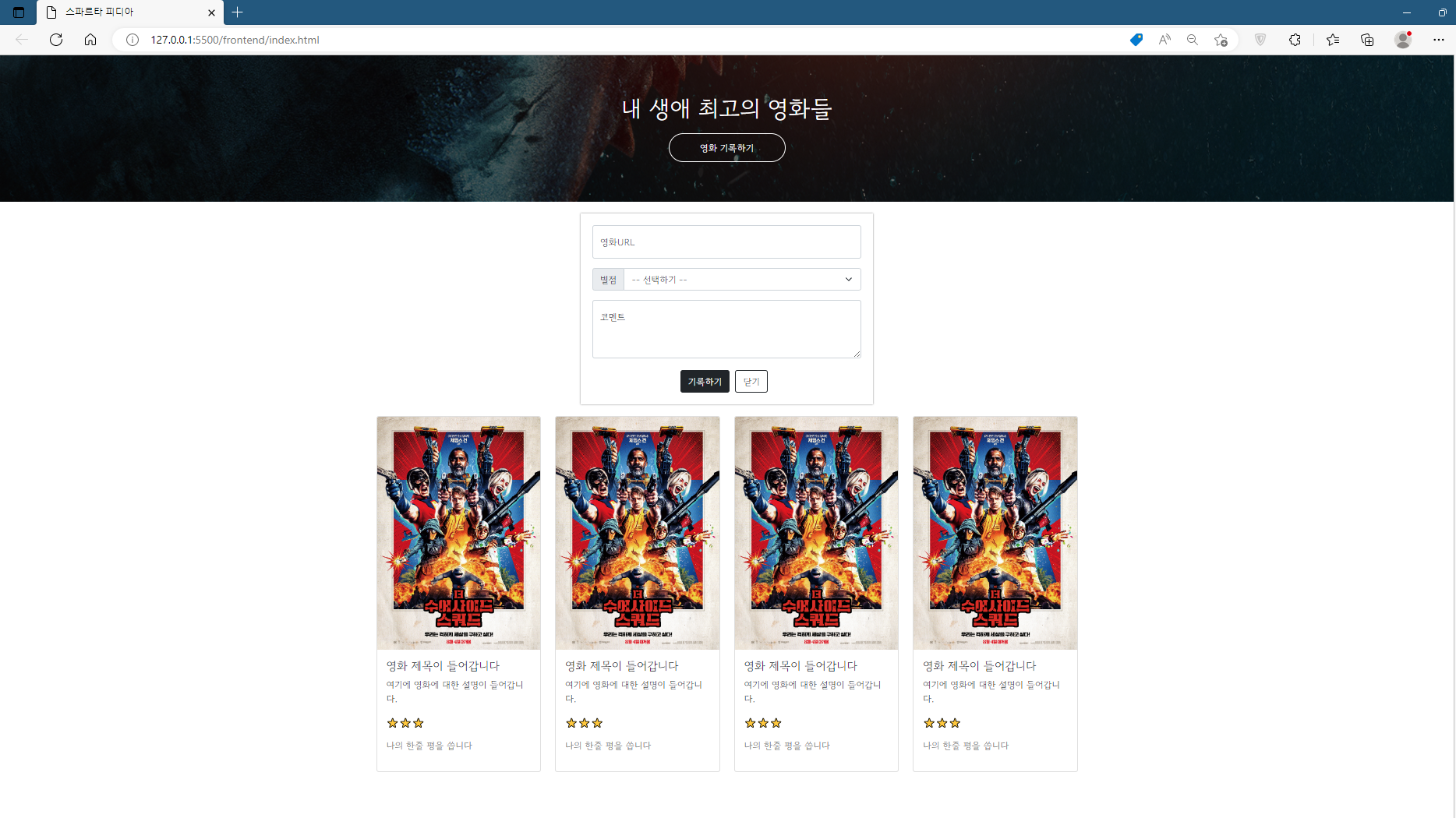
1. 완성된 페이지

구현할 부분
1. 웹페이지 상단 이미지 넣기 + 버튼 생성
2. 포스팅 박스 만들기 : 박스 안에 또다른 박스 생성
3. 영화 포스터 카드 : 이미지, 멘트, 별점
4. 포스팅 박스 내에 별점 체크 : 별점(1~5개) 선택 가능
2. 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet" />
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap'); /* 구글 폰트 적용시키기 */
* {
font-family: 'Gowun Dodum', sans-serif; /* 구글 폰트 적용시키기 */
}
.mytitle {
width: 100%;
height: 250px;
/* 여기 3 줄 : 이미지를 넣을 때 같이 다님 */
/* url 만 변경하면 다른 사진으로 변경 가능*/
/* url 앞의 linear-gradient 부분 : 이미지 어둡게 */
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
/* 여기 4줄 : 내용물 정렬. -> 4줄이 항상 같이 다님. div 안의 내용물을 다룰 때 사용 */
/* h1 제목 : 내 생에 최고의 영화들, button : 영화 기록하기 를 중앙에 세로로 정렬시킴 */
display: flex;
flex-direction: column; /* column 대신 row 를 사용할 경우 : h1 과 button 을 가로 정렬시킴 */
align-items: center;
justify-content: center;
}
.mytitle > button { /* mytitle 아래에 있는 button 이라는 의미 */
width: 200px;
height: 50px;
background-color: transparent; /* background-color 를 투명색으로 만듦. 즉, 버튼의 백그라운드 색깔 자체가 없어짐 */
color: white; /* 글자 폰트 색깔 */
border-radius: 50px; /* 경계선 둥글게 */
border: 1px solid white; /* border : 테두리, solid : 실선 */
margin-top: 10px; /* 바깥 여백 中 위쪽만 10px 만큼 띄움 -> h1 제목과 button 사이 간격이 띄워짐 */
}
.mytitle > button:hover { /* button에 마우스를 가져다댈 때 나타날 효과 -> .mytitle > button 에 hover 가 붙음 */
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto; /* 위20px 우측auto 아래0px 좌측auto */
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto; /* 바깥쪽 여백 */
padding: 20px; /* 안쪽 여백 */
box-shadow: 0px 0px 3px 0px gray; /* 박스 바깥 테두리에 그림자 지도록 */
}
.mybtns {
display: flex; /* 여기 4줄 : div 안 내용물 정렬 */
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
/* 기록하기, 닫기 버튼 서로 간격 띄우기 : 모두 button 이라는 이름을 가지고 있으므로 둘 모두에게 적용됨 */
.mybtns > button {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<!-- 포스팅 박스 -->
<div class="mypost">
<!-- 부트스트랩 사이트에서 Forms > Floating labels 카테고리에 있는 CSS 가져옴 -->
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com" />
<label for="floatingInput">영화URL</label>
</div>
<!-- 부트스트랩 사이트에서 Forms > Input group 카테고리 > Custom forms > Custom select 에 있는 CSS 가져옴 -->
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<!-- 부트스트랩 사이트에서 Form > Floating labels 카테고리에 있는 CSS 가져옴 -->
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2" style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<!-- 부트스트랩 사이트에서 Components > Buttons 카테고리에 있는 CSS 가져옴 -->
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<!-- 부트스트랩 사이트에서 Card 카테고리에 있는 CSS 가져옴 -->
<div class="mycards"> <!-- 카드 4장 전체를 div 로 묶어서 보기 좋게 정렬 시키기 -> style 태그에서 -->
<div class="row row-cols-1 row-cols-md-4 g-4"> <!-- md-4 : 횡으로 한 줄에 카드 4장씩 나오도록 -->
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>