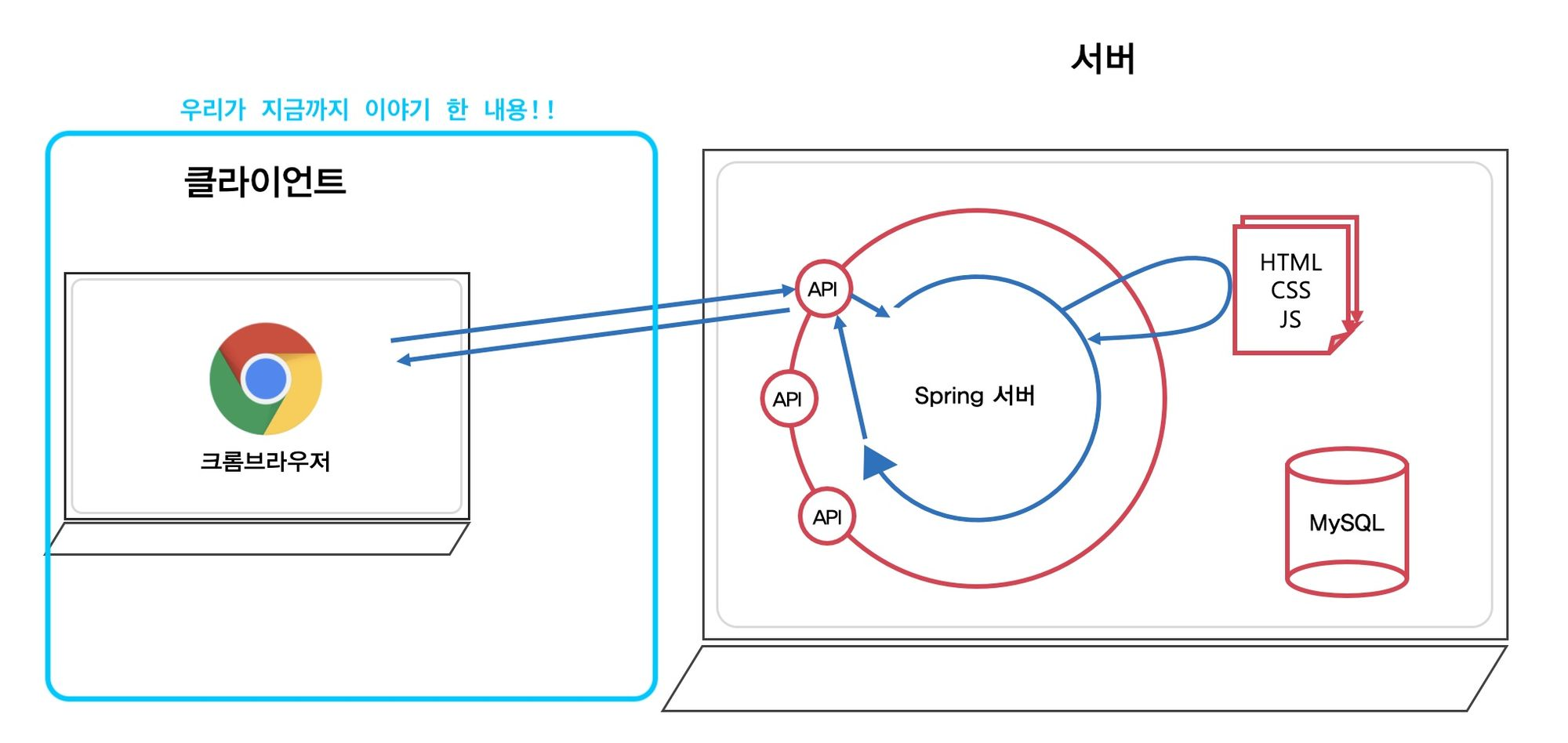
클라이언트

IP 주소란?
- 거대한 네트워크망에서 여러분의 컴퓨터를 식별하기 위한 위치 주소 (컴퓨터의 집주소 라고 생각해도 무방)
- 이 주소를 기준으로 네트워크상에서의 데이터 송/수신이 이루어짐
브라우저란?
