섹션 5. 회원 관리 예제 - 웹 MVC 개발
회원 웹 기능 - 홈 화면 추가
src\main\java\hello\hellospring\controller\HomeController.java

package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}src\main\resources\templates\home.html

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
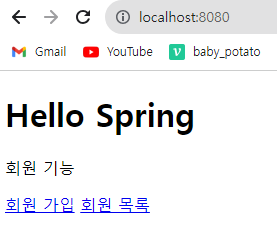
</html>결과
localhost:8080

<참고>
컨트롤러에서 매핑된 파일이 /static/index.html 보다 우선순위가 높다.
회원 웹 기능 - 등록
회원 등록 폼 컨트롤러
src\main\java\hello\hellospring\controller\MemberController.java 에 해당 코드 추가

회원 등록 폼 html
src\main\resources\templates\members\createMemberForm.html 생성

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>method="post" - 등록 버튼을 누르면 post 방식으로 MemberController.java의 members/new Postmapping 으로 전달
** 등록할 때 post / 조회할 때 get
<input>... - text 입력, name="name" - 서버로 넘어올 때 key가 된다.
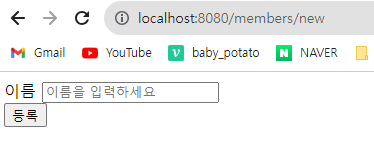
결과
'회원 가입' 클릭

웹 등록 화면에서 데이터를 전달 받을 폼 객체
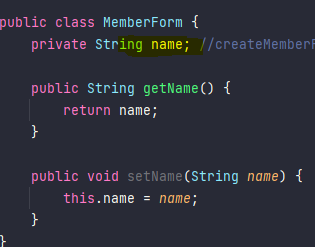
src\main\java\hello\hellospring\controller\MemberForm.java

package hello.hellospring.controller;
public class MemberForm {
private String name; //createMemberForm.html 의 name 과 매칭이 되면서 값이 들어온다.
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}회원 컨트롤러에서 회원을 실제 등록하는 기능
src\main\java\hello\hellospring\controller\MemberController.java 에 해당 코드 추가

결과
등록 후 홈 화면으로 돌아옴

<전체 로직>
- 회원가입에 들어감 (members/new) (url에 직접 치는것은 get 방식)
- Controller의 createForm()의 members/createMemberForm으로 이동
- templates에서 createMemberForm.html을 찾고 실행 (name)
- 이름 등록
- MemeberForm의 name으로 데이터 전달

setName을 통해서 값이 들어감

<MemberController.java 전체 코드>
package hello.hellospring.controller;
import hello.hellospring.domain.Member;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
//Controller 와 Service 연결 어노테이션
//MemberController가 생성 될 때 스프링빈에 등록되어 있던 MemberService객체를 가져와 넣어줌
// = DI (Dependency Injection)
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping(value = "/members/new") //home.html 과 같게
public String createForm() {
return "members/createMemberForm";
}
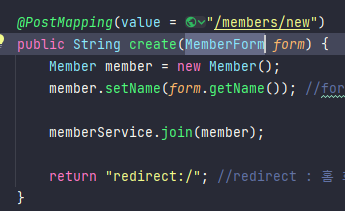
@PostMapping(value = "/members/new")
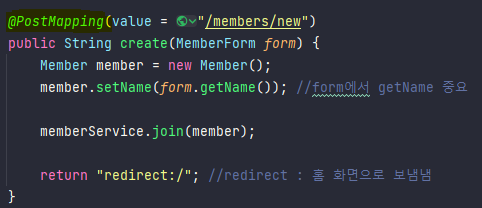
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName()); //form에서 getName 중요
// System.out.println("member = " + member.getName()); //getName 으로 데이터 꺼내오기
memberService.join(member);
return "redirect:/"; //redirect : 홈 화면으로 보냄냄
}
}회원 웹 기능 - 조회
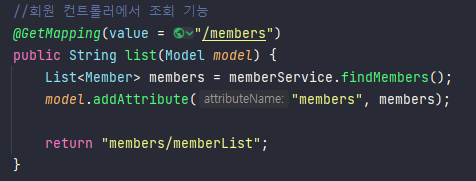
회원 컨트롤러에서 조회 기능
MemberController.java 에 해당 코드 추가

회원 리스트 HTML
src\main\resources\templates\members\memberList.html 생성

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html><tr th:each="member : ${members}"> : members는 MemberConroller.java의 model 에서 가져옴, each 는 루프를 돔
1. members의 첫번째 객체를 꺼내서 member에 넣는다.
2. member의 id와 name을 출력한다.
결과
초기 회원목록 클릭 시

회원 가입 후 회원 목록 조회

서버를 내렸다가 다시 키면 데이터가 지워진다.
=> DB에 저장시켜야 한다.
<MemberController.java 전체 코드>
package hello.hellospring.controller;
import hello.hellospring.domain.Member;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import java.util.List;
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
//Controller 와 Service 연결 어노테이션
//MemberController가 생성 될 때 스프링빈에 등록되어 있던 MemberService객체를 가져와 넣어줌
// = DI (Dependency Injection)
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping(value = "/members/new") //home.html 과 같게
public String createForm() {
return "members/createMemberForm";
}
@PostMapping(value = "/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName()); //form에서 getName 중요
// System.out.println("member = " + member.getName()); //getName 으로 데이터 꺼내오기
memberService.join(member);
return "redirect:/"; //redirect : 홈 화면으로 보냄냄
}
//회원 컨트롤러에서 조회 기능
@GetMapping(value = "/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
}
