오늘은 조건문, 반복문, 수학객체, DOM에 대해 배웠다.
강의는 기본개념 중심이었는데 스프린트에서 사알짝 멘붕이 와버렸따,, 벌써 멘붕이 오면 안되는데에ㅔㅔㅔ
양도 갑자기 많아지고 난이도가 좀 올라간 듯 했지만 페어님도 도와주시고 구글링도 열심히 한 결과 다 풀긴 했으나,,!
다시 한번 복습하는 시간을 가져야겠다,, 어렵지만 다들 화이팅 합시다요!!
1. 조건문(Conditional Statement)
if 문은 특정 조건이 참일 때 명령문을 실행하며, 거짓일 경우에는 else 문을 실행하게 된다.
또한 조건은 비교연산자를 사용한 참 또는 거짓으로 평가되는 표현식이다.
*else if문은 중첩될 수 있다.
const profile = {
name: "철수",
age: 12,
school: "다람쥐초등학교"
}
// undefined
if (profile.age >= 20) {
console.log("성인입니다")
} else if (profile.age >= 8) {
console.log("학생입니다")
} else if (profile.age > 0) {
console.log("어린이입니다")
} else {
console.log("잘못 입력하셨습니다")
}
// 학생입니다2. 반복문(Loop Statement)
반복문은 조건식의 평가 결과가 참인 경우 코드를 실행한다. 그 후 조건식을 다시 평가하여 여전히 참인 경우 코드를 다시 실행한다. 이는 조건식이 거짓일 때까지 반복된다.
우리가 이번에 배운 반복문은 for문이다.
### 2-1. for문의 생김새 ``` for( 초기식 ; 조건식 ; 증감식 ){ // 반복해서 실행할 코드 } ```
괄호 안에는 순서대로 초기식, 조건식, 증감식이 들어가며 순서가 바뀌면 안됨!!
초기식 : 변수의 선언
let 변수 = 0
조건식 : ****반복 할 조건
증감식 : 변수의 증가 또는 감소 식i++/i--
const fruits = [
{ number: 1, title: "레드향"},
{ number: 2, title: "샤인머스캣"},
{ number: 3, title: "산청딸기"},
{ number: 4, title: "한라봉"},
{ number: 5, title: "사과"},
{ number: 6, title: "애플망고"},
{ number: 7, title: "딸기"},
{ number: 8, title: "천혜향"},
{ number: 9, title: "과일선물세트"},
{ number: 10, title: "귤"},
]
// undefined
for (let i = 0; i < fruits.length; i++) {
console.log(`과일차트 ${fruits[i].number}위는 ${fruits[i].title}입니다.`)
}
// 과일차트 1위는 레드향입니다.
// 과일차트 2위는 샤인머스캣입니다.
// 과일차트 3위는 산청딸기입니다.
// 과일차트 4위는 한라봉입니다.
// 과일차트 5위는 사과입니다.
// 과일차트 6위는 애플망고입니다.
// 과일차트 7위는 딸기입니다.
// 과일차트 8위는 천혜향입니다.
// 과일차트 9위는 과일선물세트입니다.
// 과일차트 10위는 귤입니다.* 백틱(`)을 사용하면 ${}를 사용해서 문자열과 변수를 적절히 같이 사용할 수 있다!!
3. 수학객체(Math)
Math 메서드를 이용하면 수학과 관련된 작업들을 빠르고 편리하게 처리할 수 있다.
1. 최댓값, 최솟값
// 최대값, 최소값
Math.max(4, 29, 1, 12) // 29
Math.min(4, 29, 1, 12) // 12. 반올림, 올림, 버림
Math.round(2.712) // 3
Math.ceil(4.1) // 5
Math.floor(12.8) // 123. 랜덤
Math.random() // 0.822...(0 ~ 1 까지의 임의의 수)4. 제곱근 반환
Math.sqrt(9) // 3
Math.sqrt(2) // 1.414...5. 절대값 반환
Math.abs(-1) // 1
Math.abs('-1') // 1
Math.abs('') // 0### 인증번호 만들기 예제
Math.floor(Math.random() * 1000000)
// 858612
String(Math.floor(Math.random() * 1000000))
// '850471'
String(Math.floor(Math.random() * 1000000))
// '8070'
String(Math.floor(Math.random() * 1000000)).padStart(6,"0")
// '890028'
String(Math.floor(Math.random() * 1000000)).padStart(6,"0")
// '703754'
let result = String(Math.floor(Math.random() * 1000000)).padStart(6,"0")
// undefined
result
// '143106'4. DOM(Document Object Model)
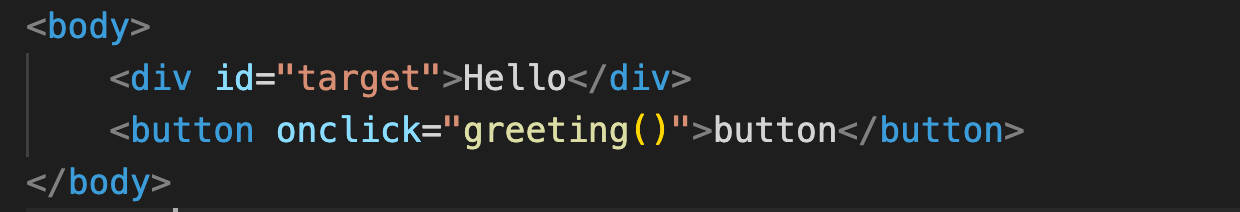
DOM은 웹브라우저가 정적인 웹페이지를 변경하거나 조작하기 위해 HTML파일을 자바스크립트 객체로 만들어준다.
js로 해당 div에 접근해야 하기 때문에 id를 걸어준다.
