개발자 콘솔
로봇이 아닌 사람이 작성한 코드엔 필연적으로 에러의 가능성이 도사리고 있다. 브라우저는 사용자에게 직접 에러를 표시하지 않는데, '개발자 도구'를 사용하면 에러를 확인할 수 있다.
Chrome
F12(Fn + F12 / Cmd + Opt + J)를 눌러 개발자 도구를 열 수 있다.
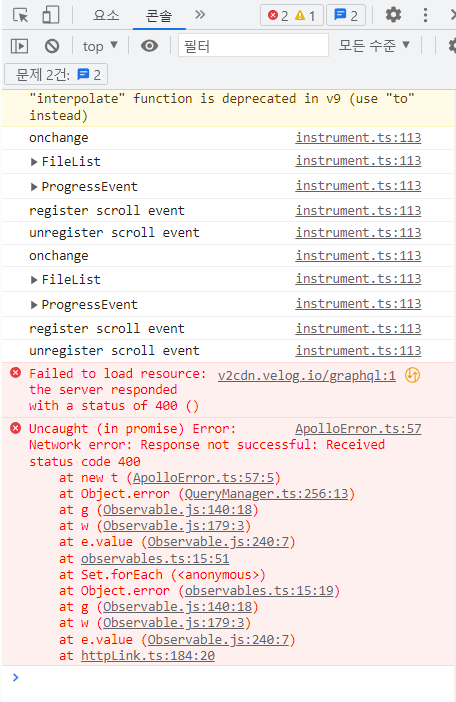
에러가 있다면 개발자 도구의 Console 패널에 출력된다.

화면 구성은 Chrome 버전에 따라 다르지만 큰 틀은 바뀌지 않는다.
- 빨간색 글자는 에러메세지이다.
- 에러 메세지 우측에 링크가 있다. 에러가 발생한 파일과 행 번호이다.
- 에러 메세지 아래에 파란색 기호가 있는 영역은 자바스크립트 명령어(command)를 입력할 수 있는 커맨드 라인(command line)이다. 명령어를 입력 및 엔터로 실행할 수 있다.
Firefox, Edge 및 기타 브라우저
F12를 누르면 대부분의 브라우저에서 개발자 도구를 열 수 있다. 브라우저는 달라도 개발자 도구의 인터페이스는 거의 유사하다.
Safari
Mac 전용 브라우저인 Safari에서 개발자 도구를 사용하려면 '개발자 메뉴(Develop menu)'를 명시적으로 활성화해야 한다.
환경설정(Preferences) - 고급(Advanced) - '메뉴 막대에서 개발자용 메뉴 보기' 체크박스 활성화 시 개발자 도구를 활성화할 수 있고, Cmd + Opc + C를 눌러 개발자 콘솔을 여닫을 수 있다.
✍️ 정리
- 개발자 도구를 이용해 에러를 확인하고 명령어를 실행하고 변수를 분석하는 등의 일을 할 수 있다.
- 크롬 및 타 브라우저에서는 F12 or Cmd+Opt+J로, 사파리에서는 Cmd+Opt+C로 개발자 도구를 열 수 있으며 사파리는 활성화를 먼저 해야 한다.