'프론트엔드는 6개월에 한번씩 트렌드가 바뀐다' 라는 말이 있을 정도로 프론트엔드 생태계는 굉장히 변화가 잦은 편입니다. 이런것 때문에 트렌드를 따라가기 힘들어하는 경우도 있습니다.
하지만 어떤 흐름으로 흘러가는지는 미리 알아둔다면 어떤 공부를 해보면 좋을지 그리고 이 생태계가 무엇을 지향하는지 정도 알 수 있을겁니다.
현재의 프론트엔드 트렌드?
현재의 프론트엔드 트렌드를 종류별로 한번 구분해봅시다.
SPA 프레임워크
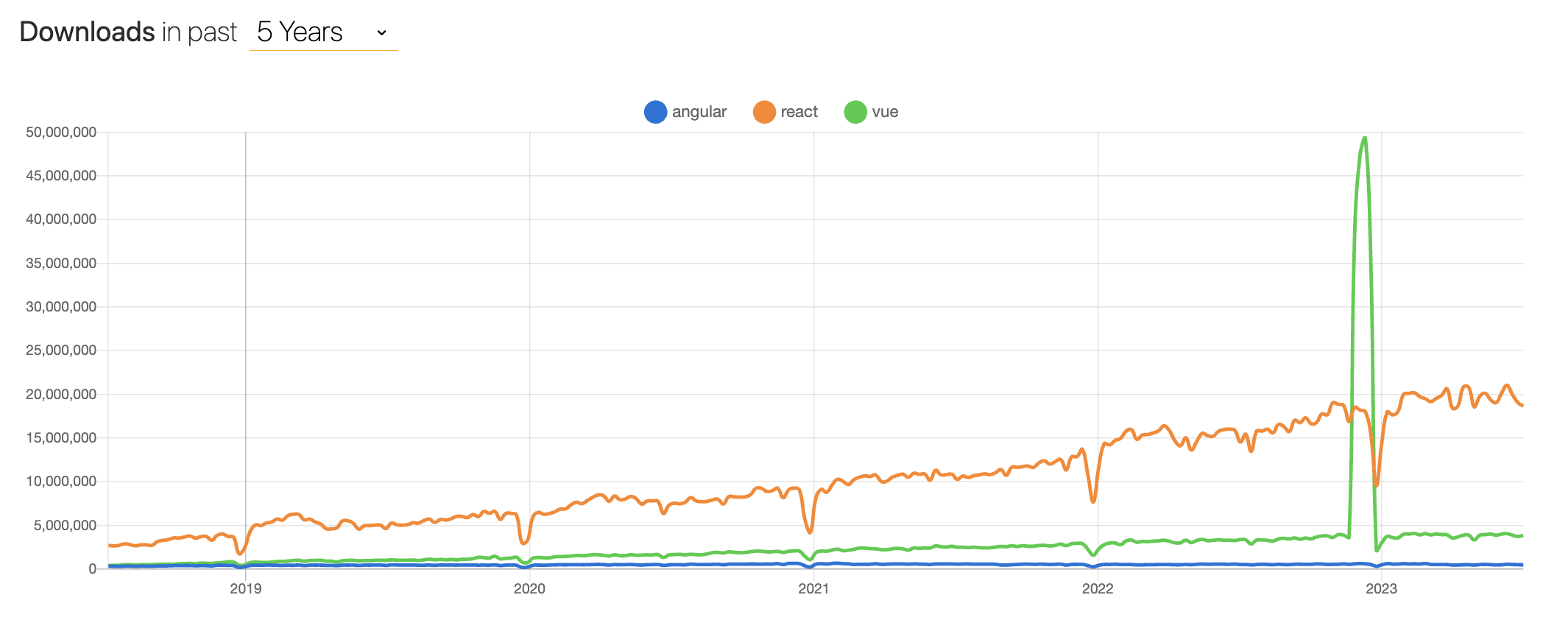
- react
- angular
- vue
가장 유명한 3개의 SPA 프레임워크입니다. 이중에서도 react가 가장 큰 지분을 차지하고 있으며, Nextjs, recoil, react-query 등등 유명한 프레임워크(라이브러리)들도 모두 react를 따라가고 있음을 볼 수 있습니다.

