- custom hooks => useState, useEffect를 우리가 직접 만드는 것!
container, presenter로 나눌 필요가 없다!!
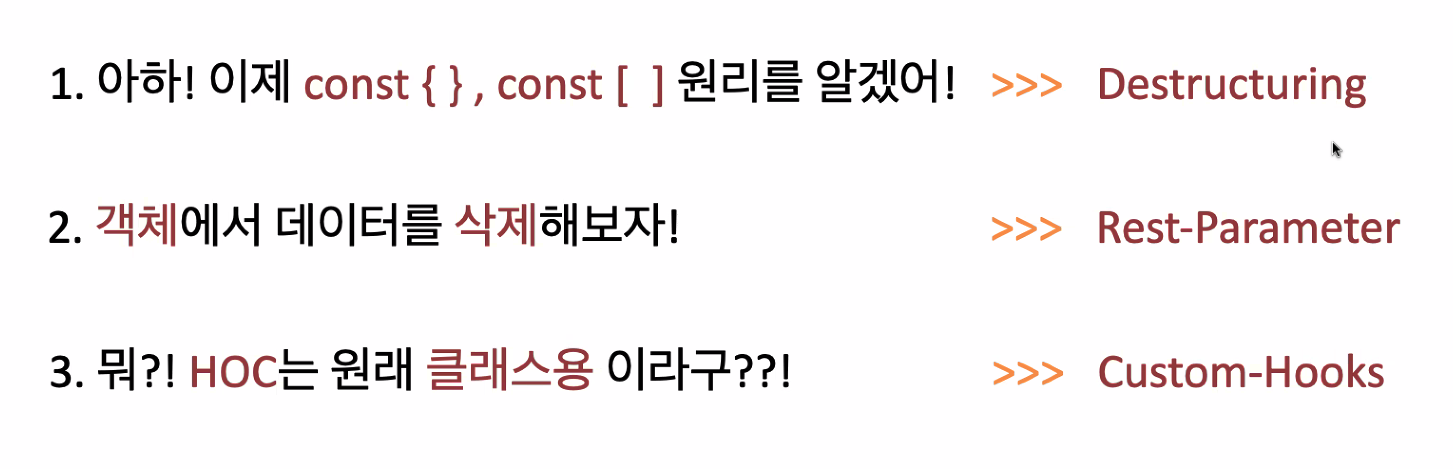
