
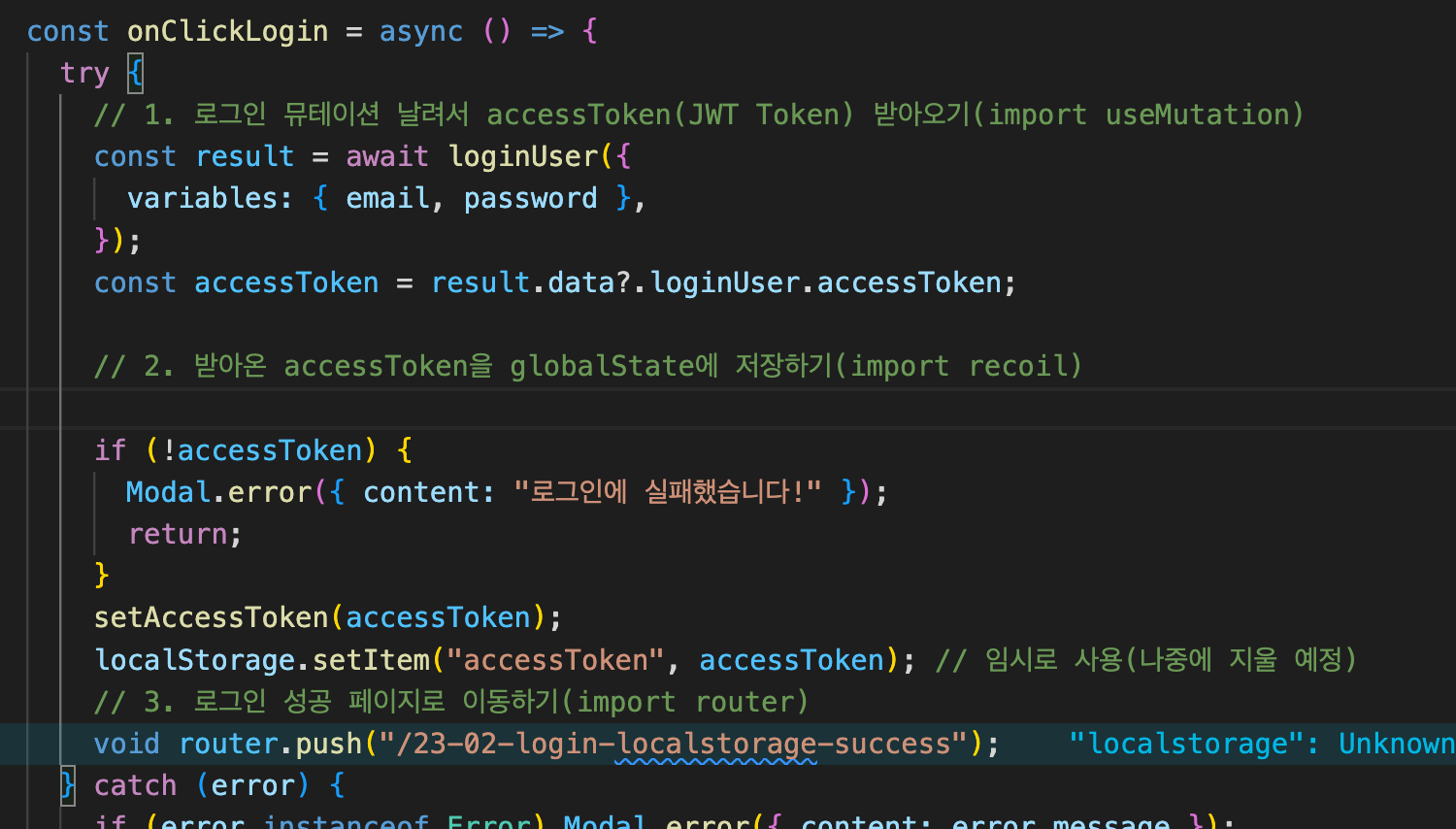
localStorage에 데이터 저장하기
새로고침 후에도 로그인이 되어있게 하려면 refresh token을 사용해야 하지만 아직 배우기 전이기 때문에 임시로 localStorage에 저장하는 방법이 있다.

