CPA란?
손쉽게 최신의 리액트 앱을 설정할 수 있도록 하는 명령
기능
1. Less to Learn 자동 최적화
: 패키지, 리액트의 지속적인 버전업에 대비해 리액트의 지속적인 업데이트 수행
2. Only One Dependency
: 모든 기본 요소가 복잡한 버전 불일치 없이 원활하게 작동하는지 확인
3. No Lock-In
: 다양한 패키지 포함
1회차 미션
- IDE 설치
VSCODE 공식 사이트 : https://code.visualstudio.com/
Download for Window 클릭
설치창 순서
- 소프트웨어 라이센스 동의
- 설치 위치 선택
- 시작 메뉴 폴더 선택
- 추가 작업 선택

설치 완료 화면
-
node.js 설치
node.js 공식 홈페이지 : https://nodejs.org/en/
-> 검증이 된 LTS 다운로드 추천
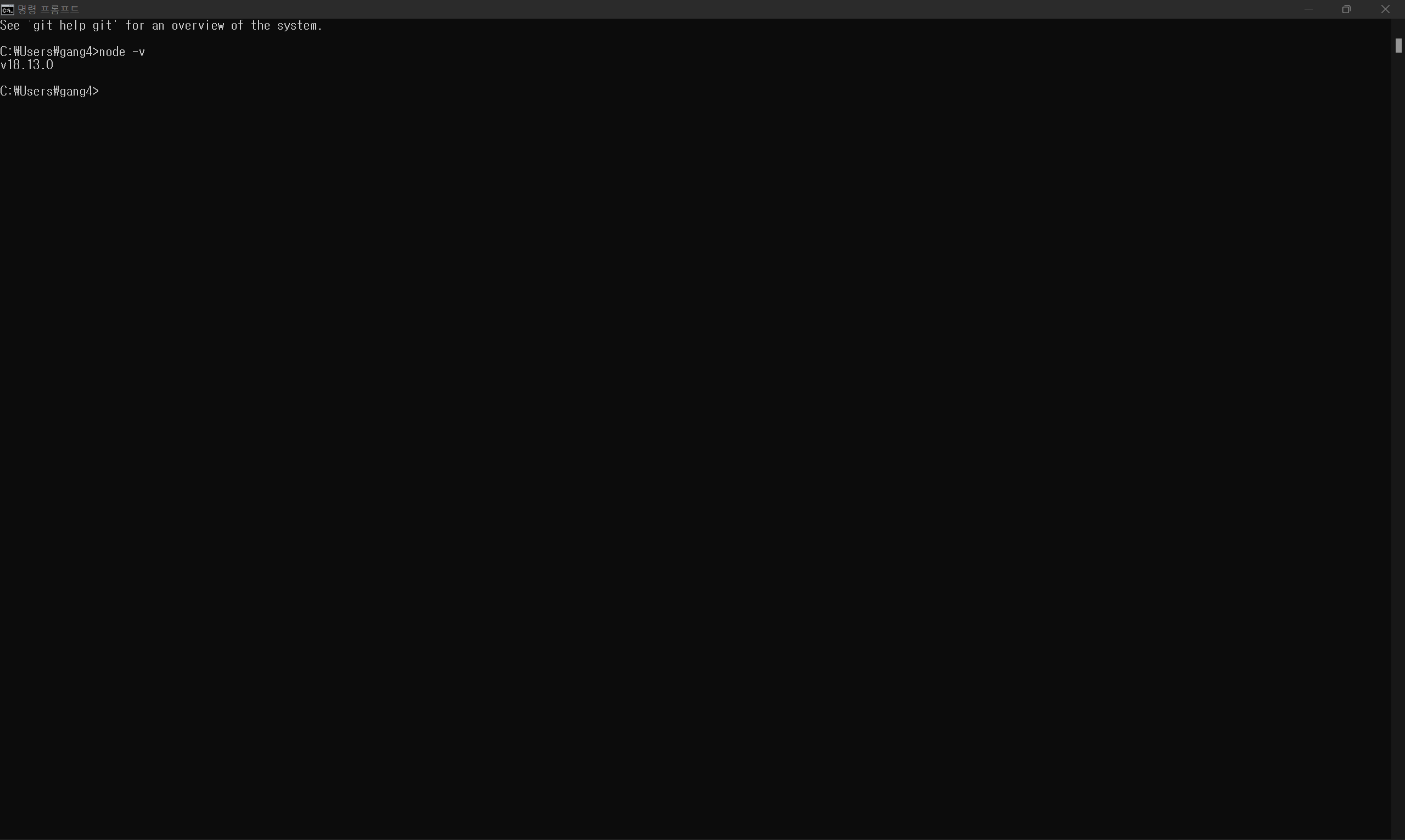
