
global.code-snippets 적용 방법
command + shift + p (커맨드 팔렛 열기) => snippets 검색 => configure user snippets => javascriptreact.jsx => 아래 코드 붙여넣기
{
"reactFunction": {
"prefix": "rfc",
"body": "import React from 'react';\n\nexport default function ${1:${TM_FILENAME_BASE}}() {\n\treturn (\n\t\t<div>\n\t\t\t\n\t\t</div>\n\t);\n}\n\n",
"description": "Creates a React Function component"
},
"reactStatelessImplicitReturn": {
"prefix": "rsi",
"body": "import React from 'react';\n\nexport const ${1:${TM_FILENAME_BASE}} = (props) => (\n\t\t\t$0\n\t);",
"description": "Creates a React Function component"
},
"Import Module CSS": {
"prefix": "si",
"body": [
"import styles from './$TM_FILENAME_BASE.module.css'"
],
"description": "Import PostCSS"
},
"ClassName": {
"prefix": "cn",
"body": [
"className={styles.$1}"
],
"description": "Adding className"
}
}이걸 쓰면 export default ~ 형식을 일일이 타이핑 하지 않고도
rfc만 쳐서 엔터치면 형식이 자동으로 뜬다!
props?
컴포넌트에 속성으로 원하는 key와 value들을 명시하면 이 key와 value들이 props라는 객체로 전달된다.
그러면 컴포넌트 내에서 props.name, props.title 등 처럼 외부로부터 전달받은 속성을 이용해서 UI에 표현해줄 수 있다!
AppProfile.jsx
import "./App.css";
import Profile from "./components/Profile";
function AppProfile() {
return (
<>
<Profile
image="https://images.unsplash.com/photo-1515886657613-9f3515b0c78f?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8ZmFzaGlvbnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=1200&q=60"
name="Songhee Baek"
title="프론트엔드 개발자"
/>
<Profile
image="https://images.unsplash.com/photo-1529139574466-a303027c1d8b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8NXx8ZmFzaGlvbnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=1200&q=60"
name="Anna Kim"
title="프론트엔드 개발자"
/>
<Profile
image="https://images.unsplash.com/photo-1488161628813-04466f872be2?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTB8fG1vZGVsfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=1200&q=60"
name="James Kim"
