브라우저 환경에서 사용되는 최소한의 사용자 인터페이스 기능인 alert, prompt, confirm에 대해서 알아보자
❕ alert
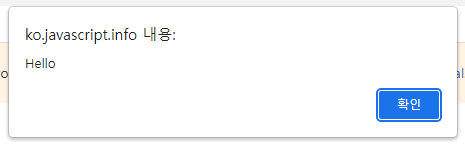
alert 함수는 사용자가 확인 버튼을 누를 때까지 메시지를 보여주는 창이 떠있게 된다.
alert("Hello");
메시지가 있는 작은 창을 모달창(modal window)이라고 한다.
모달이란 단어에는 페이지의 나머지 부분과 상호 작용이 불가능하다는 의미가 내포되어 있다.
확인 버튼을 누르기 전까지 모달창 바깥의 버튼을 누른다거나 할 수 없다.
🖊 prompt
브라우저 제공 함수인 prompt 함수는 두 개의 인수를 가진다.
// title은 사용자에게 보여줄 문자열
// default는 입력 필드의 초기값(선택값)
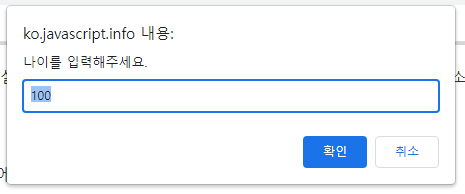
result = prompt(title, [default]);함수가 실행되면 텍스트 메시지와 입력 필드, 확인 및 취소 버튼이 있는 모달창을 띄워준다.
default를 감싼느 대괄호는 이 매개변수가 필수가 아닌 선택값이라는 것을 의미한다.
prompt 함수는 사용자가 입력 필드에 기재한 문자열을 반환한다. 취소를 눌렀을 경우 null이 반환된다.
let age = prompt('나이를 입력해주세요.', 100);
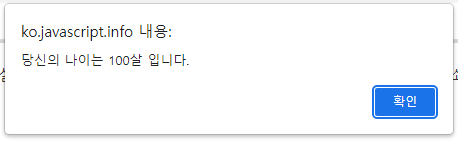
alert(`당신의 나이는 ${age}살 입니다.`); // 당신의 나이는 100살입니다.

✔ confirm
confirm 함수는 매개변수로 받은 질문과 확인 및 취소 버튼이 있는 모달 창을 보여준다.
사용자가 확인 버튼을 누르면 true, 그 외의 경우는 false를 반환한다.
let isBoss = confirm("당신이 주인인가요?");
alert( isBoss ); // 확인 버튼을 눌렀다면 true가 출력

📒 요약
alert() : 메시지 + 확인 버튼
prompt() : 메시지 + 텍스트 입력란 + 확인 버튼(return 입력받은 문자열) + 취소 버튼(return null)
confirm() : 메시지 + 확인 버튼(return true) + 취소 버튼(return false)