설치가 완료된 후 정상적으로 설치가 되었는지 확인하는 방법
CMD 창에node -v
를 입력했을 때 아래와 같이 node.js 버전 정보가 나오면 정상적으로 설치된 것이다.
-
git 설치
git 공식 홈페이지 : https://git-scm.com/downloads
다운로드 하려는 컴퓨터와 맞는 OS 클릭해서 다운로드
설치창 순서- U 라이센스
- 설치 위치 지정
- 컴포넌트 선택
- 시작메뉴에 추가할지 선택
- git 기본 편집기 선택
- 새 레파지토리 branch 이름 지정방법 선택
- PATH 지정
- https 커넥션 방식 선택
- 체크아웃&커밋 방법 선택
- 터미널 에뮬레이터 선택
- git pull 작업 방식 선택
- 신용 관련된 관리 방법 선택
- 요건 추가
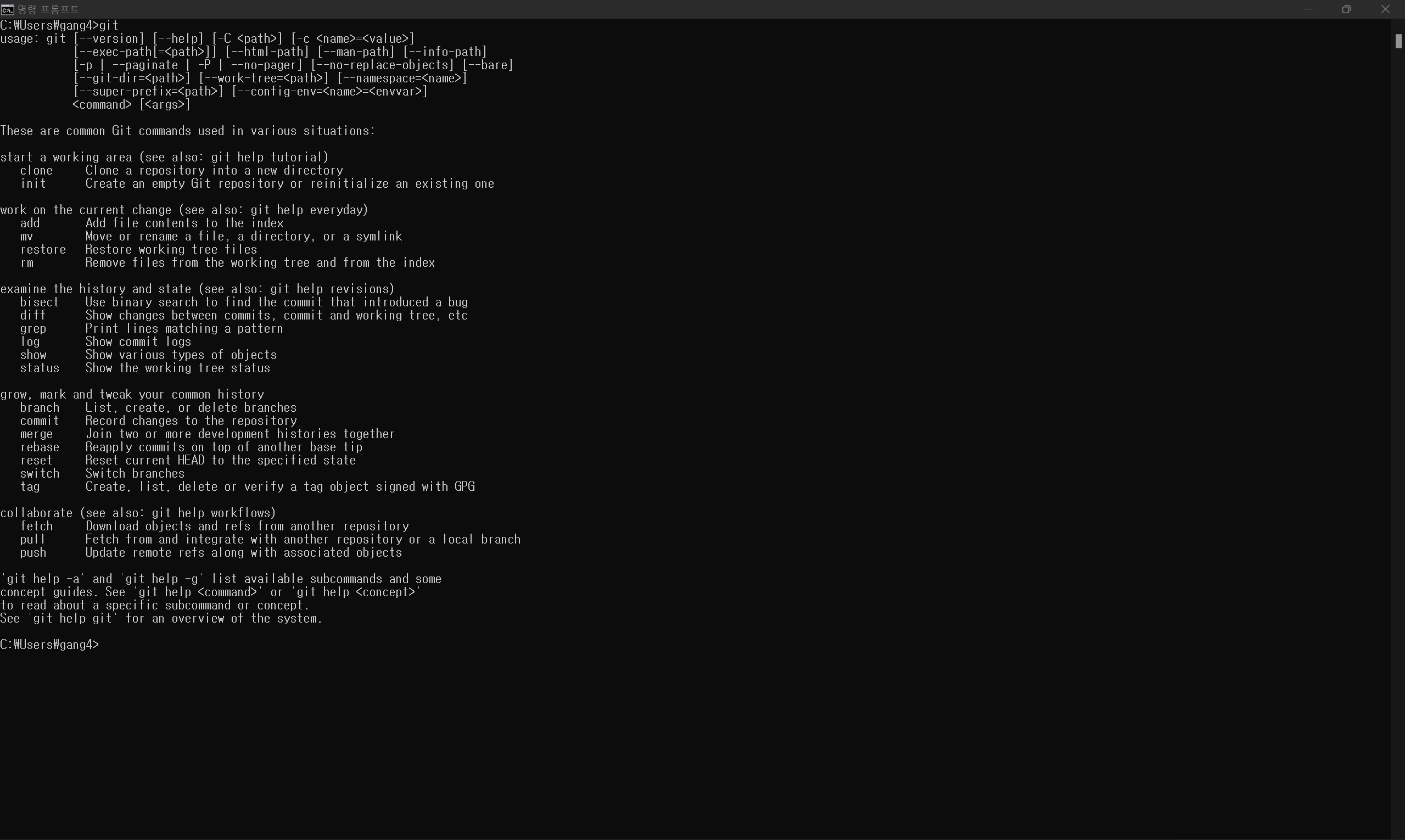
CMD 창에 git 명령어 입력시 사용법이 나오면 정상적으로 설치가 완료된 것이다.