title="백엔드 개발자"
/>
</>
);
}
export default AppProfile;Profile.jsx
export default function Profile(props) {
return (
<div className="profile">
<img className="photo" src={props.image} alt="ocean" />
<h1>{props.name}</h1>
<p>{props.title}</p>
</div>
);
}여기서 props 말고 js object deconstructing(구조분해할당)을 이용해서 전달받고자 하는 key를 명시해주면 일일이 props를 앞에 붙이지 않고 더 깔끔하게 코드를 작성할 수 있다!!
export default function Profile({ image, name, title }) {
return (
<div className="profile">
<img className="photo" src={image} alt="ocean" />
<h1>{name}</h1>
<p>{title}</p>
</div>
);
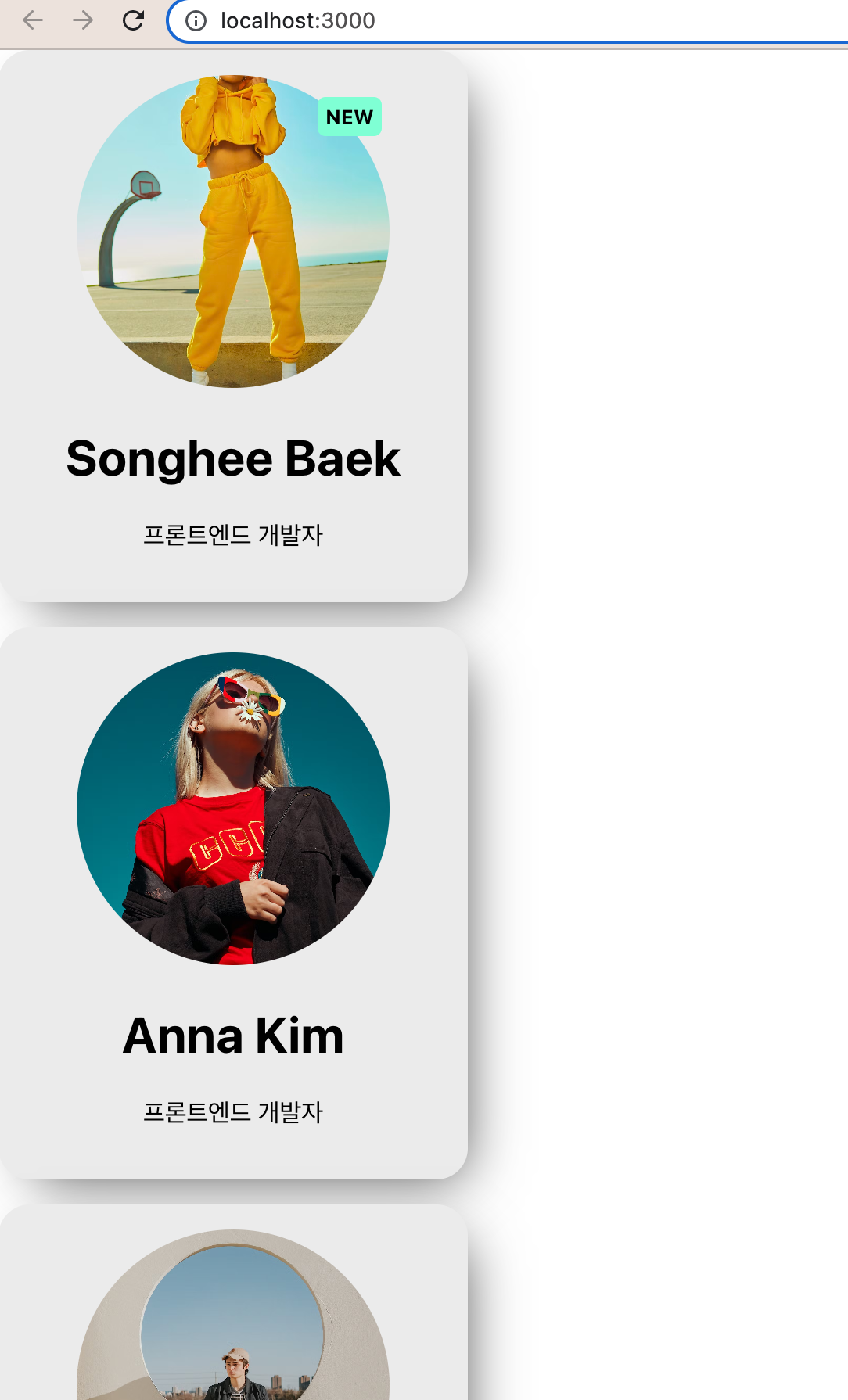
}프로필에 new 태그 추가하기
props에 isNew라는 속성을 추가해서 그 속성을 추가한 Profile에만 new태그가 보이게 했다.
AppProfile.jsx
import "./App.css";
import Profile from "./components/Profile";
function AppProfile() {
return (
<>
<Profile
image="https://images.unsplash.com/photo-1515886657613-9f3515b0c78f?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8ZmFzaGlvbnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=1200&q=60"
name="Songhee Baek"
title="프론트엔드 개발자"
isNew="new"
/>
<Profile
image="https://images.unsplash.com/photo-1529139574466-a303027c1d8b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8NXx8ZmFzaGlvbnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=1200&q=60"
name="Anna Kim"
title="프론트엔드 개발자"
/>
<Profile
image="https://images.unsplash.com/photo-1488161628813-04466f872be2?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTB8fG1vZGVsfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=1200&q=60"
name="James Kim"
title="백엔드 개발자"
/>
</>
);
}
export default AppProfile;Profile.jsx
export default function Profile({ image, name, title, isNew }) {
return (
<div className="profile">
<img className="photo" src={image} alt="ocean" />
<h1>{name}</h1>
<p>{title}</p>
{isNew && <span className="new">{isNew}</span>}
</div>
);
}컴포넌트 리턴에 span태그를 추가해서 && 연산자를 사용해서 isNew값이 있으면 그 값을 보여주도록 처리했다!