Meta framework
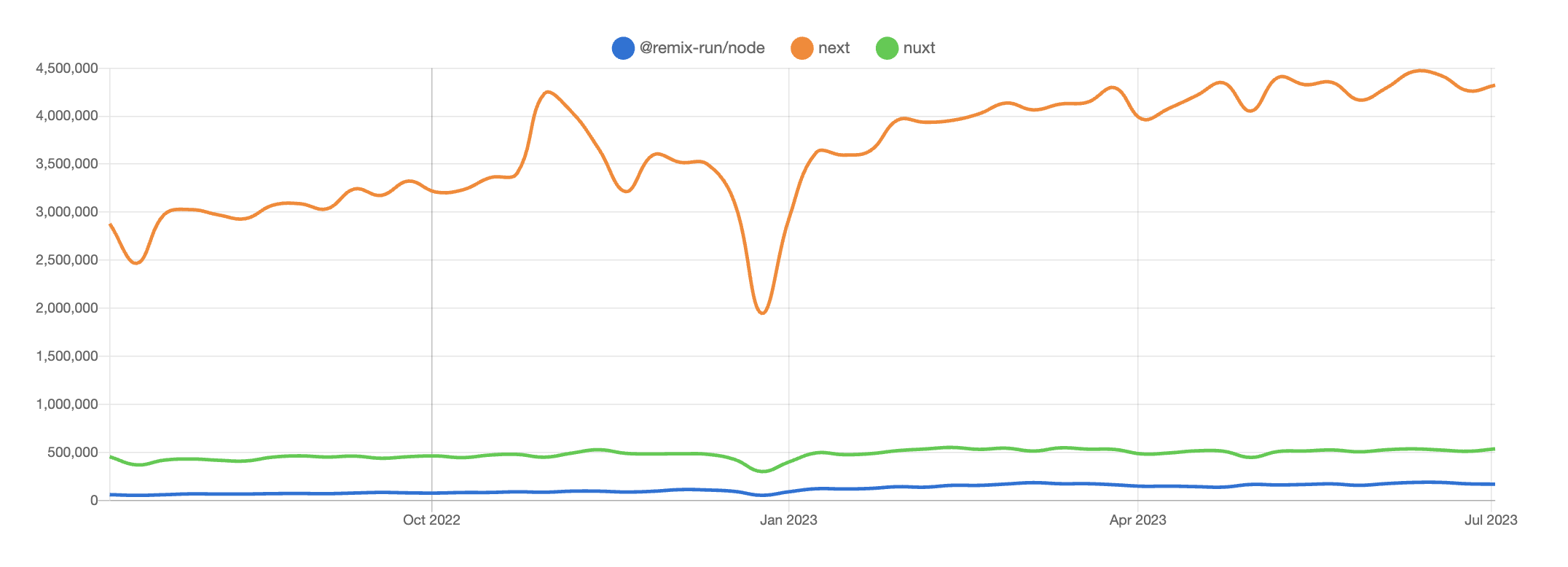
- Nextjs
- Nuxtjs
- Remix
SPA 프레임워크에게 개발의 편의성과 렌더링 전략을 제공하는 meta framework들입니다. react에서는 Nextjs, vue에서는 Nuxtjs, 그리고 떠오르는 meta framework인 remix정도가 있을것 같습니다.
여기서도 역시 react를 따라 Nextjs가 가장 큰 지분을 차지 합니다.

