클라이언트 사이드 렌더링과 서버 사이드 렌더링에 관하여

우리는
SEO(검색 엔진 최적화)가 중요하니SSR(서버 사이드 렌더링)방식으로 개발 진행 합시다!!
개발 전 회의를 하다가 위와 같은 말이 나왔었다. 매번 회의할때 모르는 기술이 나오면 당황하고 자신감을 잃는다. 하지만 계속해서 질문을 하고 하나하나 알아가다 보면 생각보다 별거 아니였네? 라는 느낌을 받는다.
사람은 모르는 것을 마주치면 당황하는 것은 당연하다고 생각한다.
모르는 것을 아는 것으로 바꿀때 자신이 성장함을 잊지 말자.
CSR(클라이언트 사이드 렌더링)
SSR을 알아보기 전에 CSR을 먼저 알아보자.
CSR이란 쉽게 말해서 클라이언트에서 모든 것을 처리하는 방식이다. 대표적으로 React가 있다.
SPA
화면간 이동시 깜박임이 없는 SPA(Single Page Application)이 대세가 되면서 CSR이 급 부상했다. 예전 웹페이지의 경우 화면 이동시 서버에서 새로 html 파일을 받아 화면에 보여주어야 해서 깜박임이 존재했다.
하지만 SPA의 경우 데이터 교체만 일어나 UX가 좋은 장점이 있다.
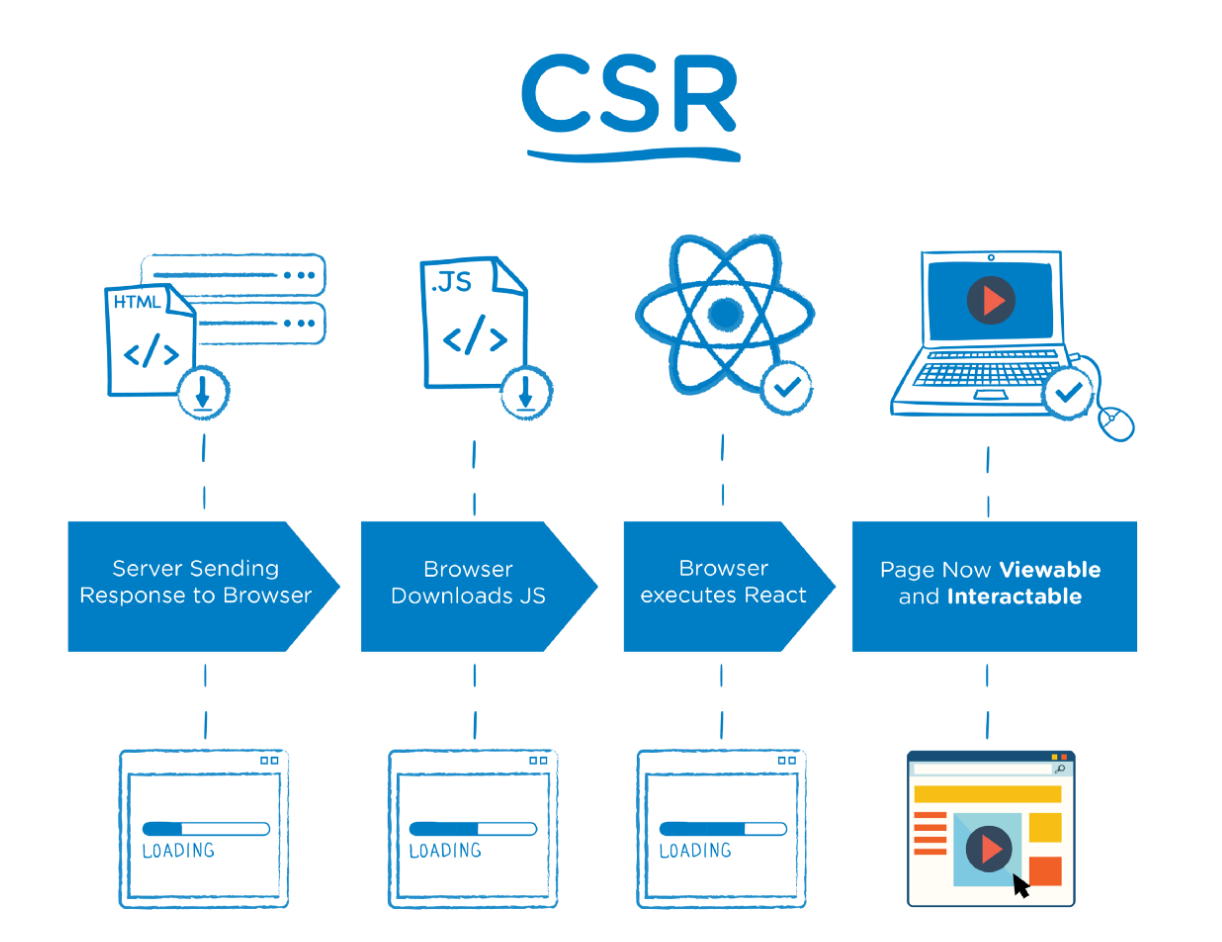
CSR의 과정

위 흐름을 보면 먼저 서버로 부터 html 파일을 요청 한다. 이 html 파일의 경우 클라이언트에서 유저가 볼 컨텐츠 들이 아닌 모듈화 된 JS파일 링크만 들어있다. 그래서 현재 페이지는 빈화면이고 서버로부터 JS파일을 다운 받는다. 이 모듈화 된 JS파일은 클라이언트에서 사용할 모든 필요한 정보들이 들어있어 다운을 받는데 시간이 오래 걸린다. 다운이 완료되면 마침내 유저가 화면을 볼 수 있게 된다.
React 를 사용하여 실습
