데이터 타입
JS 의 데이터 타입에는 6개의 Primitive Type 과 1개의 Object Type 이 존재한다. JS 에서는 Dynamic typing 방식으로 변수의 타입을 명시적으로 선언하지 않고, 할당한 값에 의해 타입을 추론 한다.
Primitive Type
- Number
- String
- Boolean
- undefined
- null
- null type의 경우 신기하게도 typeof 로 체크해보면 object 로 나온다. 개발자가 실수라고 인정했고 레거시 코드들 때문에 수정은 안하고 있다고 한다.
- Symbol
Object Type
key & value 를 쌍으로 가지고 있는 구조다.
- Object
- Array
- Function
Hoisting (호이스팅)
Hoist 뜻 이 어떤 물체를 집어 올리는걸 나타낸다. 제조공정에서 볼 수 있는 OHT(Overhead Hoist Transport) 도 제품을 들어서 천장의 레일로 운송하는 설비다. 마찬가지로 모든 변수 선언문이 코드의 최상단으로 이동되는 것처럼 느껴지는 현상을 호이스팅이라고 한다.
var 로 선언한 경우 선언 및 초기화 문장보다 이전에 console.log() 를 찍어보면 에러가 발생하는 것이 아니라 undefined 가 출력되는걸 볼 수 있다.
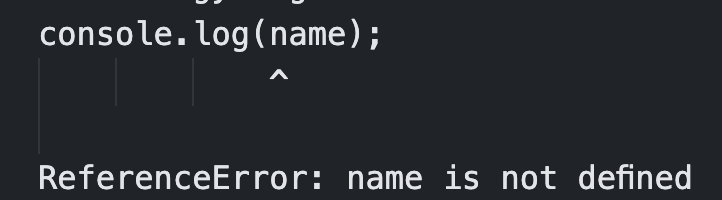
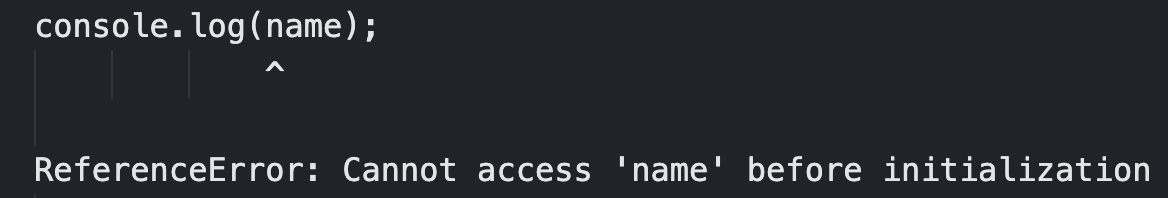
let & const 의 경우 에러가 발생하지만 호이스팅이 일어나지 않는것은 아니다. 아예 선언이 안되었을 때는 정의가 되지 않았다고 에러가 발생하지만, 선언이 된 경우에는 초기화가 안되었다고 에러가 발생한다. 이런 특징 때문에 최근에는 let 과 const 를 실무에서 많이 사용한다.
| let 선언x | let 선언O |
|---|---|
 |  |
Operator (연산자)
+,- 연산자
+,- 연산자를 사용해서 숫자로 이루어진 문자열을 정수로 간단하게 변환할 수 있음. 만약 string type을 변환하려고 하면 NaN (Not a number) 이 출력되는걸 볼 수 있다. boolean 값도 1, 0 로 변환되어 나오는걸 확인할 수 있다.
let num = "9";
console.log(num + 1); // "91" 출력
console.log(+num + 1); // 10 출력
console.log(+num + "1"); // "91" 출력
console.log(+num + +"1"); // 10 출력
console.log(-num); // -9 출력단축평가
&& 과 || 을 이용해서 변수를 초기화 할 때 사용한다는데, 실무에서 많이 쓰는지는 모르겠다.
null 연산자
null 또는 undefined 인 변수를 초기화 할 때 사용할 수 있는 연산자다. 이 때 이미 초기화가 된 값들에 대해서는 갱신이 되지 않는다.
let username;
username = username ?? "baeksu";
console.log(username); // 결과값 : baeksu
username ??= "korea"; // undefined 또는 null 이 아닌 상태는 갱신하지 않는다.
console.log(username); // 결과값 : baeksu
반복문
for문
for문을 사용할 때 in & of 를 사용해서 index 와 value 에 접근할 수 있다.
let userList = ["baeksu", "baksu", "superman"];
for (let key in userList) {
console.log(`${key} = ${userList[key]}`);
}
for (let value of userList) {
console.log(value);
}함수
매개변수 개수에 제약을 두고싶지 않을 때, 다음과 같이 "..." 문법을 사용하면 된다.
function addMembers(...members) {
console.log(Object.values(members).map((item) => item + " hello"));
}
addMembers("Line", "Kakao", "apple", "samsung");
요런식으로 쓰면 매개변수가 넘어오지 않을 때 초기값을 설정해줄 수 있다.
function addNumber(x, y = 9) {
console.log(x + y);
}
addNumber(1);//10 출력자주 사용하는 배열 메서드
splice
배열.splice(삭제할 요소의 index, index부터 몇개를 지울건지) 와 같이 사용할 수 있고, 원본 배열의 값이 변경된다.
