최종 테스트
12.18(토) 드디어 우아한 테크코스 최종테스트를 보았다.
3주차 미션을 마치고 최종미션이 어떻게 나올까 생각해보았다. 3기처럼 3주차미션에서 변형된 미션이 나올지 1, 2기처럼 3주차와 완전히 다른 미션이 나올지 고민해보았다.
그리고 오늘 완전히 다른미션인 팀 매칭 미션이 나왔다.
팀매칭 미션
보자마자 3주차의 자판기와 작년 미션의 기능을 약간 섞은 느낌이였다. 크루 관리탭은 작년 3주차 미션의 지하철 노선추가, radio input은 작년 코딩테스트에서 나온부분이였다. 사실 작년꺼를 풀어보지 않았다면 radio에서 굉장히 당황했을것이다. 3주차미션이 끝나고 작년 코딩테스트를 풀때 radio input을 처음사용해서 어떻게 사용하는지 배웠었다.
radio

우리가 흔히 아는 둘중하나를 체크하는 체크박스 같은것이다. 하지만 일반 체크박스랑 다른점은 name이 같은 radio끼리는 오직 하나밖에 체크가 안되는것이다. 프론트엔드와 백엔드를 둘다 체크할수 없다는 뜻이다.
radio안에서는 change이벤트를 이용하여 값이 변경되는것을 감지할수 있고 어떤게 체크가 되있는지 확인하는 코드는 다음과 같다.
const $radioButton = document.getElementsByName("course");
$radioButton.forEach((node) => {
if (node.checked) {
state = node.value;
}
});이때 처음으로 getElementsByName이라는 selector를 사용해보았다. 위에서 radio는 같은 name끼리 하나밖에 체크가 안된다고 했는데 그 name을 통해 DOM들을 찾는것이다. 그리고 NODE를 순회하며 checked라는 성질로 체크가 되있는지 확인을 할수있고 node.state를 통하여 선택한거안에 들어있는 value값을 가져올수가 있다.
이어서..
기능 구현의 어려움보다는 UI요소 다루기가 조금 어려웠던것 같다. 라디오를 클릭하면 밑에 입력폼을 불러오고 또 크루를 입력하면 테이블에 크루가 추가되어야하고 위의 탭에 따라서 페이지도 바꿔줘야 됬기 때문이다. 또한 팀 매칭에서는 재매칭과 결과를 보여줄때 입력폼은 또 없어지는등 UI적 요소가 꽤나 신경쓰였다.
사실 3주차와 굉장히 유사한 느낌이였다. 3주차에서 배운 나만의 구현패턴으로 짜기 시작하니 저절로 구조에 맞춰서 구현이 되었다.
- 가장 먼저 렌더링 되는 페이지를 View요소에서 불러온다.
- 상태가 있는것이면 Model에 넘겨서 추가,삭제등 기능을 수행한다.
- 페이지를 렌더링한후에는 바로 DOM초기화, Event설정을 Controller에서 진행한다.
- 이벤트 위임을 적극적으로 사용한다.
이렇게 규칙을 맞춰서 구현을 하였다.
그리고 최대한 README.md와 거기에 맞는 기능별 commit을 할수있도록 노력하였다.
박재성님의 블로그와 이번 테스트전 메일에서 보내주신 유튜브영상에서 공통적으로 작성한 기능구현목록에 맞춰 커밋을 할수있도록 노력해보라고 하였다. 그래서 기능 구현도 중요하지만 한꺼번에 뭉쳐서 커밋을 하지않고 작성한 README.md대로 기능별로 세세하게 커밋을 하였다. 이렇게 신경을 써서 구현하다보니 오히려 불편하고 시간이 더 걸릴거 같았지만 이미 작성한 기능 목록을 보며 구현을 하니 구현순서가 섞이지않고 순차적으로 구현할수 있어서 결과적으로 개발시간을 단축할수 있었던것 같다.
