http vs http 는 개발자 면접에서 자주 나오는 질문 중의 하나!
1. 정의
-
데이터를 주고 받는 양식을 정의한 '통신 규약(컴퓨터끼리 데이터를 주고 받을때 정해둔 약속)' 중 하나
→ 현재 이용되는 대부분의 웹 서버가 HTTP를 기반으로 데이터를 주고 받음 -
텍스트 기반으로 데이터를 전송
- 텍스트, 이미지,영상, JSON 등... 거의 모든 형태의 데이터를 전송할 수 있다.
-
보안 기능이 없는 평문 통신 방식
프로토콜 (Protocol)
- 멀리 떨어져서 서로에 대한 정보가 없는 메세지의 송/수신자가 서로 필요한 요청과 응답을 할 수 있도록 미리 규약을 정해놓은 것
- 메세지 송/수신자가 공유하고 있는 “약속”
- 웹 상에서는 HTTP(프로토콜)를 통해서 데이터를 송/수신
- 이런 통신 규약 덕분에, 클라이언트와 서버간에 메세지를 주고받을 수 있음
2. 특징
(일반적으로) 서로 멀리 떨어져 있는 서버와 클라이언트는 프로토콜(Http)을 이용하여 통신하는데,
그 통신은 비연결성(Connectionless) 무상태(Stateless)로 이루어진다.
1) Connectionless (비연결성)
- (채팅이나 게임 같은 것들을 하지 않는 이상) "서버와 클라이언트는 실제로 연결되어 있지 않다."
→ Why? 리소스를 절약하기 위해서
(만약 서버와 클라이언트가 실제로 계속 연결되어있다면, 서버의 비용이 기하급수적 증가)
→ 그래서, 서버는 하나의 요청에 하나의 응답을 내버리고 연결을 끊어버리고있다.
2) Stateless (무상태)
-
"서버가 클라이언트의 상태를 저장하지 않는다."
→ Why? 기존의 상태를 저장하는 것들도 서버의 비용과 부담을 증가시키는 것이기 때문에
기존의 상태가 없다고 가정하는 프로토콜을 이용해 구현되어 있다.
(서버는 클라이언트가 직전에, 혹은 그 전에 어떠한 요청을 보냈는지 전혀 알지 못한다.)
3. 구성 요소
-
Method (호출/요청 방식)
GET: 이름 그대로 어떤 리소스를 얻을 때 사용. 브라우저의 주소창에 URL을 입력하면 GET 메서드를 사용해서 서버에 요청을 보냄POST: (일반적으로) 웹 서버에 데이터를 게시할 때 사용 (ex. 회원가입, 게시글 작성, 댓글 작성)
-
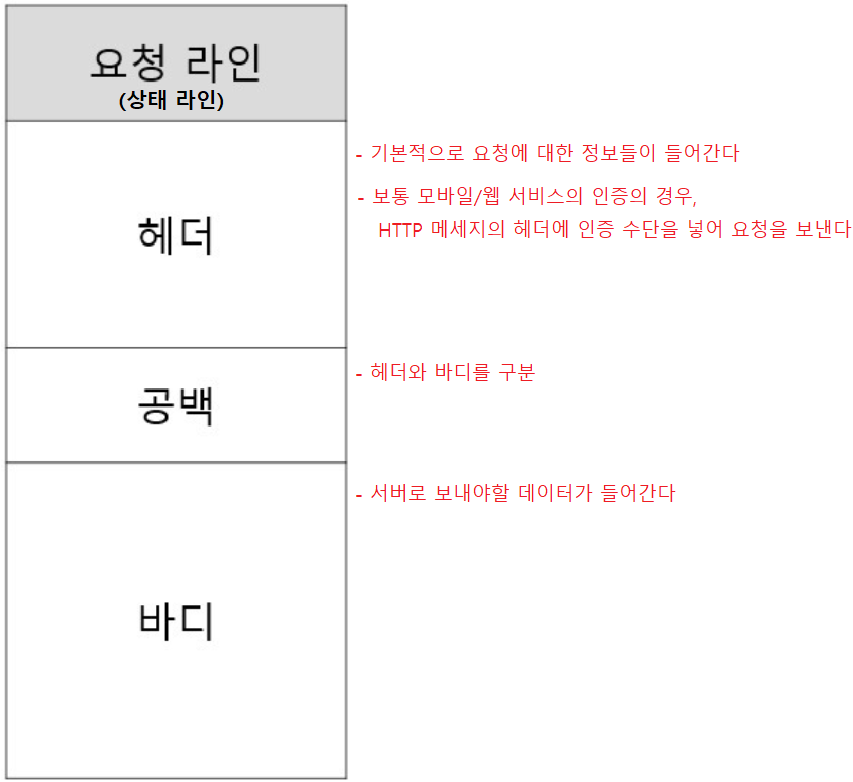
Header (추가 데이터. 메타 데이터) --> 헤더에 포함되어 서버로 보내짐
- 브라우저가 어떤 페이지를 원하는지
- 요청 받은 페이지를 찾았는지
- 요청 받은 데이터를 성공적으로 찾았는지
- 어떤 형식으로 데이터를 보낼지
-
Payload (데이터. 실제 데이터)
- 서버가 응답을 보낼 때에는 항상 Payload를 보낼 수 있습니다.
