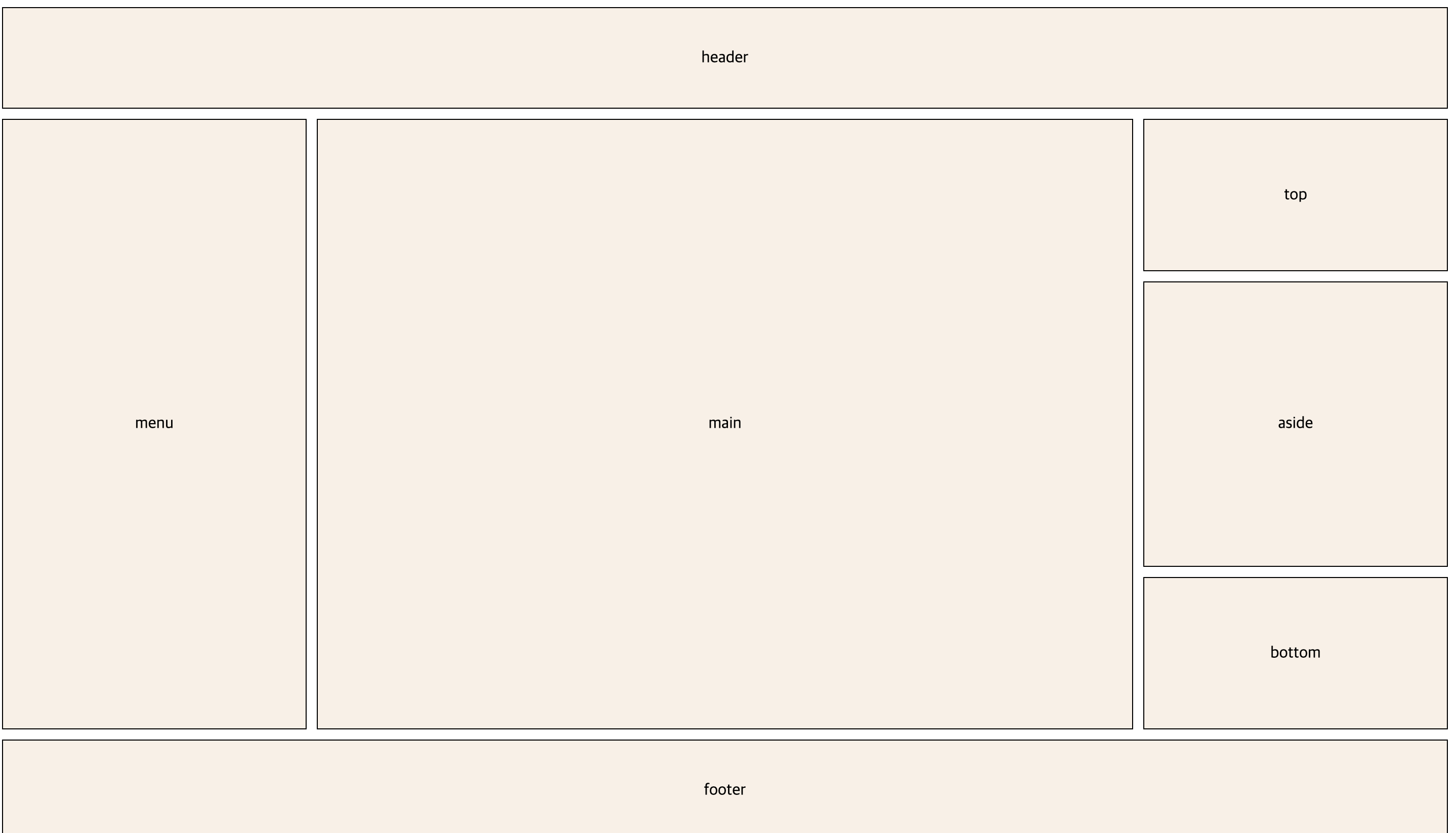
layout 구성
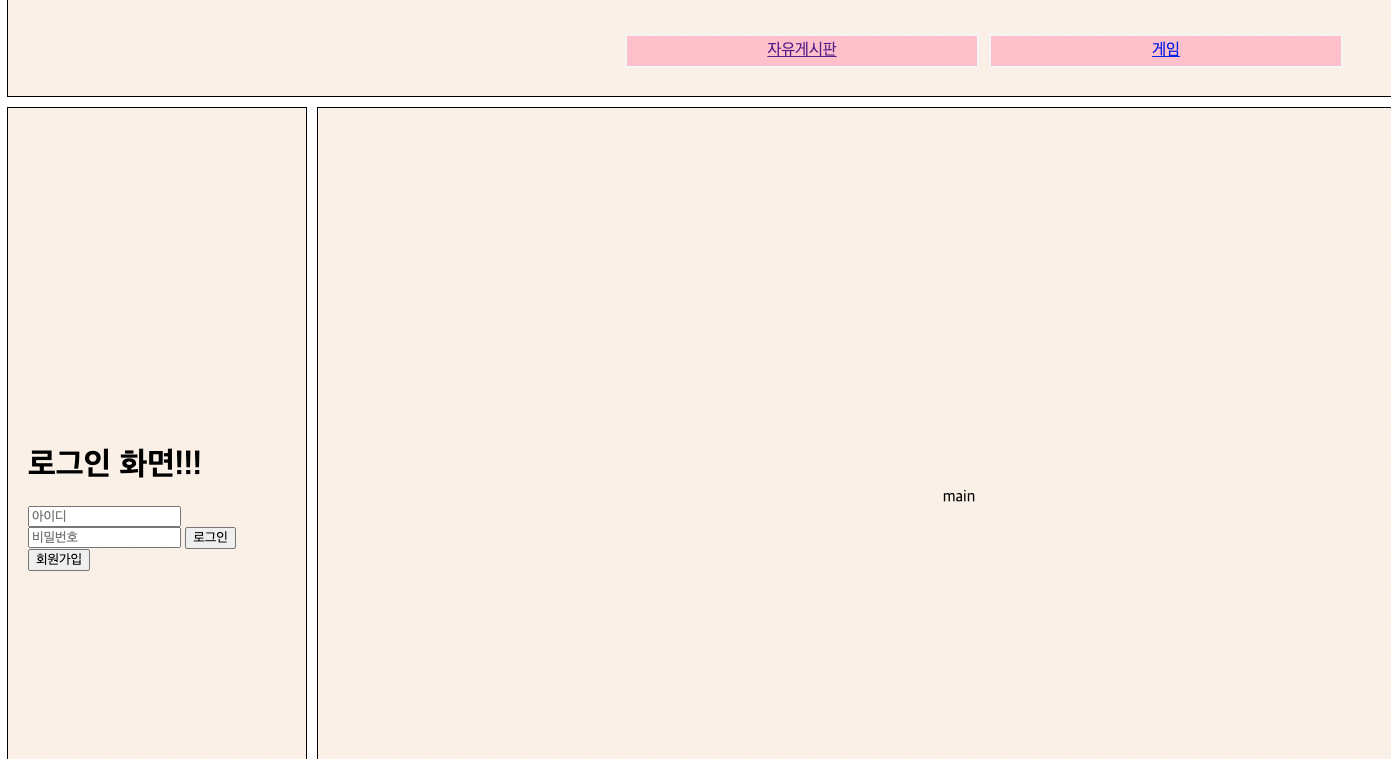
- header : 이용 가능 서비스
- menu : 사용자 정보 (프로필 사진 추가 해보고 싶은데...)
- main : 서비스를 이용하는 화면
- 우측 세개 영역은 어떤걸 넣을지 아직 잘 모르것...
로그인이 성공하면 우측 메뉴에 사용자정보를 넘겨줄거고... 이때 타임리프를 이용해서 menu 부분만 변경시켜주자.
이후 서비스등을 이용하는 main 메뉴도 타임리프를 이용해서 해당 부분만 변경시킬 수 있도록 해보자

header : 이용 가능한 서비스
fragment 를 사용해서 이용가능한 서비스를 표시해주자. serviceMenu.html 파일에 새로운 서비스들을 추가시켜줄거다.
<body>
<div class="container">
<div class="header" th:insert="~{serviceMenu::list}"> header </div>
<div class="menu">menu</div>
<div class="main">main</div>
<div class="top">top</div>
<div class="aside">aside</div>
<div class="bottom">bottom</div>
<div class="footer" >footer</div>
</div>
</body>#serviceMenu{
list-style-type:none;/*list의 스타일을 제거한다 -나 작은 동그라미 같은거 */
width:100%;
height: 40px;
}
.box{
width: 350px;
height: 30px;
border: 2px solid whitesmoke;
background-color: pink;
text-align: center;
line-height: 30px;
margin-left: 10px; /*list 들끼리의 간격*/
float: left; /*가로 배치*/
}menu : 로그인/비로그인 구분
로그인을 하기 전에는 th:if 를 통해서 menu부분에 입력창을 렌더링해줄거고 이미 로그인했다면 자신의 프로필을 보여줄거다. 일단 지금 쿠키로 구현해놨으니까... 일단 쿠키값으로 판단을 하고 나중에 세션을 적용하자
