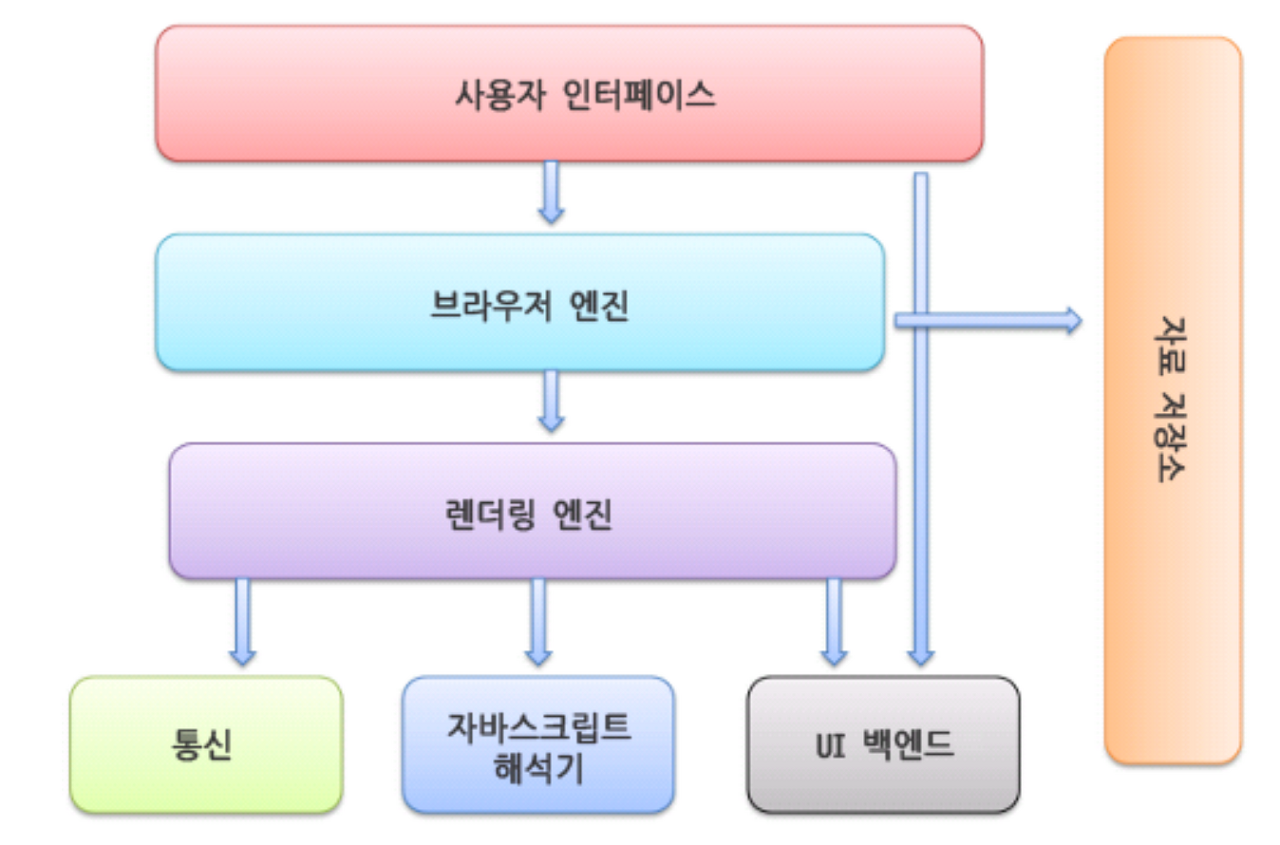
브라우저의 기본 구조
- 사용자 인터페이스 : 요청한 페이지를 보여주느 창을 제외한 나머지 모든 부분
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 사이의 동작을 제어
- 렌더링 엔진 : 요청한 콘텐츠를 표시한다, html요청시 html,css를 파싱해서 화면에 보여준다.
- 통신 : http요청과 같은 네트워크 호출에 사용된다.
- UI 백엔드 :
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행
- 자료 저장소 : 자료를 저장하는 계층이다.