전체적인 후기
시간이 부족한 느낌이 들었다. 기능구현은 모두 완료했지만 리팩토링적으로 살짝 아쉬운 부분들이 있었다. id를 상수화 못한것이나, indent가 3인 함수가 있는등 아쉽게 리팩토링할 시간이 나오지 않았다. 3주차 미션에서 코딩스타일을 확실히 굳힌게 꽤 도움이 되었다.
몹시 아쉬운점..😥
기능 구현을 다하고 최종적으로 테스트를 돌려보았더니 앞의 2개는 맞지만 마지막 테스트가 통과하지 않았다.테스트가 어떻게 되있길래 통과를 안하는가 살펴보았다.

내가 이번 매칭에서 사용한 알고리즘은

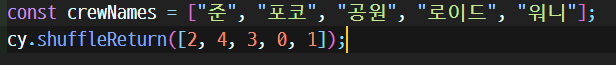
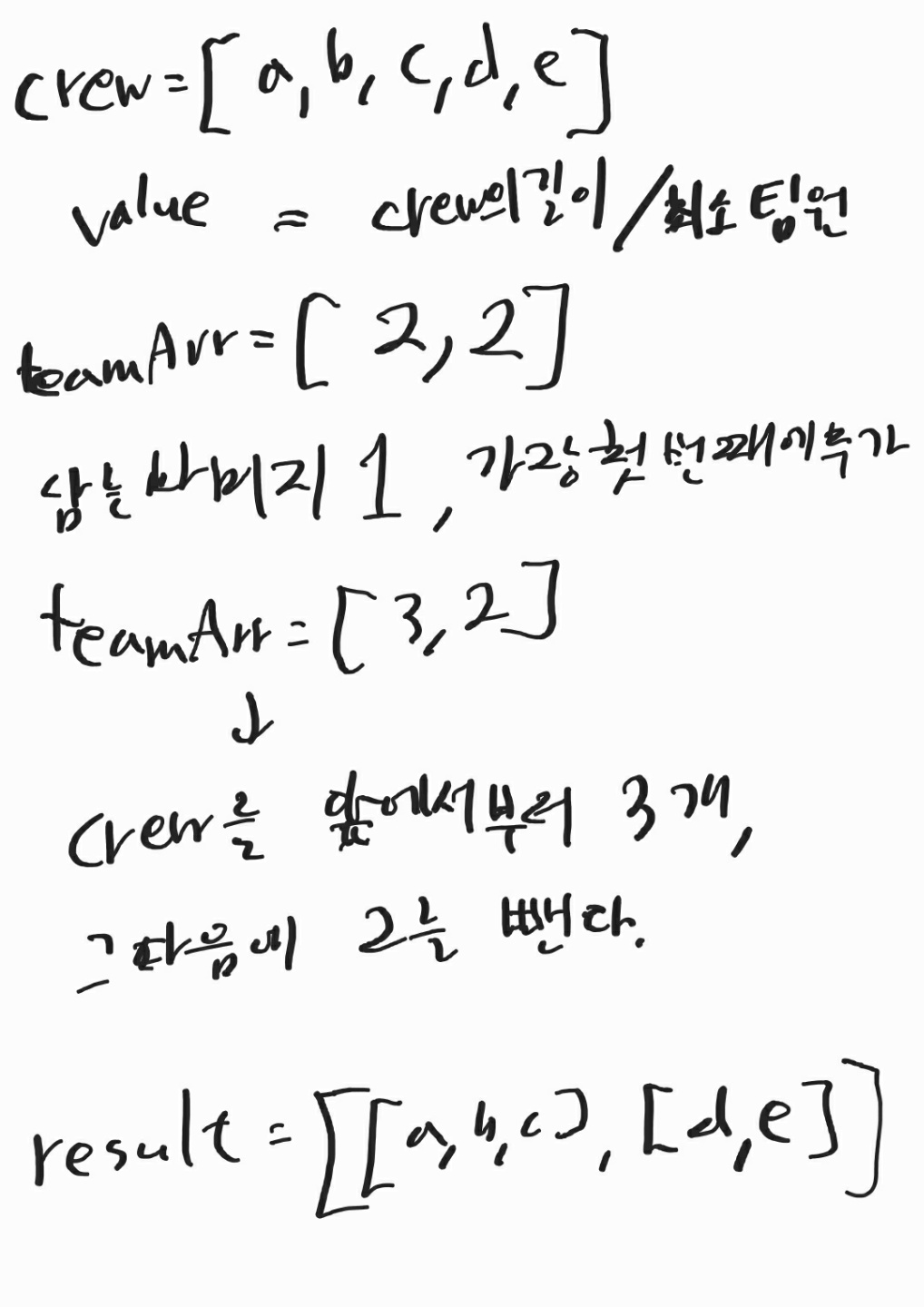
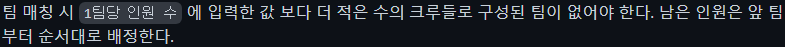
teamArr이라는 배열에서 미리 인원분배를 마친다음에 crew의 앞에서부터 3개,2개를 뽑는식으로 구현을 하였다.하지만 테스트가 통과하지 않았다. 나는 저 테스트코드를 보고 내가 사용한 알고리즘대로라면 앞의 3개를 먼저 빼서 공원, 워니, 로이드이런식으로 나와야된다고 생각했는데 테스트에서는 로이드대신 포코가 나왔다. 