zstd, 웹 성능 최적화의 새로운 도약

안녕하세요. 또 근 5개월만에 돌아와서 글을 쓰네요. 오늘 공유드릴 내용은 zstd라는 압축 알고리즘입니다.
다들 gzip, brolti는 웹 성능 최적화를 할때 한번쯤 들어봤다고 생각됩니다. 하지만 zstd라는 키워드는 생소하다고 생각됩니다.
저도 zstd에 대해서 알게된지는 오래되지 않았는데요. 사실 zstd 압축 알고리즘는 2015년에 나와 글 작성기준 9년이 됬습니다. 물론 gzip은 32년, brolti는 11년이 되었기에 비교적 최근 알고리즘이라고 할 수 있습니다.
하지만 우리는 왜 gzip, brolti에 대해서는 흔하게 알고 사용해왔지만 zstd는 들어본적이 없을까요?
바로 그 이유는 웹이 zstd decompression을 지원한지는 얼마 되지 않기때문입니다. 최신 나오는 문법, 기술에 대해서 가장 빠른 대응을 하는 chrome 마저도 2023년 6월에 지원을 시작했기 때문이죠.
하지만 실제로 이러한 zstd를 웹에 적용한 사례는 거의 없기에 제가 이번에 직접 굴러서 실험해보았습니다.
만약 현재 웹에서 사용할 수 있다면 웹 성능 최적화의 새로운 도약을 할 수 있게 될겁니다.
zstd
일단 zstd에 대한 간단한 설명을 드리자면 zstd(Zstandard) 는 2015년에 Facebook에서 개발한 고속 압축 알고리즘입니다.
주요 특징이라고하면 gzip에 비해서 빠른 압축속도와 더 높은 압축률을 자랑합니다. 벤치 마킹상 2~5배 빠른 압축속도를 자랑한다고 합니다. 그리고 1~22레벨의 압축레벨을 가지고 있습니다.
실제 사례로는 facebook, aws, uber등의 큰 기업에서도 zstd를 도입하여 서버로그 및 테이블 용량을 최적화한 사례가 있습니다.
zstd vs gzip
아래는 제가 직접 파일들을 zstd, gzip 최적화를 진행해본 결과입니다.
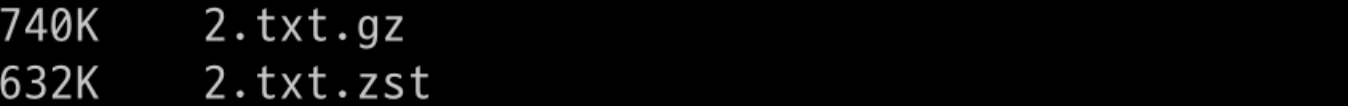
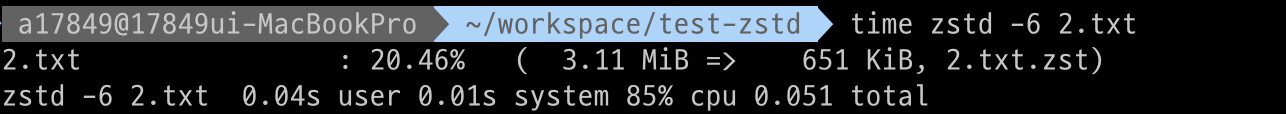
3.1Mb
압축률
gzip(740kb) vs zstd(632kb)
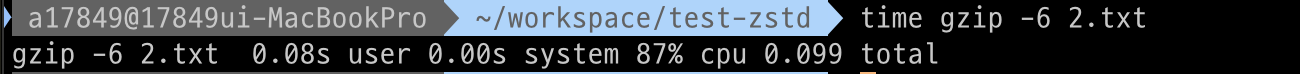
압축시간
gzip(0.099s) vs zstd(0.051s)
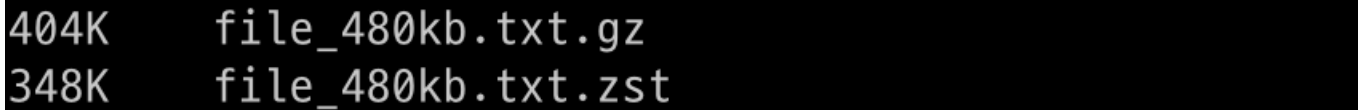
1.8MB
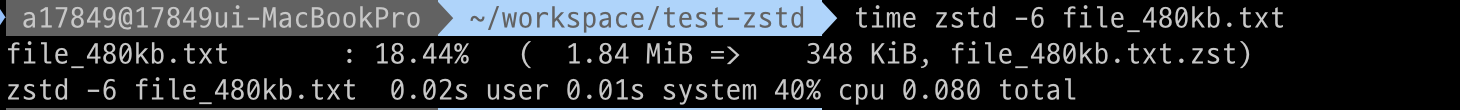
압축률
gzip(404kb) vs zstd(348kb)
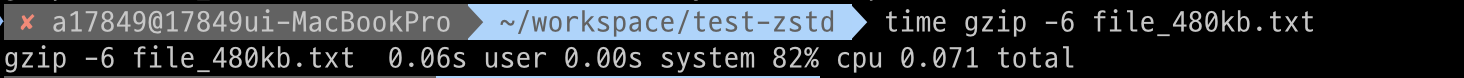
압축시간
gzip(0.071s) vs zstd(0.080s)
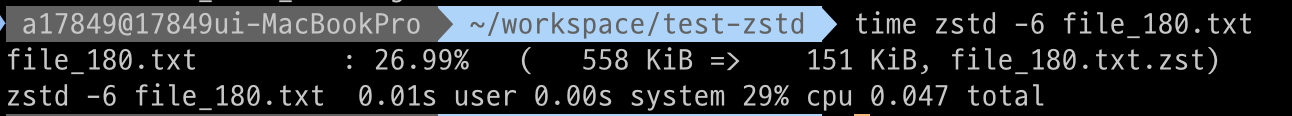
560kb
