1. 브라우저의 작동원리
1.1 URL과 URI
1.2 IP와 포트
1.3 도메인과 DNS
2. HTTP
2.1 HTTP Messages
2.2 HTTP REquests
2.3 HTTP Responses
3. AJAX
들어가기전...
앱 어플리케이션중 쇼핑몰을 예를 들어보았을때 상품정보에 대해 어플리케이션내 정보를 받아서 활성화 할경우 새로운 상품을 추가하려고 하면 어플리케이션을 새롭게 업데이트해야하는 번거로움이 있다.
이러한 일을 방지하기 위해 어플리케이션은 실시간으로 서버와 통신을 통해 정보를 받아온다.


이때 서버를 통해 정보를 받아올때 원하는 정보를 알맞게 가져오기 위해 사용하는 방법이 API입니다.서버는 리소스 전달을 위한 메뉴판인 API문서를 작성해야 클라이언트(서버)가 이를 활용할수 있습니다. HTTP 메소드는 적절히 사용 해야한다.
1. 브라우저의 작동원리
1.1 URL과 URI
- URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다.
- URL은 scheme, hosts, url-path로 구분할 수 있습니다
https://www.google.com:80/search?q=JavaScript
scheme // hosts // port // url-path //query

1.2 IP와 포트
- IP address : 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
- IP : IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계

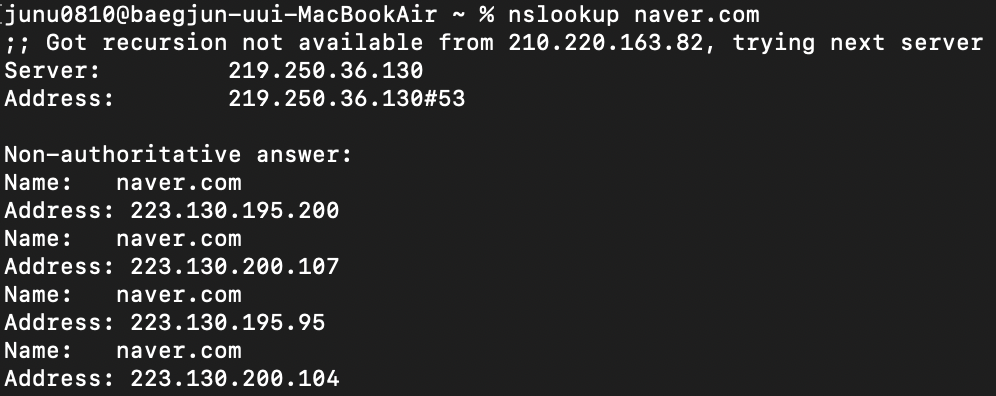
터미널에서 nslookup naver.com을 검색한 결과이다.
PC는 IP주소체계를 따라 0~255까지 네덩이의 숫자로 구분되는데 이를 IPv4라고 합니다.
But 인터넷 보급률이 낮았던 초기와 다르게 개인 컴퓨터의 상용화가 이루어져 주소 고갈문제에 이르게 되어 나온것이 IPv6입니다.
-포트(Port): 로컬 PC의 IP 주소 뒤에 :3000과 같은 숫자가 표현됩니다. 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미합니다.
2. HTTP
HTTP: HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜입니다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었습니다.
예시)
프론트엔드 서버 ←→ 클라이언트 간의 통신
프론트엔드 서버 ←→ 백엔드 서버 간의 통신
HTTP Method: HTTP request가 의도하는 action을 정의한것.
| 이름 | 기능 |
|---|---|
| GET | 요청 입장에서 데이터 가져올때 사용 |
| POST | 요청 입장에서 데이터를 포스팅,데이터를 생성/수정/삭제 할때 |
| PUT | 요청 입장에서 데이터를 생성 |
| DELETE | 요청 입장에서 데이터를 서버에서 삭제 |
2.1 HTTP Messages
HTTP messages 는 클라이언트와 서버 사이에서 데이터가 교환되는 방식입니다. HTTP messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청(Requests)
- 응답(Responses)

HTTP messages는 몇 줄의 텍스트 정보로 구성됩니다. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없습니다. 구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성합니다.