css-in-js
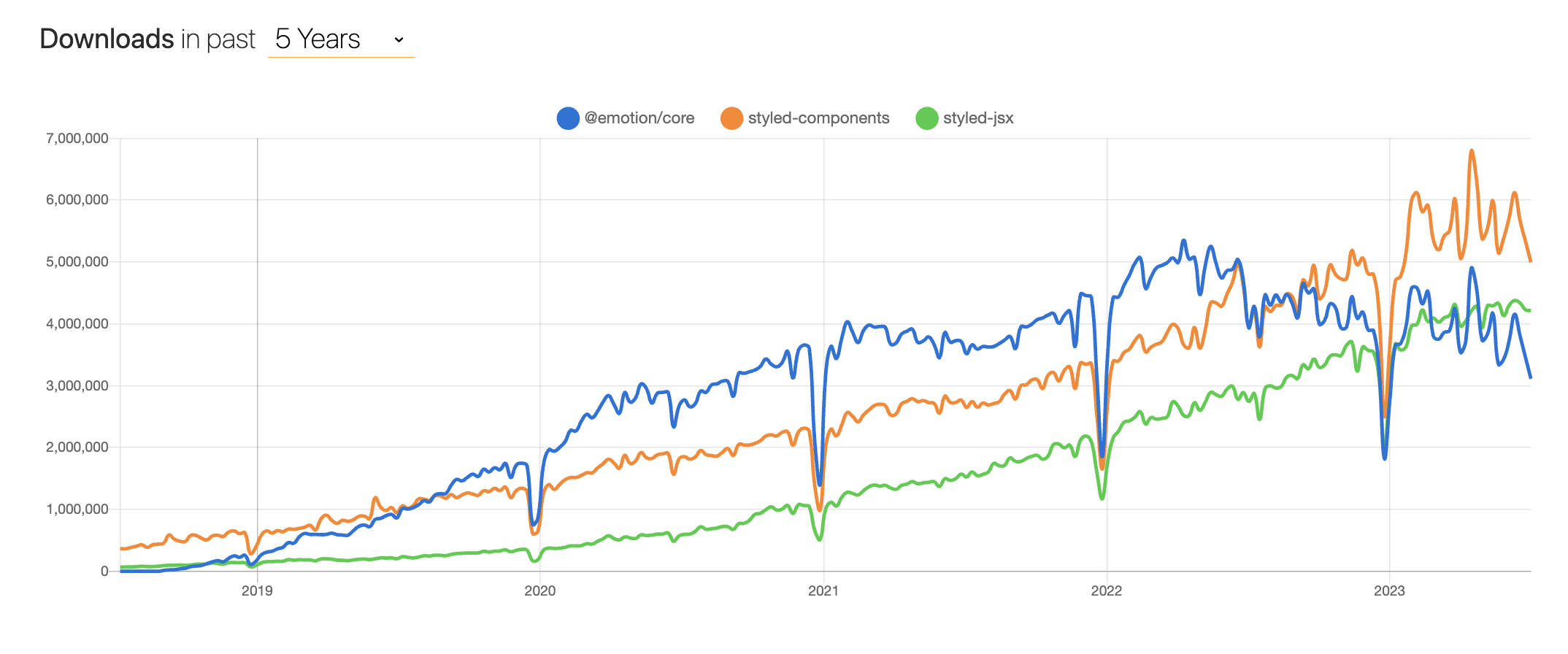
- styled-components
- emotion
- styled-jsx
js내에서 css를 다룰 수 있도록 하는 css-in-js들입니다. 아직까지는 runtime에 style을 넣는 styled-components, emotion등이 대세인것을 볼 수 있습니다.
이 3개 모두 비슷한 수준의 지표를 보여주네요.

module bundler
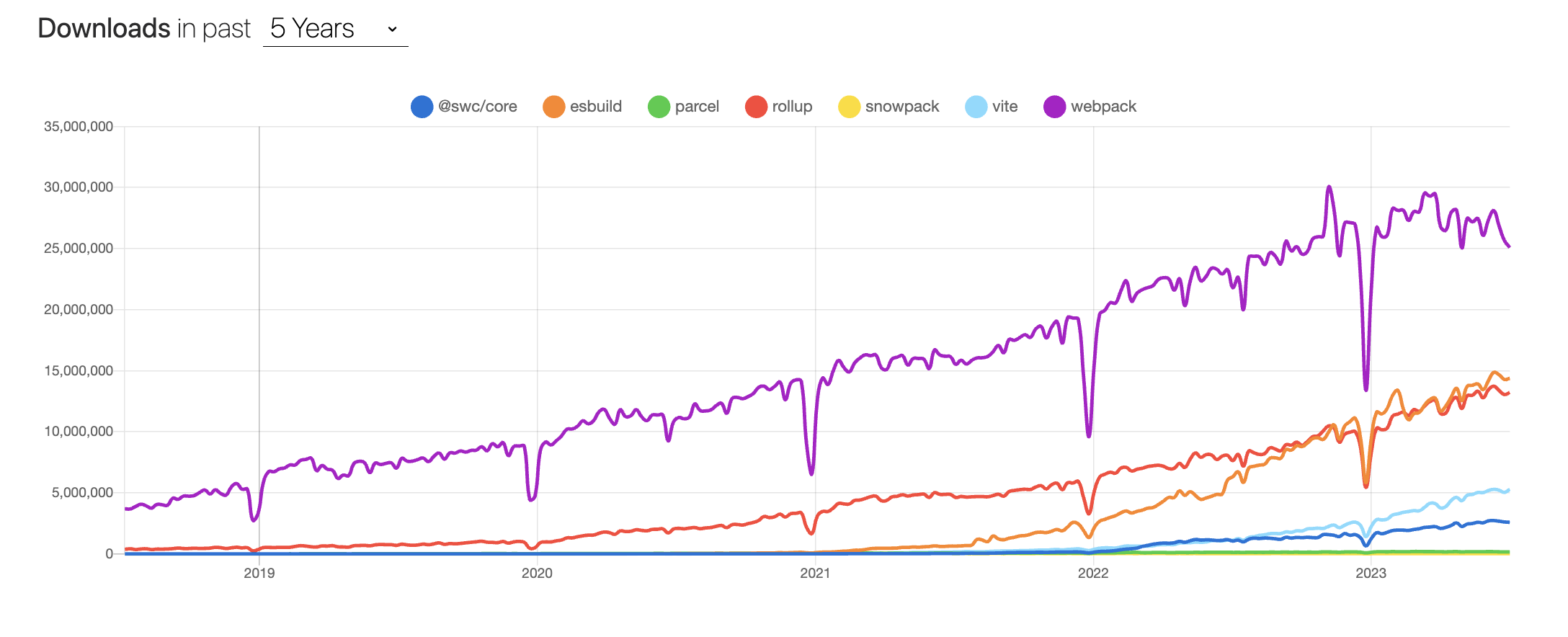
- webpack
- vite
- esbuild
- rollup
요즘 없어서는 안되는 빌드 도구들입니다. 역시 webpack이 압도적인 1위를 지키고 있고 그 뒤로 esbuild, rollup, vite가 오네요.

