
RefreshToken 작동 원리
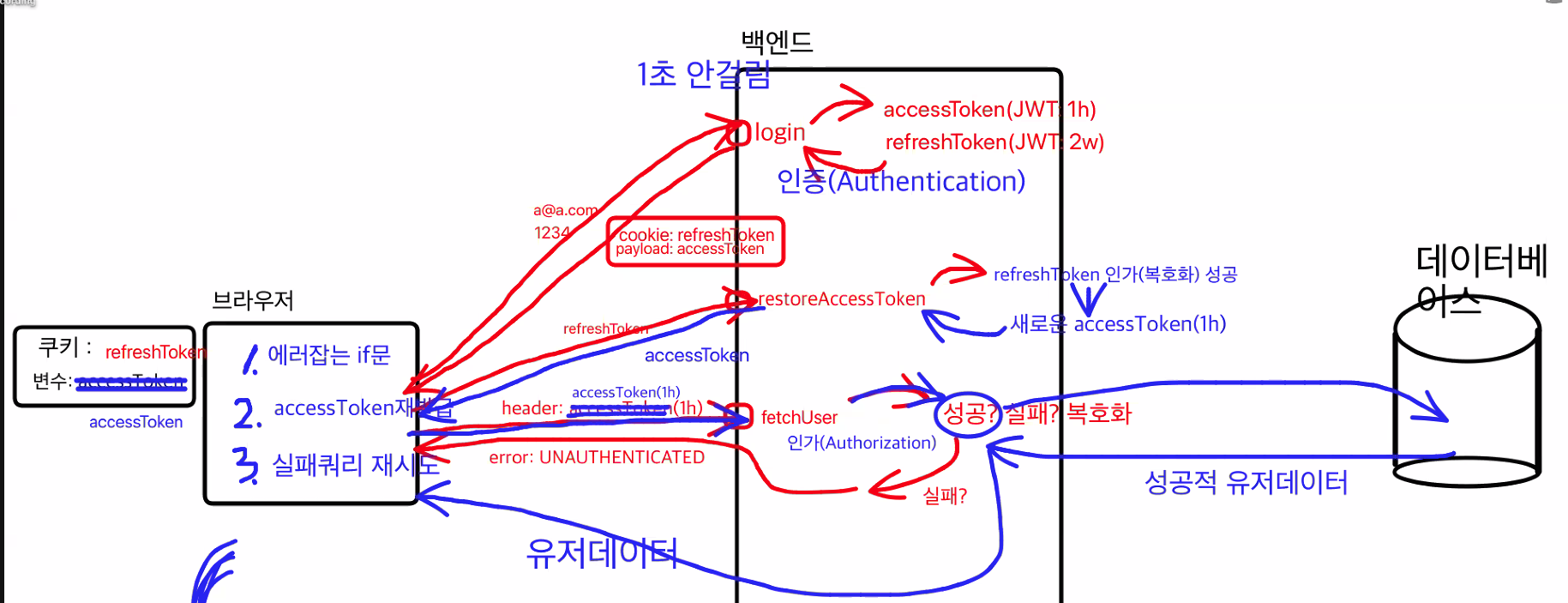
login에서 인증(Authentication) 과정을 거친다
똑같은 JWT토큰인데 하나 더 만드는거!
accessToken(JWT 1h)
refreshToken(JWT 2주간 지속)
두가지 만들어서 브라우저로 전달함 => payload:accessToken
브라우저 쿠키에 refreshToken 저장해서 백엔드로 전달
쿠키에 refreshToken, 변수에 accessToken 넣는다.
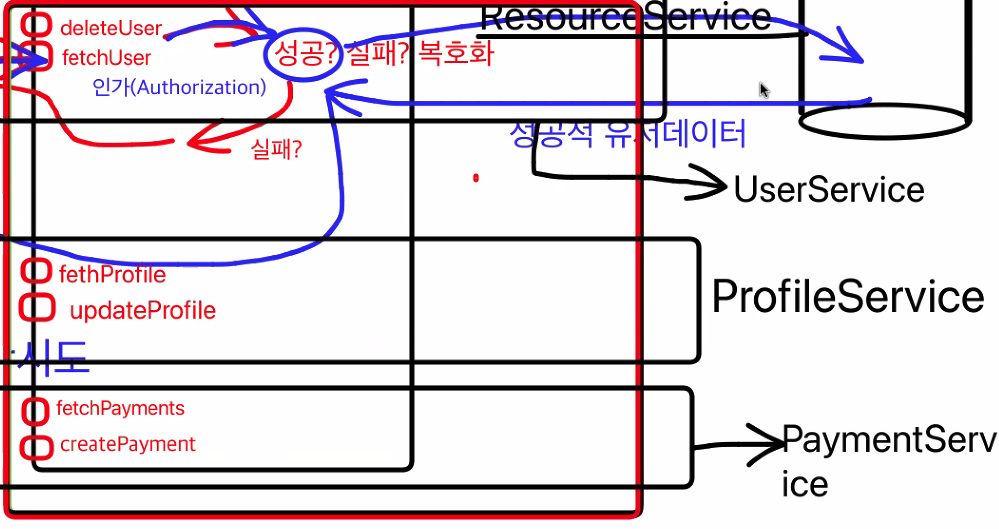
fetchUser에서는 인가(Authorization)과정을 거친다
브라우저에서 백엔드로 accessToken을 전달하면 검증을한다
한시간이 넘었다면 에러가 뜸
그러면 브라우저에서 토큰만료 에러가 떴을 때 에러잡는 if문을 작성한다.
