1. Nginx란
1.1 Nginx에 대해
1.2 Nginx의 강점
2. Nginx 사용법
1. Nginx란
- 이제 개발에 대한 기초지식을 공부하고 다양한 프로젝트들을 진행하면서 다양한 결과물들을 만들어 냈다.
하지만, 이러한 결과물들은 나의 Local환경에서만 구축이 되고 다른사람들에게 보이고 싶어도 방법에 대해 막막한 부분이 있었다. - AWS라는 Amazon에서 운영하는 서비스들 또한 공부를 하였지만 다소 어려운 부분이 있고 실제로 적용하는것이 많이 힘들었다.
- 그러던중, 웹서버로 Nginx가 뜨고있다는 소식을 접하였고 쉬운 적용방법을 가지고 있고 특히 SSL적용이 매우 쉬운 웹서버였다.
- 따라서 AWS <=> Nginx를 사용할 줄 안다면 매우 경쟁력있는 개발자가 될것이라 생각을 하여 적용 및 활용을 해보고자 한다.
1.1 Nginx에 대해
본래는 정적페이지를 Amazon S3버킷을 활용하여 배포를 하고 이를 EC2와 연동을 하고 EC2에 웹서버를 개설 후 RDS와 연동하는 방식으로 배포를 진행하려 했다.
하지만 이는 많은 양의 서비스를 처리하기에는 적절하지 않은 방식이다. 결국은 S3에서는 정적페이지로 데이터를 EC2를 통해 받아와 동적데이터를 통해 사용이 될것인데 그렇게 되면 서버에 과부화올수 있고 처리가 지연되어 실제로 사용화 되기에는 부족한 서비스가 되는것이다.
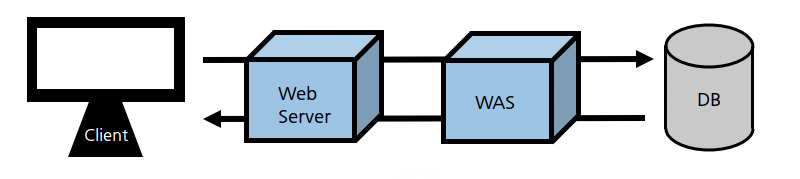
때문에 Web Server와 WAS라는 개념을 짚고 넘어 가야 하겠다.
- Web Server => 클라이언트측에서 정적 데이터 요청시 제공
- WAS(Web Application Server) => 동적 데이터 생성 및 DB 커넥션 담당
개념을 쉽게 설명하면 위와 같다.
따라서, 배포시 Web Server 와 WBS를 적절히 사용하여 좀 더 기밀한 통신을하여 병목현상없는 배포가 진행되어야 하는것이다.

Nginx는 이러한 Web Server를 효율적으로 관리 구축해주는 서비스이다.
1.2 Nginx의 강점
- 앞서 웹서버의 중요성을 언급했다. 이러한 웹서버중 하나인 Nginx는 어떠한 강점으로 이렇게 다양한 분야에 쓰이는지 알아보자
1) Nginx는 비동기 이벤트 기반으로 처리가 되며 요청이 들어올때마다 끊기지 않는 흐름으로 응답을 해준다.
=> 수많은 동시커넥션을 처리한다.
2) Master와 Worker를 통한 프로세스구성
클라이언트 -(요청)-> 마스터 Nginx프로세스 -(요청전달)-> 워커 nginx프로세스 -(처리)
3) 프로세스를 적게 만들다보니 가볍다. 프로세스를 적게 만드는 구조는 Nginx의 설정을 동적으로 바꾸는 것을 가능하게 한다.
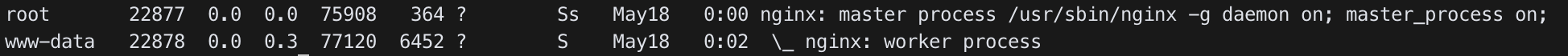
- $ps aux --forest | grep nginx | grep -v color
명령어를 통해 Nginx의 worker프로세스와 master프로세스의 구동을 확인 할 수 있다.- Nginx.conf 파일에 맨 윗단에 woke process갯수를 auta가 아닌 숫자로 조정하면 worker프로세스 갯수를 조절할 수 잇다.