기타 생산성 향상 도구
- typescript
- eslint
요즘 개발할때 거의 필수인 친구들이죠~
⚛ react 언제까지 생태계 정점에 있을것인가..
아까도 봤듯이 SPA 프레임워크중 가장 압도적인 위치를 자랑하는 react, 과연 언제까지 이 react의 시대일까요?
react를 대체하려는 시도는 없을까요?
과연 react에 어떤 문제가 있고 어떻게 개선한 라이브러리들이 나오고 있을까요?
preact

가장 먼저 볼 녀석은 preact입니다.
react와 동일하게 이용할수있지만 3kb정도로 매우 가볍습니다. 가볍기때문에 초기에 불러와지는 로드속도 향상 및 저사양기기에서도 매우 잘돌아갈것입니다.
또한 최근에는 useSignal이라는 새로운 패러다임을 내세우며 react와의 다른길을 갈 준비를 하고도 있죠.
하지만 react를 모방한 라이브러리이기때문에 완전히 react와 sync가 맞는것이 아닙니다.
react용으로 만들어진 여러 라이브러리들과 호환이 잘 안되는 경우도 있습니다.
예를들어 nextjs13의 서버 컴포넌트에서는 renderToPipableStream이라는것을 이용하는데 이 메서드가 preact에는 구현되어있지않기에 nextjs13과 preact를 혼합해서 쓰는것은 문제가있습니다.
preact가 지향하는 바는 가벼운 react다.
millionjs

이번에 볼것은 million.js입니다. 사이트를 들어가서 확인하니 react app을 67프로까지 빠르게 해준다고 하네요. 👻👻
millionjs는 react를 대체한다기보다는 react-dom을 대체하는 라이브러리입니다. 그렇기 때문에 기존에 사용하는 react를 변경할 필요가 없습니다.
millon.js는 react-dom의 virtual-dom의 방식을 버리고 block 방식이라는 것을 선택하였는데요. block에 대한 자세한 설명은 https://ktseo41.github.io/blog/log/virtual-dom-back-in-block.html 게시물에 자세히 나와있습니다.
이것도 preact와 비슷하게 3kb미만의 크기의 가벼움을 가지고 있습니다. 하지만 preact보다 나은점은 react자체를 변경한것이 아니기 때문에 react의 다양한 생태계를 함께 이용하기에는 millionjs가 훨씬 좋은 선택이라고 할 수 있죠.
그렇지만 이런 라이브러리는 항상 한계가 있었죠? 대놓고 공식문서에서도 한계를 적어주었습니다.
바로 rules of block 이죠. 앞서 설명을 한 block방식에 한계가 있다는것인데요.
- component에서 early return 안됨
- spread 문법 이용불가
- map대신에
<For />문을 이용해야함.
이러한 개발방식의 변화가 millon.js의 한계라고 볼 수 있습니다.
millonjs 역시 가벼운 react를 지향하고 있다.
solidjs
.
다음은 solidjs입니다. 개인적으로 react를 대체할 가능성이 그나마 높아보이는 라이브러리입니다.
역시 이녀석의 특징중 하나는 가벼움입니다. 위에 설명한것들과 동일하게 virtual-dom을 이용하지 않기때문에 가볍고 빠르죠.
그리고 위의 preact 에서도 언급한 signal을 이용하는 친구입니다. 간단하게 signal에 대해서 설명하자면 state의 reactive(반응형)이라고 생각하시면 됩니다.
state의 경우 상태가 변경되면 거기에 해당하는 컴포넌트 트리가 모두 변하게 되는데 signal 같은 경우에는 상태를 구독을 하는 형식이기에 오직 변한 상태들만 인식하여 리렌더링을 하기에 state 보다 훨씬 성능이 좋습니다.
react의 문법과 비슷하여 리액트를 하는 사람들에게는 큰 러닝커브가 존재하지 않을거 같고 유일한 흠은 아직까지 생태계가 리액트만큼 자리잡지 못했다정도 일것 같네요.
solidjs는 가벼움과 state대신 signal을 지향한다.
qwik