아무리 생각해도 테스트코드가 잘못됬다고 생각하여 카카오톡으로 문의를 남겼다. 답변으로 테스트코드보다는 기능구현이 중요하다하셔서 테스트코드가 잘못됬겠거니라고 생각하여 다른 기능을 쭉 구현하고 제출하였다.
그리고 시험을 제출하고 카카오톡을 보니 테스트코드는 문제가 없다는 답변이 왔었다. 시험이여서 문의할때를 제외하고 카카오톡을 바로 꺼버려서 온지도 모르고 있었다.

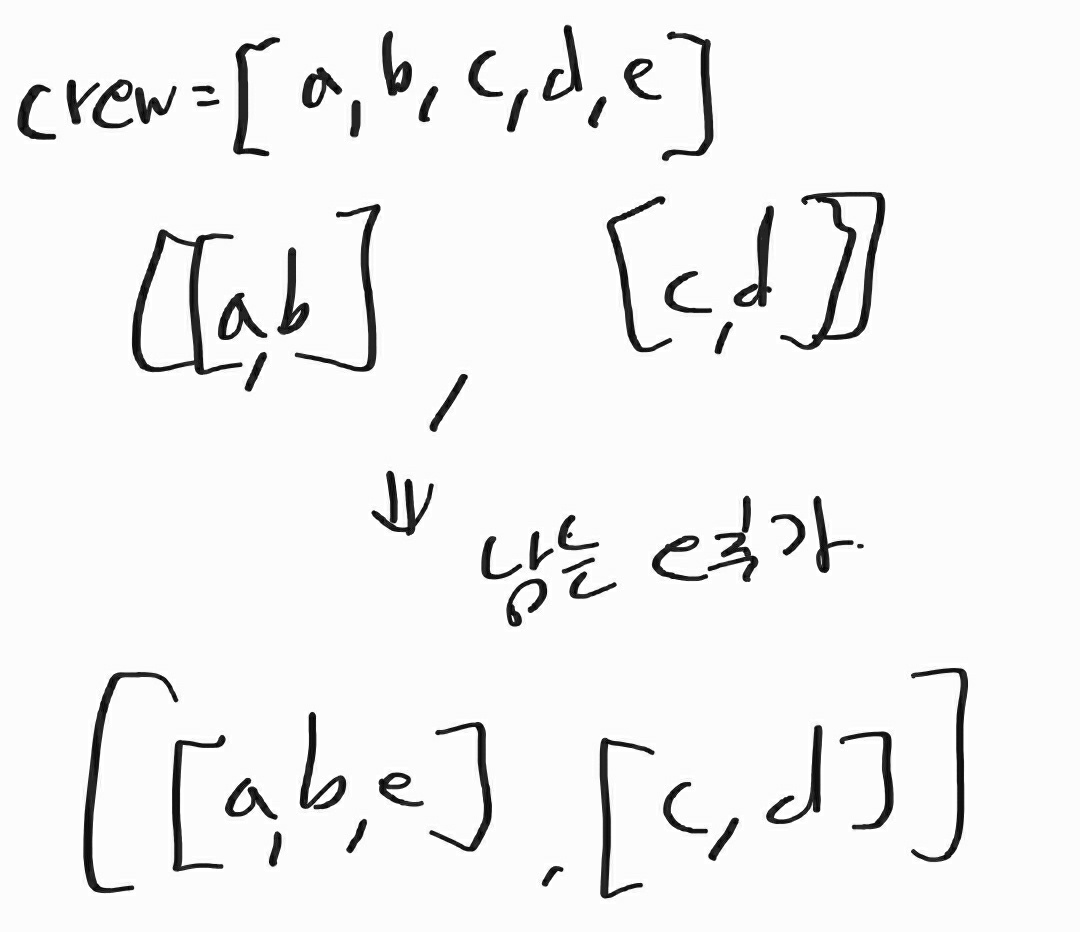
보니까 내가 문제를 잘못 해석했었다.나는 단순히 인원수를 앞팀부터 채워서 팀이 나눠지는 숫자는 일치하였지만 인원이 다를수 밖에 없었다.
이런식으로 바로 크루에서 남는것을 앞에서부터 추가했어야했는데 나는 teamArr에서 숫자를 나눠놓은뒤에 크루를 빼냈기 때문에 안되는것이였다. 당연히 테스트코드가 안되면 내 코드를 의심해야되는데 왜 테스트코드가 잘못됬다고 생각했을까.. 4년전 수능이 떠올랐었다. 4년전 수능의 수학에서도 15번을 30분동안 풀어도 답이 보기안에 없었다. 풀이도 분명히 깔끔하게 나오고 15번을 내가 못풀리없다는 생각으로 문제오류라고 생각하였다. 수학이 끝난후 다른애들한테 물어보니 당연히 아니였다. 적분에서 실수를 계속 똑같이 반복하여서 안나오는것이였다. 