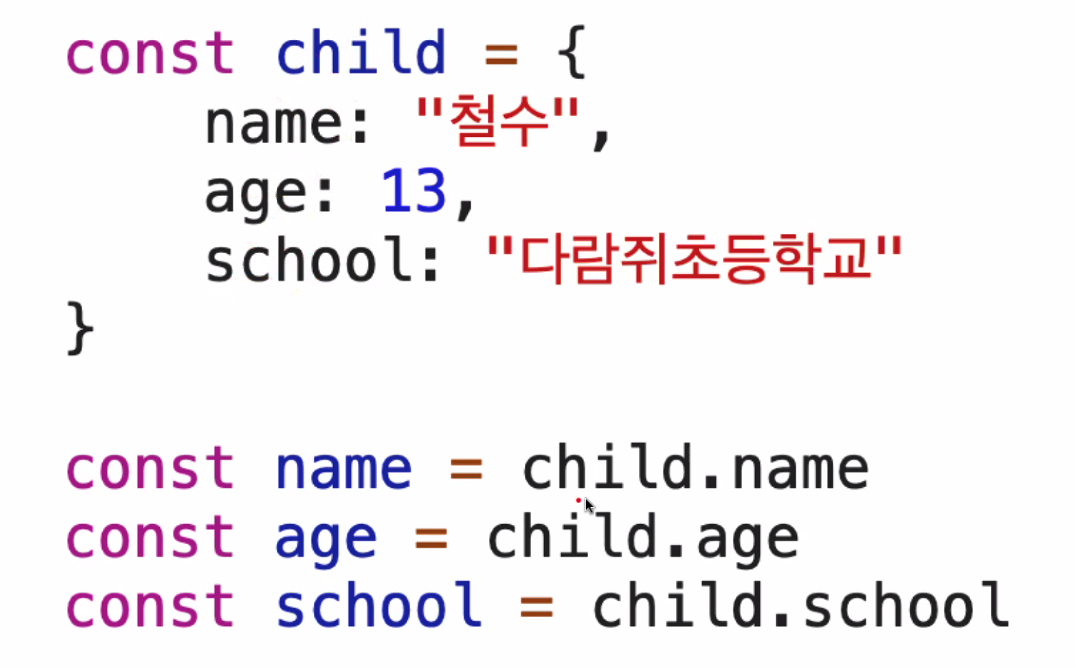
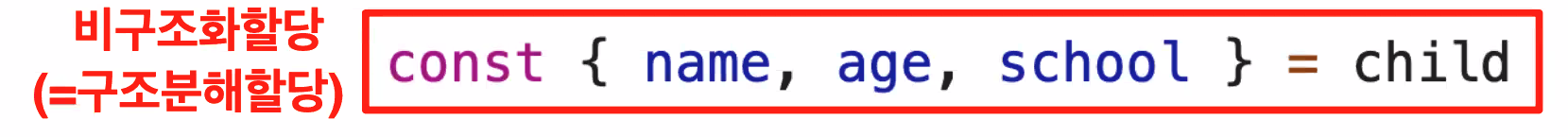
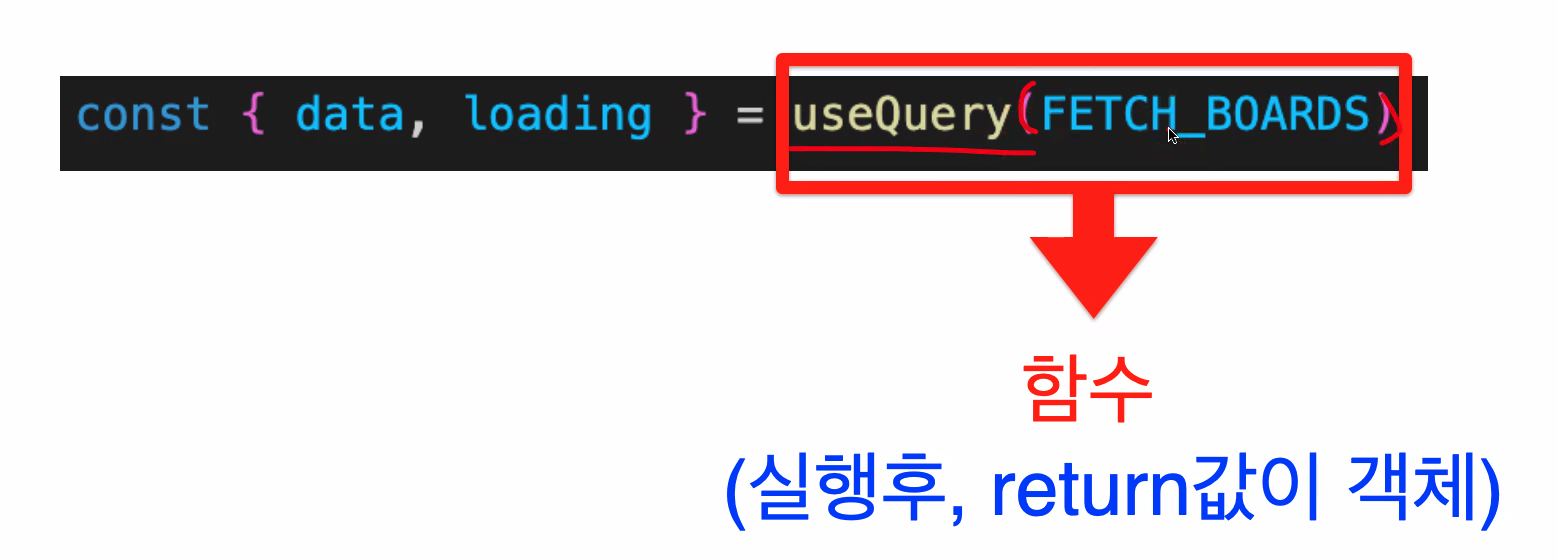
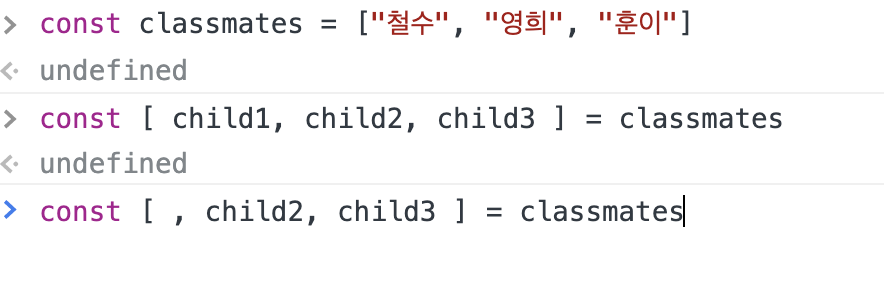
