
사용 스펙
- D3.js
- React.js
- typescript
- CRA(create react app)
- styled-components
- 서울특별시 공공데이터
간단 소개
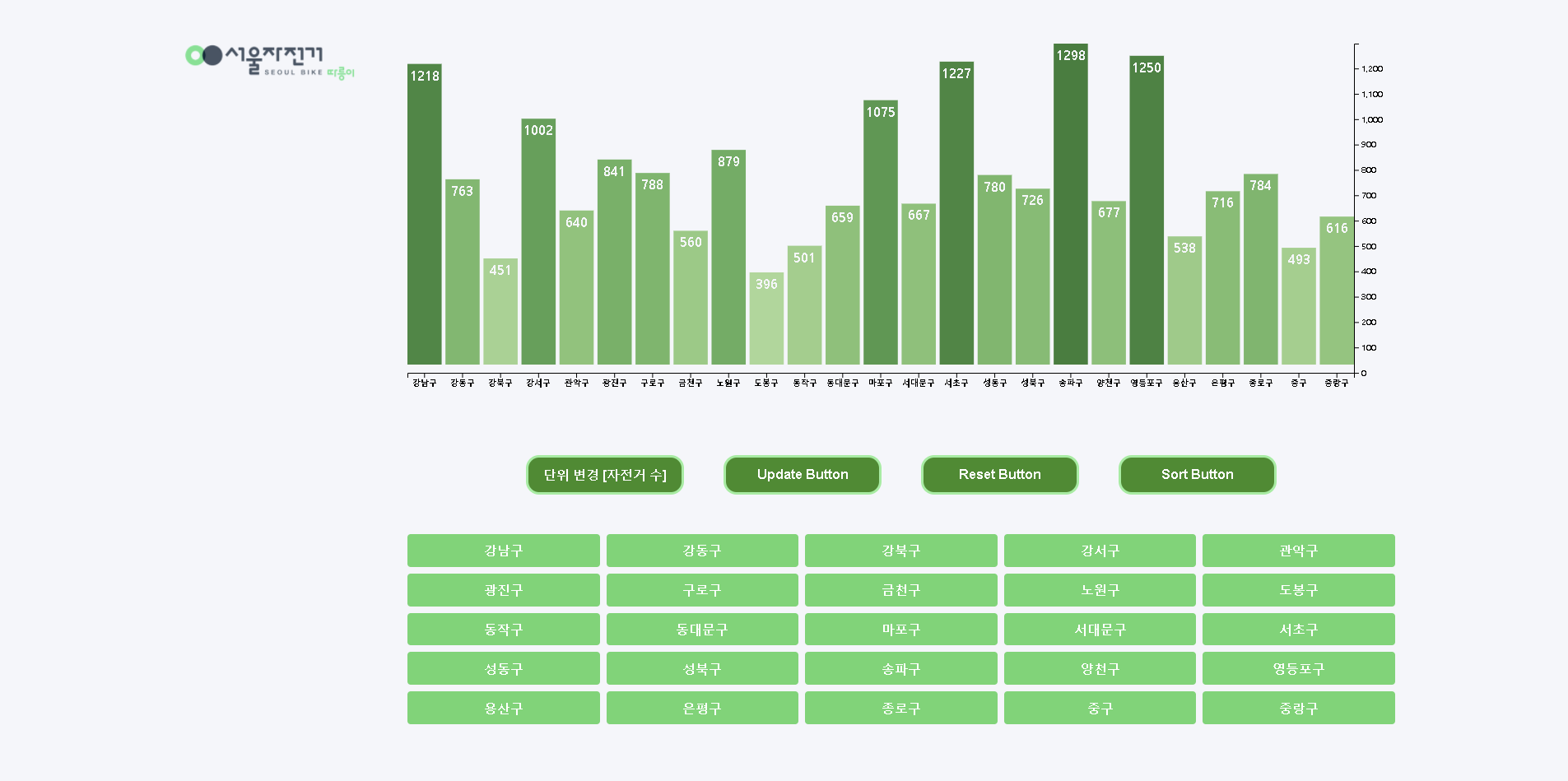
서울특별시 열린데이터 광장에서 제공하는 따릉이 대여소 데이터를 활용하여 만든
반응형 그래프 차트입니다. 차트는 기본 한글순으로 정렬 돼있으나 크기별로 정렬할 수 있고
리셋이나 업데이트 버튼을 통하여 보고싶은 구만을 지정할 수 있습니다.
단위 변경 버튼으로 거치대 수, 자전거 수를 달리 비교할 수 있습니다.
작업 기간
2020/09/24~2020/10/18
첫 프로젝트
첫 프로젝트지만 D3.js도 해보고 싶고, typescript도 해보고 싶어!
아 그리고 style은 styled-components로 할거고,
나는 class가 싫으니까 전부 Hooks로 작성할래!
지나침은 못 미침과 같다. 과유불급 난 내 욕심한테 두들겨 맞았다.
D3.js를 공부하는 와중에 typescript를 공부하고,
당연히 type에 대한 지식이 전무하니 오류는 계속 발생했다.
CRA로 프로젝트를 시작하고 일주일동안(사실 CRA도 완벽히 숙지하지 못한 상태였다.)
쓴 코드들은 전부 error가 나버렸다.
error가 없다면 없는대로 또 이상하게 작동했다.

