조하시면 됩니다.
material-icon-theme docs
// setting.json
{
"material-icon-theme.folders.associations": {
"_components": "Components",
"_constants": "Constant",
"_hooks": "Hook",
"_service": "Api",
"_store": "Container",
"_types": "Typescript",
"_utils": "Utils",
"(route)": "Routes",
}
}
마지막으로 폴더 결과물을 보시죠.

6개의 댓글
궁금한게있는데요
지금 작성하신 글의 폴더 구조들이 흔히 쓰이는 구조일까요?
저는 공부하는 취준생이라서 제가 배웠던곳에서는
/pages/api/ ... 이런식으로 서버 라우터작성하고,
/component/... 이런식으로 컴포넌트 별로 코드작성해주고 (예를들면 버튼이나 모달)
/app/detail/page.tsx
/app/post/page.tsx
/app/login/page.tsx 이런식으로 페이지를 작성해주고있습니다.
https://github.com/jungsikjeong/nextjs2-codeingapple-
(전체적인 파일구조)
제가 작성한 댓글처럼의 구조는 옳지못한 방식일까요?
작성하신 님의 게시글대로 app폴더안에 모든 구조가 다들어가게끔해주는게 베스트일까요? 너무나 궁금합니다..




정리도 귀엽게 하시네요 ㅎ