개요
화면개발이 재밌어지기 시작한 요즘 프론트 공부를 하는겸해서 CSS 도 공부를 해보려고 한다. 김버그 님의 CSS 강좌 를 들으면서 공부한 내용들을 정리해 두자
Box 기본 속성

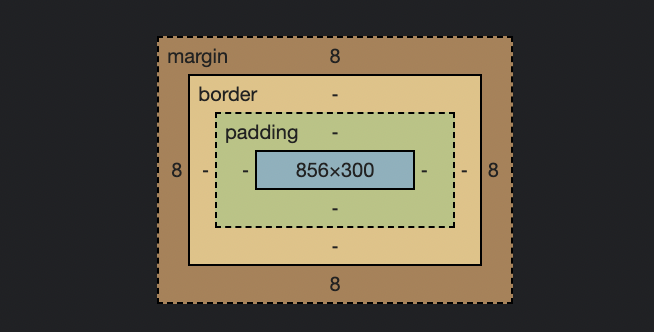
가장 안쪽 파란색 부분에 우리가 작성하는 여러 content 들이 들어간다고 생각하면 된다.
-
padding : 우리가 작성한 content를 감싸고 있는 테두리 (border) 가 있는데, 이 테두리와의 간격을 의미한다.
-
margin : 마진의 경우 요소 간의 간격이라고 생각
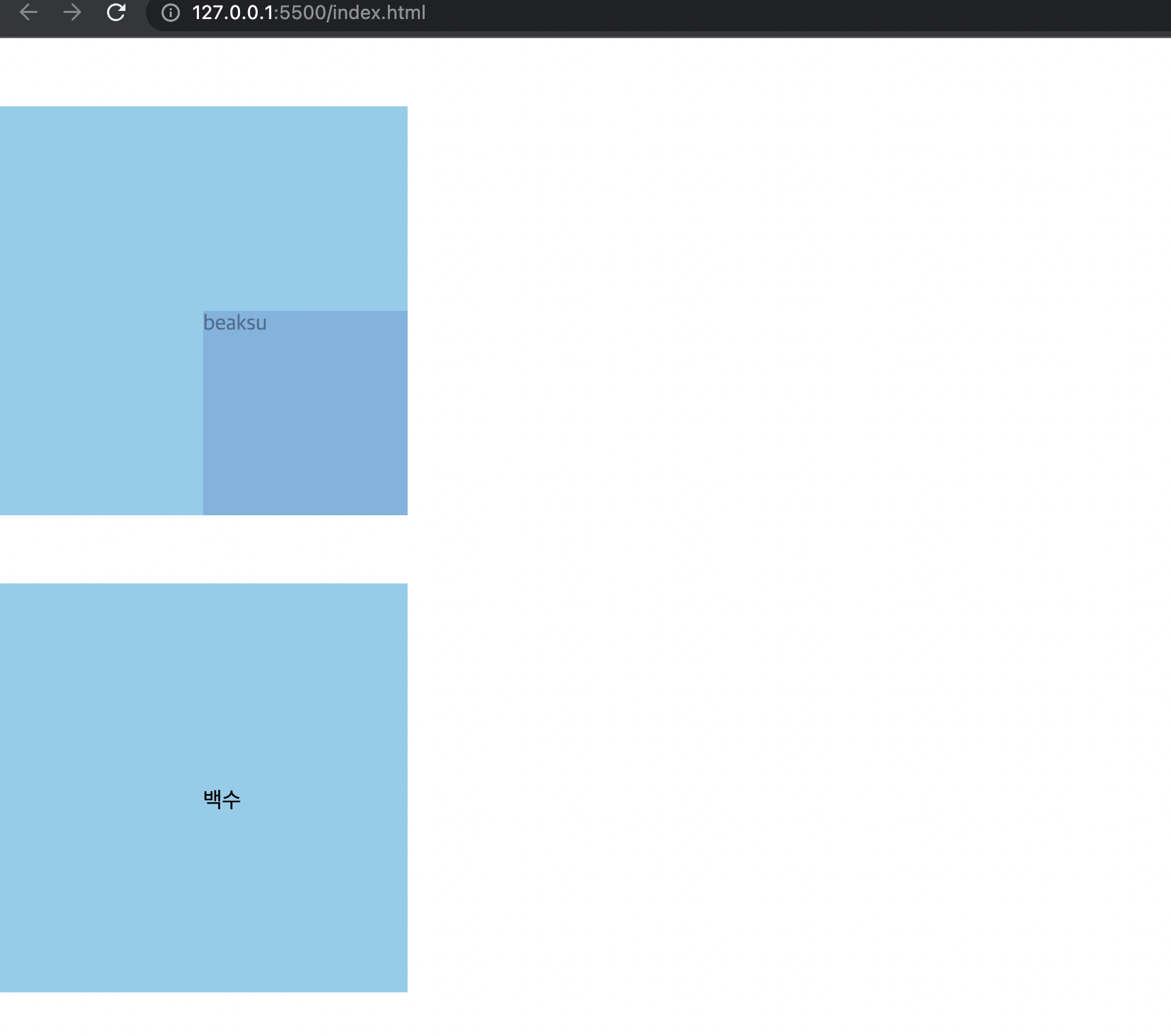
아래 사진에 적용한 css 이다. padding을 보면 글자를 바로 감싸고 있는 content-box 를 기준으로 150px 씩 움직인다는걸 알 수 있다.
