개요📋
배포일 : 2022.11.10
주요 기능 : Tailwind Css 를 참고한 Grid Css
타겟 유저 : 정형화된 Grid Css 가이드를 필요로하는 유저
사용 툴 : HTML, CSS, SCSS
참고자료 : Tailwind
1. 프로젝트 목적 💬
12컬럼 그리드는 웹 레이아웃을 구현하는 가장 대표적인 그리드 시스템이다.
회사 업무 중 그리드 레이아웃을 디바이스 기기에 따라 12열에 반응하는 그리드 시스템을 공유하기 위해 만들었으며, CSS Grid를 사용해 재사용할 수 있는 12컬럼 그리드를 구현하였다.
해당 CSS를Css를 공유하며, 피드백을 받고 수정을 통한 더 견고한 Grid CSS의Css의 가이드를 만들고 싶어 진행하였다.
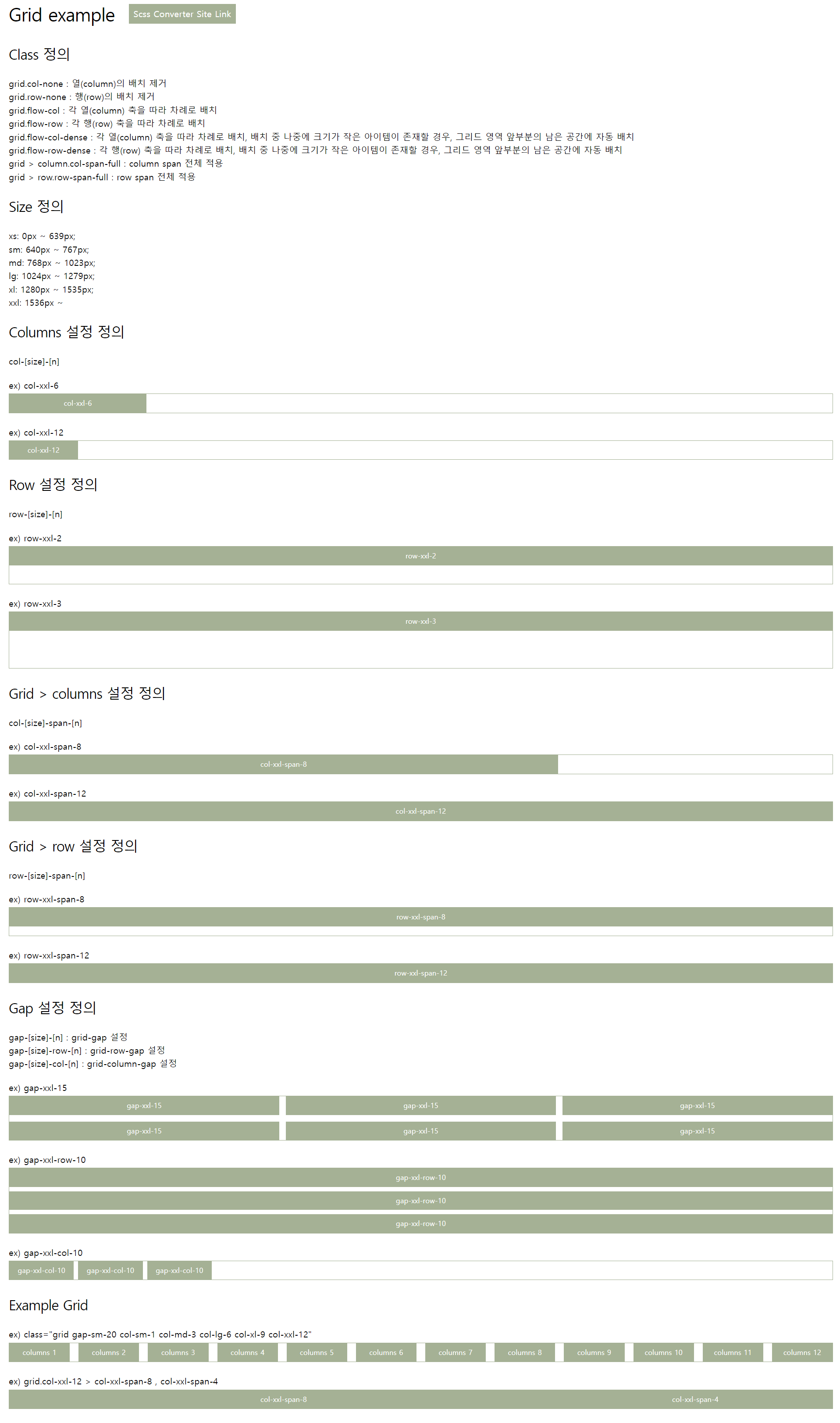
2. 구성 및 사용 예시 ⚙️

3. 업데이트 내역 (~Ing)📌
- v 1.0.0 - 22.11.10
- v 1.1.0 - prefix 관련 피드백 업데이트