2.2 HTTP REquests
1.Start line(Requests line)
- 해당 request 가 어떤 action 을 의미하는지 정보를 담는다. request target (url) 어떤 곳에다가 요청하는지를 담는다.

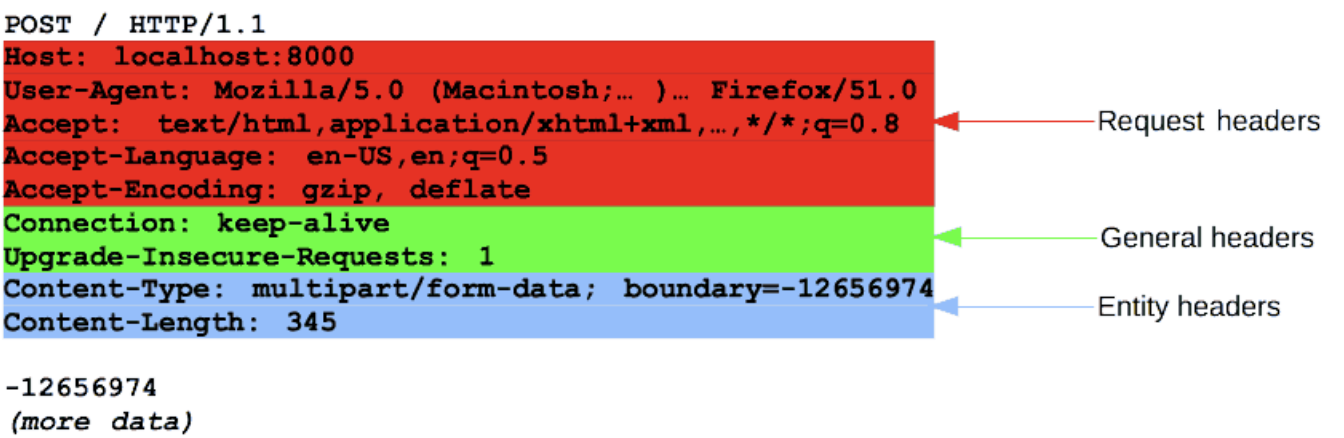
2.Headers
- Request headers: fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다.
- General headers: 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더
- Entity headers(=Representation headers): body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더
3.Body
- GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다.
2.3 HTTP Responses
1.Status line
- 응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함합니다. (EX. HTTP/1.1 404 Not Found.)
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명

2.Headers
- General headers: 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더
- Request headers: 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더
- Entity headers(=Representation headers): body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더
3.Body
- 응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다.
3. AJAX
홈페이지를 사용할때 홈페이지의 일부분의 기능만 사용했으나 홈페이지 전체를 다시 불러올경우 많은양의 자원과 시간이 낭비될것이다. 이러한 부분을 방지하기 위해 HTTP에서는 AJAX를 사용하여 HTML의 일부분만 갱신 할 수 있도록 하는것이다.
- Asynchronous JavaScript And XMLHttpRequest의 약자
- JavaScript, DOM, Fetch, XMLHttpReqest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법
- 필요한 데이터만 비동기적으로 받아와 렌더링될때, 여기에 AJAX가 사용됩니다.
- Ajax의 장점
- 웹 페이지 전체를 다시 로딩하지 않고 웹 페이지의 일부분만을 갱신
- 웹 페이지가 로드된 후에 서버로 데이터 요청을 보낼 수 있다.
- 웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있다.
- 백그라운드 영역에서 서버로 데이터를 보낼 수 있다.
이를 가능하게 하는 핵심기술이 Fetch이다.
!) 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});