margin 값을 50px 을 줘서 요소 사이의 top 간격이 50px만큼 떨어지는걸 확인
.box{
width: 300px;
height: 300px;
background-color: skyblue;
padding: 150px 0px 0px 150px;
margin-top: 50px;
}
한가지 더 부모의 height 를 선언하지 않으면, 자식요소들의 height 의 합이 자동으로 부모의 height가 된다.
box-sizing
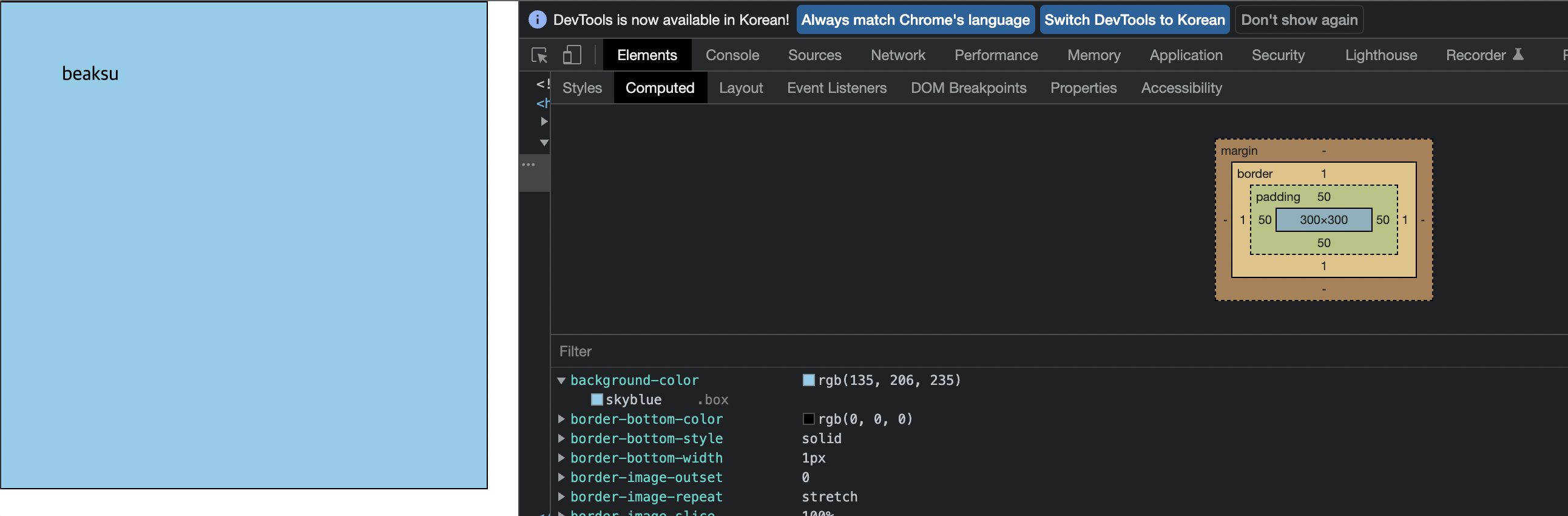
아래와 같이 css를 적용했는데... width 와 height 를 설정한것보다 크게 나오는걸 알 수 있다. 요게 content-box 를 기준으로 크기를 잡는거라 전체 padding 값이랑 border 사이즈 까지 적용되면 우리가 생각한 것처럼 렌더링이 안될 수가 있다.
