
프론트엔드가 배포를 알아야 하는 이유?!
배포를 하면서 전반적인 시스템을 이해할 수 있게 된다.
배포를 공부하면서 cs지식을 함께 기를 수 있다.
클라우드의 이해
구글클라우드플랫폼 => 비교적 가격이 저렴
아마존웹서비스(AWS) => 제일 인기많음!
마이크로소프트애저
AWS
4GB - 5~6만원
8GB - 10만원
구글클라우드플랫폼
4GB - 4만원
8GB - 8만원
배포 방식
정적페이지: 폴더이름이 명확한 경우
동적페이지: 폴더이름이 명확하지 않고 매번 바뀌는 경우
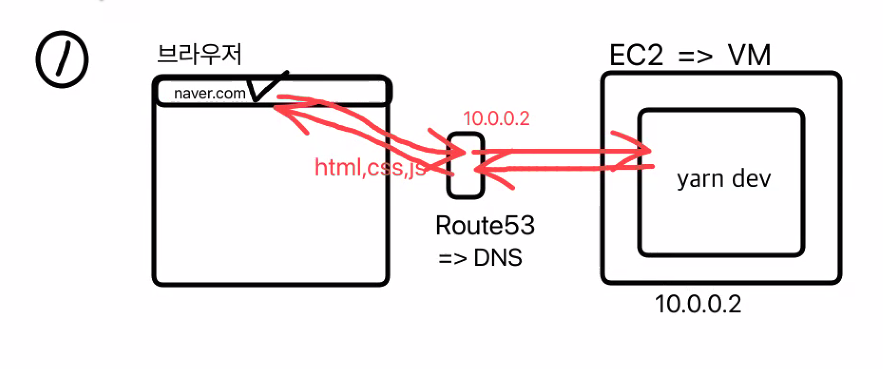
배포1: 정적페이지 + 동적페이지

aws에서 컴퓨터 한대빌리고(EC2=>가상머신(VM)),git clone해서 yarn dev를 실행시켜놓는다.
Router53
dns(domain name system) => 도메인에 등록된 ip주소를 찾아냄
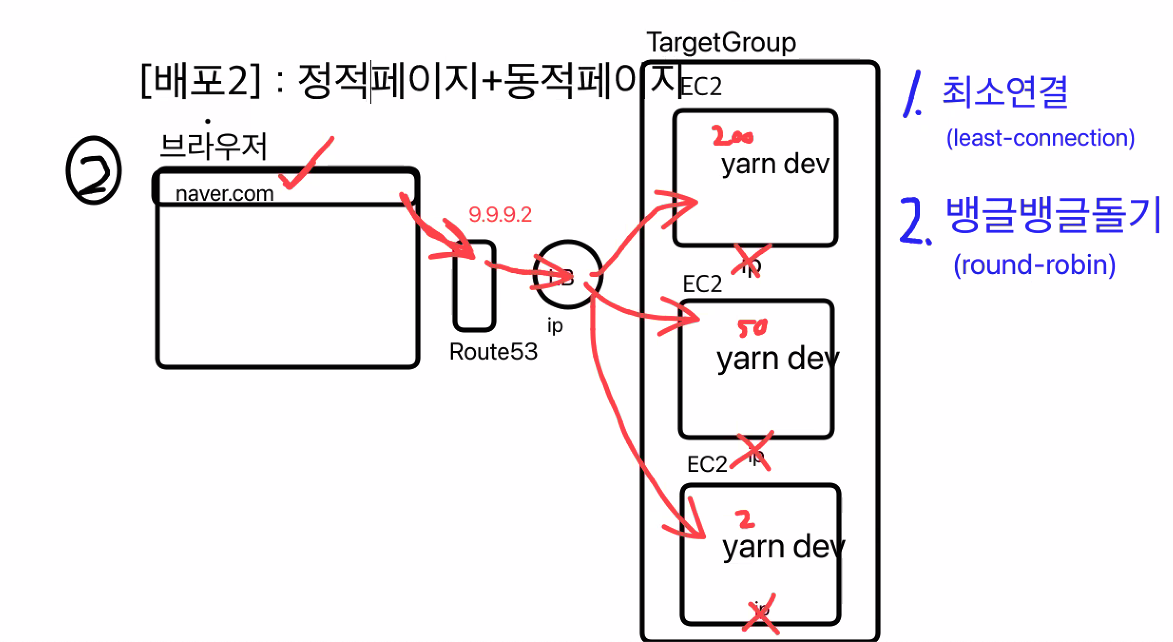
배포2: 정적페이지 + 동적페이지

접속자가 많아질 경우 컴퓨터 한대로는 안됨!
그래서 EC2를 여러대 만들고 그것들을 TargetGroup이라는 통에 담는다.
로드밸런서(LB) - 부하를 분산시켜주는 역할을 한다!
1.최소연결(least-connection)
연결이 가장 작은 쪽에 몰아주는것
- 뱅글뱅글돌기(round-robin)
로드밸런서의 알고리즘에 따라 둘 중 하나로 정해짐!
1번 사용하다가 사용자가 많아지면 2번으로 바꾼다!
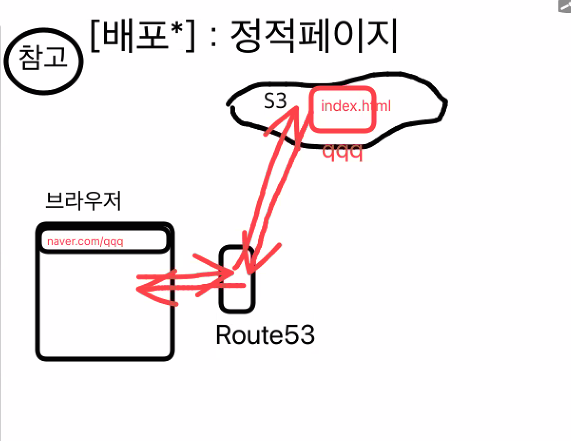
배포*(참고)

: 정적페이지
간단한 홈페이지 배포할 때!
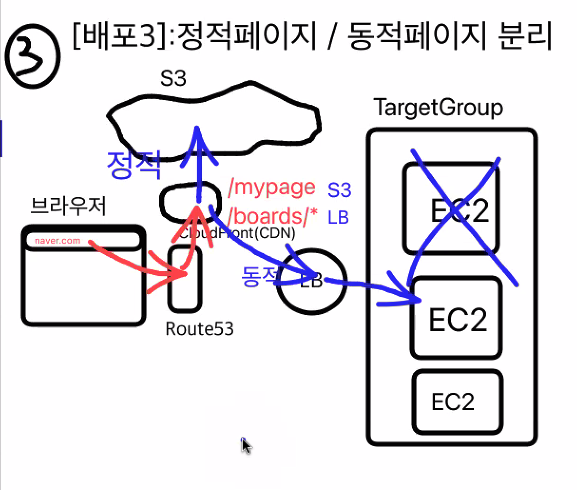
배포3: 정적페이지와 동적페이지 분리

정적페이지들을 스토리지로 옮긴다!