근데 이거 fragment를 두개만들어놓고 사용하기 vs layout을 아예 넘겨서 replace 하는거랑 어떤게 더 좋은건지 모르것넹 일단 fragment 두개 만들자
일단 아래처럼 처리했는데... 좀더 찾아보자...
<div class="menu" th:insert="~{members/loginMemberForm::loginForm}" th:if="${member} == null" >menu</div>
<div class="menu" th:insert="~{members/loginMemberProfile::profile}" th:unless="${member} == null">menu</div>
위에처럼 안하고 loginMemberForm.html 이부분에서 th:if 로 member의 null 값 유무로 로그인폼을 출력할지 프로필을 출력할지 결정하는걸로 바꿈 home.html에 한줄로 표현함
<div class="container">
<div class="header" th:insert="~{serviceMenu::list}"> header </div>
<div class="menu" th:insert="~{members/loginMemberForm::menu}">menu</div>
<div class="main">main</div>
<div class="top">top</div>
<div class="aside">aside</div>
<div class="bottom">bottom</div>
<div class="footer" >footer</div>
</div>main : 서비스 선택시 렌더링
멘처음에는 main에 어떤걸 출력할지 결정하지는 못했다.맨처음 시작할때는 main부분을 비워뒀다가 header에 있는 이용가능한 서비스를 클릭하면 main 부분에 출력해줄거다. 타임리프를 이용해서 content가 넘어온게 있으면 해당 content를 그려줄거고, 그렇지 않으면 해당 타임리프를 무시할거다.
<div class="main" th:insert="${content} ?: _">main</div>