당연히 평가원이 잘못될리가 없는데 내가 맞다고 생각하였다. 아슬아슬하게 1등급컷으로 나오긴했지만 15번만 맞았으면 더 좋은결과였을텐데 굉장히 아쉬웠었다. 다음부터는 나 자신을 의심을 하도록 하자..
테스트 2/3
결국 기능을 완전히 다 구현했다고 생각하였지만 마지막 테스트가 틀려버렸다. 문자온것을 확인했더라면 고칠수있었을까라는 안타까움이 남아있지만 이미 지난결과를 뭘 어쩔수 없다고 생각한다. 그래도 나머지 기능들을 최선을 다해서 구현해서 후회는 남지 않은것 같다.
이제 뭐하지..🤔
원래 테스트가 끝나면 공부할 예정이였던 typescript를 공부해 볼 생각이다. 그리고 공부를 하다가 프리코스하느라 잠깐 안하고 있던 webpack과 babel공부도 다시 시작해야된다. 결과 나오기전까지 집중이 될까 모르겠지만 어짜피 붙어도 해야할 공부고 떨어져도 해야할 공부니 결과 나올때까지 다시 열심히 달릴예정이다.
정말 많은것을 얻은 3주였다. 1주차의 내가 이 미션을 5시간내에 풀라고 했다면 크루관리 탭에서 시간을 다 사용하고 제출했을것이다. 클린코드와 구조에 대해서도 정말 많이 배웠고 구현력이 꽤 늘어난 느낌이다. 꼭 합격해서 3주간 성장한 속도로 1년을 성장해보고 싶다.