다음은 Qwik입니다. 한때 가장 빠른 자바스크립트 프레임워크라는것으로도 유명했었죠.
qwik의 가장 큰 특징은 resumable (재개가능한) 입니다. nextjs 같은 서버 렌더링 프레임워크에서 하는 방식인 하이드레이션을 버리고 선택한 방식이죠.
사실 하이드레이션은 react에서 처음불러오는 속도는 비약적으로 빨라지지만 TTI(유저상호작용시간) 은 리액트와 다를게 없습니다. 결국은 js bundle이 넘어와야 상호작용이 되기 때문이죠.
하지만 resumable 같은 경우에는 TTI자체를 개선을 하였습니다. 제로 하이드레이션을 하며 서버측 렌더링을 중지하고 browser로 언제든지 이동을 하며 js를 불러올 수 있으며 다시 서버 렌더링으로 재개가 가능합니다. 여기에 qwik은 실제 상호작용에만 필요한 js번들을 1kb미만으로 줄여 상호작용시간이 매우 빠르게 할 수 있도록 구현을 하였습니다.
또한 preact, solidjs와 같이 signal을 이용하는 프레임워크입니다. 역시 매우 좋은 프레임워크이며 react와 약간 상이한 문법, 생태계의 부족을 제외하면 충분히 미래에 사용될수있을 프레임워크입니다.
qwik은 signal 그리고 nextjs와 비교될 zero-hydration을 지향한다.
그래서 react는 어디로 향할것인가
위 프레임워크들의 공통점과 큰 특징을 한번 봅시다.
- react의 크기를 줄이려고 노력을 한다. -> virtual-dom을 제거하고 새로운 방식으로 하는 방향 (대부분 5kb 이하를 목표로 한다.)
- react의 불필요한 컴포넌트 트리 리렌더링을 최소화한다. -> state대신에 signal을 이용하는 방향
- jsx형식을 이용한다 -> 리액트에서와 유사하게 jsx와 컴포넌트를 이용하는 방향
- 재개가능성 ->
zero-hydration을 지향하는 방향 (근본적인 TTI문제를 해결)
아마 다음과 같은 방향으로 흘러갈것 같으며 가깝게는 아직은 react생태계를 유지하며 개선하기위해 preact, millionjs가 다른 프레임워크보다는 실전에 이용될것 같으며 충분히 다른 js 프레임워크들의 생태계가 커진다면 solidjs, qwik으로도 향할 수 있을거라고 생각됩니다.
그 외에도 리액트정도의 안정성을 이 프레임워크들이 가져올 수 있을지, 가벼움을 얻고 virtual-dom을 포기했지만 매우 잦은 리렌더링이 발생하더라도 virtual-dom의 성능에 가깝게 구현을 할 수 있을지가 이 프레임워크들이 더 나아갈 방향성이라고 생각됩니다.
⚛ 메타 프레임워크는 어떨까?
메타 프레임워크라고 하면 크게 Nextjs, Nuxtjs, Remix정도 많이 이용을 하고 있습니다. 한번 요즘 떠오르는 메타 프레임워크들을 알아보죠.
Nextjs13

nextjs는 현재 가장 많이 사용하고 있는 프레임워크입니다. 그중에서도 최근에 나온 Nextjs13은 파격적인 서버컴포넌트라는 것을 공개했습니다.
서버 컴포넌트를 이용하면 client의 bundle size를 줄일 수 있으며 기존 ssr, ssg, isr들이 페이지 단위로 처리되던게 컴포넌트 단위로 처리할 수가 있어집니다.
그리고 또한 streming ssr을 지원하기 때문에 Suspense만 이용한다면 streaming ssr도 이용할 수 있죠.
하지만 아직 서버 컴포넌트에 대한 안정성이 확실하게 검증되지 않았다는 점을 제외하면 매우 혁신적인 기술입니다.
Astro

