문제
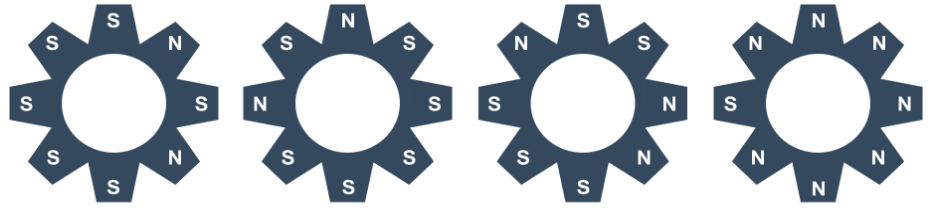
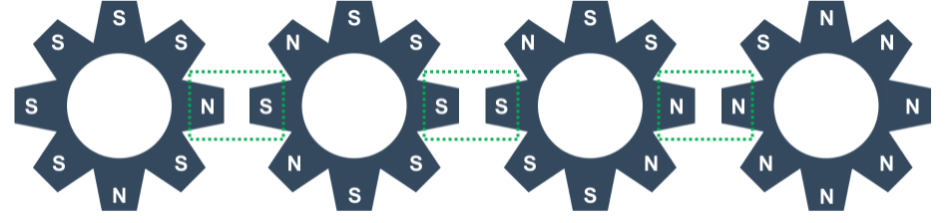
총 8개의 톱니를 가지고 있는 톱니바퀴 4개가 아래 그림과 같이 일렬로 놓여져 있다. 또, 톱니는 N극 또는 S극 중 하나를 나타내고 있다. 톱니바퀴에는 번호가 매겨져 있는데, 가장 왼쪽 톱니바퀴가 1번, 그 오른쪽은 2번, 그 오른쪽은 3번, 가장 오른쪽 톱니바퀴는 4번이다.

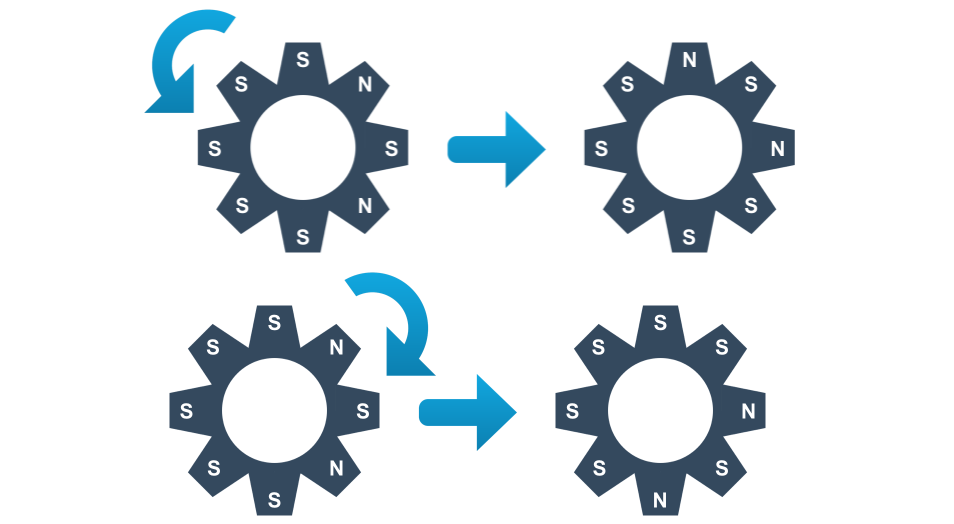
이때, 톱니바퀴를 총 K번 회전시키려고 한다. 톱니바퀴의 회전은 한 칸을 기준으로 한다. 회전은 시계 방향과 반시계 방향이 있고, 아래 그림과 같이 회전한다.

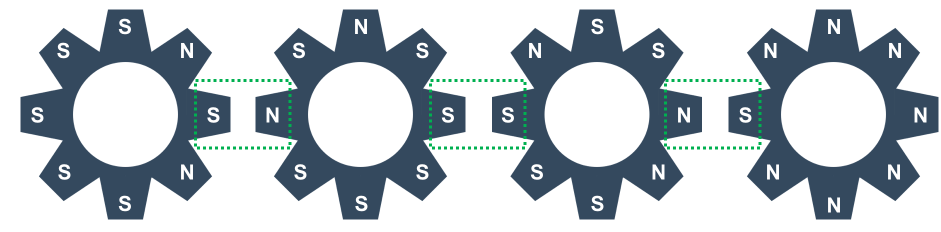
톱니바퀴를 회전시키려면, 회전시킬 톱니바퀴와 회전시킬 방향을 결정해야 한다. 톱니바퀴가 회전할 때, 서로 맞닿은 극에 따라서 옆에 있는 톱니바퀴를 회전시킬 수도 있고, 회전시키지 않을 수도 있다. 톱니바퀴 A를 회전할 때, 그 옆에 있는 톱니바퀴 B와 서로 맞닿은 톱니의 극이 다르다면, B는 A가 회전한 방향과 반대방향으로 회전하게 된다. 예를 들어, 아래와 같은 경우를 살펴보자.