.box{
width: 300px;
height: 300px;
background-color: skyblue;
border: black solid 55px;
}
해결방법
- 우리가 하나하나 계산해서 width & height 값 계산하기
- border-box 를 기준으로 설정 (알아서 계산해준다.) -> 채택
아래와 같이 "*" 을 이용해서 모든 태그의 box-sizing 기준을 border-box 로 바꿔줄 수 있다.
*{
box-sizing: border-box;
}Block & inline
블록의 경우 width 를 설정을 하면 나머지 부분은 margin 으로 채워줘서 다른 요소들이 침입하는걸 막아준다. 예를들면 div 태그가 있다.

반대로 inline 의 경우 가로로 주르륵 요소들을 나열 할 수 있다. 대신에 부모 박스의 공간이 부족하게 될 때 줄바꿈을 해서 주르륵 요소들을 나열할 수 있다. 예를들면 span 태그가 있다.
inline 성질을 가진 요소들은 margin top,bottom / padding top,bottom ... 요런 값들을 적용하지 않아야 한다. (적용이 이상하게 된다. 위에 있는 글자들을 덮어버림. 일종의 문법 오류라고 생각하면 될까?)
뭔가 height 설정이 안먹히거나 할때 computed - display 속성이 inline 으로 되어 있지는 않은지 한번 확인해봐!
InlineBlock
블럭과 인라인의 성질을 가지고 있는 속성이다. 다음과 같이 display 속성을 변경해주면 두속성의 성질을 합쳐지게 padding, width, margin... 등등의 값을 설정할 수 있다.
span{
display: inline-block;
}float
block 의 성질 때문에 가로 배치하는거에 어려움이 있었다. 이럴 때 float 설정을 이용할 수 있다.
float 설정을 하면 해당요소를 부모영역에서 위로 띄운다고 생각하자. 그러면 그럼 부모영역의 height 크기를 따로 설정해 두지 않았다면, 다른 자식요소들의 height의 합만큼 다시 설정이 되어서 레이아웃이 깨질 수 있다는걸 유의!
flaot 을 하면 block 성질이 깨지게 된다. (margin을 채우는 성질이 깨지게 된다.)
clearfix 속성을 사용해서 레이아웃이 깨지는걸 수정할 수 있다. 요걸 사용하면 float 된 다른 형제 요소를 찾을 수 있다. 이렇게 되면 부모요소에 포함된 자식요소가 위에 공간을 침범하지 않는다. 부모입장에서도 집나간 형제 요소는 모르지만 다른 자식이 공간을 잡고 있는걸 인식해서 전체 공간을 잡고 있는다.
아래 캡쳐처럼 ::after 가상요소에 clear 속성을 추가해서 float된 다른 형제 자식들 바로 다음에 올 수 있도록 한다. 참고로 clear 속성은 block 인 요소에만 적용할 수 있다고 한다. (요렇게 가상요소를 사용하는게 html 을 더럽히지 않고 깔끔하게 해결하는 방법이라고 한다.)