2. Nginx 사용법
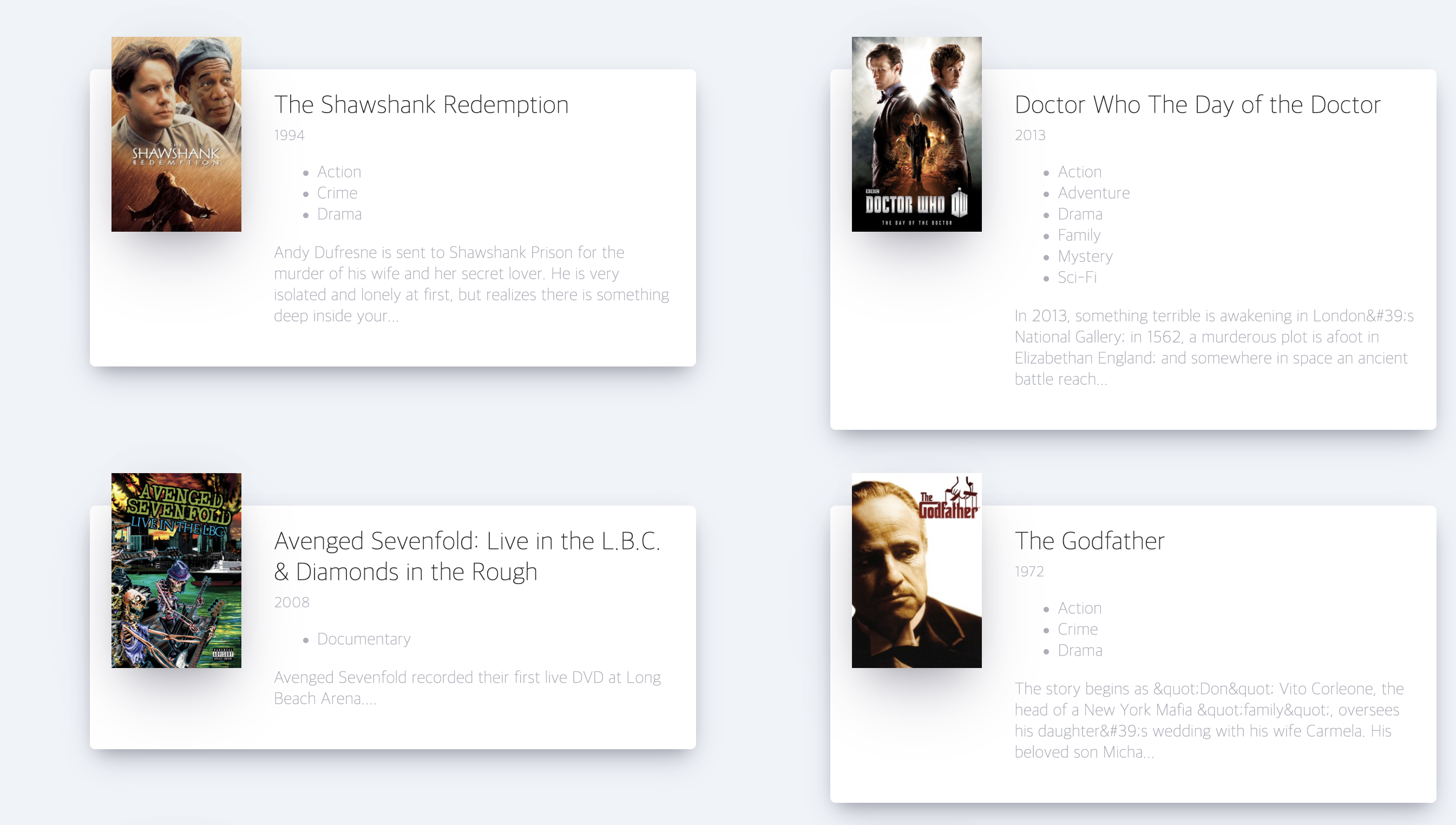
- 간단한 React APP을 만든다 .