- 예시: 크롬, 사파리, 엣지
- 웹페이지, 이미지, 비디오등의 컨텐츠를 송/수신하고 표현해주는 소프트웨어
- 브라우저의 역할(크게 2가지)
- 컨텐츠 표현
- 컨텐츠 송/수신- 내가 보낸 메세지가 OSI 7 계층을 거쳐, 랜선을 통해 0과 1로 변경되어 흘러갈 수 있도록 돕는 응용프로그램
- 사용자와 상호작용해서 요청을 보내는 응용프로그래밍 계층의 첫 출발점
DNS(Domain Name Server)란?
도메인 이름을 입력해서 원하는 웹 사이트로 이동할 수 있었던 이유?
중간에 사용자의 요청을 받아줄 서버의 IP주소(192.168.0.123)와 도메인 이름을 중개해주는 서버(전화번호부 같은)가 중간에 있었기 때문
(사용자의 요청 --> 중간에 사용자의 요청을 받아줄 서버의 IP주소 + 도메인 이름을 중개해주는 서버 --> 웹 사이트로 이동)
웹 서버란?
- 인터넷을 통해 HTTP를 이용하여 웹상의 클라이언트의 요청을 응답해주는 통신을 하는 일종의 컴퓨터
- 예시: 이메일, SNS 등...
웹 서버의 동작 원리
- 사용자가 브라우저에 주소(URL)를 입력
- 해당 동작에 맞게 HTTP 데이터를 만들어, 브라우저를 통해 HTTP request로 웹사이트를 웹 서버에 요청
--> (일반적으로) 브라우저가 웹서버에 요청을 할때는 항상 GET method로 요청 - 웹 서버는 요청을 승인하고, HTTP response를 통해 웹사이트 데이터(알맞는 응답 데이터)를 브라우저(클라이언트)에 전송
- 브라우저는 서버에서 받아온 데이터를 이용해 웹사이트를 브라우저에 그려냄
서버
클라이언트의 요청은 서버에 도달했고, API라는 서버의 창구와 같은 곳에 도달
-
API(application programming interface): 다른 소프트웨어 시스템과 통신하기 위해 따라야 하는 규칙
-