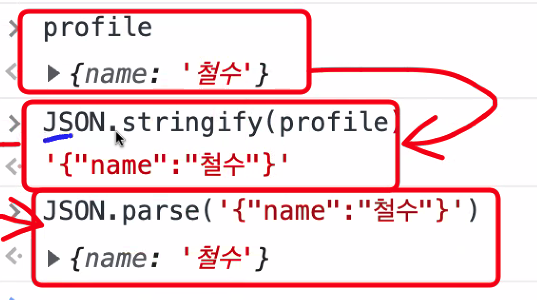
localStorage에는 객체형태 데이터를 넣을 수 없기 때문에
JSON.stringify를 이용해 객체를 문자열 형태로 해서 넣어줄 수 있다.
그리고 그걸 JSON.parse하면 다시 객체로 만들어준다!

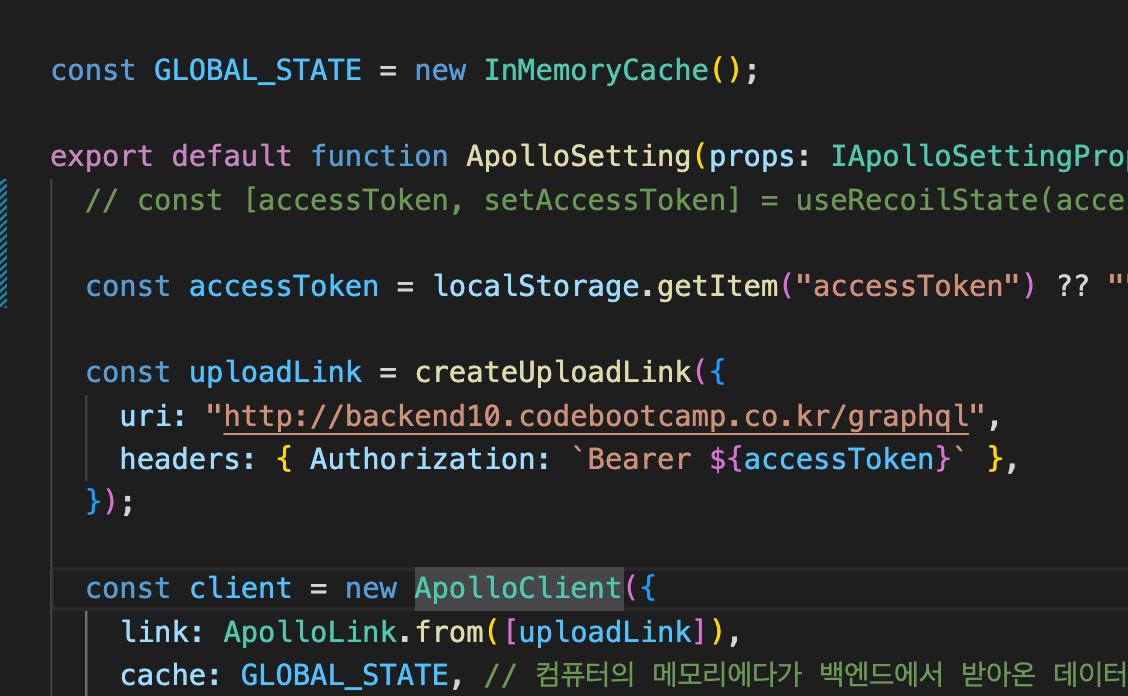
그리고 app.tsx파일에 localStorage.getItem을 해준다.

하지만 이렇게 하면 localStorage is not defined 에러가 뜬다.
그 이유는 무엇일까? 그 이유를 알려면 Next.js 렌더링의 원리를 알아야한다.