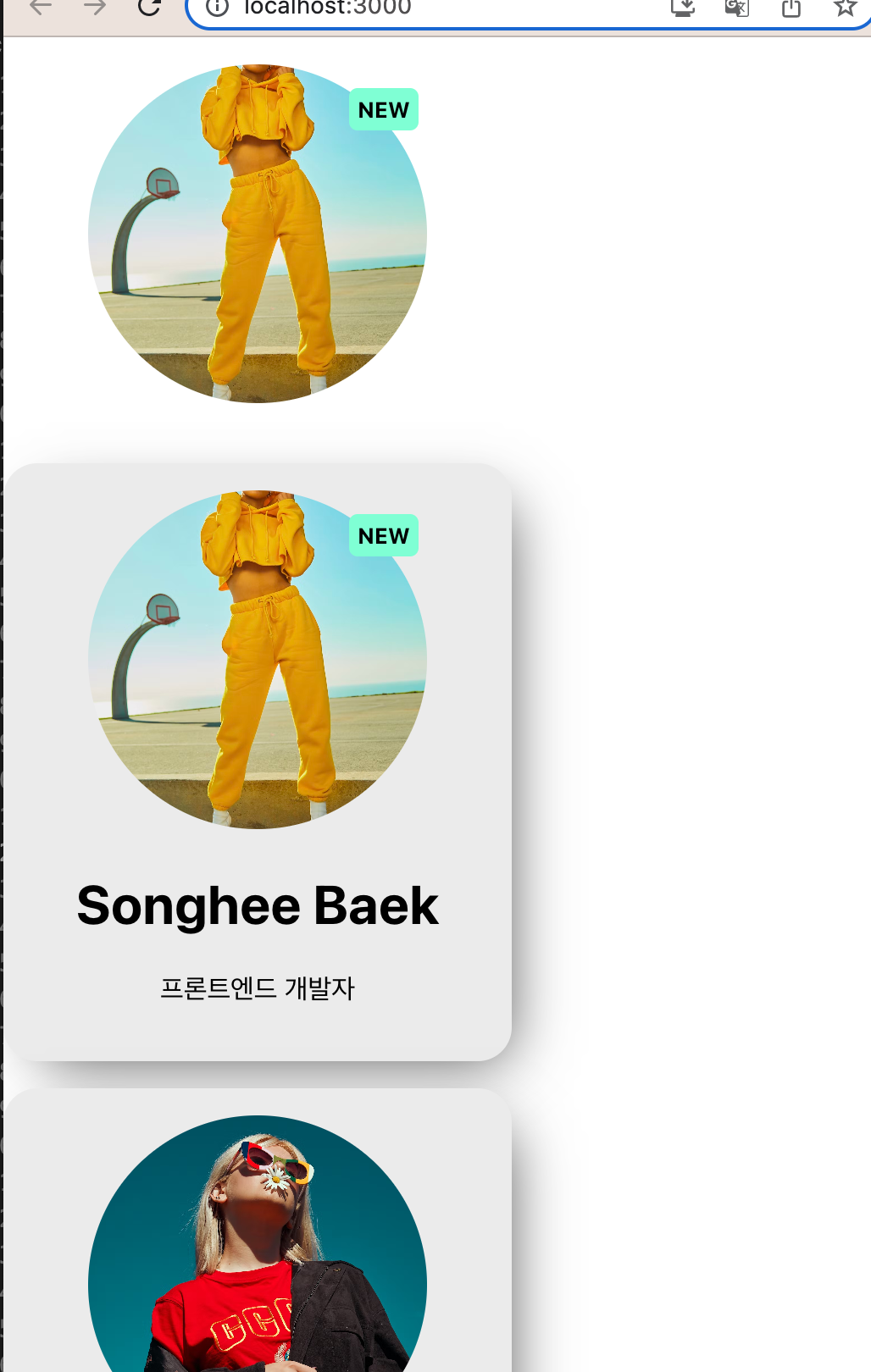
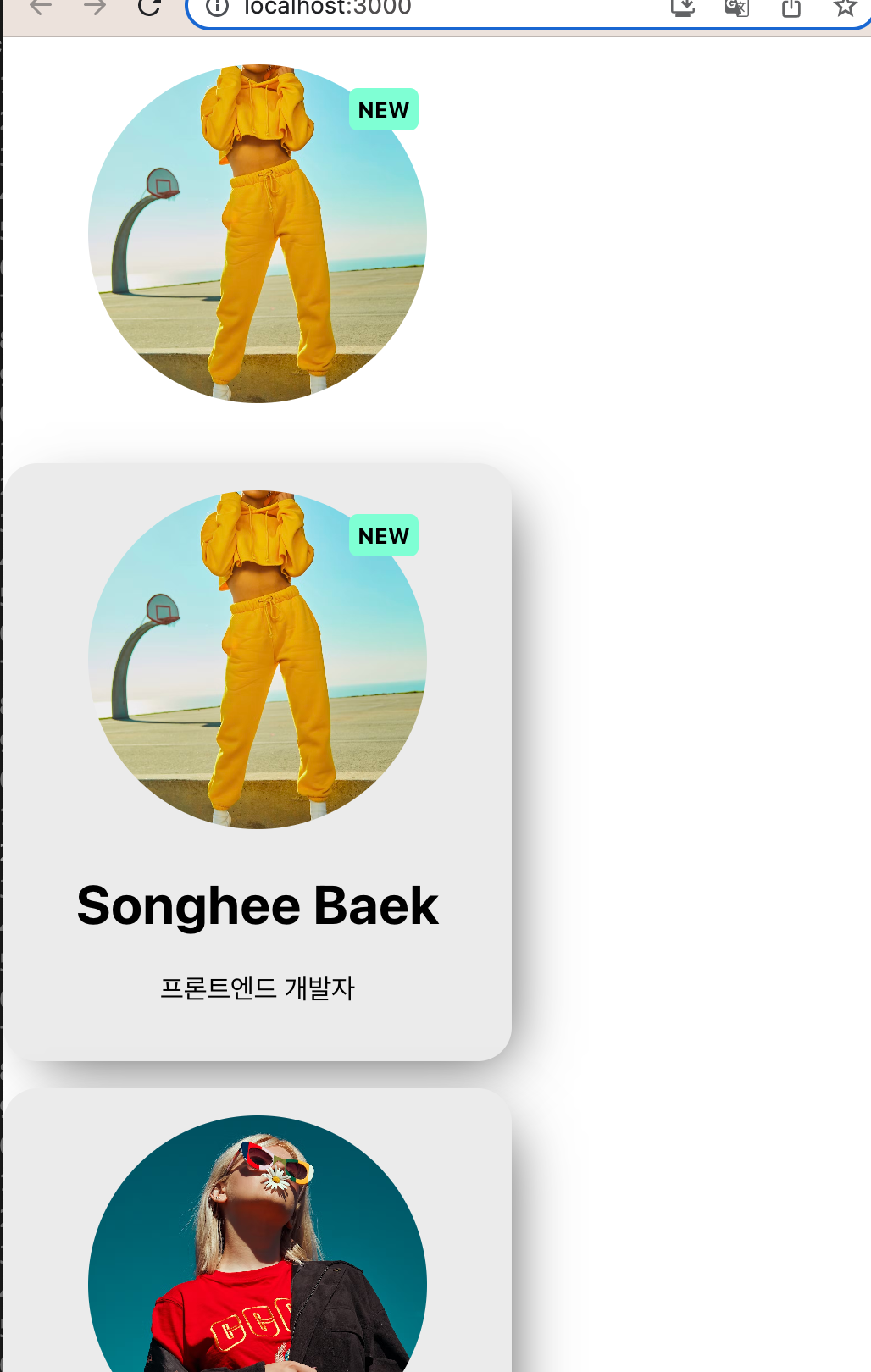
Avatar 컴포넌트 따로 만들어서 정보가 없을 때 Avatar만 보이게 하기!
프로필에서 name과 title의 값이 없을 때는 Avatar 컴포넌트만 보이게 처리해보았다.
그리고 inline style로 css도 따로 주었다.
Avatar.jsx
export default function Avatar({ image, isNew }) {
return (
<div>
<img className="photo" src={image} alt="avatar" />
{isNew && <span className="new">{isNew}</span>}
</div>
);
}Profile.jsx
import Avatar from "./Avatar";
export default function Profile({ image, name, title, isNew }) {
return (
<div
className="profile"
style={{
backgroundColor: name && title ? "#ebebeb" : "white",
boxShadow:
name && title ? "10px 11px 36px -14px rgba(0, 0, 0, 0.75);" : "none",
}}
>
<Avatar image={image} isNew={isNew} />
{name && <h1>{name}</h1>}
{title && <p>{title}</p>}
</div>
);
}&& 연산자와 삼항 연산자를 사용해서 name과 title값이 있을 때만 background-color와 box-shadow를 주었다!