- 클라이언트(브라우저)가 요청을 할 때에도 Payload를 보낼 수 있습니다.
"GETmethod를 제외하곤 모두 Payload를 보낼 수 있다" 는게 HTTP에서의 약속.
4. HTTP 요청
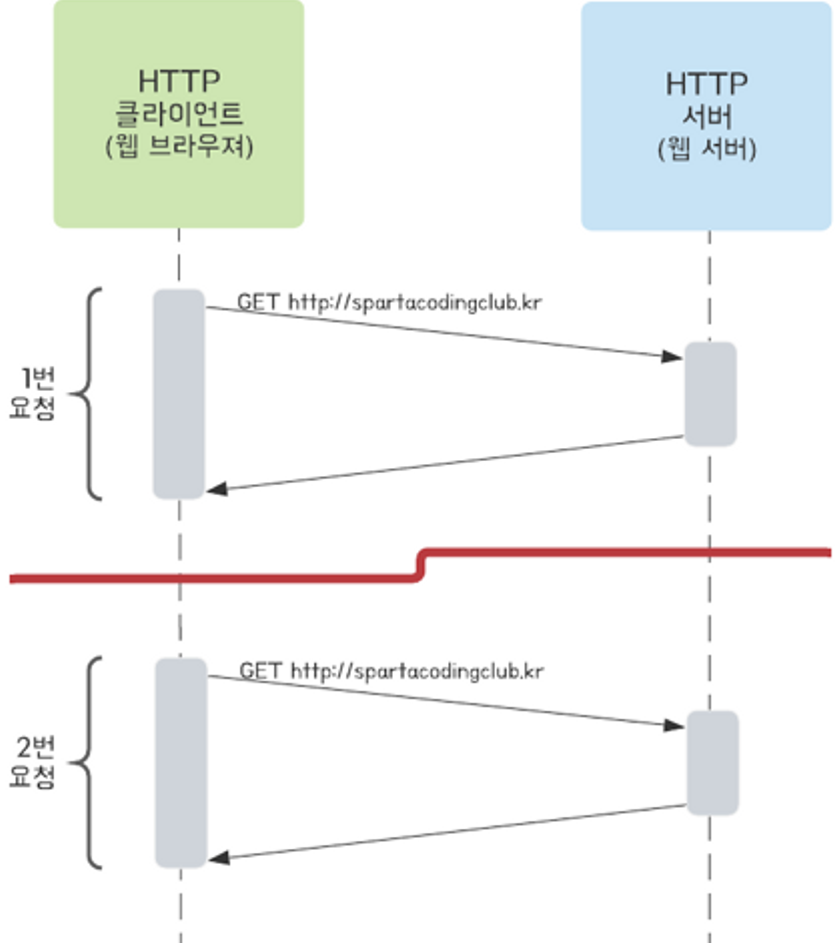
1) HTTP 통신

-
현재 모바일이나 웹 서비스에서 가장 많이 쓰이는 통신 방식
-
'클라이언트의 요청(GET)을 서버에게 보낸 후 ~ 응답을 받을 때까지' 가 하나의 HTTP 요청
-
응답 후 연결이 끊기게 되며, 과거에 대한 정보를 전혀 담지 않는다.