대략 10일 정도를 헛탕을 쳤다. 멘탈이 나갈대로 나가 쓸데없이 객기가 생겼다.
컴퓨터만으론 부족해서 스마트폰으로 늘 타입스크립트 핸드북과 d3.js api 번역본을 보고 있었다.
그렇게 10일 더 보내서 20일쯤이 되어서야 코드를 쓸 수 있게 됐다.
사실 공부를 하면서 잘못 생각한 부분들을 깨닫고, 수정해가면서 느낀점은
내가 무슨 실수를 한걸까?보다, 내가 왜 이딴 생각을 했을까?가 더 가깝다.

처음하는 실력 no실수
나의 실수가 아니라 내 실력이었다.
기초부터 시작해 구조를 깔끔히 설계했어야 했다.
지금은 독학으로 공부해 혼자서 작업하지만,
취업을 하고 난 후는 모두 협업일테니까. 이런 미숙함이 별로 달갑지 않았다.
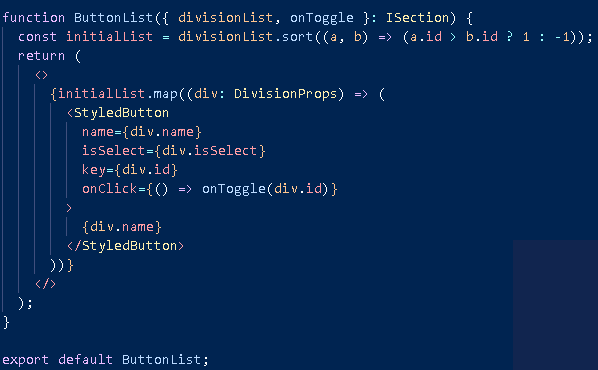
ButtonList 함수는 원래 상위 컴포넌트에서 불러온 list의 상태를 props로 받아 map 함수로 뿌리기만 했는데, 버튼 정렬 오류가 계속 생겨 따로 sort 처리를 해줬다.

