요즘에는 정말 다양한 스타일을 위한 라이브러리가 많습니다. 저 또한 개발을 하면서 그 당시 인기있는 라이브러리를 따라 사용해 왔습니다.. Styled Component -> Sass -> ChakraUI -> tailwindcss (현재 가장 많이 쓰고있음)
하지만 이 라이브러리 별 동작 과정을 정확하게 이해하고 있나 의구심이 들어 이 기회에 각 특징을 정리해보려고 합니다. 특히 빌드, 런타임 시점 위주로 정리를 해보겠습니다.
.CSS 파일
가장 근본이며 순정인 css 파일부터 정리를 해봅시다. 우리가 프론트엔드를 가장 먼저 시작할때 html 다음으로 배우는 스타일을 위한 언어입니다. 사용방법으로는 3가지가 있습니다.
- 내부 스타일 시트
- 외부 스타일 시트
- 인라인 스타일
동작 방식
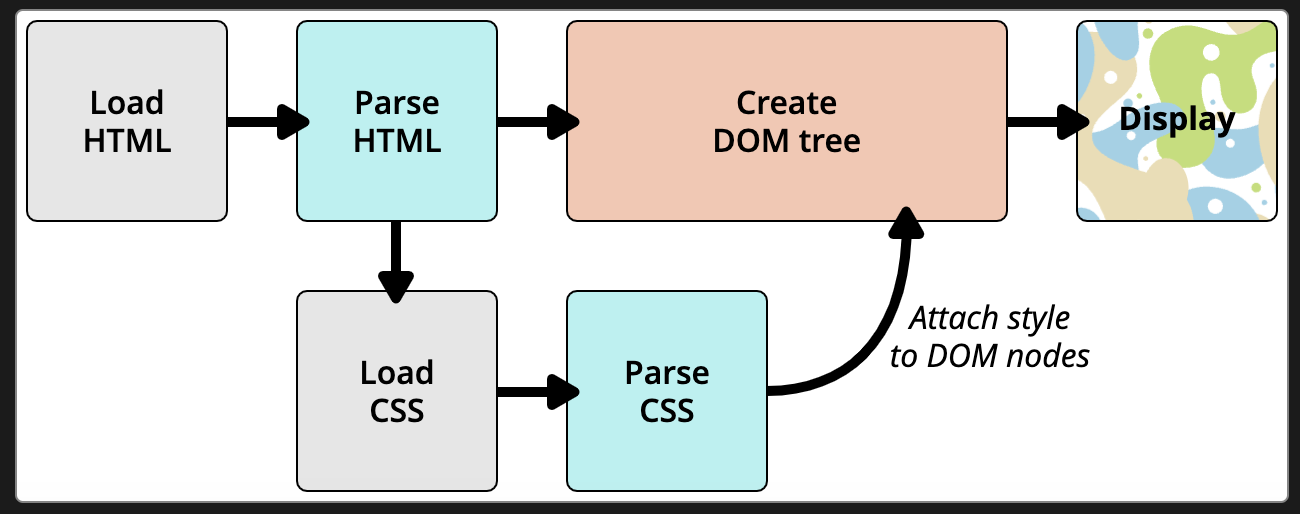
그럼 이 CSS 파일은 어떻게 적용이 될까요? 먼저 로컬에 html, css 파일이 있고 html을 실행시키면 다음과 같은 방식으로 painting이 됩니다.

결국 우리는 .CSS 파일을 사용할 떄는 정적으로 파싱이 되어 DOM에 적용 된다고 생각하면 됩니다. 만약 동적으로 스타일을 바꾸고 싶을경우에는 JS를 이용하여 바꾸어 주어야 합니다.
Sass
Sass is a stylesheet language that’s compiled to CSS. It allows you to use variables, nested rules, mixins, functions, and more, all with a fully CSS-compatible syntax. Sass helps keep large stylesheets well-organized and makes it easy to share design within and across projects.
출처 : Sass
Sass에서 말했듯 전처리기를 통해 다양한 기능 Ex) 변수, 중첩규칙, mixins, 함수 등등 을 통해 좀 더 빠르고 효율적으로 개발을 할 수 있습니다. 밑에서 다룰 CSS in JS 보다 훨씬 빠를 수 밖에 없죠.