구조분해할당(=비구조화할당)



객체 구조분해할당에서는 변수를 입력할 때 순서는 중요하지 않지만 배열 구조분해할당에서는 순서가 중요하다!!

변수 안쓴다고 해도 자리는 남겨두어야함!
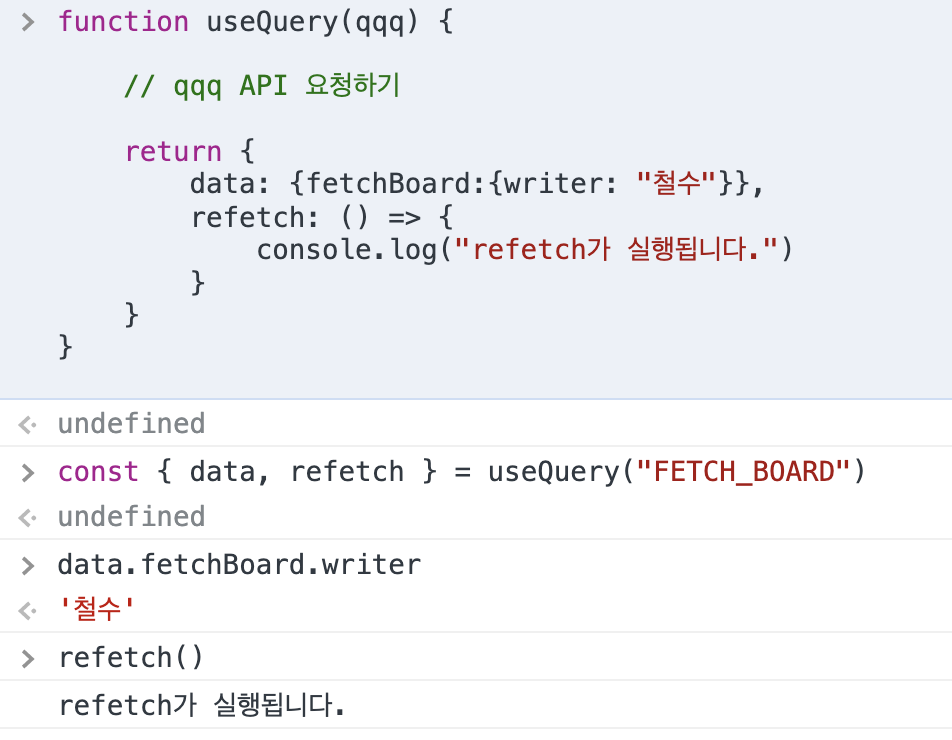