const names = ["LINE", "Apple", "Samsung"];
console.log(names);
names.splice(2, 1);
console.log(names); // 2번 idx의 "Samsung" 이 사라진걸 확인할 수 있다.slice
배열.slice(자르기 시작할 요소의 index, 잘라올 개수) 를 통해서 사용할 수 있고, 원본 배열은 그대로 두고 잘라온 요소들을 새로운 배열로 반환한다.
const names = ["LINE", "Apple", "Samsung"];
const newNames = names.slice(0, 2);
console.log(names); //[ 'LINE', 'Apple', 'Samsung' ]
console.log(newNames); //[ 'LINE', 'Apple' ]spread operator
새로운 배열을 생성할 때, 다른배열의 원소들을 그대로 가져오고 싶을 때 사용 가능하다. 원본배열에 변화가 생겨도 새로만든 배열에는 영향이 가지 않는다.
const names = ["LINE", "Apple", "Samsung"];
const newNames = [...names, "Kakao", "Coupang"];
names.pop();
names.pop();
names.pop();
console.log(newNames); // [ 'LINE', 'Apple', 'Samsung', 'Kakao', 'Coupang' ]map()
배열의 모든 요소들을 순회하면서 값을 변경해줄 수 있다. 이때 원본배열은 건드리지 않고, 새로운 배열을 반환하는걸 알 수 있다.
const numbers = [2, 5, 1, 4, 3];
const newNumbers = numbers.map((item) => item * 2);
console.log(numbers); //[ 2, 5, 1, 4, 3 ]
console.log(newNumbers); //[ 4, 10, 2, 8, 6 ]filter()
배열의 모든 요소를 순회하면서 콜백함수를 실행하는데, 이때 true 를 반환하는 요소들을 모아 새로운 배열을 반환시켜준다.
const numbers = [2, 5, 1, 4, 3];
const newNumbers = numbers.filter((item) => item % 2); // 홀수만 반환
console.log(numbers);//[ 2, 5, 1, 4, 3 ]
console.log(newNumbers);//[5,1,3]
find() & findIndex()
배열의 요소들 중에 콜백함수가 true 를 반환하는 가장 첫번째 요소를 반환해준다. findIndex() 의 경우 첫번째 요소의 인덱스를 반환해준다.
const numbers = [2, 5, 1, 4, 3];
const newNumbers = numbers.find((item) => item % 2); // 홀수만 반환
console.log(numbers); //[ 2, 5, 1, 4, 3 ]
console.log(newNumbers); //5 : 가장 첫번째 홀수가 반환된다.reduce()
배열의 첫 요소부터 순차적으로 특정 조건을 수행한다. 이때 초기값을 지정해 줄 수 있다.
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const newNumbers = numbers.reduce((p, n) => p + n, 10); // 홀수만 반환
console.log(newNumbers);//65 : 초기값=10 & 모든요소의 합=55Object
변수를 key & value 로 사용하고 싶을 때
[변수-key] : 변수-value 를 통해서 key-value 를 추가 해줄 수 있다.
let nameKey = "name";
let nameValue = "baeksu";
let baeksu2 = {
[nameKey]: nameValue,
};Object 수정 or 데이터 추가하고 싶을 때
let baeksu2 = {
name : "baeksu",
};
baeksu2.name = "apple";
console.log(baeksu2); // name=apple, 요렇게 수정도 가능하고
baeksu2["name"] = "banana"; // 요렇게 수정도 가능
console.log(baeksu2); // name=banana
baeksu2.age = 20;
console.log(baeksu2); // age key값 추가
baeksu2["country"] = "south korea";
console.log(baeksu2); // country 키값 추가Object 의 모든 key & value 출력
//모든 key캆 가져오기
console.log(Object.keys(baeksu2));
//모든 value값 가져오기
console.log(Object.values(baeksu2));key 이름과 value 의 변수 이름이 같을 때 value 생략 가능
let name = "melon";
const melon = {
name,
};
console.log(melon.name);//melon 출력Class
Java 의 class 와 유사하게 사용할 수 있다. 한가지 기억해둘거는 class 의 타입은 fuction 이고 객체 instance 의 타입은 object다
뭔가 옛날 js 의 히스토리를 확인해보면 왜 class 의 타입이 function 으로 뜨는지 알 수 있을듯? → 추후 확인 후 업데이트
class Student {
name;
age;
constructor(name, age) {
this.name = name;
this.age = age;
}
sayName() {
console.log(`안녕하세요 ${this.name} 입니다`);
}
}
const student1 = new Student("baeksu", 20);
console.log(student1);
console.log(typeof Student); // function
console.log(typeof student1); // objectGetter & Setter
처음에는 javascript 에서 굳이 왜 getter & setter 를 쓰지라는 생각이 들었는데, es7 부터 # 을 맴버변수 앞에 붙혀주면 private 으로 관리할 수 있다고 한다.
class Student {
#name;
age;
constructor(name, age) {
this.#name = name;
this.age = age;
}
sayName() {
console.log(`안녕하세요 ${this.name} 입니다`);
}
}
const student1 = new Student("baeksu", 20);
console.log(student1); //{age:20}
console.log(student1.name); // undefined// 요런 식으로 private 맴버변수에 접근할 수 있다.
class Student {
#name;
age;
constructor(name, age) {
this.#name = name;
this.age = age;
}
sayName() {
console.log(`안녕하세요 ${this.name} 입니다`);
}
get name() {
return this.#name;
}
set name(name) {
this.#name = name;
}
}
const student1 = new Student("baeksu", 20);
console.log(student1); //{age:20}
console.log(student1.name); // undefined
student1.name = "melon";
console.log(student1.name); // melon