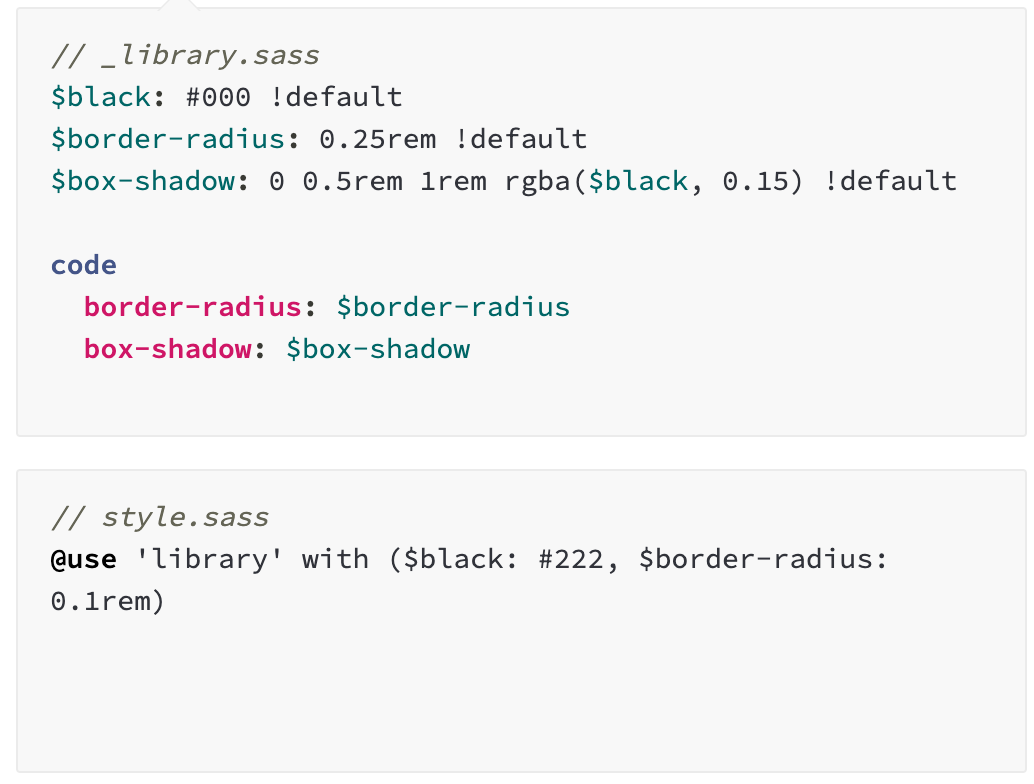
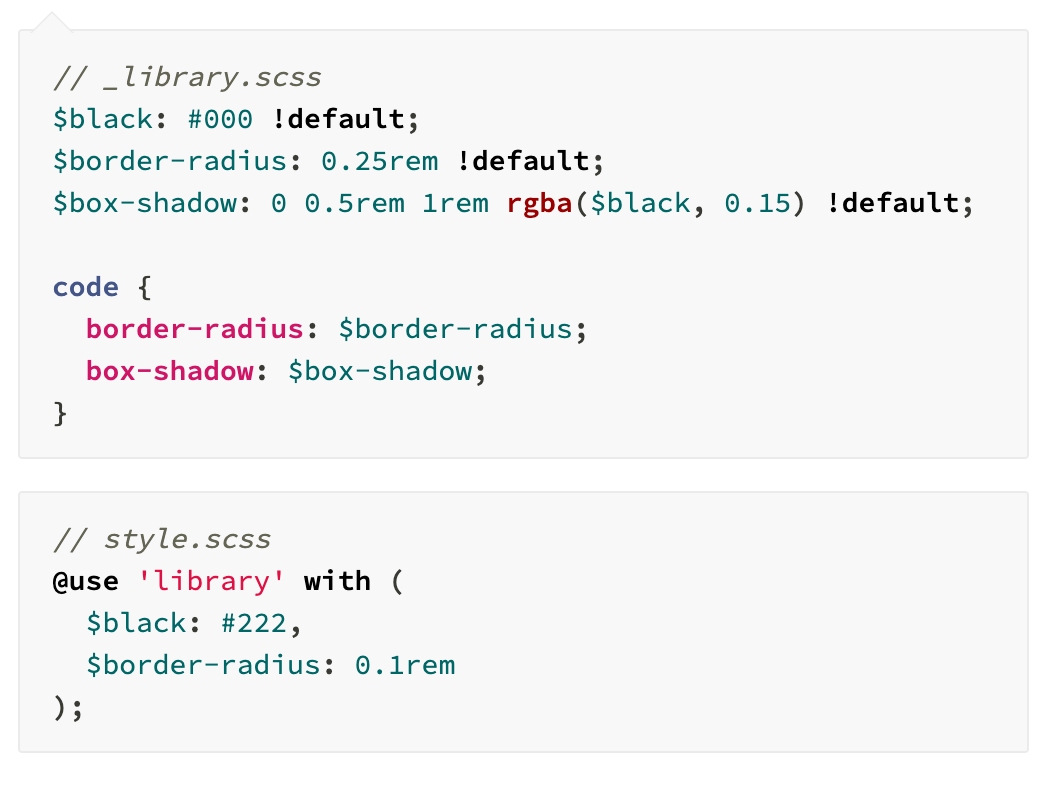
참고로 Sass와 Scss의 차이는 문법이 살짝 다른것 같습니다. 두 문법 다 Sass 라이브러리에서 사용할 수 있지만 대체적으로 Scss 문법이 좀 더 css에 가까워 익숙합니다.
