

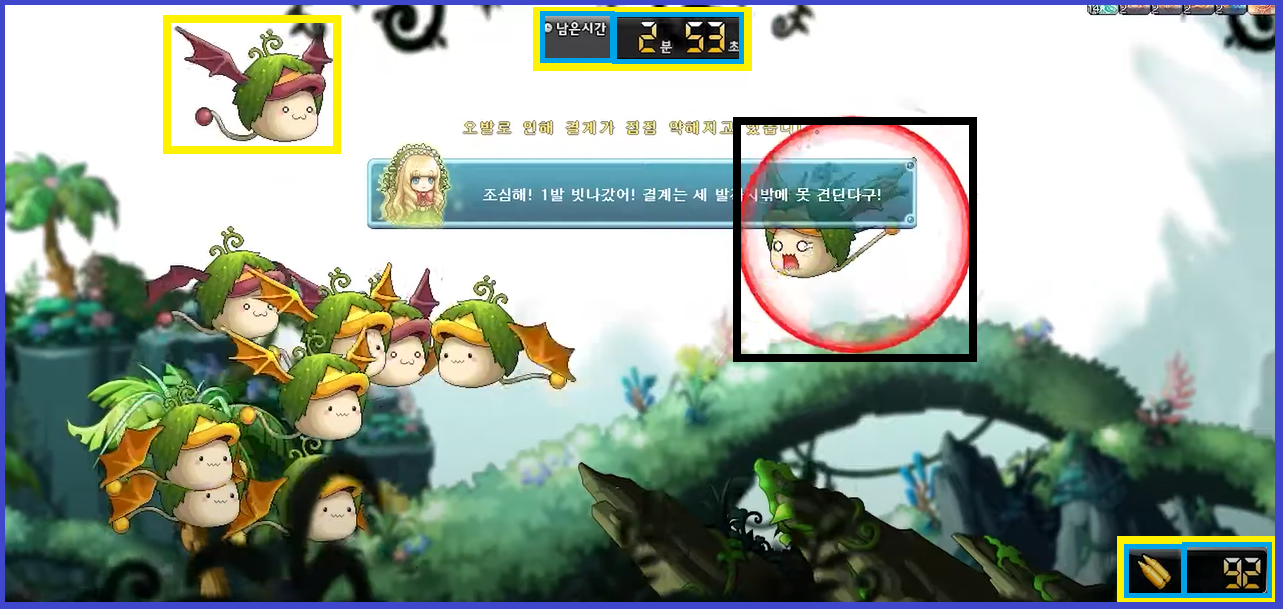
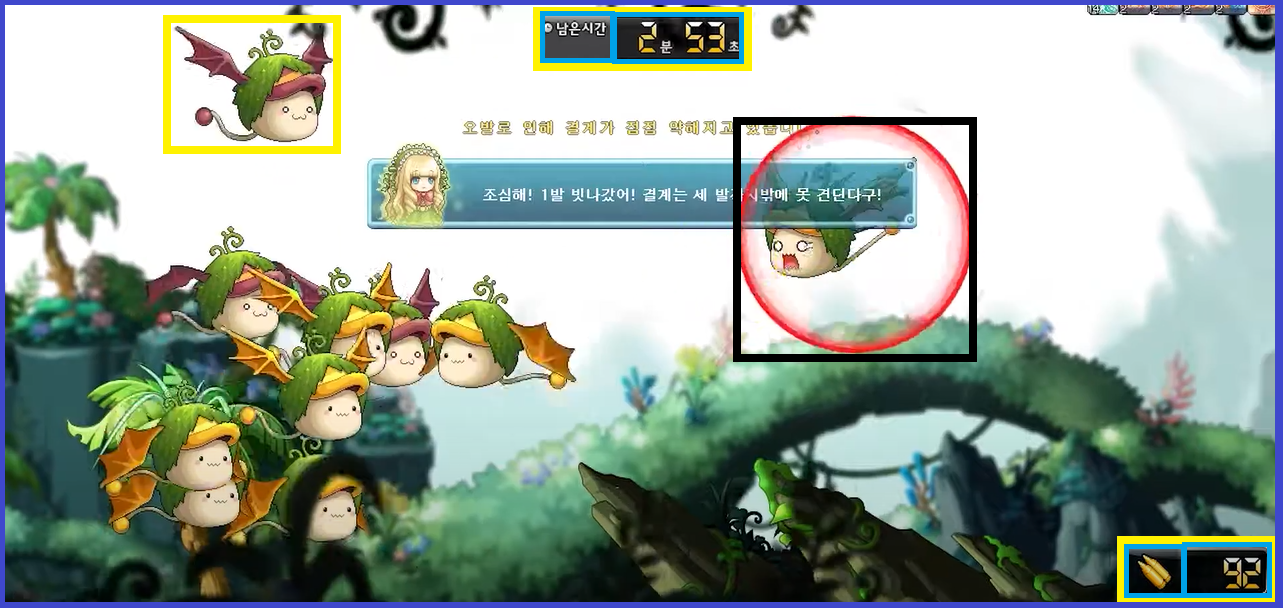
먼저 큰틀로 바라볼것은 날라다니는 몬스터박스,에임박스,남은 총알을 보여주는 박스,남은 시간을 보여주는 박스,그리고 그것 전체를 둘러싸는 게임섹션 이렇게 나눌수 있을것같다.
<body>
<div class="target">
<i class="fas fa-crosshairs"></i>
</div>
<section class="game">
<div class="game_timer ui">
<div class="timer_text">
<i class="fas fa-clock"></i>
남은시간
</div>
<div class="timer_time inner_ui">
<span id="minute" class="number"></span>
<span class="minutes">분</span>
<span id="second" class="number"></span>
<span class="seconds">초</span>
</div>
</div>
<aside class="game_bullet ui">
<div class="bullet_img">
🧨
</div>
<div class="bullet_count inner_ui number">
</div>
</aside>
</section>
<div class="pop_up">
Start
</div>
</body>남은 총알을 보여주는 박스와,남은 시간을 보여주는 박스의 형태가 비슷하여 같은 ui클래스를 주었고 남은총알 부분은 aside태그를 주어서 구성해보았다.
그리고 지금은 보이지않지만 나중에 Start,CLEAR,FAIL등을 나오게 하는 팝업을 미리 마크업 해두었다.