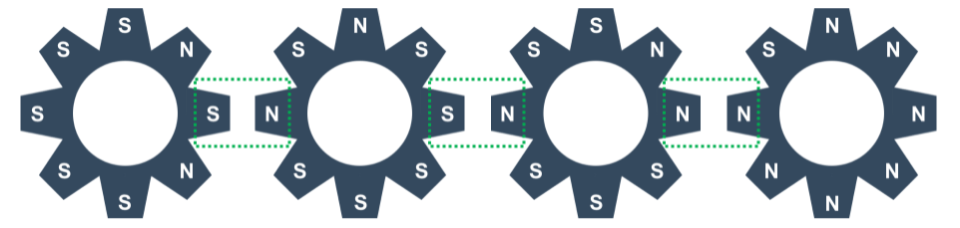
두 톱니바퀴의 맞닿은 부분은 초록색 점선으로 묶여있는 부분이다. 여기서, 3번 톱니바퀴를 반시계 방향으로 회전했다면, 4번 톱니바퀴는 시계 방향으로 회전하게 된다. 2번 톱니바퀴는 맞닿은 부분이 S극으로 서로 같기 때문에, 회전하지 않게 되고, 1번 톱니바퀴는 2번이 회전하지 않았기 때문에, 회전하지 않게 된다. 따라서, 아래 그림과 같은 모양을 만들게 된다.

위와 같은 상태에서 1번 톱니바퀴를 시계 방향으로 회전시키면, 2번 톱니바퀴가 반시계 방향으로 회전하게 되고, 2번이 회전하기 때문에, 3번도 동시에 시계 방향으로 회전하게 된다. 4번은 3번이 회전하지만, 맞닿은 극이 같기 때문에 회전하지 않는다. 따라서, 아래와 같은 상태가 된다.

톱니바퀴의 초기 상태와 톱니바퀴를 회전시킨 방법이 주어졌을 때, 최종 톱니바퀴의 상태를 구하는 프로그램을 작성하시오
입력
첫째 줄에 1번 톱니바퀴의 상태, 둘째 줄에 2번 톱니바퀴의 상태, 셋째 줄에 3번 톱니바퀴의 상태, 넷째 줄에 4번 톱니바퀴의 상태가 주어진다. 상태는 8개의 정수로 이루어져 있고, 12시방향부터 시계방향 순서대로 주어진다. N극은 0, S극은 1로 나타나있다.
다섯째 줄에는 회전 횟수 K(1 ≤ K ≤ 100)가 주어진다. 다음 K개 줄에는 회전시킨 방법이 순서대로 주어진다. 각 방법은 두 개의 정수로 이루어져 있고, 첫 번째 정수는 회전시킨 톱니바퀴의 번호, 두 번째 정수는 방향이다. 방향이 1인 경우는 시계 방향이고, -1인 경우는 반시계 방향이다.
출력
총 K번 회전시킨 이후에 네 톱니바퀴의 점수의 합을 출력한다. 점수란 다음과 같이 계산한다.
1번 톱니바퀴의 12시방향이 N극이면 0점, S극이면 1점
2번 톱니바퀴의 12시방향이 N극이면 0점, S극이면 2점
3번 톱니바퀴의 12시방향이 N극이면 0점, S극이면 4점
4번 톱니바퀴의 12시방향이 N극이면 0점, S극이면 8점
코드
const fs = require("fs");
const input = fs.readFileSync("/dev/stdin", "utf-8").trim().split("\n");
class Chain {
constructor(arr) {
this.state = arr;
}
turnRight = () => {
const elem = this.state.pop();
this.state.unshift(elem);
};
turnLeft = () => {
const elem = this.state.shift();
this.state.push(elem);
};
}
const chain = [];
for (let i = 0; i < 4; i++) {
chain.push(new Chain(input[i].split("")));
}
const orders = [];
input.splice(5, input.length).forEach((order) => {
orders.push(order.split(" "));
});
const turnChain = (dir, idx) => {
if (dir === 1) {
chain[idx].turnRight();
} else {
chain[idx].turnLeft();
}
};
orders.forEach((order) => {
const idx = Number(order[0]);
const dir = Number(order[1]);
let prevDir = dir;
let nextDir = dir;
const turnArr = [];
turnArr.push([dir, idx - 1]);
for (let i = idx - 1; i >= 1; i--) {
if (chain[i].state[6] !== chain[i - 1].state[2]) {
prevDir = -prevDir;
turnArr.push([prevDir, i - 1]);
} else {
break;
}
}
for (let i = idx - 1; i < 3; i++) {
if (chain[i].state[2] !== chain[i + 1].state[6]) {
nextDir = -nextDir;
turnArr.push([nextDir, i + 1]);
} else {
break;
}
}
turnArr.forEach((elem) => {
const dir = elem[0];
const idx = elem[1];
turnChain(dir, idx);
});
});
let sum = 0;
for (let i = 0; i < 4; i++) {
if (chain[i].state[0] === "1") {
switch (i) {
case 0:
sum += 1;
break;
case 1:
sum += 2;
break;
case 2:
sum += 4;
break;
case 3:
sum += 8;
break;
}
}
}
console.log(sum);먼저 톱니바퀴를 나타내는 Chain class를 생성한뒤에 state를 arr로 초기화 해준뒤 method로 turnRight , turnLeft를 넣어준다.
그 다음에 명령들이 담긴 orders 반복을 돌려주며 인접한 chain들을 비교해준다. 우리 이전값으로 탐색을 할때는 state[6]과 이전 state[2]를 확인하여 같지않다면 돌려주고 다음값으로 탐색을 할때는 현재 state[2]와 다음 state[6]을 확인하여 돌려준다.돌릴때는 prevDir, nextDir 변수를 이용하여 돌릴때마다 toggle을 해주었고 turnArr에 모두 담아준뒤 마지막에 한꺼번에 돌려준다. 바로바로 돌리게 되면 서로 상호작용이 되지않는 오류가 나오기 때문에 turnArr에 담아준뒤 한꺼번에 돌려줘야한다.