(= 상태를 저장하지 않는다(Stateless 하다))
→ 지금 보낼 HTTP 요청은, 지난 번에 내 정보를 담아 보냈던 HTTP 요청과 전혀 관계가 없다
→ 웹 서버에서는 1번 요청과 2번 요청이 같은 클라이언트의 요청인지 알 수 없습니다.(사용자를 구별하지 못함)
→ 따라서, 각각의 HTTP 요청에는 주체가 누구인지에 대한 정보가 필수적! (단, 인증이 필요없다면 필요없을 수도 있음)
2) HTTP 메세지의 구조
'서버에 요청을 보내는 작업' = 'HTTP 메세지를 보내는 것' 이다.

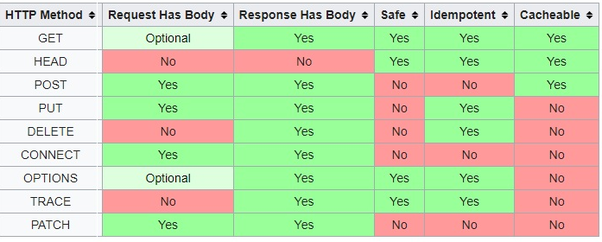
5. HTTP Request Method
HTTP 메서드에 대한 설명 은 개발자 면접에서 자주 나오는 질문 중의 하나!

보통 GET, POST, PUT, PATCH, DELETE 를 주요 메서드로 사용한다.
1) GET
- 리소스를 검색하고, 반환받기 위해 사용
- 원하는 정보를 서버에
요청할 때 사용 - (일반적으로) 리소스의 위치를 URL에서 쿼리로 표현하기 때문에 RequestBody가 없음
2) HEAD
- 서버의 각종 정보를
확인하기 위해 사용 - GET과 동일하지만,
- response에 Body가 없고, response Code와 Head만 응답받음
3) POST
- 요청된 자원을
생성하기 위해 사용 - POST로 정보를 전송하면 URL에 파라미터가 나타나지 않으므로, 각종 데이터를 전송에 사용
4) PUT
-
요청된 해당 자원
전체를 수정하기 위해 사용
5) PATCH
-
요청된 자원을 수정하기 위해 사용되는 메소드라는 점에서 PUT과 같지만,
하는 해당 자원의일부를 수정 -
'부분', '조각' 이라는 의미
6) DELETE
- 요청한 자원을
삭제하기 위해 사용 - 클라이언트에서 서버의 자원을 삭제할 수 있도록 허가하는 것은 매우 위험
그러므로 현실적으로는 사용될 일이 거의 없고, 대부분의 서버는 이 메소드를 비활성화 시킴
7) TRACE
- 루프백
메시지를 호출하기 위해 테스트용으로 사용
- 루프백 메시지: 네트웍 목적지로 보내어지는 시험 신호로서, 그 신호는 수신된 신호처럼 원래 신호를 보낸 곳으로 되돌아온다. 돌아온 신호는 문제를 진단하는데 도움을 줄 수 있다.
8) OPTIONS
웹서버에서 지원하는 메소드를 알기 위해사용
9) CONNECT
-
프록시 기능을 요청할 때 사용되는 메소드
6. 데이터 송수신 방식
-
브라우저는 서버에게 자신이 원하는 페이지(URL 등의 정보)를 요구(Request)
-
서버는 브라우저가 원하는 페이지가 있는지 확인
-
있다면, 해당 페이지에 대한 데이터를 실어 응답(Response)
없다면, 없는 페이지에 대한 데이터를 반환 -
브라우저는 서버에게 전달 받은 데이터를 기반으로 브라우저에 그려준다.