그림만 보는 것 보다 직접 눈으로 보는 것이 기억에 오래 남고 이해하기 쉽기 때문에 React를 이용하여 CSR의 진행 과정을 확인해 보자.
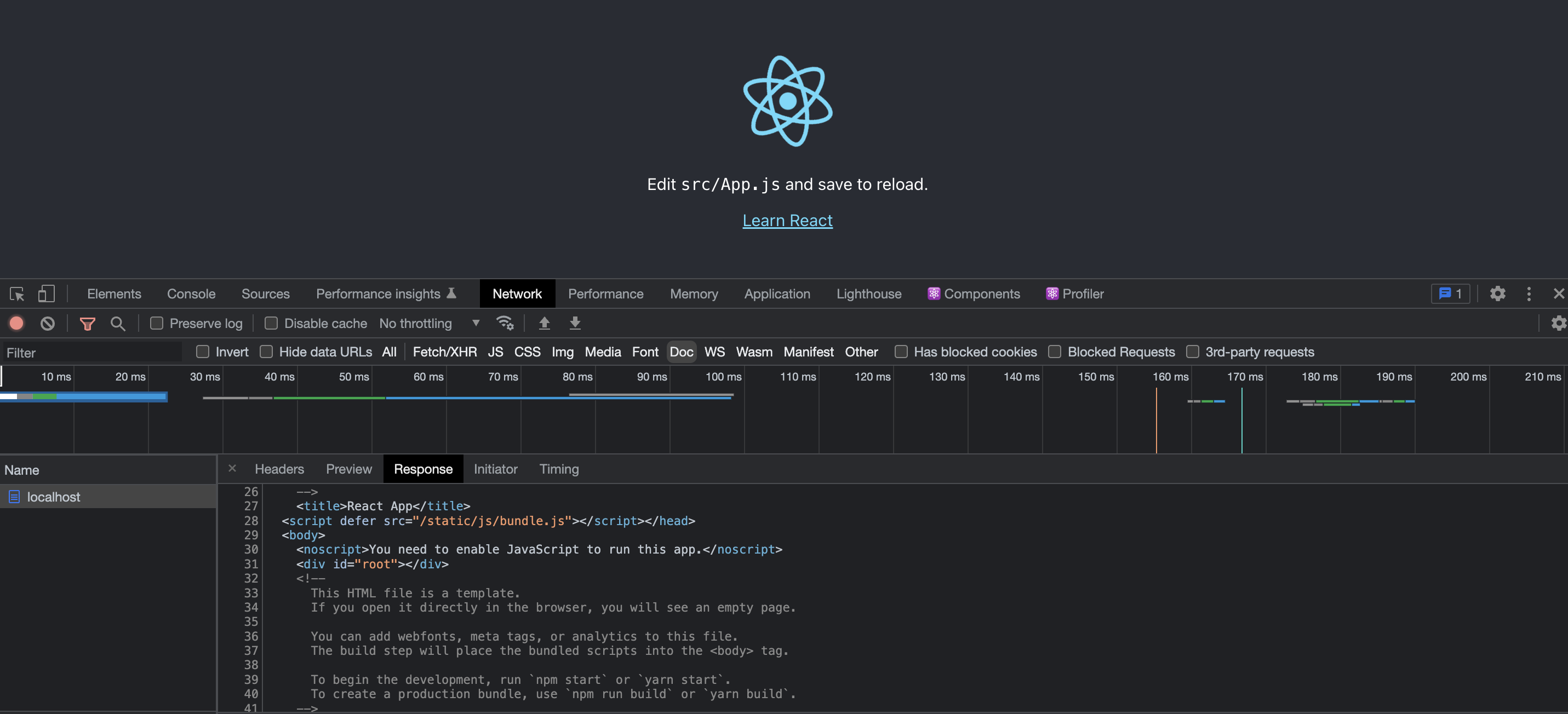
localhost.html

npx create-react-app 을 통해 만들어진 프로젝트의 처음 화면이다.
Network를 보면 localhost의 html 파일을 볼수있다. 화면에는 리액트 마크와 여러 content가 있다. 하지만 body안에는 id가 root인 텅텅 빈 div 태그를 볼 수 있다.
이 파일이 위에서 말한 html 요청한 파일이다.
또한 script 부분을 보면 bundle.js 파일을 불러 오는 것을 알 수 있다.
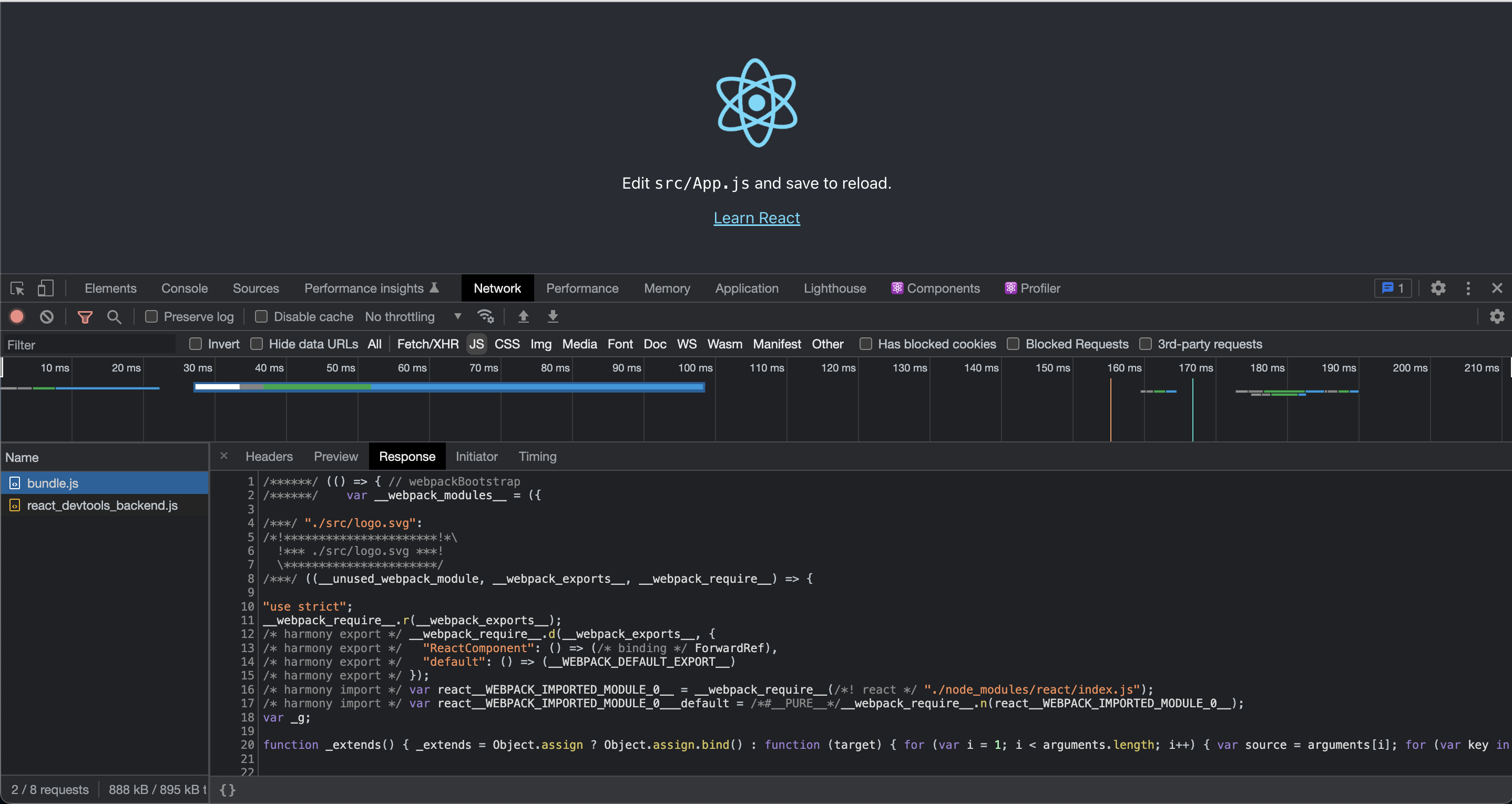
bundle.js

