오늘은 css 선택자, 웹폰트, 그리고 단위에 대해 배웠다.
다시 한번 살펴보자!
1. 선택자
1-1. 가상 클래스 선택자
:first-child
형제 요소 중 첫번째 요소를 선택하는 가상 클래스
:first-of-type
형제 요소 중 자신의 유형과 일치하는 제일 첫 요소를 취급
:nth-child(n)
모든 형제 요소 중 n번째 요소를 선택하는 가상 클래스 선택자
nth-child(n)의 n자리에 간단한 함수가 들어올 수도 있고 특정한 숫자가 들어올 수도 있다.
:nth-of-type(n)
형제 요소 중 특정 형제의 n번째 요소를 선택하는 가상선택자
:nth-child(n)과 마찬가지로 n자리에 함수와 특정 숫자 모두 올 수 있다.
1-2. 가상 요소 선택자
:before , :after
가상 요소 선택자로는 before과 after가 있으며 가상 요소 선택자를 이용하면 실제로 html요소를 수정하지 않고, css만으로 가상 요소를 추가해 선택할 수 있다. 즉, html을 길게 쓰지 않고도 css만으로도 간단히 새로운 요소를 만들거나 조작할 있다는 의미가 된다.
2. 웹폰트 적용
웹폰트 사용에는 두가지 방법이 있다.
2-1. 폰트 파일을 직접 다운로드 받아서 적용
폰트 파일을 준비(woff / woff2 / ttf / eot)하고 @font-face를 이용해 폰트 파일을 불러온다. 이 때 파일 경로를 잘 지정해 주어야 한다.
2-2. 외부 링크 이용
@import를 이용해 google font나 눈누폰트 코드를 embed한다.
3. 폰트 속성
폰트 속성은 정~말 여러가지가 있는데 그 중에 좀 헷갈렸던 부분만 정리를 해봤다.
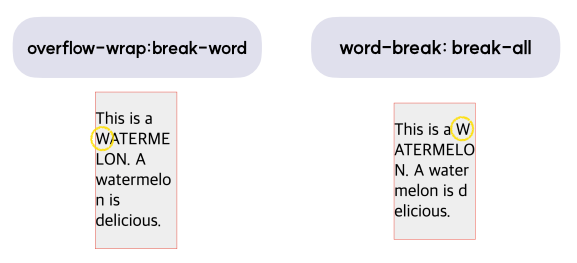
3-1. word-break
텍스트가 콘텐츠박스 영역 밖으로 넘쳤을 때, 어떻게 줄을 바꿀지 설정한다.
3-2. overflow-wrap
단어가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 줄바꿈 여부를 설정한다.
break-all을 사용하는 word-break의 경에는 모든 단어를 음절 단위로 쪼개게 된다. 따라서 예시와 같은 문장의 경우엔 오히려 문단을 읽기가 불편해진다!
반면에 break-word를 사용하는 overflow-wrap같은 경우에는 사용자가 문장을 읽기 편하도록 띄어쓰기 기준으로 줄바꿈을 한다. 단어가 길어서 content 영역 밖으로 넘칠때에만 단어 중간에 줄바꿈을 하게 된다. 따라서 가독성이 비교적 좋다!
4. 단위
CSS에는 사용할 수 있는 단위는 크게 절대 단위 와 상대 단위 로 분류된다.
4-1. 절대 단위
px = pixel = 화소
화면을 구성하는 가장 기본이 되는 단위
px은 웹에서 가장 많이 사용되는 절대 단위이며 흔히 화소라 불린다.
4-2. 상대 단위
%
부모 요소의 해당 속성 값에 비례하여 지정한 비율의 값을 적용한다.
em
스타일 지정 요소의 font-size 속성값에 비례하여 값을 결정한다.
/* font-size : 16px 인 경우 */
1em => 16 * 1 = 16px
0.8em => 16 * 0.8 = 12.8px
3em => 16 * 3 = 48pxrem
최상위 html 요소의 font-size속성 값에 비례하여 값을 결정한다.
/* font-size : 16px 인 경우 */
1rem => 16 * 1 = 16px
0.8rem => 16 * 0.8 = 12.8px
3rem => 16 * 3 = 48px