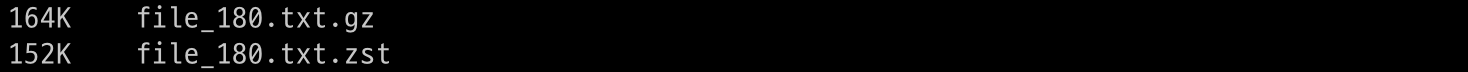
압축률
gzip(164kb) vs zstd(152kb)
압축시간
gzip(0.044s) vs zstd(0.047s)
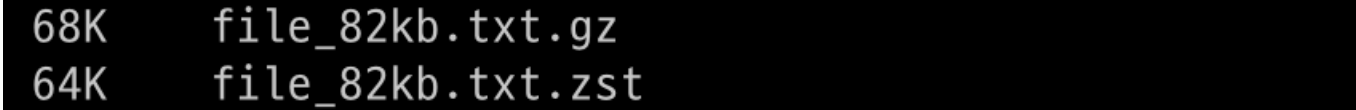
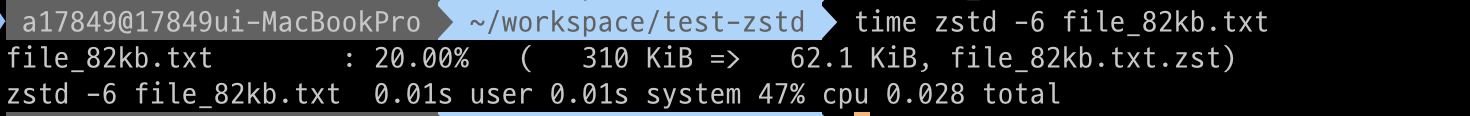
312kb
압축률
gzip(68kb) vs zstd(64kb)
압축시간
gzip(0.048s) vs zstd(0.028s)
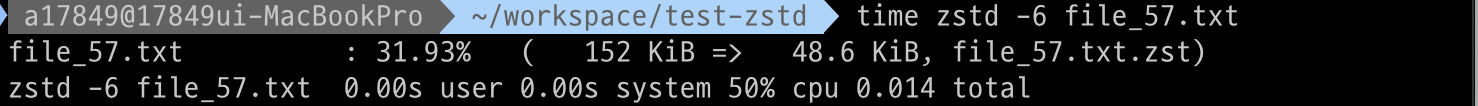
156kb
압축률
gzip(52kb) vs zstd(52kb)
압축시간
gzip(0.017s) vs zstd(0.014s)
전체적으로 보면 zstd가 gzip보다 뛰어난 압축률을 자랑했고 압축시간도 빠른 경우가 많았습니다. (gzip이 빠를때도 있지만 전체 평균적으로 zstd가 빠른편입니다.) 그리고 용량이 커질 수록 압축률차이가 더욱 많이 발생했습니다.
하지만 zstd도 단점이 있기마련이죠. 바로 현재 모든 브라우저에서 지원을 하지않고 최신 브라우저에서만 지원을 한다는 문제가 있습니다. 그렇기에 우리는 zstd를 사용하되 zstd를 지원하지 않는 브라우저에서는 gzip을 이용해야합니다.
https://caniuse.com/zstd
Accept-Encoding / Content-Encoding
browser가 어떠한 압축 알고리즘을 지원하는지 알기위해서는 요청헤더의 Accept-Encoding 정보가 필요합니다.
Accept-Encoding: gzip, br, deflate보통 Accept-Encoding은 위의 예시처럼 , 로 나누어진 형태로 나오게 됩니다. zstd를 지원하는 브라우저 같은 경우에는 뒤에 zstd가 추가될 것 입니다.
그리고 응답헤더의 Content-Encoding 값으로 브라우저는 compress된 파일을 decompress 합니다.
Content-Encoding: gzipContent-Encoding 값 같은 경우에는 gzip, zstd와 같이 특정한 하나의 알고리즘으로 응답이 오게됩니다.
이제 우리는 Accept-Encoding, Content-Encoding을 조절하여 웹에서 zstd를 지원하는 경우에는 zstd로 압축을, gzip만을 지원하는 경우에는 gzip으로 압축을 하도록 설정할 것 입니다.
이제 실전으로..
이제 이론에 대해서 알아봤으니 이 개념을 토대로 실제 웹에서 테스트를 해보아야합니다.
압축을 담당할 웹서버는 nginx, 그리고 프론트엔드 개발 환경은 nextjs로 zstd를 지원하는 크롬, zstd를 지원하지 않는 사파리 환경으로 나누어서 테스트를 해야합니다.
여기에 과정까지 적게 된다면 내용이 너무 길어질 것 같기에 다음 글에 실전 과정을 추가하도록 하겠습니다.