그러면 restoreAccessToken으로 refreshToken을 전달한다.
그러면 백엔드에서 refreshToken 인가 과정을 거친다.
인가 성공하면 새로운 accessToken을 만들어준다. 그럼 그 새로만든걸 다시 브라우저로 돌려준다. 그러면 브라우저에서는 recoil에 저장된 accessToken을 새로 받은 accessToken으로 바꿔줘야한다.
그리고 실패쿼리를(fetchUser) 재시도 한다. accessToken만 갈아끼워서 다시 시도!!

유저입장
1. 버튼 클릭 fetchUser 시도
2. 실패
3. accessToken 재발급
4. 실패쿼리 재시도
5. 데이터 받아옴
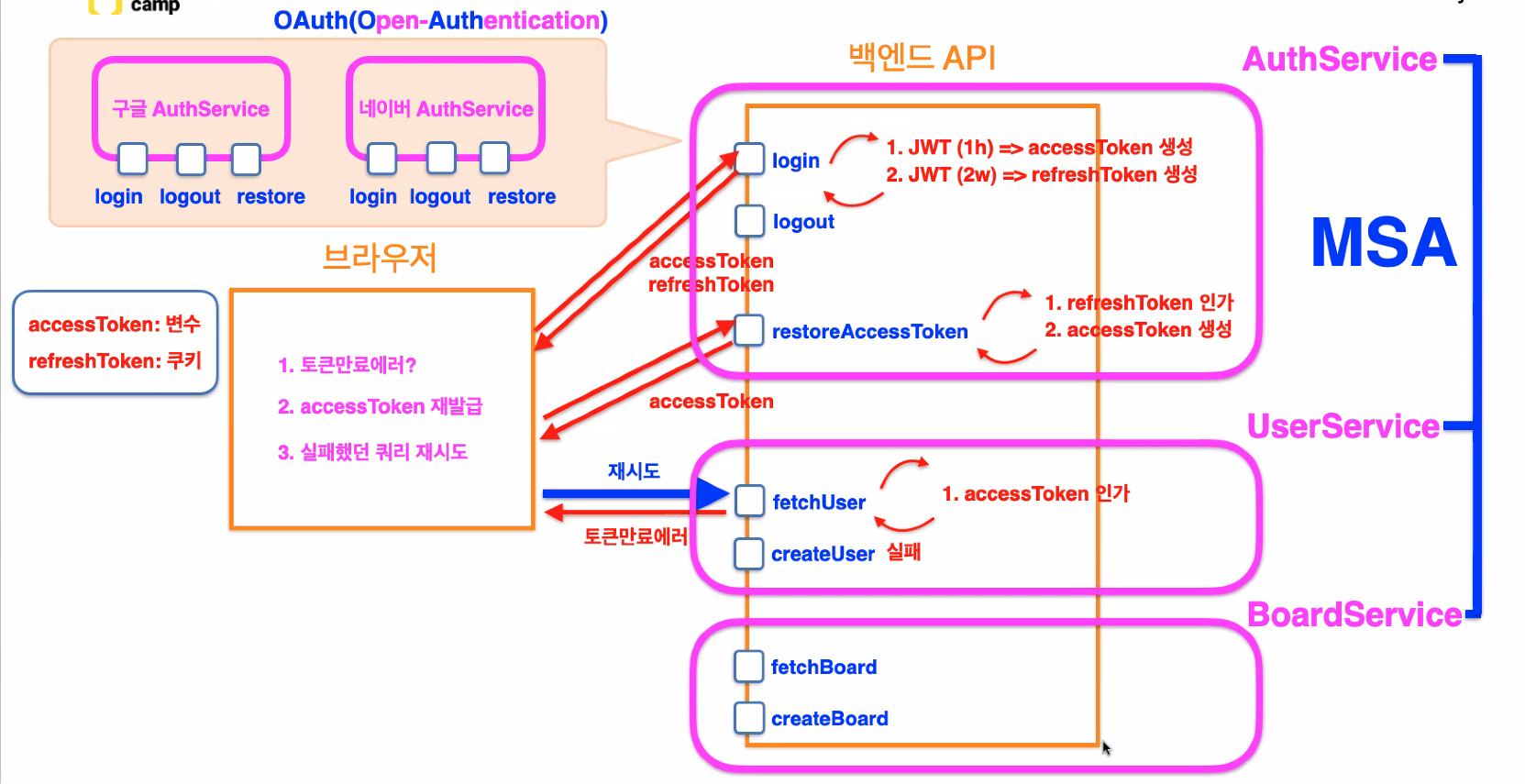
이를 조용한인증(SilentAuth)라고 한다!