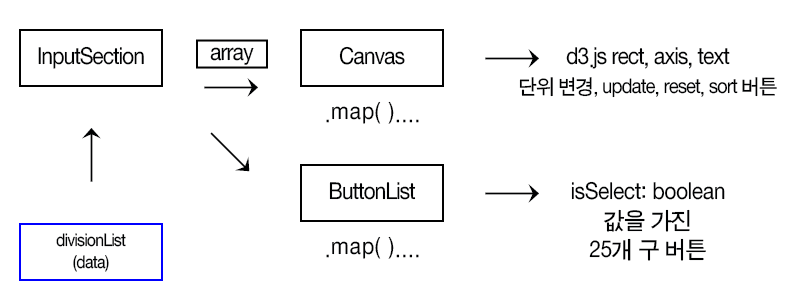
아마 내가 잘게 나누지 못한 탓이겠지만, 컴포넌트가 많지 않다.
InputSection 밑으로 Canvas,ButtonList 두개의 컴포넌트만 존재한다.
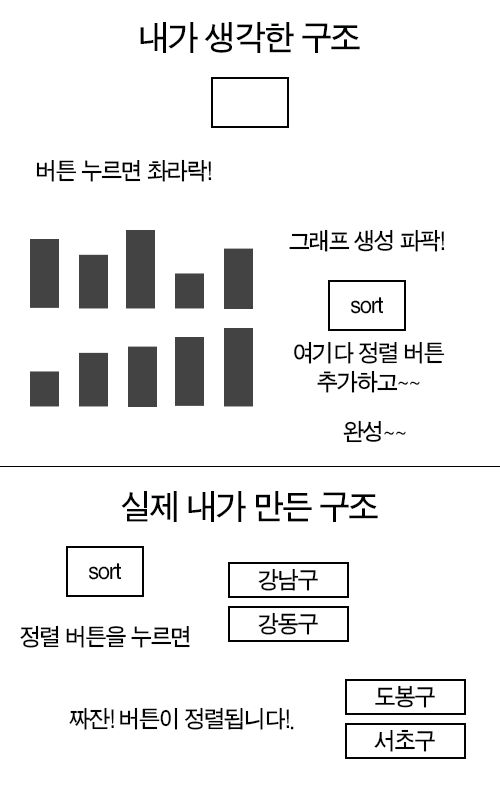
위에 있었던 버튼이 정렬되는 문제는 두 컴포넌트가 같은 상태의 array를 공유해서 생긴 문제다.

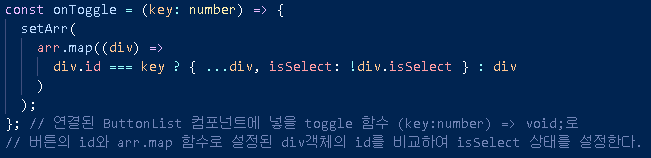
ButtonList 컴포넌트는 onToggle 함수를 가져온다.
함수가 실행되면 위 주석처럼 isSelect 값이 변경된 객체가 포함된 배열로 다시 렌더링된다.
문제는 이전에 내가 Canvas 컴포넌트에서 실행한 sort로 인해 배열의 순서가 뒤바뀐 상황이라면
바뀐 순서대로 버튼을 쏟아낸다.
(강남구, 강서구, 강동구, 강북구.....가 도봉구, 용산구, 강북구, 동작구, 중구.....로)
다행히 sort 하나로 해결할 수 있는 문제였다. 상태가 오고 갈때 마다 sort를 해줬다.
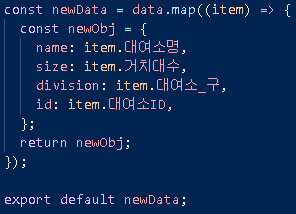
데이터는 기존 CSV였던 파일을 JSON으로 컨버팅하여 사용했다.


온전히 React로만 data를 정리하고 싶었지만,
D3를 공부하던 중 유용한 API를 찾게 돼서 코드를 쉽게 정리 할 수 있었다.
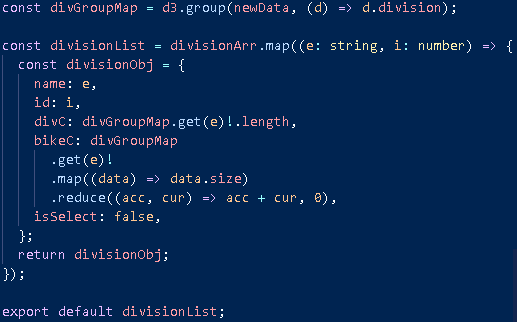
d3.group()은 key를 기준으로 값들의 배열을 다시 맵핑해주는데 .get() 안에 원하는 key를 넣고,
.length를 구하거나 reduce로 총합을 구할 수도 있다.
복잡한 반복문 없이 거치대 수와 자전거 수를 쉽게 구할 수 있었다.
D3 API Reference로 더 자세히 알아볼 수 있다.
크게 React에서 진행한 로직들은 이게 전부다.
D3와 React를 같이 사용할 때는 확실히 역할 분담을 해야 하기 때문에
이외에 작업들은 D3를 통해 진행했다.
D3의 api들을 정리할게 많아 다음 글에서 진행하려고 합니다.
읽어주셔서 감사합니다!