요즘은 잘 안쓰는 속성인가? 레이아웃이 너무 잘 망가진다.
position
- static
- relative : 자기 자신의 위치를 기억한 상태에서 붕 뜬다. 다른 형제 요소들도 움직이기 이전의 형제의 위치를 침범하지 않는다.
- absolute : float 과 마찬가지로 붕 뜬 상태가 된다고 생각하자. 근데 float의 경우에는 자신을 감싸고 있는 block 을 기준으로 움직였는데, position 의 absolute 속성을 사용하면 기준점을 자신이 고를 수 있다. 대신에 position : static으로 된 부모는 기준점으로 잡지 못한다. 그럼 조상 요소들로 올라가 보면서 기준점을 찾는다. (이때 조상요소는 relative 로 설정해두는게 좋다. 얘도 absolute로 되면 뭔가 또 꼬일 여지가 있는듯)
-fixed : viewport 를 기준으로 움직이는듯
- z-index : 붕 뜬 정도를 설정한다. 살짝씩만 형제들 끼리 겹쳐지게 하고싶을때 요걸 쓰면 되는듯
예시
초록색, 파란색 버튼의 위치를 잡을 때 position: absolute 속성을 준다음에 top : 50%를 주면 뭔가 보기에 가운데가 아닌거 같은데, 이거는 좌상, 우상 꼭지점을 기준으로 가운데 위치를 잡아서 그렇다. 이때 transform 속성으로 다음과 같이 주면 자기 자신(버튼) 의 높이값의 절반만큼의 위치를 옮겨 준다.