이 부분은 bundle.js 파일 부분이다. 가독성이 떨어지는 엄청 복잡한 코드로 되어있다. 이는 우리가 필요한 CSS,JS, 이미지 등등 리소스들을 하나의 js 파일에 번들화 되어있기 때문이다. 번들화는 주로 Webpack을 이용한다.
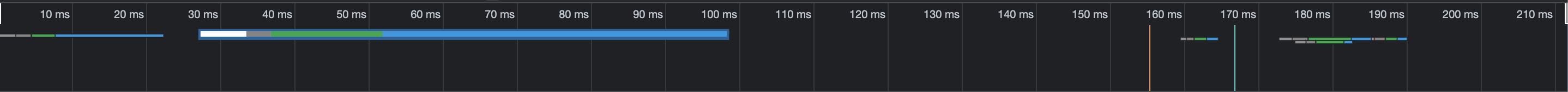
Network

이번에는 파일이 어느 시점에 다운이 되는지 확인해보자
처음 시작부분에 0~23ms 까지 한번, 27ms~97ms 까지 한번 총 2구간이 진행됨을 알 수 있다.
처음에는 html부분을 다운받고 그 뒤 js 파일을 다운받는 것이다.
CSR의 단점
1. 텅텅 빈 화면
과정에서 알 수 있듯이 하나의 용량이 큰 JS파일을 다운 완료 전에는 유저는 빈 화면만 보게 된다. JS 파일이 크면 클수록 로딩시간은 더 길어지게 되고 유저는 지루함을 느낄 수 밖에 없다.
이를 해결하는 방법으로 코드 스플릿팅을 통해 하나의 JS가 아닌 여러개의 번들로 나누는 방법이 있다.