Next.js 렌더링 원리
우리가 yarn dev로 프로그램을 실행시키면 성능 향상을 위해서 프로그램 안에서 가상으로 그려본다.(pre-rendering)
그리고 브라우저로 그린 것을 전달한다. 그리고 브라우저에서 그린 것을 보여준다. 그리고 프론트엔드 서버에서 그린 것과 브라우저에서 그린 것을 비교 후 업데이트를 해준다. 비교하는 과정을 diffing이라 하고 이를 업데이트 하는 과정을 hydration이라고 한다.
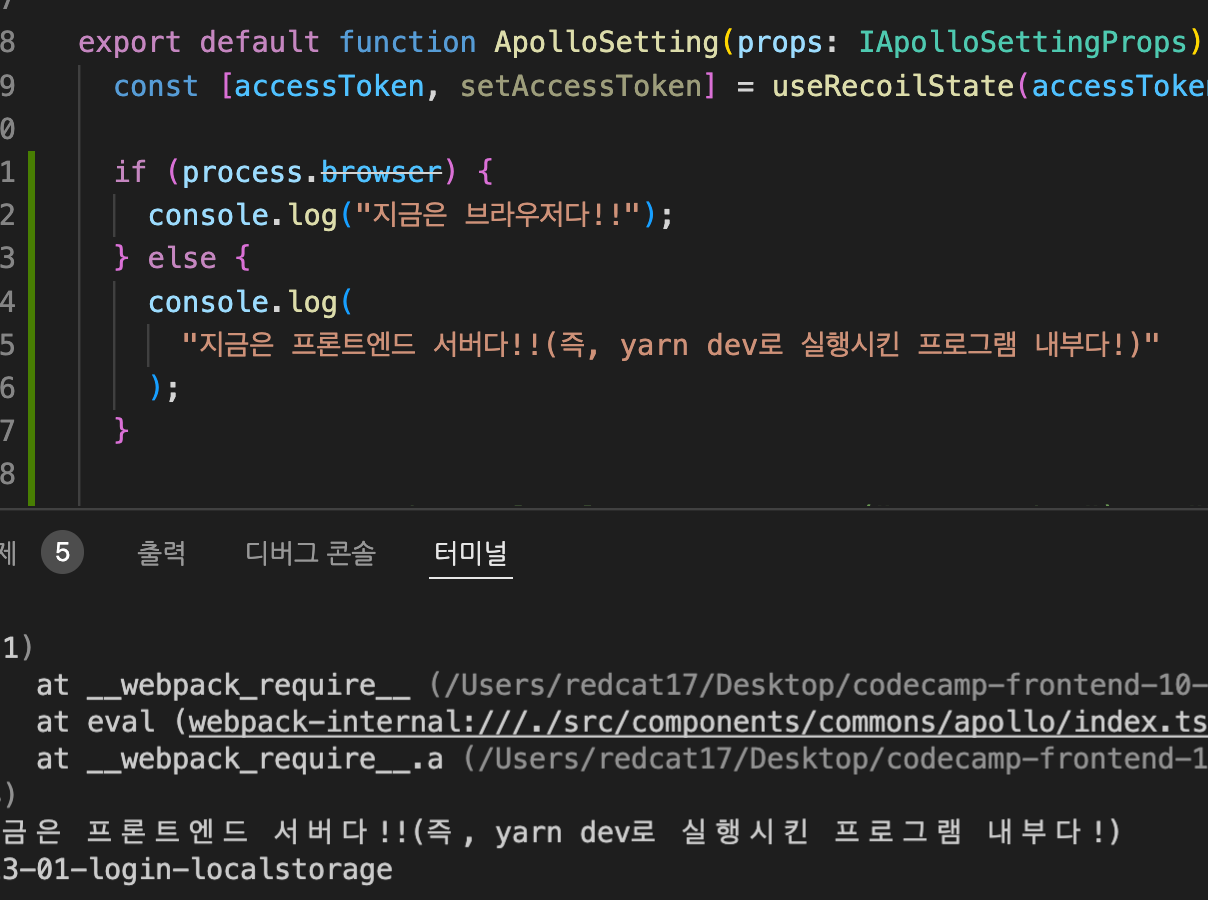
pre-rendering 할 때, 브라우저가 갖고 있는 localStorage, alert, 같은 브라우저 기능이 없다. 그래서 위에서 본 localStorage is not defined 라는 에러는 이 때 뜬 것이다!