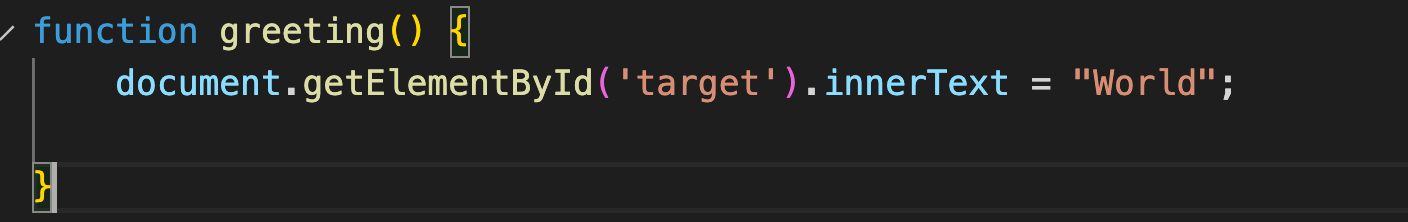
또한 button을 클릭했을 때 Hello에서 World로 바뀌는 이벤트를 구현하기 위해 button에 onclick을 걸어주었다.
getElementbyId는 태그에 있는 id 속성을 사용하여 해당 태그에 접근하여 하고 싶은 작업을 할 때 쓰는 함수이다!
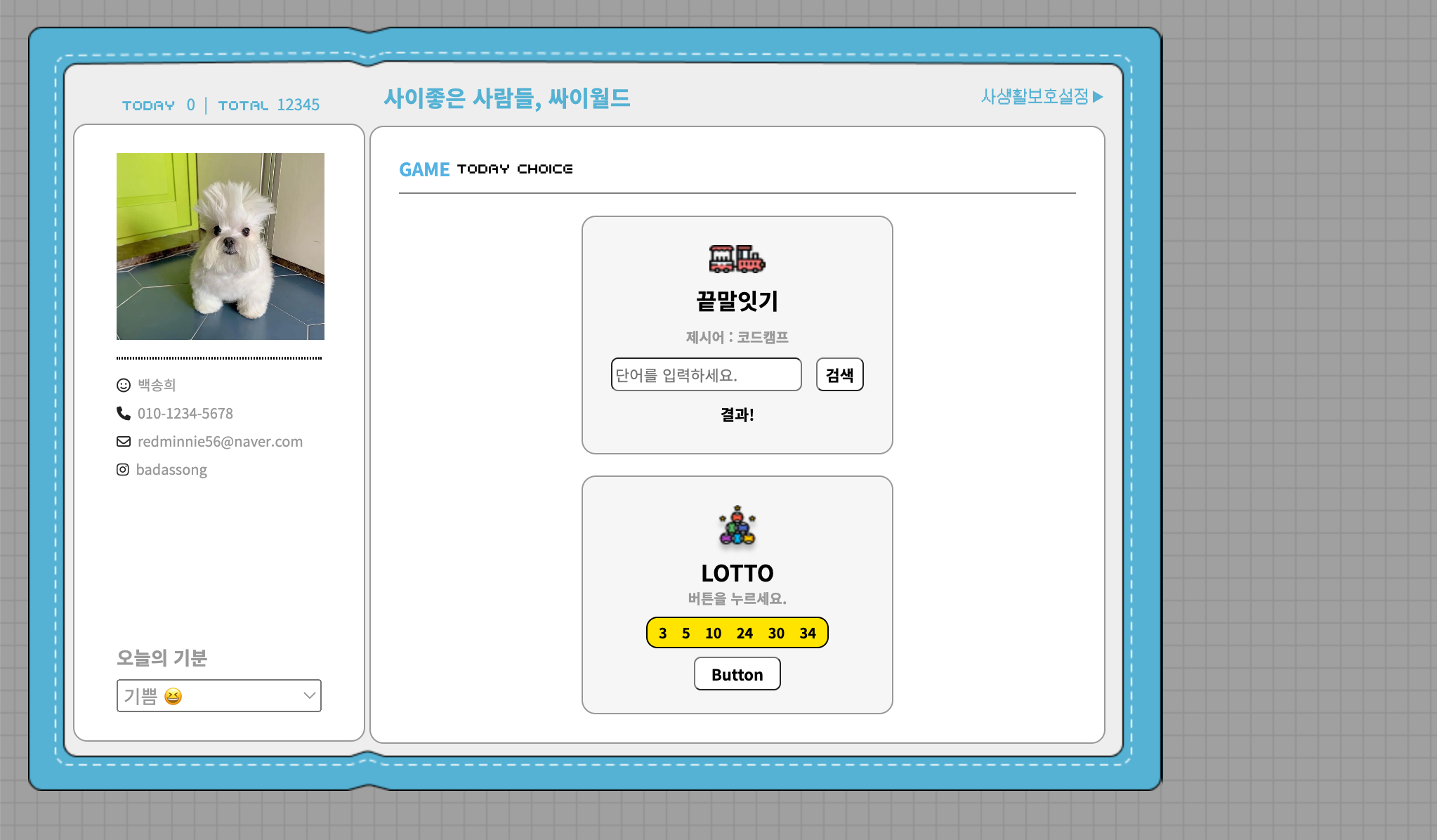
그리고 오늘 작업한 싸이월드 2일차!