useQuery 만들기

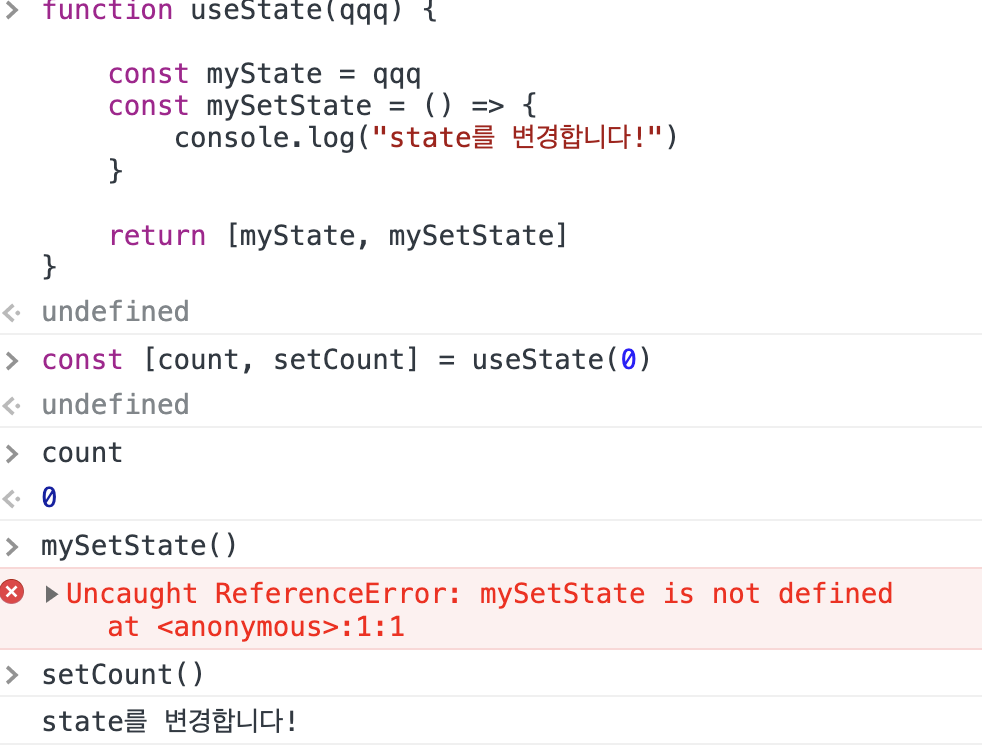
이름을 똑같이 해줘야한다!!

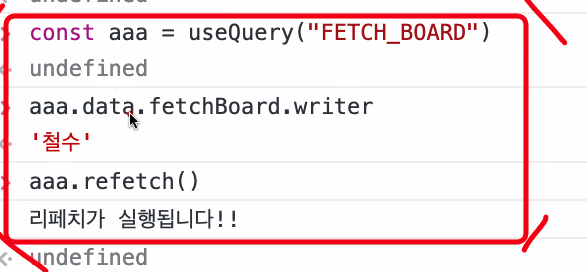
이렇게 변경할 수도 있다!