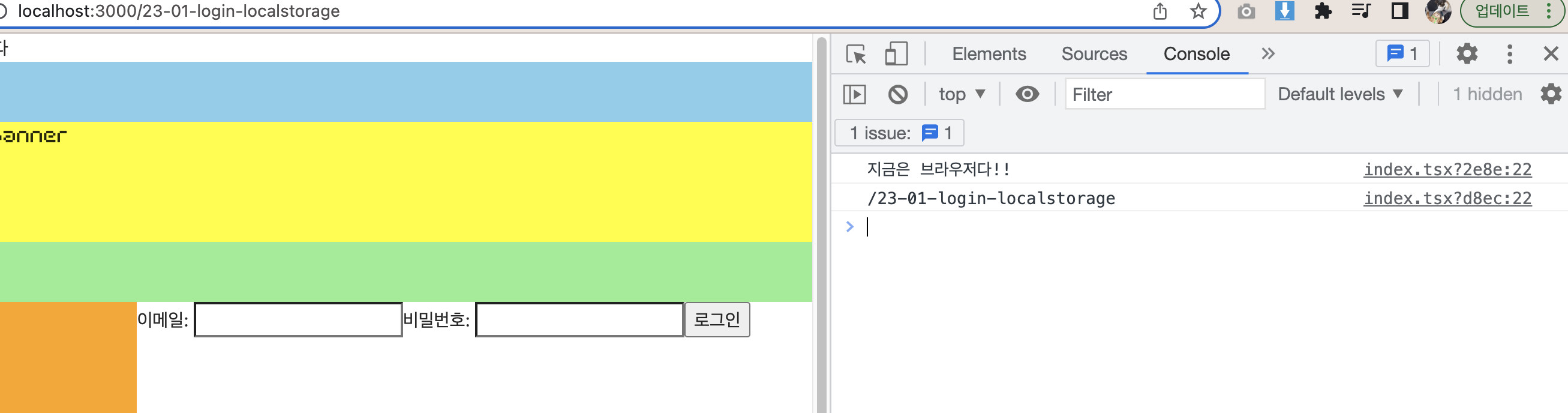
console.log로 확인해보면 터미널에서 한번 그릴 때 뜨고, 브라우저에서 또 뜨는 것을 볼 수 있다.

결과적으로 총 두번씩 실행되는 것이 Next.js의 렌더링 원리이다!
권한 분기
class - HOC(Higher Order Function)
functional - custom-hooks, HOC
요즘에는 custom-hooks를 많이 쓴다. 하지만 아직 HOC를 쓰는 곳도 많기 때문에 둘 다 알아두어야 한다!
