쓸것이 굉장히 많고 한 것도 굉장히 많다 22 보기전에 21.12.31일 23:59분 까지 코딩하고 마무리하고 새해 카운트 보고왔다 다들 새해복 ㅋ.ㅋ
아무튼 돌아와서 현재 진행중인 팀플에서 2-3일간 나의 작업목록과 몇가지 코드를 상기하고자 함

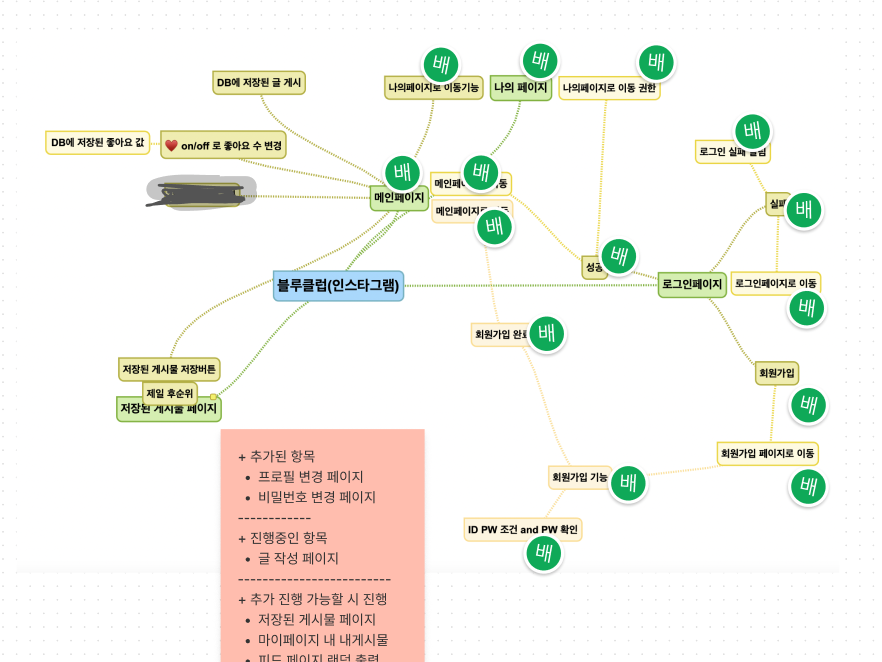
앞서 쓴 글에 올린 사진에서 이만큼했다
-
기존 회원 가입 과 동시에 로그인 시 쿠키의 path 값과 로그인 창의 path 값이 다름.
로그인창에서의 검증은 가능 , 회원가입창에서의 검증은 불가능 상태.
쿠키의 path값을 로그인창과 동일한 '/' 로 변경하여 회원가입과 동시에 로그인 가능
이후 검증 필요할 시 path값을 동일하게 줄 필요성을 느낌 -
아이디 와 비밀번호가 빈 값일 경우 로그인 버튼을 비활성화를 하고
두 값 모두 입력 시 버튼이 활성화 되도록 기능 구현---여기서 문제 발생
-
모든 페이지 전환 이상 없음, 로그인 기능도 잘 구현됨,
-
1) 회원가입 페이지에서 텍스트 입력 시 서버 멈춤 현상이 발견(자바스크립트 문제 였음)
-
2) 로그인페이지에서 텍스트 입력이 길어질 시 동일 현상이 발생 (위와 같은 증상의 문제)
두 현상 모두 텍스트 입력 함수가 문자 ‘하나하나’ 마다 체크했었다.
문제의 코드
window.onload = function check_dup() { $('#userid').on('input', check_dup); $('#username').on('input', check_dup); $('#usernick').on('input', check_dup); $('#userpw').on('input',check_dup); var id = $('#userid').val(); var password = $('#userpw').val(); var nick = $('#usernick').val(); var name = $('#username').val(); if (id == "" || password =="" || nick =='' || name =='') { $('#sign-up-btn').attr("disabled",true); $('#sign-up-btn').css('background-color', '#9B9B9B'); } else { $('#sign-up-btn').attr("disabled",false); $('#sign-up-btn').css('background-color', 'rgb(75, 186, 255)'); } };`
on() 메소드는 주체가 되는 부모속성의 이벤트를 물려받아서 지정 선택자에게 이벤트를 연결할 수 있다고 한다
내부에서 on 으로 입력값마다 값이 있는지 없는지 검사하는 함수가
계속 누적되어 메모리과부하가오고 서버가 멈춰버렸다
이 함수를 수정하여 이렇게 수정했다function disa() {
var id = $('#userid').val();
var password = $('#userpw').val();
var nick = $('#usernick').val();
var name = $('#username').val();
var check = $('#check').val();
if (id != "" && password !="" && nick !='' && name !='' && check == '확인완료' ) {
$('#sign-up-btn').attr("disabled",false);
$('#sign-up-btn').css('background-color', 'rgb(75, 186, 255)');
}
};
html에서 버튼 기본 css 값을 회색 + 비활성화로 주고 조건(모두 빈칸없음)이 맞으면 활성화를 해주게끔 해두고 이벤트 onchange()를 이용해 input이 변할때 함수를 실행시켜주었다.
위 코드 외에 이런 부분을추가로 구현해서 못된 생각을 최대한 막아봤다
- 아이디 중복체크, 중복체크 후 아이디 form 비활성화를 시켜 입력값을 고정
- 비밀번호를 조건에 맞게 체크 하여 맞다면 True 값으로 ( 이건 굳이 필요없어서 삭제하고 코드수정함)
- 아이디 비번값 미입력시, 로그인 버튼 비활성화.
이것역시 마찬가지로 위와 같은문제였고 해결
------- (2)-------
- 마이 프로필 페이지 프로필 사진 과 닉네임 변경 업로드 구현
- 마이 페이지 프로필 편집되고 비밀번호 변경됨.