저번에 OpenAPI를 활용한 영화 홈페이지를 활용하겠다.

- AWS로 EC2를 개설한다.

- AWS에 react npm run build를 위해 node를 설치해준다.
# 명령줄에 다음을 입력하여 nvm(노드 버전 관리자)을 설치합니다.
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
# 명령줄에 다음을 입력하여 nvm을 활성화합니다.
$ . ~/.nvm/nvm.sh
# nvm에서 명령줄에 다음과 같이 입력하여 사용하려는 Node.js의 최신 버전을 설치합니다.
$ nvm install node
# 명령줄에 다음을 입력하여 Node.js가 올바르게 설치되고 실행되는지 테스트합니다.
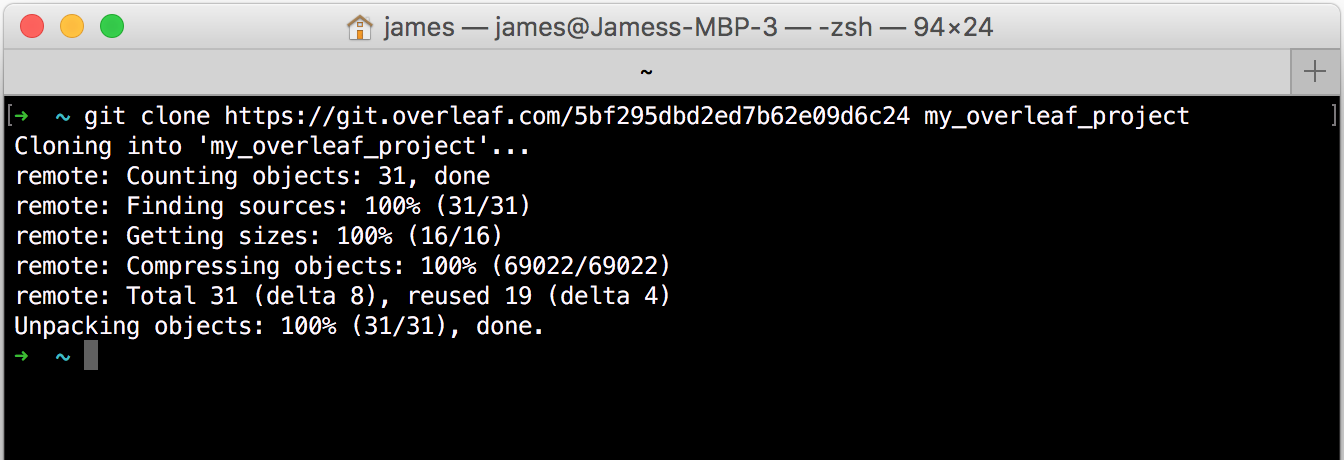
$ node -e "console.log('Running Node.js ' + process.version)"- git clone을 통해 EC2에 프로젝트를 받아준다.

파일에 들어가서 npm run build를 한다.- EC2에서 Nginx를 설정해준다.
#상위폴더로 나간다.
$ cd ../../
#Nginx를 설치해준다.
$ sudo apt install nginx
#ect폴더에서 Nginx설정파일을 들어간다.
$ cd etc/nginx
#들어가서 nginx의 기본 설정들을 주석처리한다.
$ sudo vim sites-available/defaultdefault 파일에 아래와 같이 설정을 해준다.
