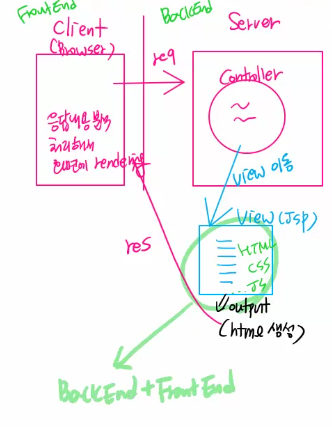
Web Application 구성 (동기통신)
서버측 프로그램, Page 요청 -> 그 결과로 화면을 응답받는 방식 (화면 요청)

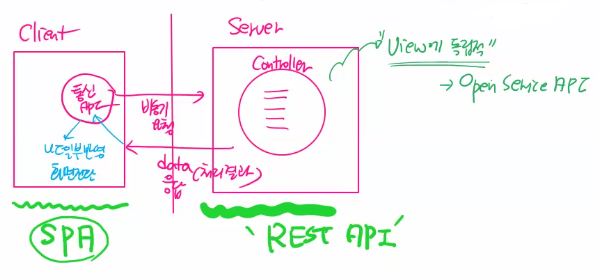
Web Application 구성 (비동기통신)
FrontEnd의 화면이동 없이 BackEnd와 통신하는 방식 (데이터 요청)
통신 결과(XML,JSON,CSV,TEXT)를 응답받는 형식
통신을 위한 API 사용 필요 (XMLHttpRequest,JQuery,ajax,axios(vue 권장),fetch, ..)


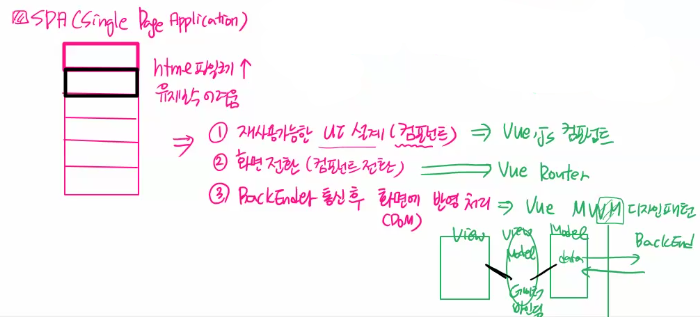
Vue.js
React : 단방향 데이터 흐름(부모 컴포넌트 -> 자식 컴포넌트간의 데이터 흐름), Virtual DOM
Angular : 양방향 데이터 바인딩
Vue.js는 React Angular의 장점을 반영
