Ajax통신 + JSON
Ajax 통신이란 ?
- Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다.
- 주소를 이동하거나, 페이지를 새로고침 하지않고 데이터로드를 하는 방법.
- 자바 스크립트를 통해서 데이터를 주고받는 방법.
- 비동기식은 하나의 웹사이트가 응용 s/w처럼 보이게 만든다.
서버가 응답하는 데이터 포멧은
1. text – String
2. html
3. XML
4. JSON(*)
문법
$.ajax({
url : "주소",
type : "보낼 데이터 타입",
data : "보낼 데이터, 없으면 생략 가능",
dataType : "받아올데이터 포멧 형식",
success : 데이터 받아서 처리할 함수(callback 함수),
error : 실행실패시 실행 할 함수
});
callback함수란 ?
비동기식이기 때문에 응답이 오기전까지 기다리지않고 다른 작업을 하고있는다.
그 사이 응답이 올 경우 success 함수에게 처리를 맡긴다.
그 때 실행되는 함수가 callback함수이다.
게시판 목록 불러오기
AJAX통신으로 데이터를 주고받기.
이때까지 게시판 예제는 각각의 서비스를 실행할 jsp를 다 만들어 줬다면
이번엔 비동기방식인만큼 하나의 jsp로 모든 요청을 수행한다.
가장먼저 초기화면 basic.jsp 를 만들어줬다.
그리고 컨트롤러에 매핑을 해서 초기화면으로 갈 수 있게해준다.

JQUERY 시작함수
$(document).ready(()=>{ // => 람다식으로 표현(*)
alert("jQuery START");
});이제 jquery가 준비되었으니 게시판 목록을 띄워본다.
function loadList() {
//게시판 리스트를 서버에 요청하기(boardList.do)
$.ajax({
url : "/myapp/boardList.do",
type : "get",
//data : 넘길게없다.
dataType : "json",
success : htmlView,//데이터를 받아서 처리하는 함수(callback함수)
error : function () {alert("error");}
});
}
======================요청 수행할 컨트롤러 메서드=================
@RequestMapping("/boardList.do")
public @ResponseBody List<Board> boardList() {
List<Board> list = mapper.selectAll();
// list---(jackson)--->JSON
return list; // ajax()함수쪽으로 데이터를 전달
}@ResponseBody 를 메서드 타입 앞에 붙혀준다.
저렇게 붙혀주게되면 controller가 jsp도 아니고 redirect도 아니기때문에.
바로 응답을하라고 인식한다. json코드로 알아서 변환해서 넘겨준다.
그리고 객체를 JSON으로 전달받기위해 데이터 포매팅을 해줘야한다.
Spring은 Gson을 쓰지않고 Jackson이란 api를 쓴다.
Jackson 이란?
Java Object를 JSON으로 변환하거나 JSON을 Java Object로 변환하는데 사용할 수 있는 Java 라이브러리
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency> pom.xml에 dependency를 추가해주면 됨.
그리고 데이터를 넘기면 .[{data},{data},{data}] 이런식으로 데이터가 넘어간다.
이제 데이터를 받아온 데이터를 출력시켜줄 함수를 만들어보자.
function htmlView(data) {
var result = "<table class='table table-bordered table-hover'>";
result+="<tr>";
result+="<td>번호</td>";
result+="<td>제목</td>";
result+="<td>작성자</td>";
result+="<td>작성일</td>";
result+="<td>조회수</td>";
result+="<td>수정</td>";
result+="<td>삭제</td>";
result+="</tr>";이런식으로 result란 변수에 태그들을 추가해준다.
$.each(data, (index,vo)=>{
result += ~~~ 생략
}

그리고 basic.jsp를 실행하면 이런식으로 데이터가 가져와져서 보여지게된다.
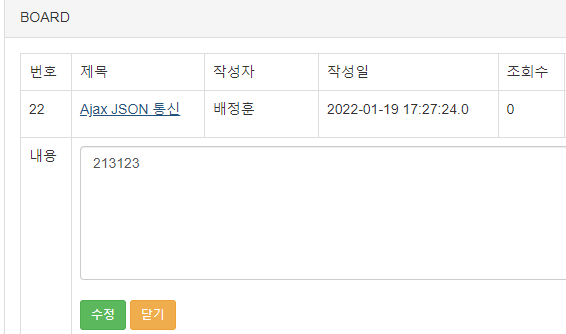
이제 제목을 클릭하면 각 글의 내용이 보이게 해보자.
result+="<td><a href='javascript:contentView("+vo.idx+")'>"
+vo.title+"</a></td>";a 태그에 href에 javascript : 함수명 을 써주게 되면 javascript로 이동하라는 지시가 된다.
function contentView(idx) {
if($("#cv"+idx).css("display")=="none"){
$("#cv"+idx).css("display","table-row"); // open
}else{
$("#cv"+idx).css("display","none"); // close
}
}
============클릭하면 글의 내용 보이는 부분을 미리 만든다================
result+="<tr id='cv"+vo.idx+"' style='display:none'>";
result+="<td>내용</td>";
result+="<td colspan='6'>";
result+="<textarea rows='6' id='c"+vo.idx+"' class='form-control'>"+vo.content+"</textarea>";
result+="<br>";
result+="<button class='btn btn-success btn-sm' onclick='updateFn("+vo.idx+")'>수정</button> ";
result+="<button class='btn btn-warning btn-sm' onclick='closeFn("+vo.idx+")'>닫기</button>";
result+="</td>";
result+="</tr>";글 번호(idx)값을 갖고 위 클릭함수를 실행한다. 조건문을 넣어줘서 밑의 result코드가 초기엔 보이지 않고 누르면 보이고 사라지게 해줬다.
실행결과