리덕스에서 미들웨어 청크의 역할

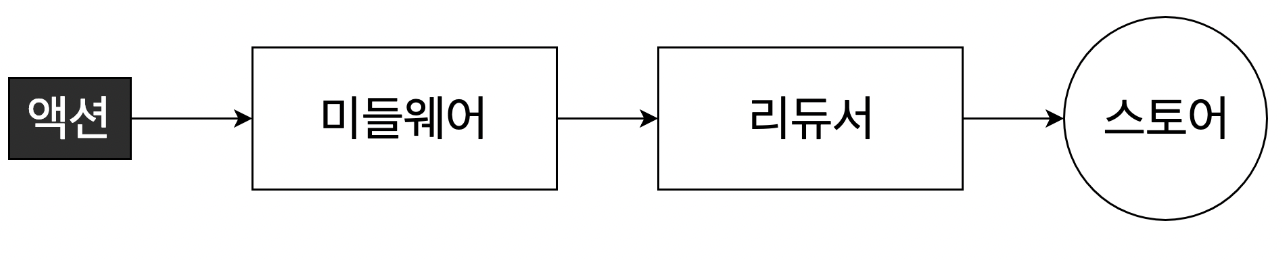
리덕스 미들웨어를 사용하면 액션이 디스패치 된 다음, 리듀서에서 해당 액션을 받아와서 업데이트 하기 전에 추가적인 작업을 할 수 있다.
추가적인 작업들이란
- 특정 조건에 따라 액션이 무시되게 만들 수 있음
- 액션을 콘솔에 축력하거나, 서버쪽에 로깅을 할 수 있음
- 액션이 디스패치 되었을 때 이를 수정해서 리듀서에게 전달되도록 할 수 있음
- 특정 액션이 발생했을 때 이에 기반하여 다른 액션이 발생되도록 할 수 있음
- 특정 액션이 발생했을 때 특정 자바스크립트 함수를 실행시킬 수 있음
보통 리덕스에서 미들웨어를 사용하는 주된 사용 용도는 비동기 작업을 처리 할 때 이다. 예를 들어 리액트 앱에서 우리가 만약 백엔드 API를 연동해야 된다면, 리덕스 미들웨어를 사용하여 처리하곤 한다.
비동기와 프로미스는 각각 무엇인가?
동기
- 요청을 하면 바로 응답을 받는다는 의미. 요청과 응답이 같은 시간대에 고정되어 있어, 요청에 대한 응답이 완료되기까지 프로그램이 정지한다. 응답을 받고나서야 비로서 다시 진행되는 특징을 가진다.
비동기
- 요청에 대한 응답이 완료되지 않더라도 다음 task 를 실행하기 때문에 블로킹이 발생하지 않는다. 자바스크립트 엔진은 한번에 하나의 task만 실행할 수 있는 싱글 스레드 방식을 채택하고 있기에 시간이 걸리는 task를 실행하려면 비동기 처리가 필요하다.
프로미스
- 자바스크립트에서 비동기 프로그래밍을 위해 콜백을 사용한다. 프로미스는 전통적인 콜백 패턴이 가진 단점을 일부 보완하여 동기 처리 시점을 명확하게 표현한다. 프로미스는 비동기 처리 로직을 추상화한 객체와 그것을 조작하는 방식을 말한다. 프로미스 객체에서 제공하는 매서드만 사용해야 하므로 인자가 같은 방식으로 통일 된다. 복잡한 비동기 처리를 쉽게 패턴화 할 수 있다.
TDZ(Temporal Dead Zone/일시적 사각지대)
TDZ는 스코프의 시작 지점부터 초기화 시작 시점까지의 구간을 말한다. var 변수는 변수 선언전에 초기화 단계를 동시에 진행한다. 그렇기 때문에 변수를 선언하기 전에 호출해도 undifined로 호출이 되는 호이스팅이 발생한다. let으로 선언된 변수는 var 키워드와는 다르게 선언단계와 초기화 단계가 분리되어서 진행된다. 그렇기 때문에 실행 컨텍스트에 변수를 등록했지만, 메모리가 할당이 되질 않아 접근할 수 없어 참조 에러가 발생한다.
Axios 와 fetch의 차이

기본적으론 비슷한 기능을 하지만 axios는 별도의 설치가 필요하다는 단점이 있지만 그것을 커버할 만한 fetch 보다 많은 기능 지원과 문법이 조금이나마 간소화 된다는 장점이 있다. 따라서 간단하게 사용할 때는 fetch를 쓰고, 이외의 확장성을 염두해봤을 땐 axios를 쓰면 좋다고 보면 된다.