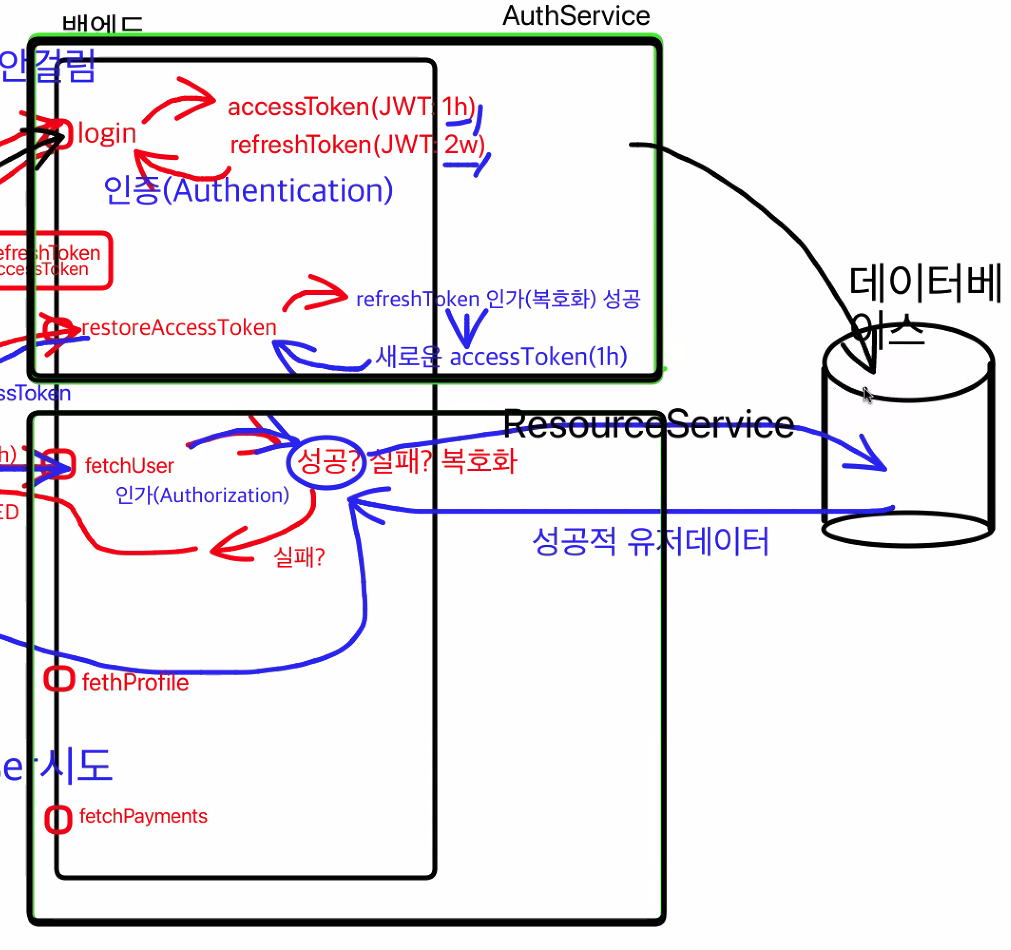
인증하고 accessToken 재발급 받는 과정을 AuthService라 하고,
데이터를 받아오는 과정을 ResourceService라고 한다.
OAuth란??
구글이 AuthService를 톡 떼서 login, restore, logout 회사자체 데이터베이스를 이용해 AuthService를 제공한다. 이를 통해 로그인하는 것이 소셜로그인이다! 그리고 이렇게 다른 회사들이 사용할 수 있도록 오픈해놓은 Authentication을 Open Authentication이라 하고 줄여서 OAuth라고 한다!
요즘에는 백엔드에서 서비스별로 폴더를 나눠서 작업하는데, 이를 MSA라고 한다!

Micro Service Architecture(MSA)
정리!!
프로미스? (promise)
=> 비동기 작업 도와줘!
옵저버블? (observable)
=> 연속적인 비동기 작업 도와줘!
사용예제)
1. 연속적인 페이지 클릭
2. 연속적인 검색어 변경
반응형프로그래밍 => reactive X(rx.js, zen-observal), 함수형프로그래밍
아폴로클라이언트는 observable기반!