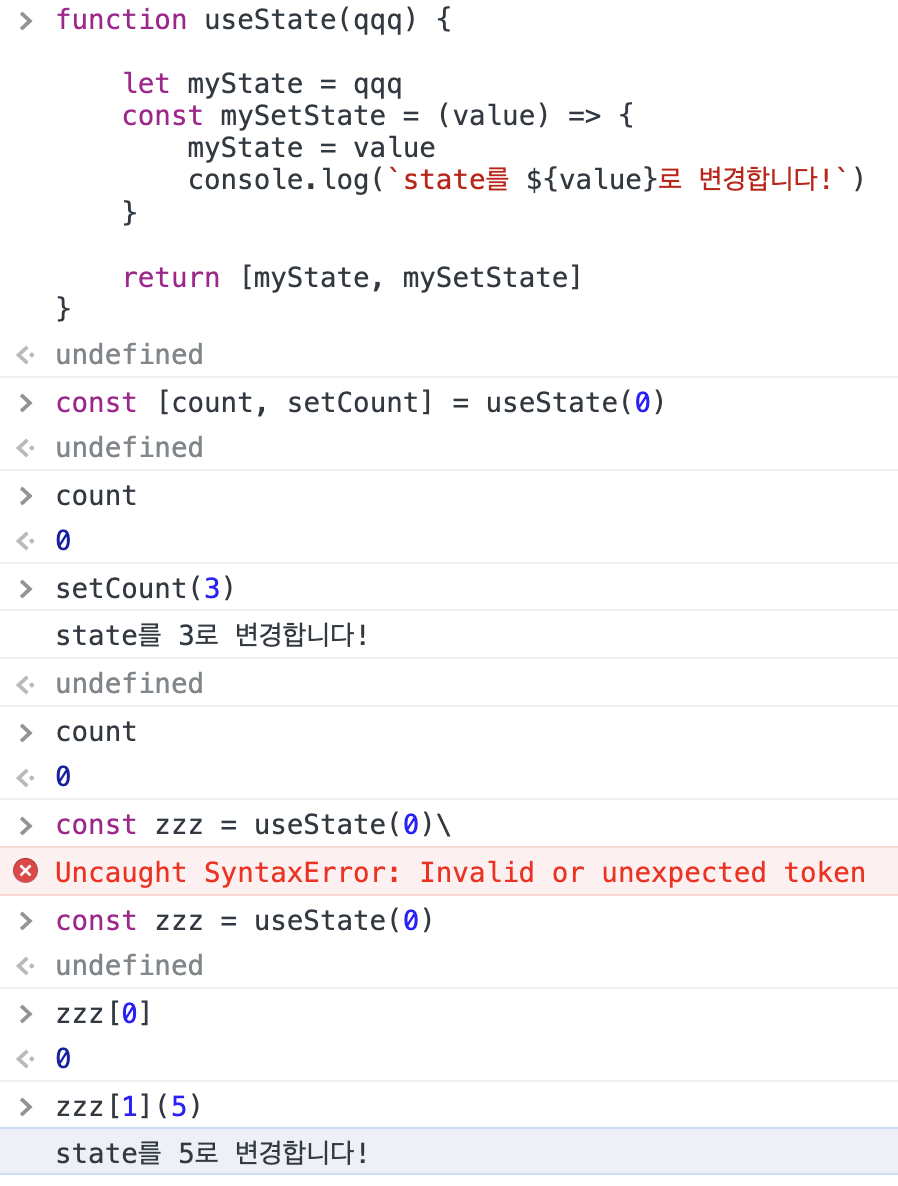
useState 만들기


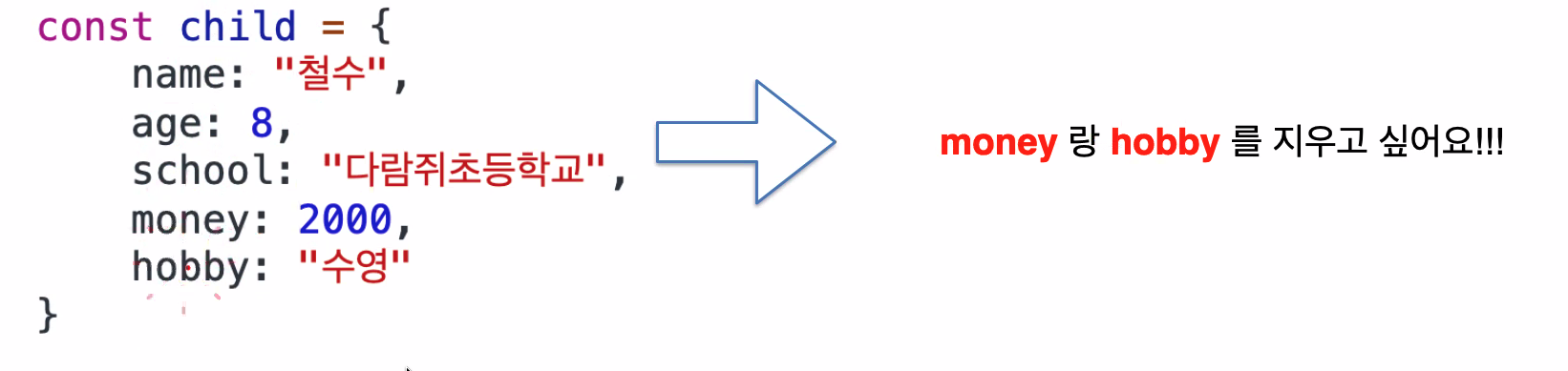
REST Parameter


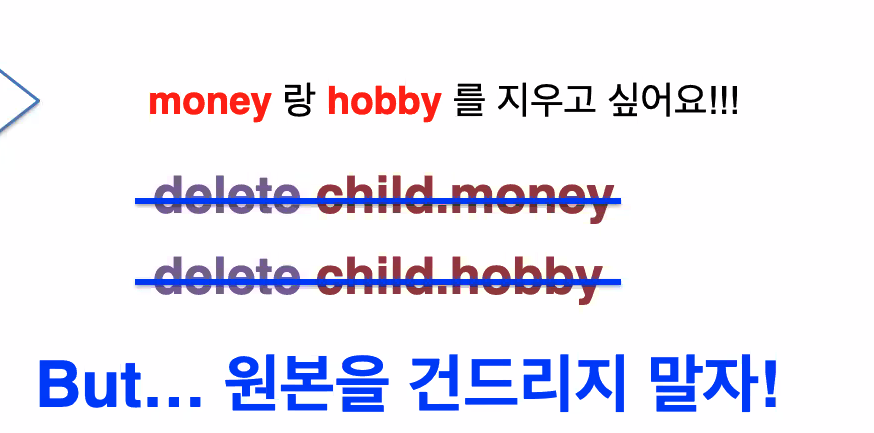
원본을 건드리는 방법은 좋지 않다!!
그렇다면?