다음은 astro입니다. Nextjs에 비해서 갑자기 네임밸류가 내려가버렸는데요..^^
그래도 제가 생각하는 Nextjs를 대체할만한 다음 메타 프레임워크라고 생각됩니다. 이 astro의 가장 큰 특징이라고 하면 바로 아일랜드 아키텍처를 이용하고 있는 프레임워크입니다.
아일랜드 아키텍처는 페이지가 하나의 거대한 사이트가 아닌, 대체 가능하며 독립적인 덩어리(component)로 분리된 하나의 거대한 바다라는 개념입니다.
이것은 마치 섬처럼 각각의 컴포넌트들이 독립적으로 불러오고 js를 유저의 상호작용에 따라 지연해서 로드하게도 할 수 있습니다. 즉 각 컴포넌트가 하나의 페이지처럼 동작한다고 생각하면 좋습니다. 하나의 페이지가 에러가 나더라도 다른 페이지는 문제없듯이 여기서도 동일하게 한 컴포넌트에서 에러가 나더라도 다른곳에는 영향을 끼치지 않습니다.
저는 직접 이용을 해보지는 않았지만 https://gmyankee.tistory.com/377 이 포스팅에서 볼수있듯이 아직은 많은 문제가 있는것으로 보입니다.
하지만 아직 2버전이니 추후에 기능 업데이트 및 안정화가 된다면 충분히 자리잡을 수 있는 프레임워크라고 생각됩니다.
그래서 메타 프레임워크는 어디로 향할것인가
- server-component를 이용 -> 번들크기를 줄이며 isr, ssr, ssg를 컴포넌트 단위로 결정하는 방향
- streaming ssr -> 페이지 단위에서 ssr을 할때 하나의 api라도 실패하면 페이지 자체가 정지하는 문제를 해결하는 방향
- island architecture -> 각 컴포넌트를 독립적으로 운영할 수 있도록하며 각각의 js파일을 줄이며 유저의 상호작용에 따라서 불러오는 방향
일단 server-component를 더 발전시키는 방향으로 nextjs의 진화가 될것 같으며 island-architecture는 astro외에도 fresh, marko같은 프레임워크에서도 채택하고 있으며 다음세대의 렌더링 전략으로 떠오를것 같습니다.
🍀 css-in-js는 어떨까?
css-in-js에도 다양한 라이브러리들이 나오고 있습니다. styled-component, emotion를 메인으로 많이 이용을 하고 있는데요. 동적으로 prop을 넣어 관리하기에 매우 편리하지만 runtime때 style을 삽입해주는 형식이기에 복잡한 스타일 계산이 있을때는 runtime overhead문제가 발생하곤 합니다.
그래서 이 뒤에 다룰 라이브러리들은 이 runtime overhead를 해결하기 위해서 나온 기술들입니다.
linaria

linaria css는 zero-runtime을 지향하고 만들어진 styled-component, emotion의 다음세대 라이브러리입니다.
zero-runtime은 빌드 타임에 babel-plugin을 통하여 critical-css를 추출해냅니다. 형태를 보면 예전 React의 React.createElement와 닮은 형태로 파싱을 합니다. 이렇게 초기 로드에 필요한 critical css에 대해서는 빌드타임에 생성읋 하고 초기로드에 필요없는 css들은 collect라는 메서드를 통하여 동적으로 불러올 수 있게 구성되어있습니다.
https://github.com/callstack/linaria/blob/master/docs/CRITICAL_CSS.md
https://github.com/callstack/linaria/blob/master/docs/HOW_IT_WORKS.md
linaria는 이것 외에도 생산성에 도움이 되는 다른 여러가지 기능을 제공하며 오늘 소개해드릴 다른 라이브러리 중에서도 가장 인기있게 사용중입니다.
한계라고 하면 webpack,babel같은 도구의 추가설정이 필요하기 때문에 약간의 어려움이 있을 수 있다정도 일것 같습니다.
stitches

stitches는 zero-runtime이 아니라 near-zero-runtime을 철학으로 만들어진 라이브러리입니다. 말그대로 zero-runtime은 아니지만 그에 가깝게 빠른 라이브러리입니다.
여기서는 prop interpolation 최적화를 통하여 near-zero-runtime을 구현하였습니다. styled-components, emotion과 같은 runtime라이브러리와 다르게 사전에 정의된 variant를 통해서만 props를 넘기도록 제약을 주어 이 부분을 최적화를 했습니다.
한계라고 한다면 최근에 활발하게 발전하는 vanilla-extract와 다르게 stitches를 관리하는 팀이 많이 존재하지 않고 변화해가는 react (react18 동시성, server component)를 따라갈지도 의문이기 때문에 미래를 본다면 선택하기 어려울 수 도 있을것 같습니다.
vanilla-extract