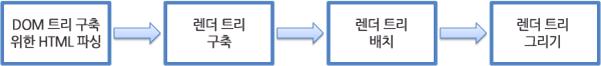
렌더링 엔진

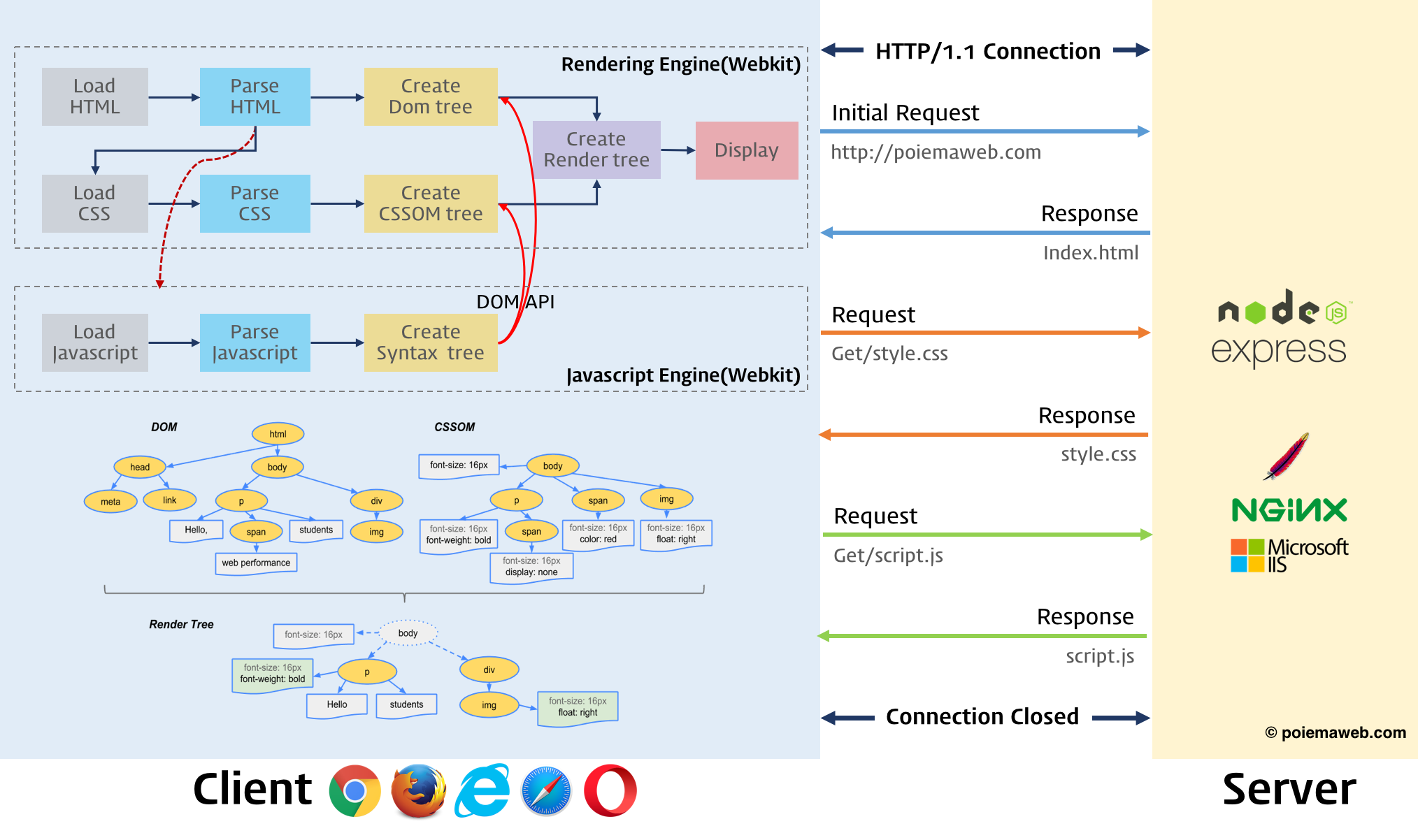
렌더링 엔진의 동작 과정이며 점진적으로 진행된다.

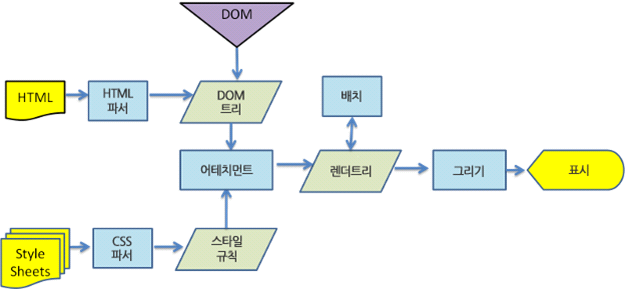
이것은 웹킷의 동작과정이다.
여기서 html이 파싱되어 dom트리에 위치할때까지 기다리는 것이 아니라 미리 배치와 그리기과정을 시작하여 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 화면에 보여줌파싱 & DOM 트리
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
파싱은 어휘 분석과 구문 분석이라는 두가지로 구분이 가능하다.

