1. HTML
HTML : Hyper Text Markup Language, 웹사이트의 뼈대를 구성하기위한 마크업 언어
- Tag 사용, 태그는 열었으면 꼭 닫아야함
<html> <!-- html의 시작과 끝-->
<head> <!-- html의 머리, 웹사이트의 속성(metaData), <title> -->
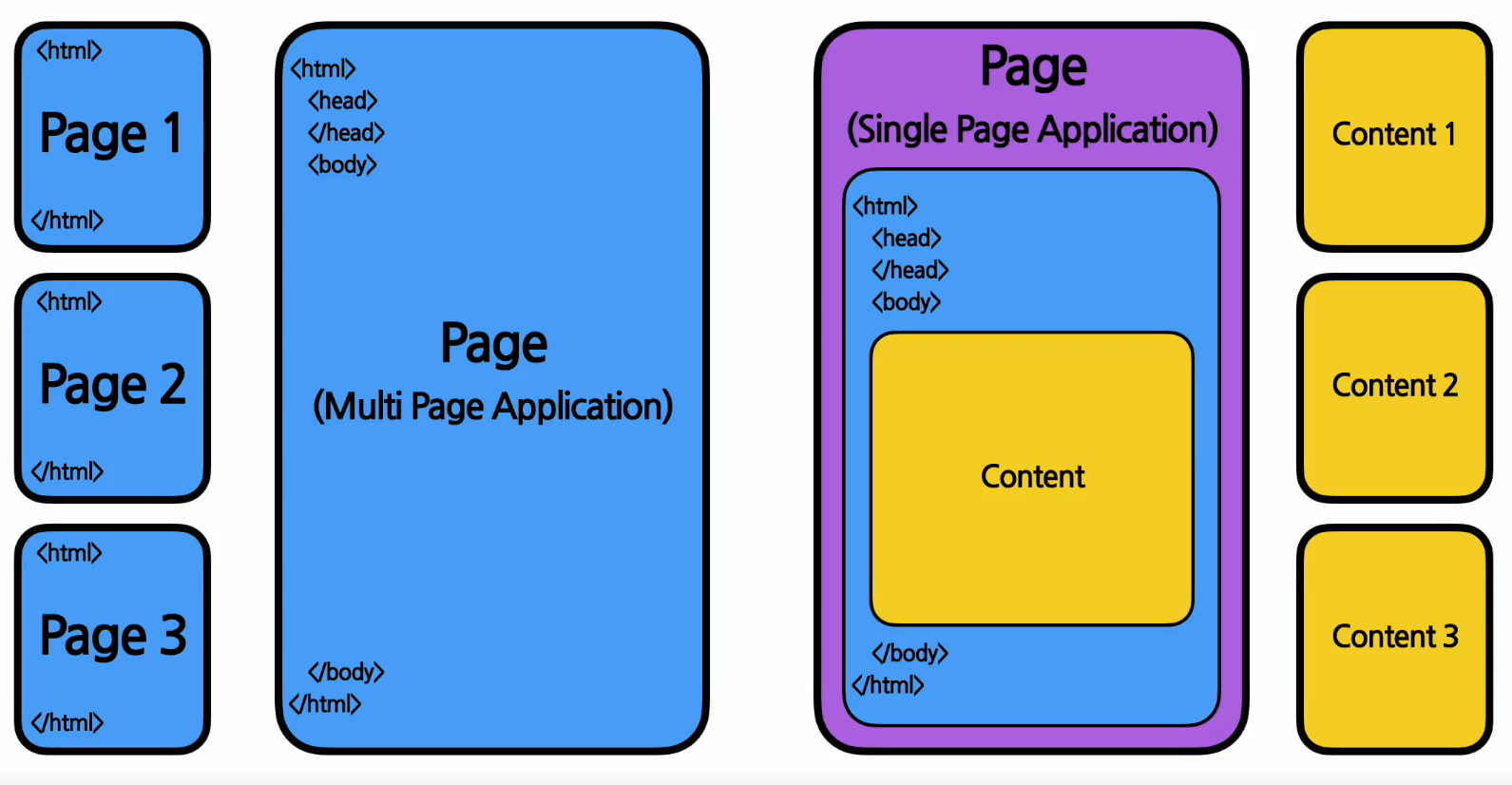
<body> <!--html의 몸통, 웹사이트에서 보이는 Contents -->2. SPA
SPA : Single Page Application
- 단 하나의 Page = html파일이 하나
- content를 채우는 것이 리액트의 역할
3. CSS
CSS : Cascading Style Sheets
4. JavaScript
-
프로그래밍 언어의 한 종류
-
웹사이트가 html으로만 구성된다면 동적인 동작을 할 수 없다 -> JavaScript 사용
-
스크립트 언어
* 런타임에 코드가 해석되고 실행 -
문법(ES6 기준)
- 자료형(Data Type)
- 변수를 선언할 때가 아닌 데이터가 대입 될 때 자료형이 결정 -> 동적 타이핑(Dynamiv Typing)
- var / let..
- Number, String, Boolean, Null, Undefined, Array, Object...
- 연산자
- 대입연산자 : 오른쪽에서 왼쪽 방향
- 사칙연산자
- 증가, 감소 연산자 (++, --) : 위치가 중요!
- 관계연산자(비교연산자)
- 동등연산자 (==,!=)
- 일치연산자 (===, !==)
- 이진논리연산자 (&&, ||)
- 조건부 연산자(삼항연산자) - 조건식 ? true일경우 : false일경우
- 함수
- 입력(파라미터(parameters), 인자(arguments))을 받아서 정해진 출력을 하는 것
//function function sum(a,b){ return a+b ; } //arrow function expression const multiply = (a,b) =>{ return a*b; }
- 입력(파라미터(parameters), 인자(arguments))을 받아서 정해진 출력을 하는 것
- 자료형(Data Type)
5. 개발 환경
- Node.js 설치
자바스크립트로 네트워크 어플리케이션을 개발할 수 있게해주는 환경
설치 확인
- npm 설치 (node package manager)
프로젝트에서 필요한 다양한 외부 패키지의 버전과 의존성 등을 관리 , node.js 설치 시 자동 설치
설치 확인
- IDE (통합개발환경) 설치 : vsCode..