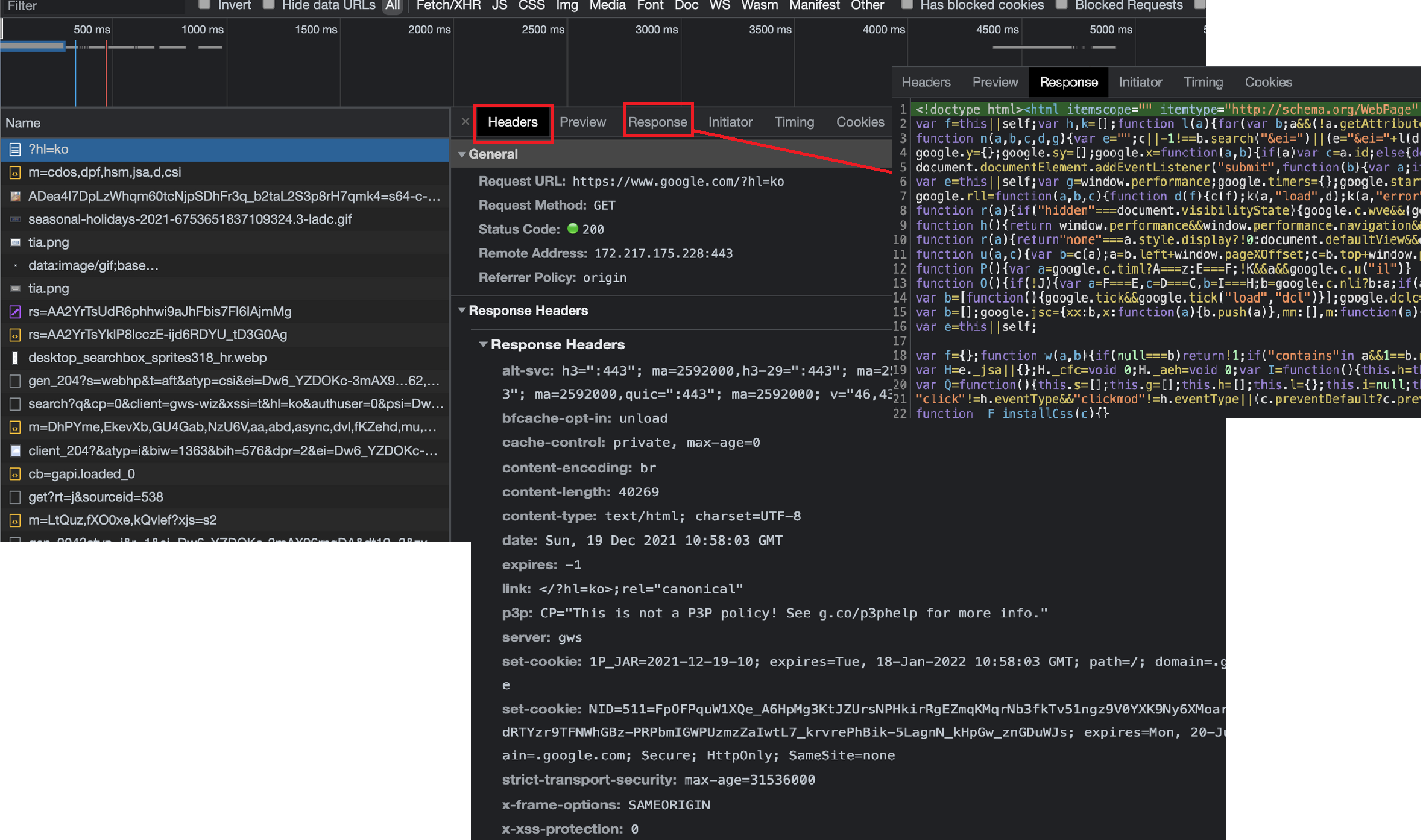
7. HTTP 동작 확인
-
개발자 도구(DevTool) - 네트워크 탭 - Headers
- General: 브라우저에서 서버로 보낸 Request 데이터
- Request Headers: 브라우저에서 서버로 보낸 Request 데이터
- Response Headers: 서버가 웹 페이지 데이터와 함께 보낸 추가 데이터 -
개발자 도구(DevTool) - Response 탭
- 서버에서 여러분의 브라우저로 반환해준 웹 페이지를 그려주기 위한 데이터

8. 상태코드
Client 와 Server 간에는 HTTP Request(Client 의 요청) / HTTP Response (Server 의 응답) 가 이루어진다.
→ 서버가 응답을 보낼 때(HTTP Response), start-line 에 있는 응답코드(상태코드)도 같이 보내진다.
