
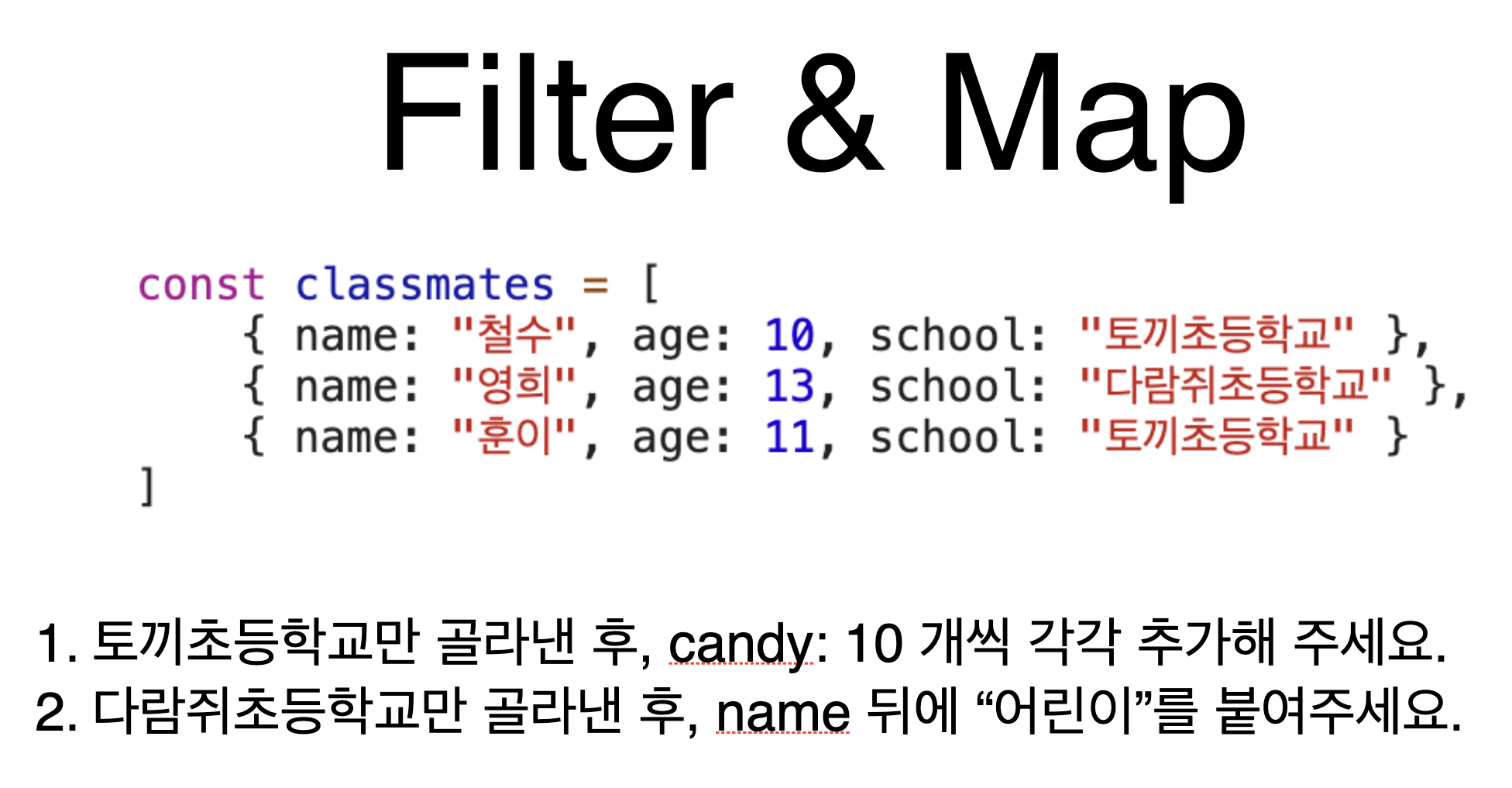
const classmates = [
{name: "철수", age: 10, school: "토끼초등학교"},
{name: "영희", age: 13, school: "다람쥐초등학교"},
{name: "훈이", age: 11, school: "토끼초등학교"}
]
const classmatesFilter = classmates.filter(classmates => classmates.school === "토끼초등학교");
const result = () => {
classmatesFilter.map((el) => el.school === "토끼초등학교" ? {...el, candy: 10} : el);
// 삼항연산자 이용! el의 school키값이 토끼초등학교이면 candy: 10을 추가하고 , 아니면 원래 el 그대로 반환
return classmatesFilter
}
result();
// [
// { name: '철수', age: 10, school: '토끼초등학교' },
// { name: '훈이', age: 11, school: '토끼초등학교' }
//]첨엔 이렇게 했으나
const classmates = [
{name: "철수", age: 10, school: "토끼초등학교"},
{name: "영희", age: 13, school: "다람쥐초등학교"},
{name: "훈이", age: 11, school: "토끼초등학교"}
]
const classmatesFilter = classmates.filter(classmates => classmates.school === "토끼초등학교");
const result = () => {
// classmatesFilter.map((el) => el.school === "토끼초등학교" ? {...el, candy: 10} : el);
classmatesFilter.map((el) => ({...el, candy:10}))
return classmatesFilter
}
result();조건을 없애고 더 간단하게 해결!
