나만의 패턴 경험기
미션을 하며 너무 무지성으로 mvc패턴을 사용하고 있다고 생각됬다. 왜 mvc를 사용하는지도 모르고 도메인과 ui를 왜 나눠야 하는지도 모른상태로 이용하고 있었다. 그래서 어쩌다 이런 패턴이 나오게 됬는지 도메인과 ui를 안나눴을때와의 차이점을 보기위해 나만의 패턴을 만들어보기로 했다.

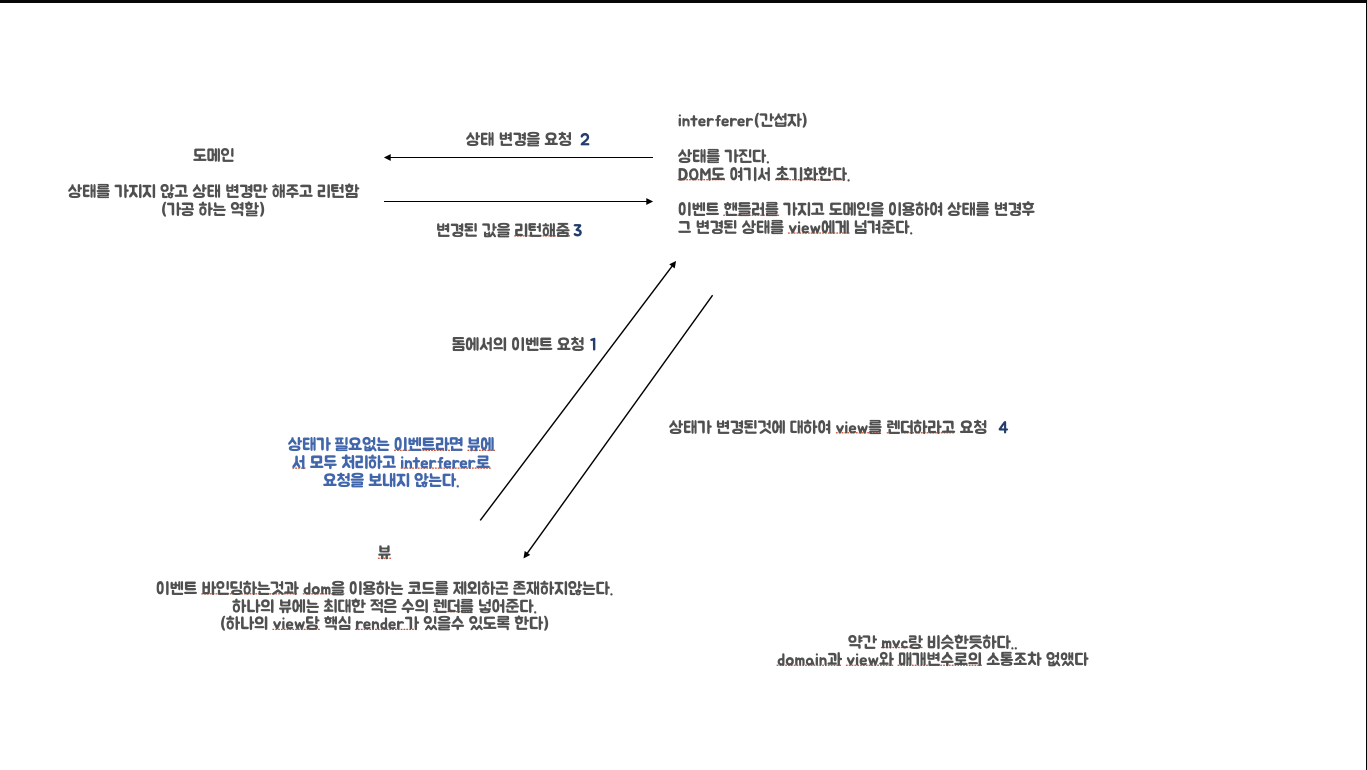
제가 생각했던 구조입니다. 구조를 만들떄 먼저 요소들로 나눈것이 아니라 화살표를 먼저 그려 흐름을 생각하여 해보았습니다.
(파란색 숫자가 흐름의 순서입니다.)
흐름
먼저 view에서 이벤트가 발생하면 interferer로 요청을 합니다. 요청을 받은 interferer는 이벤트에 따른 상태변화요청을 domain에 합니다. domain에서는 예외처리 혹은 상태를 가공하여 리턴을 해줍니다. domain의 응답을 받은 interferer는 변화된 상태에 맞춰서 view에 렌더링할것을 요청하는 흐름입니다. 하지만 이벤트 요청에서 상태 변화가 없거나 상태 자체를 이용하지 않는 경우는 따로 interferer에 요청을 보내지 않고 view에서 바로 이벤트를 처리합니다.
뷰와 도메인의 완전한 분리를 위해 도메인에 상태를 없애고 오직 요청에 따라 상태를 가공하는 역할로 설정하였습니다. 그리고 제가 임의로 이름을 만든 interferer(간섭자)에 모든 상태를 지니게 하였습니다. 그래서 domain과 view사이에 매개변수로의 소통조차 없애보았습니다.
뷰는 최대한 하나의 뷰에 최대한 적은수의 렌더를 하려고 하였고 역할별로 분리를 하였습니다.
아쉬운 점
- view의 의존성을 최대한 줄이려고 하니 어쩔수 없이 뚱뚱해진 뷰가 생겼다.
- 사실상 간섭자가 MVC의 모든 역할을 가지고 있다. MV, VC정도로 쪼갤수 있으면 좋을것같다.
나만의 패턴을 사용해보며..
- 어떻게 MVC패턴이 나오게 되었는지 알것같다. 나만의 패턴으로 구현하려고 보니 어쩔수 없이 interferer가 많은 역할을 하게 되었다.. 도메인과 ui를 쪼개면서 interferer의 역할을 좀더 줄인게 MVC패턴이 아닌가라는 생각이 든다😎😎