2. SEO(검색 엔진 최적화)의 문제
구글과 네이버와 같은 검색엔진은 검색을 할 때 크롤링을 통해 사용자에게 사이트를 제공한다. 이 크롤링 방식에 있어서 검색엔진은 html 파일을 탐색하게 되는데 CSR의 경우 텅텅 빈 html을 보여주므로 검색에 비효율 적일 수 밖에 없다.
SSR(서버 사이드 렌더링)
위와 같은 CSR의 단점을 해결하기 위해 SSR 렌더링을 사용한다. SSR의 경우 html과 css의 부분은 서버에서 먼저 받아와 CSR 단점 1번을 해결해준다. 그뒤 JS 파일을 받아오고 유저는 이 이후에 동적으로 웹을 사용할 수 있게된다. 또한 html에 컨텐츠들이 들어있기 때문에 CSR 단점 2번인 SEO의 문제도 해결할 수 있다.
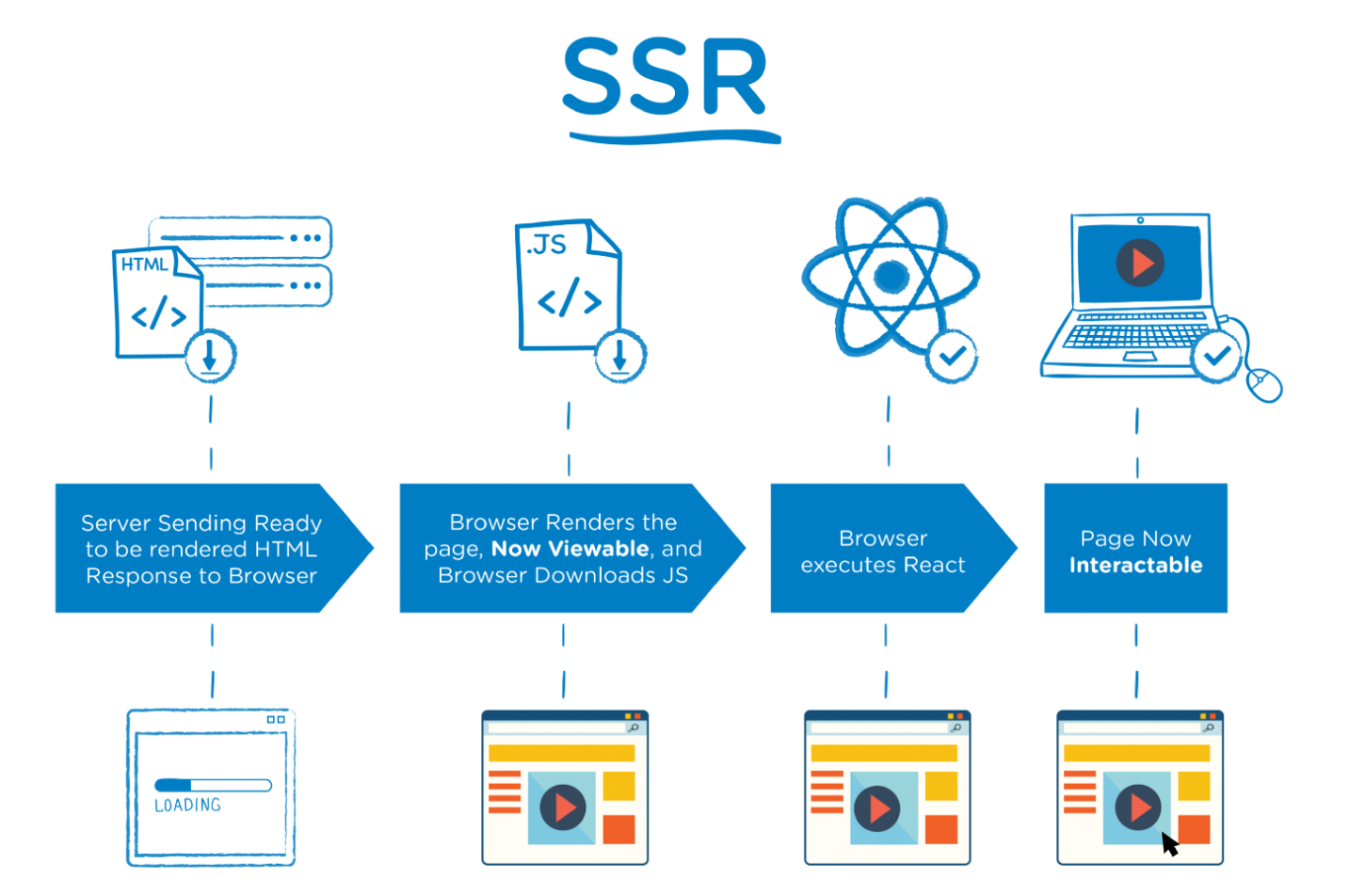
SSR의 과정

먼저 서버에서 렌더된 HTML 파일을 브라우저에 제공한다. 브라우저는 즉각적으로 유저에게 컨텐츠를 보여준다. 그 뒤 JS 파일이 다시 다운받게 되고 유저는 JS에 관련된 기능들을 사용할 수 있게된다.