#prev,
#next{
position: absolute;
transform: translateY(-50%);
}
예시2
제목이랑 내용 모두 block 속성인데 text-align 설정을 center 로 해도 뭔가 이상하지? 이건 내용부분에 width를 임의로 설정을 해줘서 그런거다. 그럼 나머지 부분은 자동으로 마진으로 채워진다.
그래서 따로 margin 설정을 해줘야함

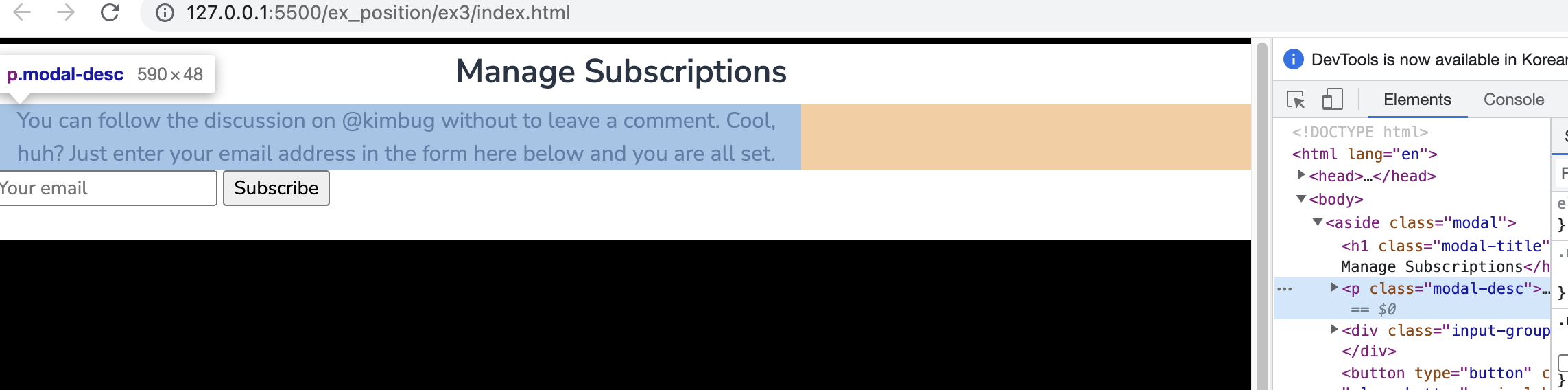
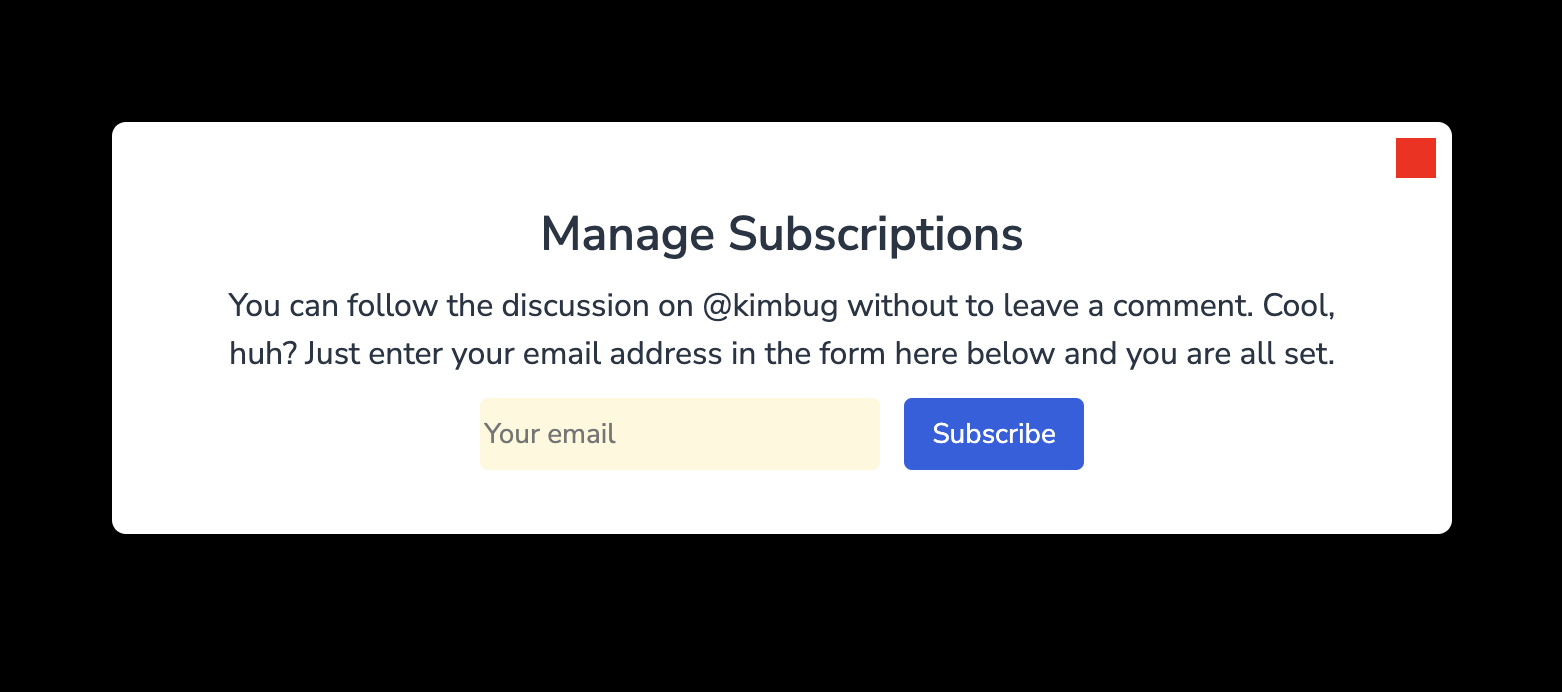
예시3
요런 모달창 만들때 참고하시오

Flexbox
float 이나 position 보다 훨씬 간편한 방법인듯
- 플렉스 박스 쓸거임
정렬하고 싶은 요소들의 부모에다가 display : flex; 설정을 해주면 된다. - 가로? 세로?
flex-direction: row; 또는 column 으로 어느 방향으로 정렬을 할건지 정해주면 된다. - 무조건 한 줄 안에 다 정렬할거야?
flex-wrap: nowrap; 으로 설정하면 부모의 크기에 맞춰서 자식 요소들의 크기를 조정해서 한줄에 모두 넣어준다. 만약에 반드시 자식요소의 크기를 그대로 사용해야 한다면 flex-wrap: wrap; 으로 설정해준다. 이렇게 하면 여려줄에 걸쳐서 정렬을 해준다.