Sass

Scss

CSS Module
웹이 점점 더 복잡해지면서 프론트엔드 세계에는 리액트 프레임워크가 등장하게 되었습니다. 그럼으로써 고유한 클래스 명을 관리하기가 비용이 너무 많이 들어 그에 따라 .CSS의 단점을 보완하고자 CSS Module이 등장하였습니다.
CSS Module의 사용방법은 간단합니다. [파일이름].module.css 로 작성을 한뒤 원하는 곳에서 import를 하면 되기 때문입니다. 그럼 어떻게 .CSS 의 단점을 보완할 수 있었을까요?
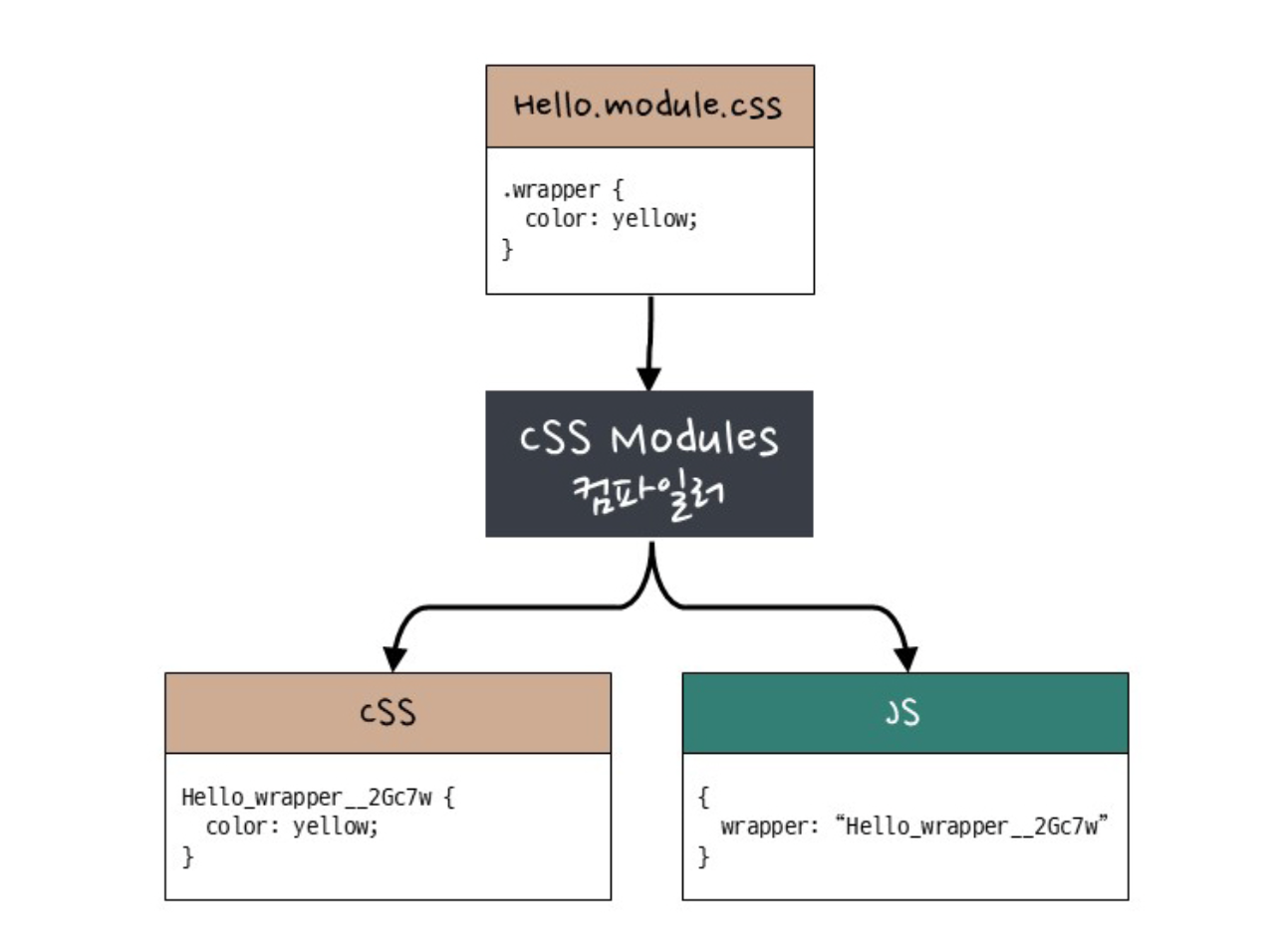
CSS Module 컴파일러
React 컴포넌트에서 해당 CSS 파일을 불러올 때 선언된 CSS 클래스명은 모두 고유한 이름으로 자동 변환됩니다. 고유한 클래스명은 파일 경로, 파일 이름, 원래 작성한 클래스명, 해쉬값 등을 사용하여 자동 생성됩니다. 따라서 CSS Module을 사용하면 CSS 파일마다 고유한 네임스페이스를 자동으로 부여해 주기 때문에 각각의 React 컴포넌트는 완전히 분리된 스타일을 보장받게 됩니다.
출처 : TCP School

리액트는 정말 똑똑하다고 생각합니다... 해당 컴포넌트에 필요한 CSS Module이 있으면 그 모듈은 컴파일러를 통해 고유의 className으로 변경되고 css파일과 js파일로 변경이 됩니다. 이를 통해 Css 의 단점을 보완할 수 있습니다.
CSS in JS
최신 스타일 라이브러리 추세