vanilla-extract는 앞서 설명한 linaria와 동일하게 zero-runtime 라이브러리입니다. 최근에 국내 기업에서는 vanilla-extract를 많이 선택하는 경향을 보여주고 있는것 같습니다. 그렇다면 어떠한 이유때문에 vanilla-extract가 선택되는 걸까요?
제가 생각하는 가장 큰 장점은 zero-runtime의 성능을 가져감과 동시에 typescript를 전처리로 사용하는 라이브러리이기 때문에 타입추론이 된다는것과 간단한 번들러 설정으로 이용할 수 있어서가 아닐까라는 생각이 듭니다.
또한 위에서 언급했듯이 vanilla-extract는 활발하게 최신의 기술들과 호환을 맞추기 위해 contributor들이 기여를 하고 있어 미래에도 충분히 유지될만한 라이브러리이기 때문에 선택할만하지 않을까라고 생각됩니다.
그래서 css-in-js는 어디로 향할것인가
음.. 사실 css-in-js는 아직 styled-component, emotion이 점령하고 있기에 크게 이 시장이 변화할것이라는 생각은 들지 않습니다만, runtime overhead가 직접적으로 느껴지는 서비스라면 위에서 언급한 라이브러리를 이용하는것도 좋다고 생각됩니다.
그 중에서는 vanilla-extract가 현재 많은 기업, 사람들이 이용하고 있고 최신 기술에도 맞춰져있기때문에 미래에 좀 더 떠오를거라고 생각됩니다.
미래에는 변화하는 기술에 대해 호환을 잘해주는 라이브러리가 무조건 우세에 있지 않을까 생각됩니다. 예를들어 최근에 나온 서버 컴포넌트를 지원하는 라이브러리가 아직 많이 없는데 서버 컴포넌트를 지원해주는 panda-css가 떠오르는것 처럼 말이죠.
물론 이것은 추측하는 css-in-js의 방향이고 저는 개인적으로 scss, module css를 이용하는 방향으로 돌아가야 되지 않나 생각이 듭니다..
css-in-js 자체가 가지는 runtime overhead도 존재하지 않고 무엇보다 새로 업데이트될 기술에 대해서 scss는 동작이 안될 가능성이 거의 없기때문입니다.
이번에 서버 컴포넌트로 프로젝트를 진행하며 scss, module css를 이용하여 진행하였는데 css-in-js에 비해서는 약간의 생산성이 떨어진다고는 느꼇지만 서버 컴포넌트를 이용하며 크게 신경을 써야될 부분이 없어서 사용 경험이 나쁘지않았습니다.
그래서 튜닝의 끝은 순정이다 라는 말이 있듯 언젠가는 scss로 돌아오지 않을까라는 생각이 듭니다. 🐳
📦 모듈 번들러는 어떨까?
원래는 webpack의 독점 시장이었던 모듈번들러 시장이 확실히 변하고 있다는게 느껴집니다. 한번 어떤 모듈번들러들이 webpack을 위협하는지 알아봅시다.
vite

저는 보통 일반적인 개발환경을 구축할때는 webpack, 라이브러리 개발을 할때는 원활한 tree-shaking을 위하여 rollup 이렇게 2가지 도구를 크게 이용하고 있었습니다.
하지만 현재는 그 2개의 상황을 vite라는 도구 하나가 모두 해결해줄 수 있습니다.
당시에는 부족했던 플러그인이 현재는 webpack을 대체할 정도로 충분한 플러그인이 나오게 되었으며, rollup plugin을 이용할 수 있는 번들러이기때문에 treeshaking 처리까지 가능하게 되었습니다.
아마 미래에 가장 많이 사용할 모듈 번들러에 가장 근접한 녀석이 아닌가 생각됩니다. 😀
esbuild

go로 만들어져 있어서 webpack보다 100배 빠르다고 하여 유명했던 esbuild입니다.
하지만 아직은 다른 도구에 비하면 없는 기능들이 많고 1.0 버전이 나오지 않은 번들러 이기때문에 esbuild-loader만 떼서 다른 모듈번들러에서 컴파일러로만 이용하는 경우가 많습니다.
하지만 1.0버전이 나오고 기능들이 많이 보완된 esbuild는 어떨지 또 모르겠네요..🙃
turbopack

vercel에서 만든 rust기반의 모듈 번들러입니다. 기존 vercel에서 이용하던 swc 컴파일러를 진화시켜 turbopack이라는 모듈번들러까지 완성시킨것 같네요.
무려 webpack보다 700배가 빠르며, 그 vite보다도 10배나 빠르다는 벤치마킹으로 유명해졌습니다. (물론 실제로 10배까지는 아니라는 반박이 있었습니다.)
그리고 webpack의 후속작이기 때문에 vue를 목적으로 만들어진 vite보다 좀 더 react 개발환경에 잘 맞으며 마이그레이션에 더 용이하지 않을까라는 점만으로도 많은 흥미를 끌 수 있었습니다.
아직 기능은 크게 많지 않기 때문에 속도면만 보자면 incremental build, caching을 이용하여 빠르고 vercel의 원격캐싱을 이용하여 팀원들이 공유하는 캐싱을 이용할 수 있다고 합니다.
마치 vercel에서 만든 turborepo를 보는것 같습니다. (incremental build, caching)