파서의 종류
파서에는 기본적으로 하향식 파서, 상향식 파서가 있다. 하향식 파서는 구문의 상위구조롤 부터 일치하는 부분을 찾는데 반해 상향식 파서는 낮은 수준에서 높은 수준으로 찾는다.
HTML 파서
html 파서는 html 마크업을 파싱트리로 변환한다.
html 은 앞에서 말했던 일반적인 파서를 적용할수가 없다.
그 이유는 html은 문맥 자유 문법이 아니다. 문맥 자유 문법이란 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 하는 것이다.
그러면 html은 왜 문맥 자유 문법이 아닐까??
html 해보면 알겠지만 input태그에서 닫는태그를 적지않아도 오류가 나지않는다. 이 너그러운 문법이 html이 인기 있는 이유이지만 문맥 자유 문법이 아닌 이유이다.
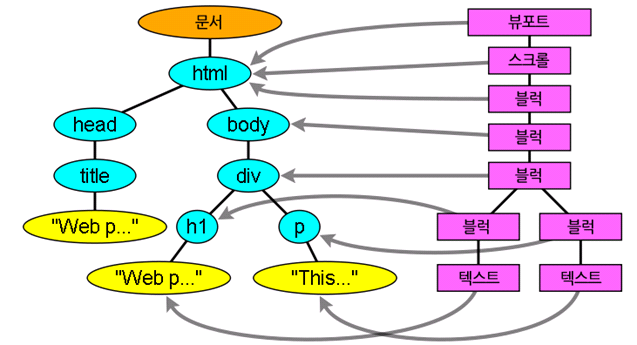
DOM
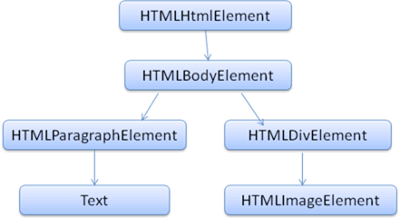
파싱 트리 는 DOM 요소와 속성 노드의 트리로서 출력 트리가 된다. DOM은 문서 객체 모델(Document Object Model)의 준말이다.
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
</html> 이런 html문법은 다음과 같은 DOM 트리로 변경이 가능하다.
파싱이 끝난 이후의 동작
파싱이 끝난이후에는 문서상태가 '완료'가 되고 'load' 이벤트가 이때 발생하게 된다.
css 파싱
HTML과는 다르게 CSS는 문맥 자유 문법이고 소개 글에서 설명했던 파서 유형을 이용하여 파싱이 가능하다.먼저 html이 파싱을 하며 DOM을 순차적으로 만들어 가다가 css를 로드하는 <link>나 style을 만나게 되면 DOM 생성을 잠시 중지한뒤 CSS를 파싱을 하여 CSSOM을 생성한다.
그 다음 아까 진행 중인 html을 로드하게 되는것이다.
렌더 트리 구축
DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다. 이 렌더트리는 HTML, CSS를 파싱하여 나온 DOM, CSSOM을 결합하여 렌더 트리가 된다. 렌더트리에는 화면에 렌더링되지않는html 기준으로 head 태그안에 있는 meta link script 같은 것은 포함되지않으며 display:none도 포함되지않는다.
DOM 트리와 렌더 트리의 관계
렌더러는 DOM 요소에 부합하지만 1:1로 대응하는 관계는 아니다.위에서 말했듯이 DOM에는 눈에 안보이는 태그들도 모두 있지만 렌더트리에는 그런것들을 제외하고 결합되기 때문이다. 역시 position: absolute 같은것도 렌더트리에 존재하지만 위치가 DOM트리와의 위치와 같지가 않게된다.

레이아웃 계산 및 페인팅
이제 이 렌더트리는 레이아웃을 계산하는데 이용되며 브라우저에 화면 픽셀을 렌더링하는 페인팅 처리에 입력된다.
예를 들어 이런경우에는 레이아웃 계산과 페인팅이 다시 실행 되어 성능에 굉장히 좋지않다.
http://csstriggers.com/
이 사이트에서 사용하는 css가 어디부터 렌더링하는지 알수있다!
자바스크립트 파싱
자바스크립트도 역시 문맥 자유 언어이기에 css와 동일한 방법으로 파싱이 가능하다.css와 같이 html이 DOM 구성하는 도중에 script 태그를 만나게 되면 그때부터 자바스크립트를 파싱하는 것이다. 자바스크립트는 렌더링 엔진으로 파싱하는것이 아닌 위에서 봤던 자바스크립트 엔진을 이용하여 파싱을 하게 된다.
자바스크립트에 의한 html 파싱 중단
css도 동일하지만 html파싱도중에 link,script를 만나면 각각 css,javascript를 파싱하며 파싱이 완료된후에 나머지 html을 파싱하게 되는것이다. 그래서 script를 만나는 순간 html의 작업이 끊기는 것이다.
만약에 head태그에 script가 있다면 어떻게 될까?
head에서 script를 만나 자바스크립트를 파싱하는데 이때 body에 있는 요소노드들은 아직 DOM으로 변형이 안된상황이다. 이때 자바스크립트에서 querySelector등의 DOM에 접근하게 되면 undefined가 나오게 된다. 그래서 우리가 항상 자바스크립트를 처음배울때 이유없이 body태그 마지막에 script 태그를 썻던 이유가 이것때문이다.
다른 해결법
html5 에서 새로운 해결법이 생겼는데 바로 defer, async 이다. 이것은 둘다 html 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 실행하는 것이다. 이때 DOM에 접근하면 html보다 빨리 파싱된 파일들은 DOM접근시 undefined가 나오게 되어 DOMContentLoaded 이벤트를 통하여 불러줘야 한다.
둘의 차이점은 async는 script순서와 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되어 순서가 보장되지않는다.
defer은 로드는 비동기적으로 진행하지만 파싱과 실행을 DOM생성이 완료된후에 진행을 하여 DOM에 접근을 하여도 undefined가 나오지않는다.

요약하면 이런과정으로 브라우저가 동작하게 되는것이다.