점점 더 프로젝트의 규모가 커지면서 css를 모듈로 관리하기에는 힘들어졌습니다. 그래서 CSS in JS라는 방법이 생겼는데요. 이는 css 구문을 js파일에서 관리하자! 입니다. 이로 인해 스타일이 지역스코프, 스타일을 해당 컴포넌트 파일에서 작성, JS 변수 사용 가능 등등 정말 많은 장점이 있습니다. 하지만 그에따른 단점도 존재하겠죠?
Styled-component
먼저 Styled-component 의 경우 CSR이 유행할 당시에 많이 사용하였습니다. Styled-component는 빌드타임이 아닌 런타임에 스타일을 해석하기에 렌더링이 느려질 수 있습니다. 특히 요즘 SSR이 유행하기에 런타임에 스타일을 붙이는 방식은 추천하지 않습니다.
tailwindcss
tailwindcss는 CSS in JS 방식이지만 런타임에 스타일을 해석하는 방식과 조금 다릅니다. 라이브러리 내부에는 미리 css 파일이 정리되어 있으며 개발자는 컴포넌트의 className에 css를 입력하여 적용하는 방식입니다. 이를 통해 빌드 타임에 css 파일로 변환될 수 있습니다.
간혹가다 bg-red-${prop} 과 같이 작성하였을때 적용이 안되는 경우가 있는데 이는 tailwind가 빌드 타임시에 잘못된 css 작성이나 적용되지 않는 부분은 알아서 삭제되기에 올바른 방식이 아니라고 할 수 있습니다.
zero runtime css in JS
css in js 중 styled component는 런타임에 빌드가 될 경우 painting이 느려질 수 있다고 말씀 드렸는데요. 이를 해결하기 위해 zero runtime css in js가 나왔습니다. 이는 스타일을 js에서 동적으로 받을 수 있지만 이를 미리 빌드타임때 css 파일로 컴파일 되어 zero time에 사용할 수 있습니다.
대표적으로는 vanilla extract가 있습니다.