#다음과 같이 입력해준다
server {
#port 80에 응답하겠다.
listen 80;
#기본 URL인 '/' 반응조건 입력
location / {
#build한 파일을 root로 정해준다.
root /home/ubuntu/MovieApp/build;
#build 파일에서 index.html을 찾는다.
index index.html index.htm;
try_files $uri /index.html;
}
}
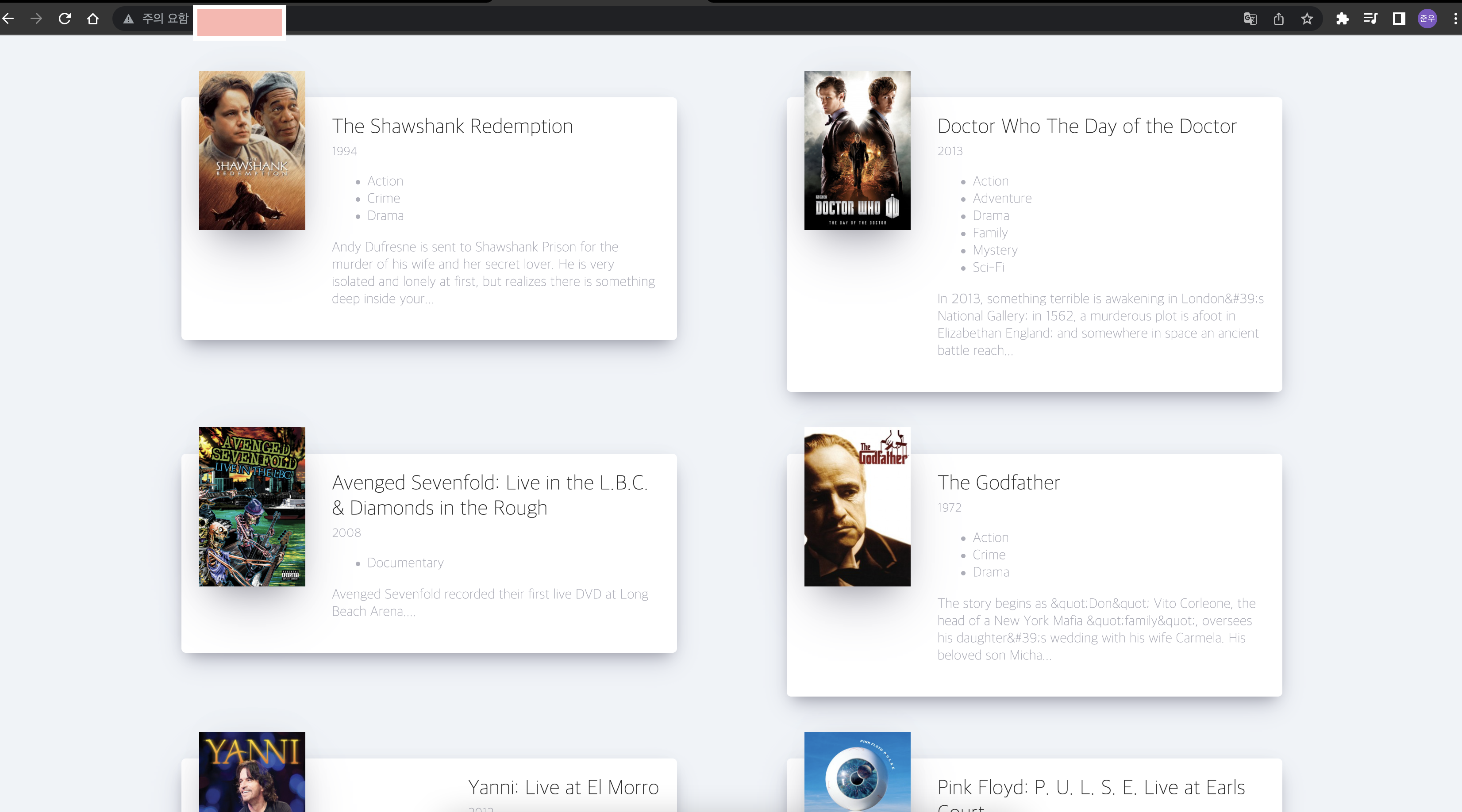
정상적으로 정적 파일이 올라갔다.
향후 진행방향
- Nginx에 SSL 적용을 통한 HTTPS적용
- 서버와 연동을 통한 데이터 송수신 기능
- npm serve를 통한 정적파일 실시간 전송
참고



좋은 정보 감사합니다. :)