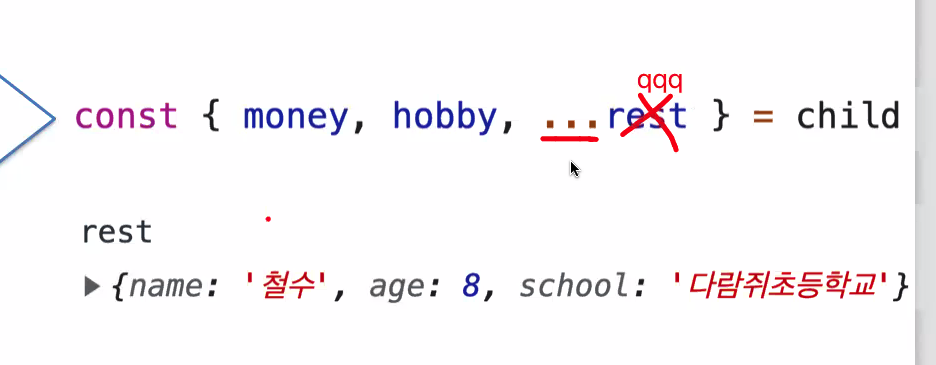
Rest Parameter를 쓰자!!

rest 대신 다른 이름을 써도 된다!!
Custom Hooks?
generic
generic은 우리가 함수제공자일 때 많이 쓴다.
왜냐하면 사용자가 어떤 타입으로 하고 싶어할지 모르니까! ex) withAuth.tsx 만들 때