React.js (11) 웹 폰트 적용
이번 포스팅은 리액트에서 웹 폰트를 적용하는 방법에 관한 포스팅입니다.
자신만에 유니크한 웹페이지와 깔끔한 디자인을 위한 font 적용은 필요합니다.
리액트에서 많은 폰트 적용 방법이 있지만 확실한 방법 한 가지를 포스팅하려고 합니다.
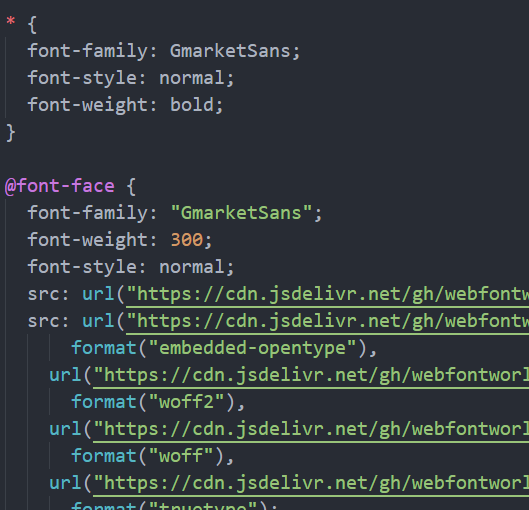
index.css에 직접 호스팅 하는 방법입니다.
필자는 Gmarket Sans 폰트를 예시로 사용할 예정입니다.
아래 링크를 통해서 Gmarket Sans 폰트를 확인해 줍니다.
웹 폰트 사용하기 컨텐츠에서


두 코드를 모두 복사해줍니다.
그리고 리액트 index.css 혹은 웹페이지에서 특정 위치에 스타일을 랜더링할 부분에 css 파일 속에 내용을 붙여 놓기 해주면 끝입니다.