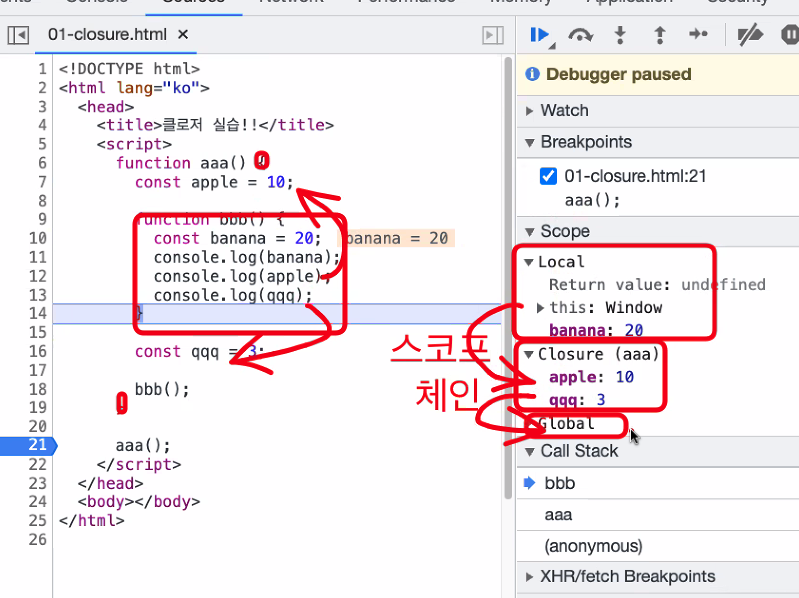
closure란? => 현재 기준이 되는 스코프의 바깥쪽
First In Last Out - stack 구조
Last In First Out라고도 함 => LIFO 구조
First In First Out => FIFO 구조(queue구조)
스코프 체인

그렇다면 closure의 바깥 쪽은?
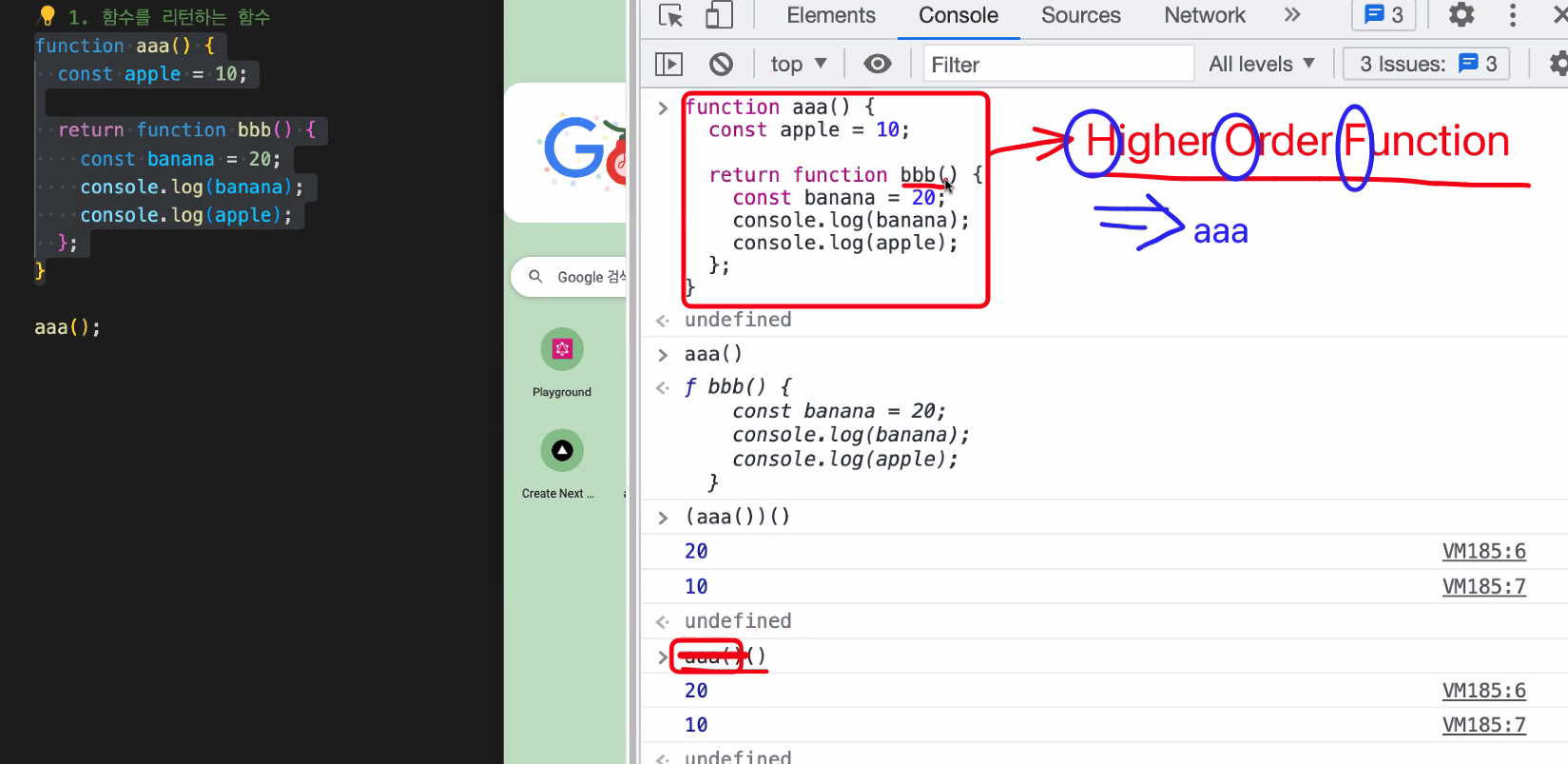
함수를 리턴하는 함수
HOF (Higher Order Function)

여기서 aaa가 HOF이다!