Next를 이용한 실습
SSR을 사용하기 위하여 Next.js를 이용하여 어떤식으로 파일을 받아오는지 확인해 보자.
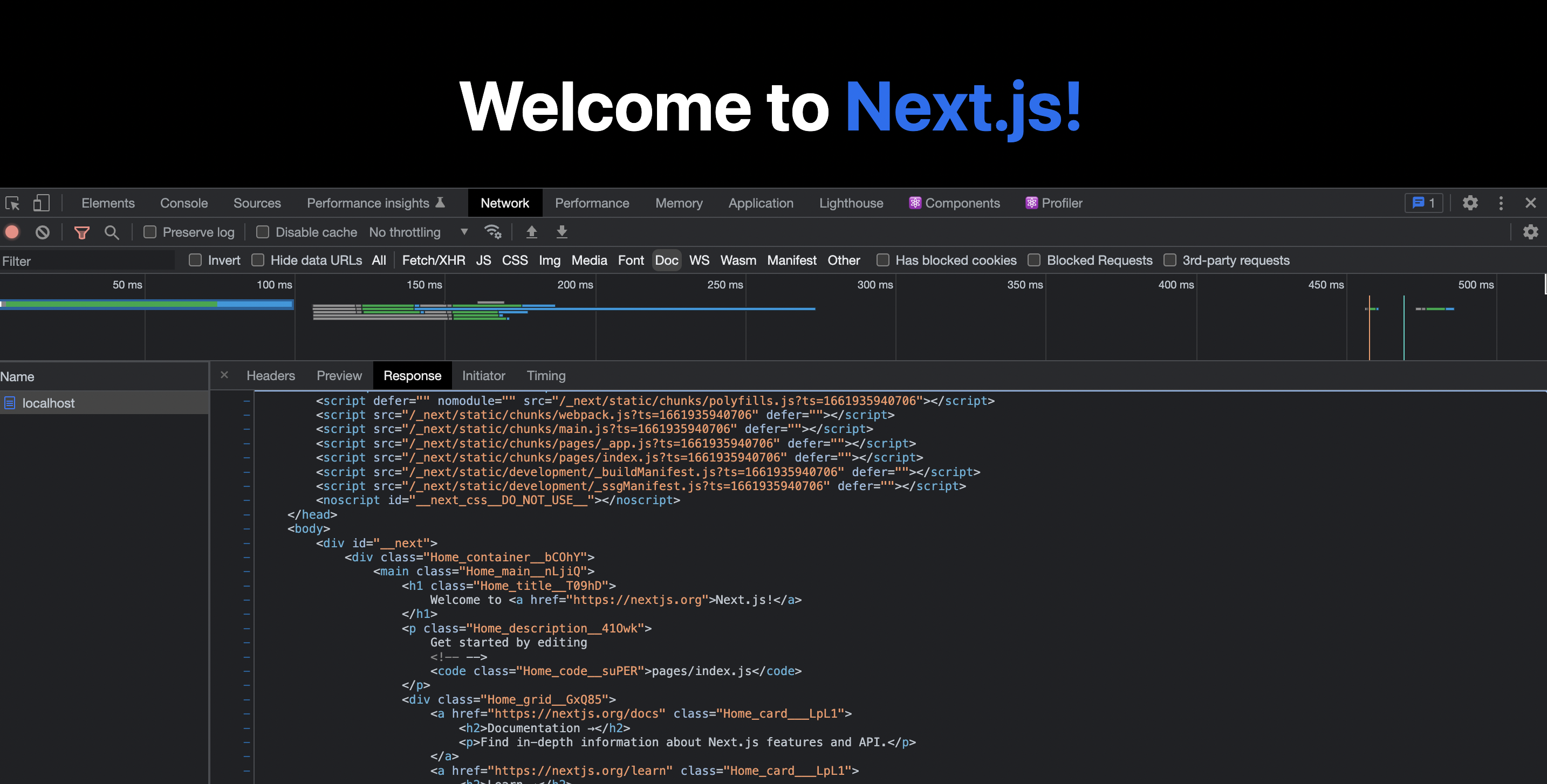
localhost.html

npx create-next-app 을 통해 만들어진 첫 화면이다.
이전 React와 달리 localhost html 파일 내부 body에 content들이 들어가 있다. 이것이 CSR과 SSR의 가장 큰 차이점이다. 이로써 유저는 조금 더 빠르게 첫 화면을 볼 수 있고 검색엔진이 크롤링 하기에 유리하다.
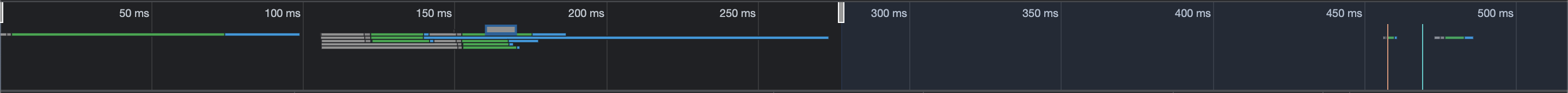
Network

네트워크 창을 보면 0~100ms 까지 하나의 파일 120~270ms 정도에 여러개의 파일이 다운되는 것을 볼 수있다. 이는 처음에 html이 다운되는 시간, 이후에 js 파일이 다운 되는 것을 알 수 있다.
SSR의 단점
물론 SSR도 단점이 존재한다. 단점이 없으면 CSR을 쓰지 않지 않겠는가?
1. 화면 깜박임
CSR의 경우 SPA이기 때문에 페이지 이동시 부드럽게 넘어감을 알 수 있다. 하지만 SSR의 경우는 화면이 깜박 거리는 것을 볼 수 있는데 이는 UX 측면에서 좋지 않다.
2. html과 js의 공백
네트워크 창에서 보면 html 다운되는 시간과 js가 다운되는 시간이 차이가 남을 알 수 있다. 이는 유저가 html 다운이 완료되어 첫 화면을 볼 수 있을 시점에 JS가 다운이 되어있지 않으면 기능이 정상 작동하지 않을 수 있다.
CSR+SSR
하지만 Next에서는 Link 태그를 이용해 첫화면은 SSR 그 뒤에 화면 전환은 CSR처럼 사용할 수 있다. 이로 인해 선택적으로 유리한 렌더링 방식을 이용할 수 있다.
참고
https://medium.com/walmartglobaltech/the-benefits-of-server-side-rendering-over-client-side-rendering-5d07ff2cefe8
https://www.youtube.com/watch?v=iZ9csAfU5Os
https://ctdlog.tistory.com/46