Flexbox 사용하여 정렬하기
justify-content: center , end, ... 으로 어느쪽으로 정렬할지 정할수 있다. (가운데 정렬 삽가능) space-between 요거는 요소들 사이의 간격을 같게 해서 정렬해준다. space-around 요거는 요소를 가운데 두고 좌우로 같은 크기의 간격으로 정렬
flex-direction 을 row로 하고, align-items: center, flex-start , flex-end 로 통해서 세로축을 기준으로(위아래) 를 정렬할 수 있다.
align-content: ; 를 통해서 정렬을 하면 전체의 큰 line 을 하나로 보기 때문에 정렬을 뭉태기로 할 수 있다. ??(flex2 강의 다시 들어보기)
뭔가 이해하기 어려우면 우선 align-items 를 먼저 사용해보고 뭔가 이상하게 된다 싶으면 align-content 로 시도를 해봐라!!
order: n; 각각의 요소에 예를들면 1,2,3 을 주면 정렬순서를 조절할 수도 있다.
align-item & content 는 수직 방향으로 정렬할 때 사용하고 justify-content 는 가로 방향으로 정렬하는듯(근데 이게 flex-direction 의 row, col 에 따라서 바뀔 수도 있는듯)
Media Query
meta 태그에 name="viewport" content="width-device=width" 설정을 해주면 반응형으로 화면을 설정한다고 선언한다.
그리고 나서 화면 크기에 따라서 다음과 같이 적용시켜줄 수 있다.
@media screen and (min-width: 576px){
.box{
불라불라
}
}Typography
-
px : 절대단위
-
em : 실제로 적용된 폰트 사이즈
예를 들어서 p 태그를 감싸고 있는 부모의 font-size가 20px 라고 하면 p태그의 font-size 도 20px 이 먹히는걸 볼 수 있다. -
rem (root em) : root는 html 자체를 의미한다. html에 적용된 폰트 사이즈를 1rem 으로 본다는 의미다.
-
font-family : 폰트 서체
Transition(변화가 스르륵)
transition: font-size 2500ms 요렇게 하면 폰트 사이즈가 2.5초동안 스르륵 변한다.
Animation
요거도 Transition 이랑 비슷한듯
@keyframes move-box{
from{
top: 0;
background-color : blue;
}
to{
top: 200px;
background-color : red;
}
}
direction: alternate 으로 하면 방향을 번갈아가면서 할 수 있다. 이걸 안쓰면 a -> b ->a->b ... 쓰면 a->b->a->b 방향으로 와리가리 친다.
etc
- box-shadow
설정 순서 box-shadow : x y 흐린정도 그림자사이즈 색상
아래와 같이 설정하면 마우스가 버튼위에 올라갔을 때 shadow 를 먹일 수 있고 transition 을 통해서 서서히 바뀌는걸 확인할 수 있넹
.cancel-button{
background-color: xxx;
transition: box-shadow 250ms ease-in;
}
.cancel-button:hover{
box-shadow: 0 10px 16px 0 색상;
}
- overflow
글이 블록을 넘어가는경우가 있는데,
auto, scroll 을 속성으로 넣으면 블럭을 넘어가는걸 막고 스크롤로 움직일 수 있다.
-transform : translate() : 위치를 옮길때, 근데 다른 주변 요소들이 이 요소의 원래 위치를 알고 있기 때문에 주변 요소들에 영향을 주지 않는다.
-transform : scale() : 크기 조정
-transform : rotate() : 각도 조정
-visibility : hidden; 안보이게 설정, 근데 본인의 위치는 계속 지키고 있음. 다른요소에 영향x