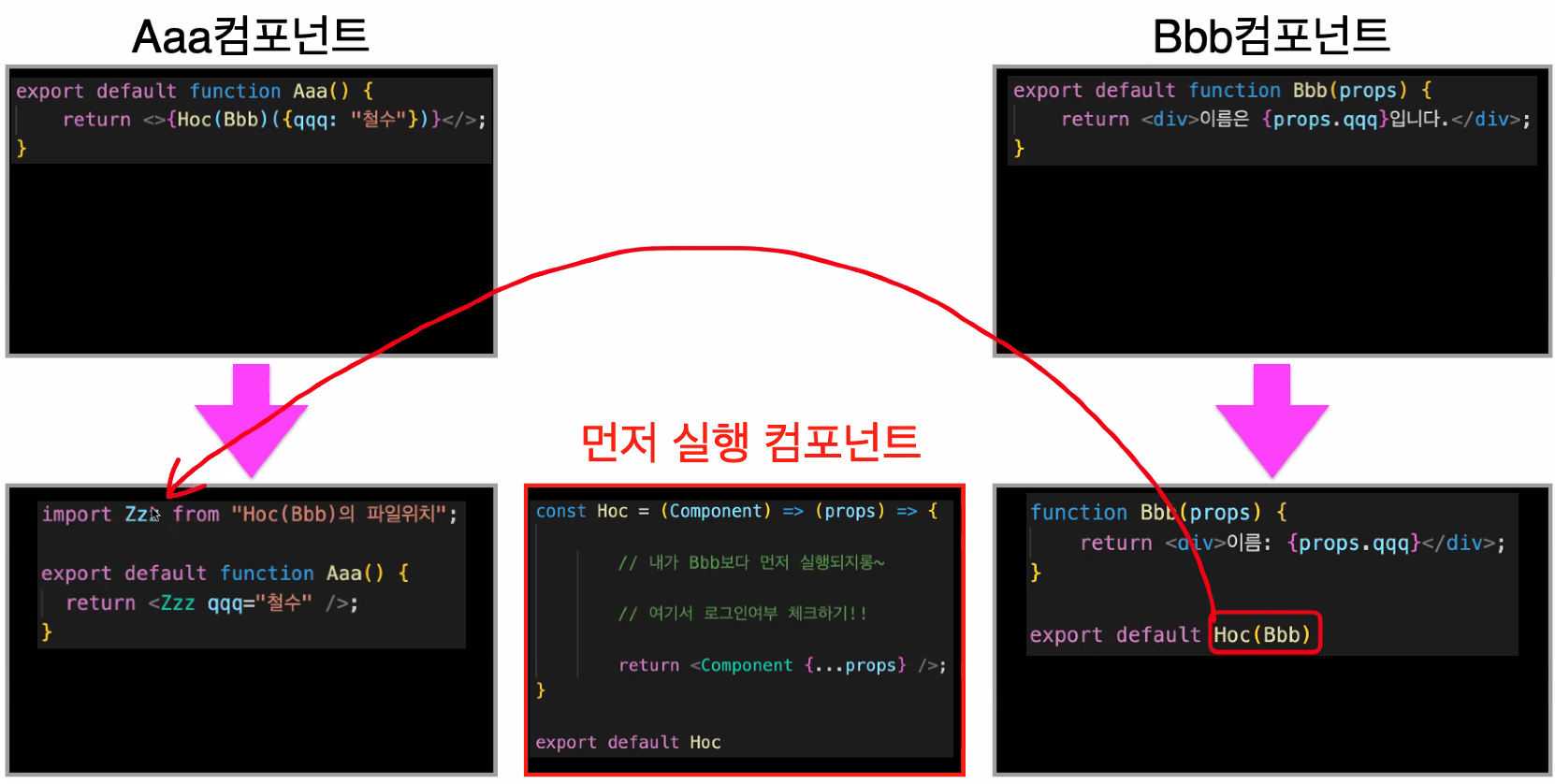
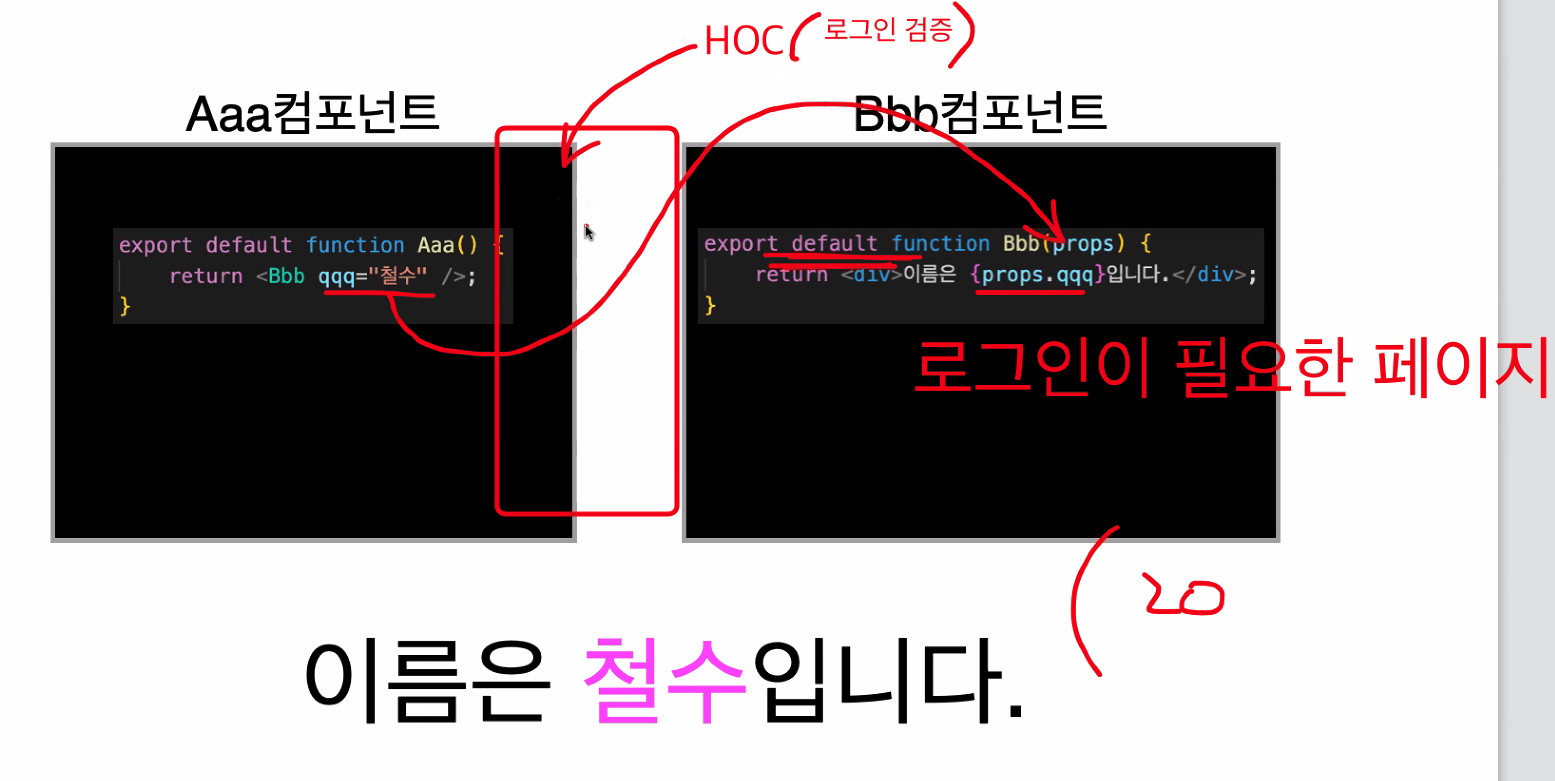