인터페이스(interface): 서로 다른 두 개의 시스템, 장치 사이에서 정보나 신호를 주고받는 경우의 접점이나 경계면 (즉, 사용자가 기기를 쉽게 동작시키는데 도움을 주는 시스템)
-
'웹개발 종합반' 에서는 flask가 그 역할을 했음
from flask import Flask def create_app(): app = Flask(__name__) //@app.route() 함수: 사용자들의 요청을 가장 먼저 맞이해주는 역할 @app.route('/PrintHelloWorld') def hello_world(): return 'Hello, World!' @app.route('/HelloWorldTemplate') def hello_world(): return render_template('HelloWorldTemaplate") return app
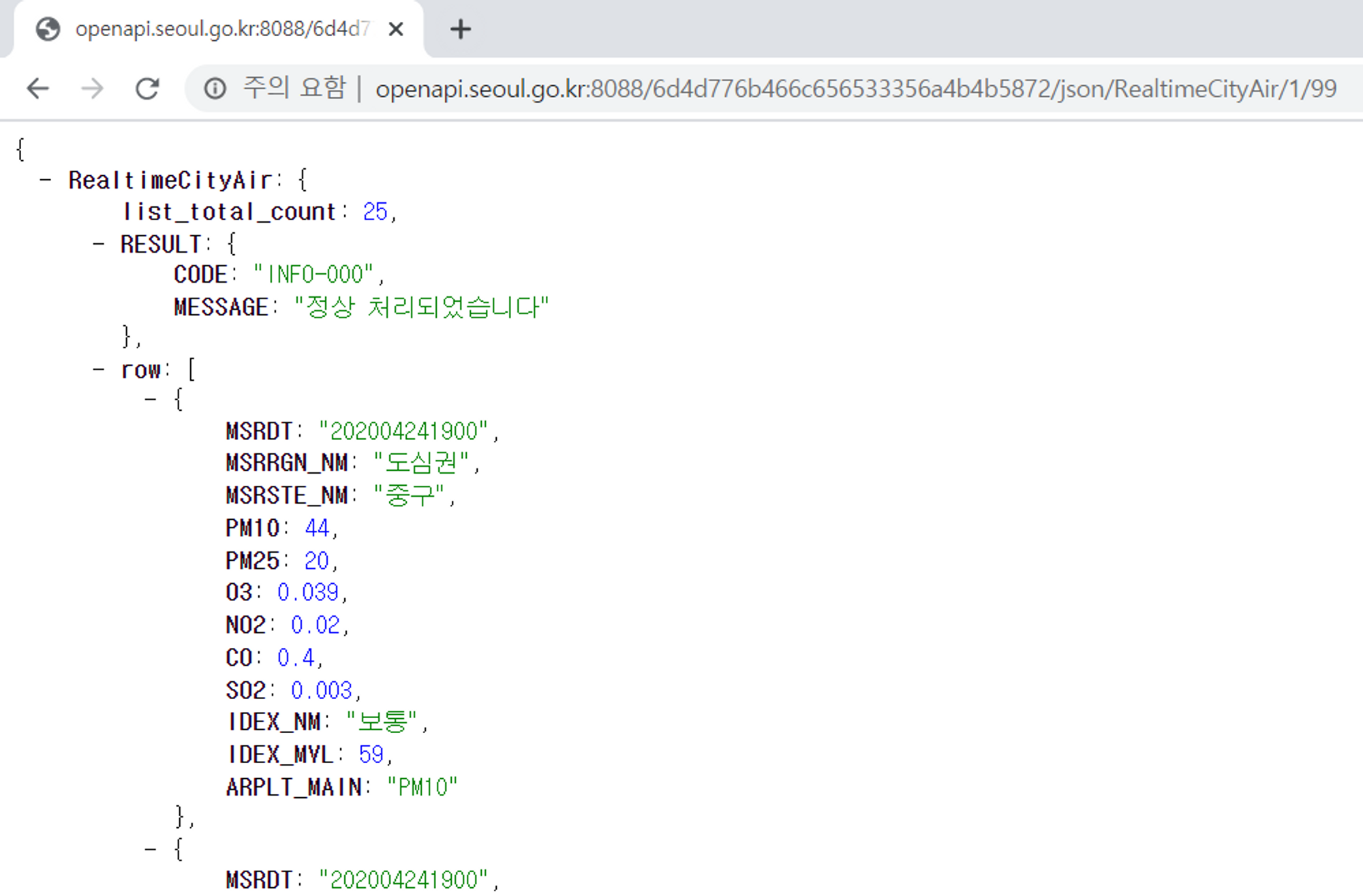
- 최근에는 주로 서버는 JSON이라는 형태로 데이터만 반환하기도 함

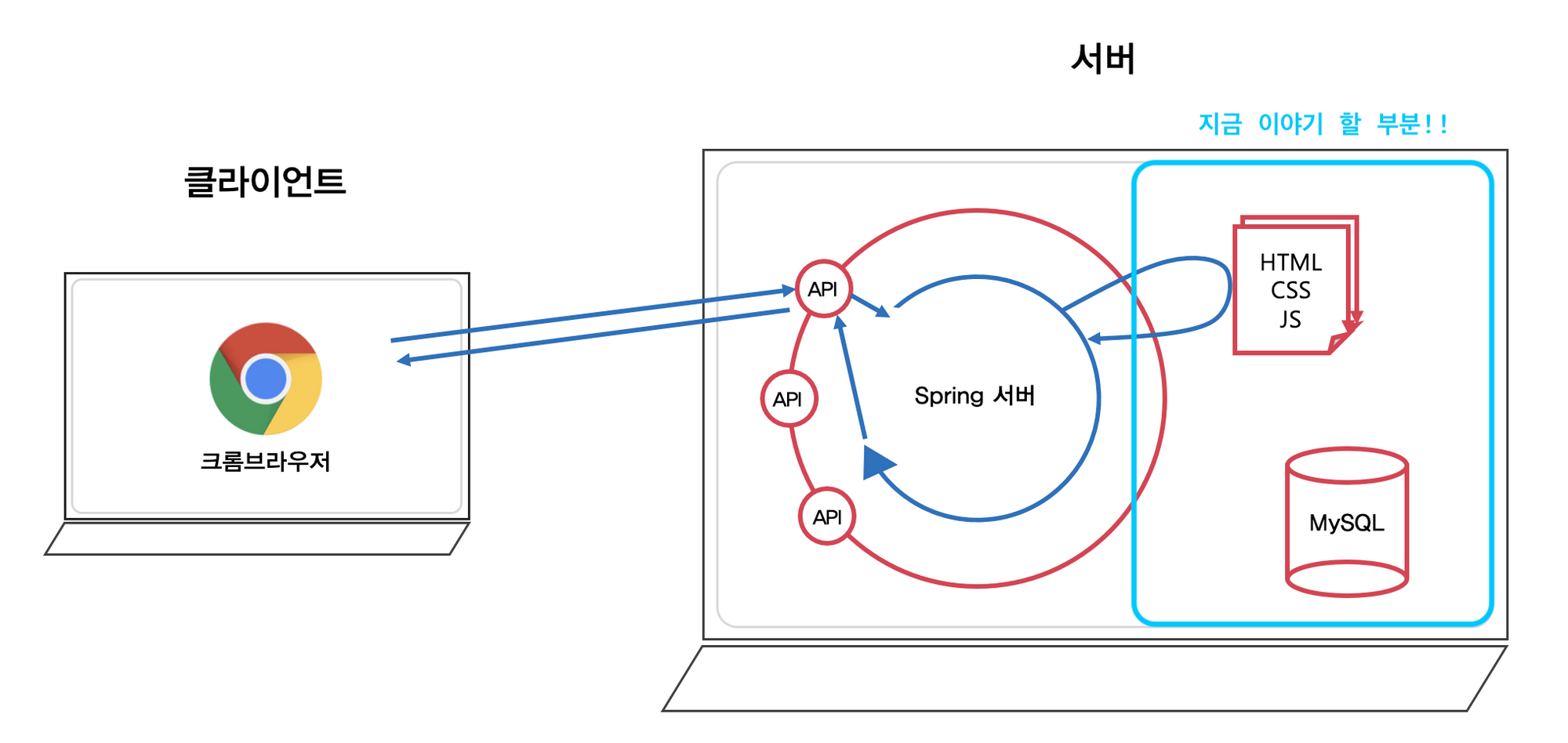
서버가 요청을 처리하기 위한 자료들?

@app.route('/sign_in', methods=['POST'])
def sign_in():
//클라이언트의 요청이 네트워크를 타고 들어와서, “새로운 정보”인 유저의 ID/Password를 들고 들어왔습니다.
username_receive = request.form['username_give']
password_receive = request.form['password_give']
pw_hash = hashlib.sha256(password_receive.encode('utf-8')).hexdigest()
# 여기!!!!
result = db.users.find_one({'username': username_receive, 'password': pw_hash})
