🌫️ CSS Layout
각 요소의 위치와 크기를 조정하여 웹 페이지의 디자인을 결정하는 것
🌫️ CSS Position 포지션
Normal Flow에서 요소를 끄집어내서 다른 위치로 배치하는 것
(Normalflow = css를 적용하지 않았을 경우 웹페이지 요소가 기본적으로 배치되는 방향)
🌫️ Position 유형
position은 전체 페이지에 대한 레이아웃을 구성하는 것이 아닌
페이지의 특정 항목의 위치를 조정하는것 이다.
-
static
-
기본값
-
요소를 Normal Flow에 따라 배치
-
-
relative
-
상대 본인의 원래 위치가 기준
-
자기 자신을 기준으로 이동
-
-
absolute
-
절대 , static이 아닌 부모 요소 찾기
-
가장 가까운 relative 부모 요소를 기준으로 이동
-
문서에서 요소가 차지하는 공간이 없어짐
-
-
fixed
-
고정
-
현재 화면 영역을 기준으로 이동
-
문서에서 요소가 차지하는 공간이 없어짐
-
-
sticky
-
끈끈이
-
가장 가까운 block 부모 요소를 기준으로 이동
-
요소가 특정 임계점에 스크롤될 때 그 위치에서 고정됨
-
만약 다음 sticky 요소가 나오면 다음 sticky 요소가 이전 sticky 요소의 자리를 대체
-
/* absoulute css 예시 */
* {
box-sizing: border-box;
}
. container {
position: relative;
width: 1000px;
}
.link-position {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
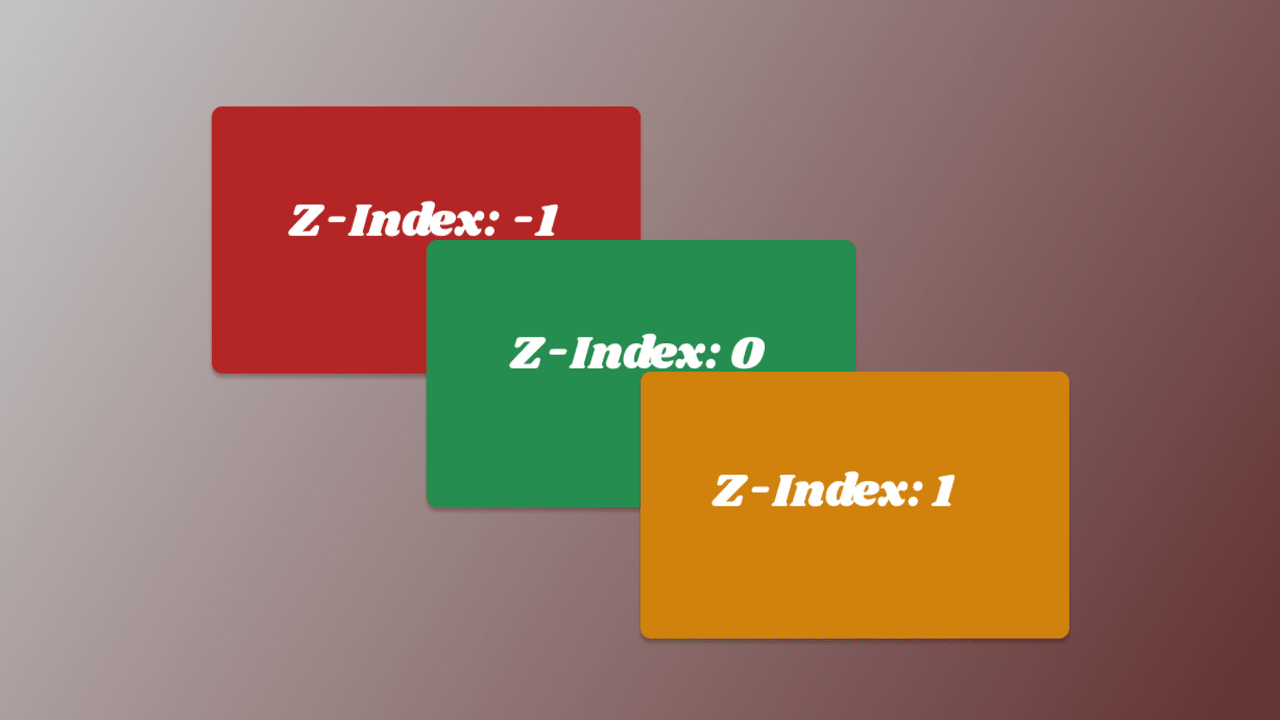
}🌫️ z-index
요소가 겹쳤을때 어떤 요소 순으로 위에 나타낼 지 결정
-
정수 값을 사용해 z축 순서를 지정
-
더 큰 값을 가진 요소가 작은 값의 요소를 덮음
.red {
z-index: 3;
}
.green {
z-index: 2;
}
/* 숫자가 높은게 먼저 위에 올라간다 */