props란?
props는 properties의 줄임말로, 상위 컴포넌트가 하위 컴포넌트로 데이터를 전달할 때 사용됩니다.
props는 단방향 데이터 흐름을 갖고 있으며 이는 자식 컴포넌트 입장에서는 읽기전용인 데이터라고 할 수 있습니다.
사용법
기본사용법
아래는 App.js에서 Menu 컴포넌트로 title 이라는 값을 전달해주는 간단한 예시코드입니다.
App.js
import React from 'react';
import Menu from './Menu';
function App() {
return <Menu title="React" />
}
export default App;Menu.js
import React from 'react';
function Menu(props) {
return <div>{props.title}</div>
}
export default Hello;이때, props는 객체의 형태로 전달되며, title을 조회할려면
props.title 으로 조회할 수 있습니다.
여러개의 props
App.js
import React from 'react';
import Menu from './Menu';
function App() {
return (
<Menu title="react" content="props is love"/>
);
}
export default App;Menu.js
import React from 'react';
function Menu(props) { //비구조화 할당
return (
<>
<h1>{props.title}</h1>
<p>{props.content}</p>
</>
)
}
export default Menu;props속의 값을 조회 할 때마다 props. 를 입력하고 있습니다.
함수 파라미터에서 비구조화 할당 (destructuring assignment) 문법을 사용하면 조금 더 코드를 간결하게 작성 할 수 있습니다.
Menu.js
import React from 'react';
function Menu({ title, content }) { //비구조화 할당
return (
<>
<h1>{title}</h1>
<p>{content}</p>
</>
)
}
export default Menu;defaultProps
defaultProps는 컴포넌트에 props를 지정하지 않았을 때 기본적으로 사용할 값을 설정할 때 사용할 수 있습니다.
Menu.js
import React from 'react';
function Menu({ title, content }) {
return (
<>
<h1>{title}</h1>
<p>{content}</p>
</>
)
}
Menu.defaultProps = {
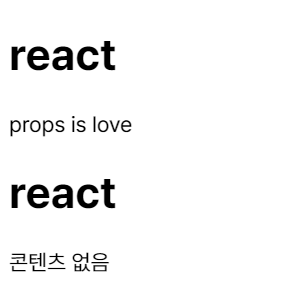
content: '콘텐츠 없음' //name을 지정하지 않았을 때의 기본값
}
export default Menu;App.js
import React from 'react';
import Menu from './Menu';
function App() {
return (
<>
<Menu title="react" content="props is love" />
<Menu title="react" />
</>
);
}
export default App;
props.children
컴포넌트 태그 사이에 넣은 값을 조회하고 싶다면 props.children을 사용하면 됩니다.
props.children을 사용했을 때와 사용하지 않았을 때를 비교해보겠습니다.
Wrapper.js
import React from 'react';
function Wrapper() {
const style = {
border: '2px solid red',
padding: '16px',
}
return (
<div style={style}>
</div>
)
}
export default Wrapper;Menu.js
import React from 'react';
function Menu({ title, content }) {
return (
<>
<h1>{title}</h1>
<p>{content}</p>
</>
)
}
Menu.defaultProps = {
content: '콘텐츠 없음' //name을 지정하지 않았을 때의 기본값
}
export default Menu;App.js
import React from 'react';
import Menu from './Menu';
import Wrapper from './Wrapper';
function App() {
return (
<Wrapper>
<Menu title="react" content="props is love" />
<Menu title="react" />
</Wrapper>
);
}
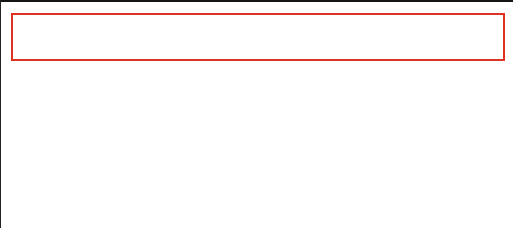
export default App;Menu를 감싼 Wrapper 컴포넌트에서 props.children을 사용하지 않았을 때는 Wrraper 컴포넌트 내부의 값이 나오지 않습니다.

Wrapper.js
import React from 'react';
function Wrapper(props) {
const style = {
border: '2px solid red',
padding: '16px',
}
return (
<div style={style}>
{props.childern}
</div>
)
}
export default Wrapper;Wrapper 컴포넌트에 props.children을 쓰면 Menu 컴포넌트가 잘 나오는 것을 볼 수 있습니다.

props.children도 비구조화 할당을 통해 간결하게 쓸 수 있습니다.
Wrapper.js
import React from 'react';
function Wrapper({children}) {
const style = {
border: '2px solid red',
padding: '16px',
}
return (
<div style={style}>
{childern}
</div>
)
}
export default Wrapper;