현재 Nextjs13.4 버전기준으로 실험적으로 turbopack(beta)로 개발서버를 이용할 수 있도록 해놓은 상태여서 turbopack을 이용해볼 수 있습니다.
하지만 아직은 안정적인 모듈번들러가 되기에는 약간의 시간이 더 필요할 것 같습니다. https://turbo.build/pack/docs
그래서 모듈번들러는 어디로 향할것인가?
근래에는 vite가 꽤 우세를 보여줄것 같습니다. create-react-app, storybook에 마저 기본 번들러를 vite로 지원해줄 정도로 이미 webpack의 자리를 vite가 많이 가져가고 있습니다.
빠르게 생태계를 확립한 만큼 다른 도구들보다도 많은 플러그인, 기능들로 시장을 선점할것같습니다.
하지만 좀 더 미래를 보면 turbopack이 많이 사용되지 않을까 생각됩니다. vite보다 빠른속도, webpack의 후속 모듈번들러, turborepo에서 이용하던 vercel원격 캐싱까지 존재하기에 안정화만 된다면 사용하지 않을 이유가 없을것 같습니다.
또한 vercel에서 만든 모듈번들러이기때문에 현재 많이 이용하는 nextjs와의 지원도 잘 될수밖에 없기때문이죠.🎉
🛠 나머지 기타도구들..
간단하게만 알아볼 예정입니다. 주로 javascript로 compile하는 도구들을 rust와 같이 저레벨언어로 포팅하는 라이브러리들입니다.
앞에 typescript와 eslint에 대해서 적었는데 이부분은 요즘 어떤 흐름으로 흘러가는지만 알아보도록 하겠습니다.
stc
typescript는 자체적으로 대체할 수 있지 않을것 같지 않습니다. 하지만 typescript를 빌드하는 tsc는 다르죠.
현재 swc를 개발하신 분이 https://github.com/dudykr/stc speedy typescript type checker라는 stc 컴파일러를 오픈소스로 개발중입니다.
아직은 개발단계이기 때문에 tsc를 대체하기까지는 한참걸리겠지만.. 이용할 수 있을 수준이 되면 stc가 떠오르지 않을까 생각됩니다.
rome

rome은 간단하게 말하자면 javascript개발에 필요한 compile 부분을 Rust로 포맷팅하며 all-in-one으로 넣은 패키지입니다.
현재는 eslint, prettier부분 정도만 rust로 지원을 하고 있는것 같은데 추후에는 bundler, jest 까지 rome으로 모두 합칠 계획인것 같습니다.
이것은 현재 시점으로는 eslint, prettier에 적용해볼만 하지 않을까 생각이 듭니다. (vscode extension도 존재합니다.)
결론
글을 약 7월쯤에 작성하다가 일이 바빠 잠시 두고 있었는데 그새 또 기술들이 변했습니다.. (Next13.5, svelte5가 나오고 특히 bun 1.0이 나왔더라고요.)
글 초반에 6개월만에 기술이 변한다라고 작성했는데 6개월도 길다라는 생각이 드네요.
전체적으로 보면 실제 운영에 쓰일 라이브러리들은 생산성은 충분히 다 갖춰서 현재 가장 주로 쓰이는 라이브러리의 코드 스타일을 따라가며 성능을 향상시키는 방향으로 많이 가는것 같습니다. (react의 jsx를 유지하며 용량은 줄이려는 웹 프레임워크들, css-in-js 방식을 유지하며 zero-runtime 쪽으로 가는 css 프레임워크) 물론 game changer급이 나오기도 하지만요. (Nextjs Server Component, Island Architechure)
그리고 개발에 도움될 도구들은 기존 javascript로 되어있는 compiler를 rust로 전환하는 추세인것 같습니다. (webpack -> turbopack, eslint -> rome, tsc -> stc...)
그렇기 때문에 실제 기술이 변경되어도 크게 우리의 코드짜는 방식이 뒤엎어지거나 그런일은 크게 없을것 같습니다. 굳이 여기 존재하는 기술들을 쫓아가기 위해서 공부하기 보다는 현재 하는 기술에 집중하면 좋을것 같습니다. (react에서 solidjs로 변경되더라도 코딩 스타일은 비슷할거기 때문이죠.)
매우 주관적인 생각으로 작성한 글입니다. 또한 작성한 모든 기술을 전부 직접 이용해본것은 아니기 때문에 약간의 오류가 있을 수 있습니당.
11개의 댓글
Can I redevelop these site? ( https://vulmslogin.com.pk/ ) ( https://lmsvulogin.pk/ )
안녕하세요. 글 내용도 많고 잘 봤습니다.
작성해주신 내용중 마지막즈음에 있는 Rome.js는 개발중단되었고, Biome(https://biomejs.dev/blog/annoucing-biome)라는 프로젝트가 Rome.js을 포크하여 후속 개발중입니다! 제가 애용해서 프론트 작업할때마다 사용했던 툴이라 정보 남기고 갑니다 ㅎㅎ










잘 보고 갑니다.