HOC (High Order Component)

Bbb가 실행되기 전에 먼저 실행되는 컴포넌트를 만들자!
그리고 거기서 로그인 검증을 하자! 이게 바로 HOC!
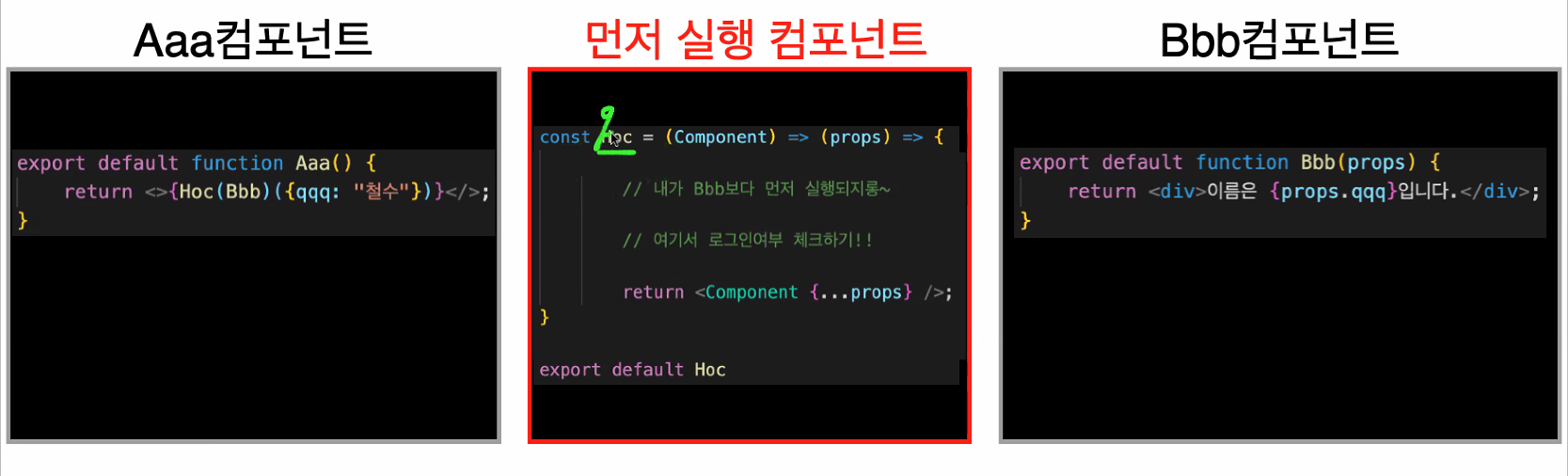
HOC 만드는 법

HOC를 넣어줌으로써 로그인체크가 먼저 되고 그 다음에 return이 실행된다!!