
CSS sprite란 ?
css sprite는 웹 페이지에 필요한 이미지들을 한 장의 이미지로 합친 후, css의 background 속성을 사용해 필요한 이미지를 불러와 사용하는 것이다. css sprite를 사용하면 필요한 이미지들 모두 불러오는 것이 아니라 합쳐지 한 장의 이미지만 불러오면 되기 때문에 HPPT 요청을 줄이고 웹 페이지의 로딩 속도도 빨라질 수 있다.
CSS sprite 구현 방법
기본 설정 및 구현 목표
-
240 x 240 인 이미지 40개를 간격없이 합친 이미지(emoji_sprite.png)를 사용한다

-
sprite.png의 9번째 (이미지의 index는 8)인 🍰를 화면상에 구현한다.
-
사용된 html은 다음과 같다.
```html
<div class="icon-container">
<div class="icon"></div>
</div>1. 사진의 원래 크기대로 구현
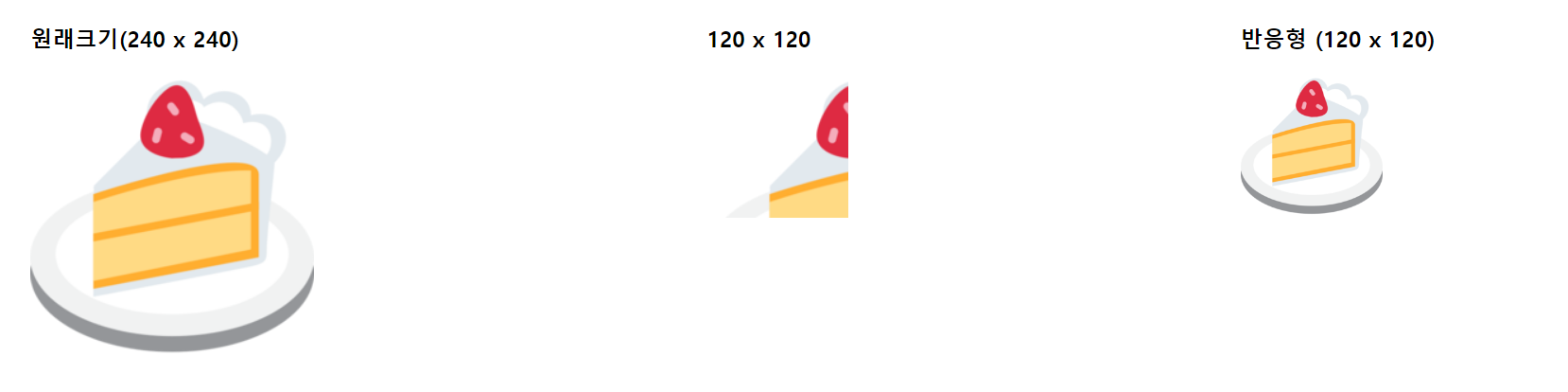
사진의 원래 크기인 240x240 으로 구현하려 한다면 CSS를 아래와 같이 작성하면 된다.
.icon {
width: 240px; /*sprite에 사용된 사진의 사이*/
height: 240px; /*sprite에 사용된 사진의 사이즈*/
background: url(./emoji_sprite\ .png) calc(-240px * 8) 0 ;
}◾background-position-x : - 사진 사이즈 X (x축 기준으로 사진의 index)
◾background-position-y : - 사진 사이즈 X (y축 기준으로 사진의 index)
CSS sprite는 배경 이미지 중에서 구현하고자 하는 이미지(🍰)의 위치에 있는 이미지를 width,height로 정한 이미지의 크키만큼 화면에 보여주는 것이다.

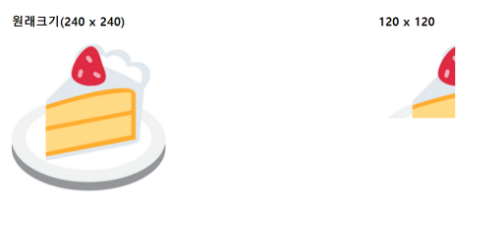
문제는 이렇게 할 경우, 사진의 원래의 크기대로만 🍰을 구현할 수 있다.
만약 120x120 사이즈로 🍰을 구현하고자 해서 아래와 같이 CSS 를 작성한다면, 🍰는 아래의 사진처럼 이미지가 잘려진다.
.icon {
width: 120px; /*sprite에 사용된 사진의 사이즈는 240 X 240*/
height: 120px;
background: url(./emoji_sprite\ .png) calc(-240px * 8) 0
};
2. 반응형으로 구현
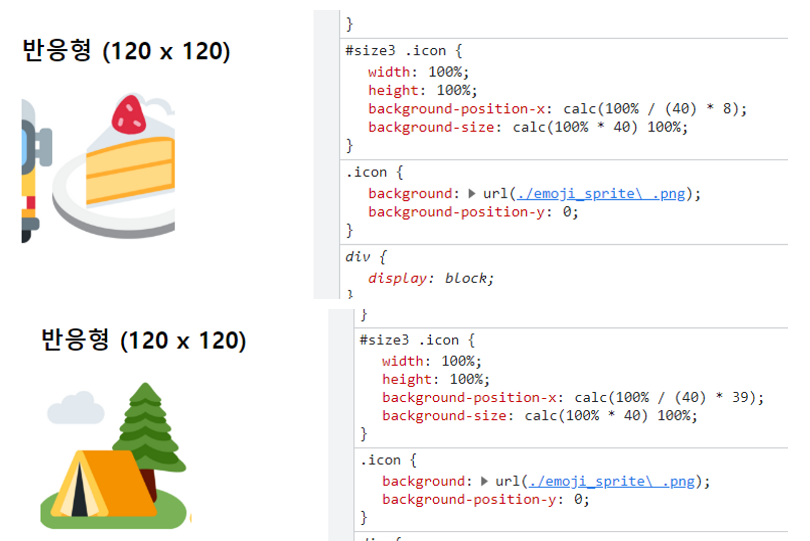
CSS sprite를 통해 이미지를 구현하고 해당 이미지의 크기를 자유롭게 변형하고 싶다면, %를 단위로 사용해 background의 사이즈와 position을 설정해주어야한다.
.icon {
width: 100%;
height: 100%;
background: url(./emoji_sprite\ .png) calc(100% / (40 - 1) * 8) 0 / calc(100% * 40) 100% ;
}
.icon-container {
width: 120px;
height: 120px;
}◾ background-position : 100% /(사진 갯수 -1) X (x 축/y축 기준으로 사진 index)
◾background-size: 100% X sprite 사진의 열의 갯수 100% X sprite사진의 행의 갯수
icon의 width,height를 기준으로 emoji_sprite.png의 크기와 구현하고자 하는 사진의 위치를 상대적으로 변경하고 원하는 사이즈는 icon의 부모 요소에 지정하면 아래처럼 CSS sprite를 사용해 이미지를 원하는 사이즈로 구현할 수 있다.

Q.
background-position에서 "100%/ 사진 갯수"가 아니라 "100% /(사진 갯수 -1)"을 하는 이유?
A.
100% /사진 갯수 * index로 진행하면, 원하는 사진이 오른쪽으로 점점 밀려나게 되다가, 마지막번째 사진(⚠️)이 나와야하는 경우에 마지막 이전의 사진(🏕️)이 나오게 되기 때문이다.