
notion 클론코딩 프로젝트를 하면서, 페이지의 아이콘으로 사용된 string 타입의 이모지를 어떻게 하면 파비콘으로 사용할 수 있을까 고민하며 열심히 검색해 찾은 방법과 공부한 내용을 정리해보려 한다.
우선 파비콘이 무엇이고 어떤 형식이 파비콘으로 쓰일 수 있는지 알아야한다.
1. favicon(파비콘)?
1)favicon (파비콘) 이란
파비콘은 Favorite + icon의 합성어로 탭 상단, 북마크나 방문기록, 모바일 브라우저의 홈 화면 앱에서 보이는 아미콘으로 한 마디로 해당 사이트를 대표하는 파비콘이다.

파이콘은 이처럼 해당 사이트가 어떤 사이트인지 사용자로 하여금 식별할 수 있도록 해주어서 사용자의 편의성을 증대시키는 역할을 한다.
2) 파비콘으로 사용할 수 있는 파일 형식
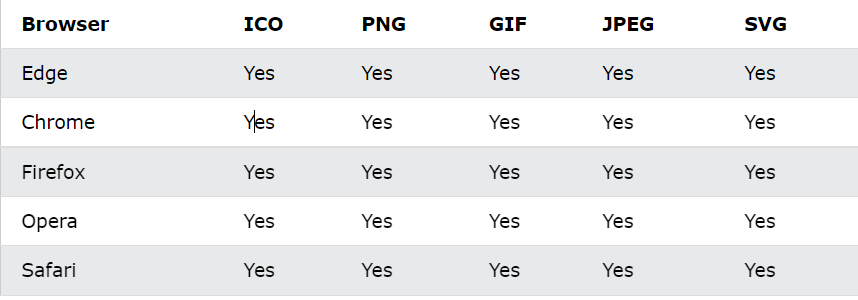
파비콘으로 사용할 수 있는 파일의 형식으로는 다음의 표와 같다.

파비콘으로 주로 사용되는 파일은 ico와 png이다.
ico는 파비콘이 존재하기 이전부터 모든 브라우저에서 사용가능하며 하나의 파일로 다양한 사이즈를 대응할 수 있다는 장점이 있다.
png는 파일의 크기가 가볍고 고화질의 아이콘을 사용할 수 있다는 장점아 있지만 IE(internet explorer)11 이전 버전에서는 지원하지 않으며 필요한 사이즈에 따라 각기 다른 png 파일이 필요하다는 단점이 있다.
그래서 ico를 한 뒤에 ico를 인식하지 못하는 경우를 대비하거나 아이콘을 보다 섬세하게 필요에 따라 사용하기 위해 따로 지정해야할 필요가 있을 때 png를 보조해서 사용하는 것 같다. ico가 png보다 우선적으로 파비콘에 적용된다.
그렇다면 string 타입의 이모지를 파비콘으로 사용하려면 어떻게
해야 할까?
따로 ico나 png 파일을 생성할 필요 없이 바로 파비콘으로 사용할 수는 없을끼?
2. string 타입의 이모지를 파비콘으로 사용하기
1)svg 이용하기
A. svg 란?
svg를 이용하면 string 타입의 이모지를 따로 ico나 png파일을 준비할 필요없이 파비콘으로 사용할 수 있다.
svg 는 2차원 벡터 그래픽을 서술하는 XML 기반의 마크업 언어로 HTML,CSS,JavaScript와 함께 동작할 수 있으며 손실이나 품질 저하없이 모든 사이즈에 대응이 가능하다. 쉽게 말해 따른 편집기를 설치할 필요없이 코드로 그림을 그릴 수 있고 해당 그림을 객체로 사용할 수 있는 신기방기한 태그이다.
png와 비교해보자면, png는 jpg,git와 같이 비트맵 방식이고 가볍고 고화질을 지원하나 확대시 이미지가 깨져서 필요에 따라 필요한 사이즈의 여러 png 파일을 준비해야한다.
svg는 벡터 이미지이고 png와 같이 고화질이고 가벼우며 앞서 말했듯이 파일의 손실없이 모든 사이즈에 대응할 수 있는 장점이 있다. 단 png에 비해 사용 가능한 브라우저의 한계가 있다.
B. svg로 파비콘 만들기
<link rel="icon"
href="data:image/svg+xml,
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 100 100
>
<text y="0.9em" font-size="90">Emoji(🌟)</text>
</svg>
”
/> text/html 이외의 다른 MIME인 image/svg+xml으로 xml 페이지를 이용하는 것이기 때문에 xml 속성을 꼭 넣어주어야한다. 여기서 "http://www.w3.org/2000/svg" 은 svg 의 xml네임스페이스이다.
2) 문제점
A. 가능한 브라우저가 한정
svg의 경우 2022.08 현재 기준으로 IE의 제한적인 지원 이외에는 모든 웹, 모바일 브라우저에서 사용가능하지만 파비콘으로서 사용하기에는 지원하는 브라우저가 별로 없다. 웹의 경우는 safari,IE가 지원하지 않으며 모바일에는 chrome, 삼성 브라우저, KaiOS Browser 만 svg favicon을 지원한다.
B. 기기간 이모지가 다름
파비콘의 중요한 기능은 사용자가 아이콘을 통해 사이트를 식별 가능하도록 하는 것이다. 따라서 동일한 사이트에 동일한 아이콘을 유지하는 것이 중요하다. 그런데 이모지의 경우 기기나 앱에 따라 이모지의 모습이 다르다. 해당 이모지가 어떠한 것을 의미하는 지는 쉽게 유추 할 수 있지만 식별성이나 파비콘이 해당 사이트나 기업의 브랜딩과 연관성이 깊기 때문에 이모지를 파비콘으로 사용하는 것에는 한계가 있지 않을까 싶다.
3. 결론
svg 형식의 파비콘을 지원하는 브라우저가 더 많아진다면, 파비콘이 하나의 이미지로 고정되어야하는 경우가 아니라면 텍스트 형식의 이모지로도 svg를 통해 파비콘으로 사용하는 것도 하나의 방법이 될 것 같다.
그러나 svg 형식의 파비콘을 지원하는 브라우저가 별로 없기 때문에, 다양한 사용자가 파비콘을 볼 수 있도록 하기위해서는 svg 형식의 파비콘을 현재에 사용하기에는 무리가 있는 것 같다.
자료 출처
- 파비콘 파일 형식 :w3schools
- How To Use an Emoji as a Favicon Easily