-
github 가입
github 공식 홈페이지 : https://github.com/

Sign up 클릭
-
Username, Email Address, PassWord 등 계정 정보 입력하고 회원가입
-
이메일 인증

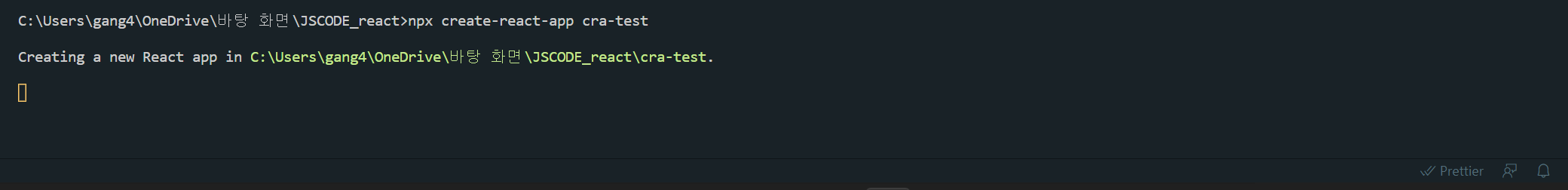
- CRA 활용해서 프로젝트 생성 CRA 실행
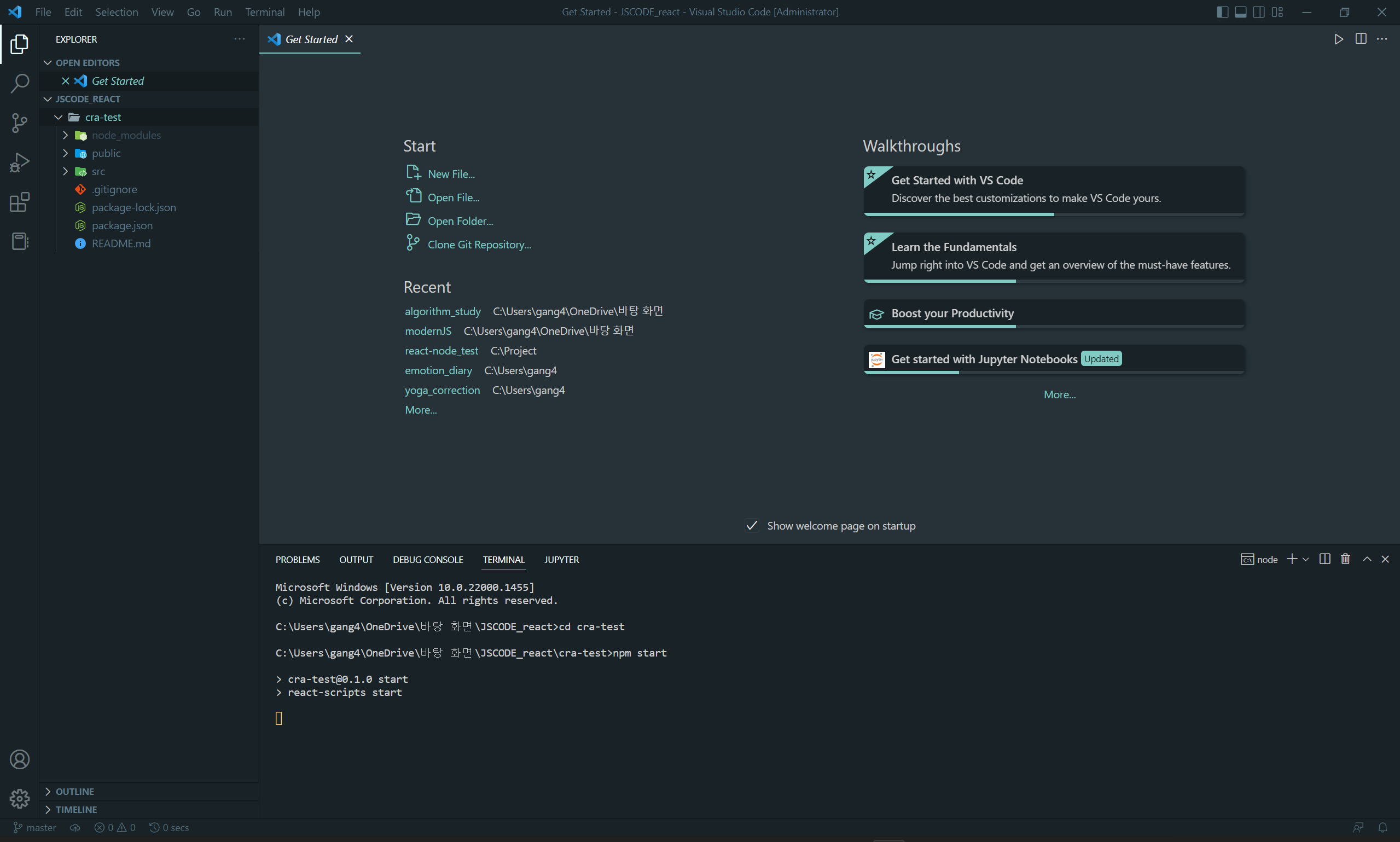
 npm start로 생성된 리액트 앱 실행
npm start로 생성된 리액트 앱 실행
 리액트 앱 실행화면
리액트 앱 실행화면

- 궁금한 점

미션 깔끔하게 잘 수행해주셨습니다! 리액트가 처음이 아니신 것 같은데 심화 미션도 더 고민해보면 좋을 것 같아요~~!!