if result is not None:
payload = {
'id': username_receive,
'exp': datetime.utcnow() + timedelta(seconds=60 * 60 * 24) # 로그인 24시간 유지
}
token = jwt.encode(payload, SECRET_KEY, algorithm='HS256')
return jsonify({'result': 'success', 'token': token})
else:
return jsonify({'result': 'fail', 'msg': '아이디/비밀번호가 일치하지 않습니다.'})//sign_in 메서드가 요청을 처리하는 역할
@app.route('/sign_in', methods=['POST'])기존의 정보를 이용해서, 유저가 로그인을 시도하려는 아이디 비밀번호와 같이 대조
--> 이 때문에, 데이터를 저장하고 관리하는 데이터베이스를 두게 됨 (예시: mongoDB)
결론
서버 개발에서 그래도 가장 많이 하는 일은
“새로운 정보”와 “기존의 정보”를 가지고
“정해진 로직”을 수행하는 일
더 찾아보기
- 웹 서버 (Web Server)는 무엇일까요?
- 웹 서버 (Web Server)와 웹 어플리케이션 서버(WAS)는 어떤 차이점이 있을까요?
- HTTP Method에서 Get과 Post의 차이점은 무엇이 있을까요?
- HTTP와 HTTPS의 차이점은 무엇일까요?
참고할 사이트
HTTP MDN Reference Documentation: https://developer.mozilla.org/ko/docs/Web/HTTP
그림으로 쉽게 보는 HTTP의 변천사: https://brunch.co.kr/@swimjiy/39
웹 서버 (Web Server) VS 웹 어플리케이션 서버(WAS): https://brunch.co.kr/@springboot/21
